Tableau Tips バタフライチャートで2種の数値を比較しよう!
こんにちは、くらななです!
当noteでは、「Tableauで何ができるのか」を広くお伝えすることを目指しています。
今回は、バタフライチャートの作成についてご説明します。
バタフライチャートとは ~いわゆる人口ピラミッド~
バタフライチャートとは、
中心を起点(0)として
左右に広がるように
棒グラフを配置したチャート
のことを言い、対比の関係にある2つのデータを比較する際に使用されます。
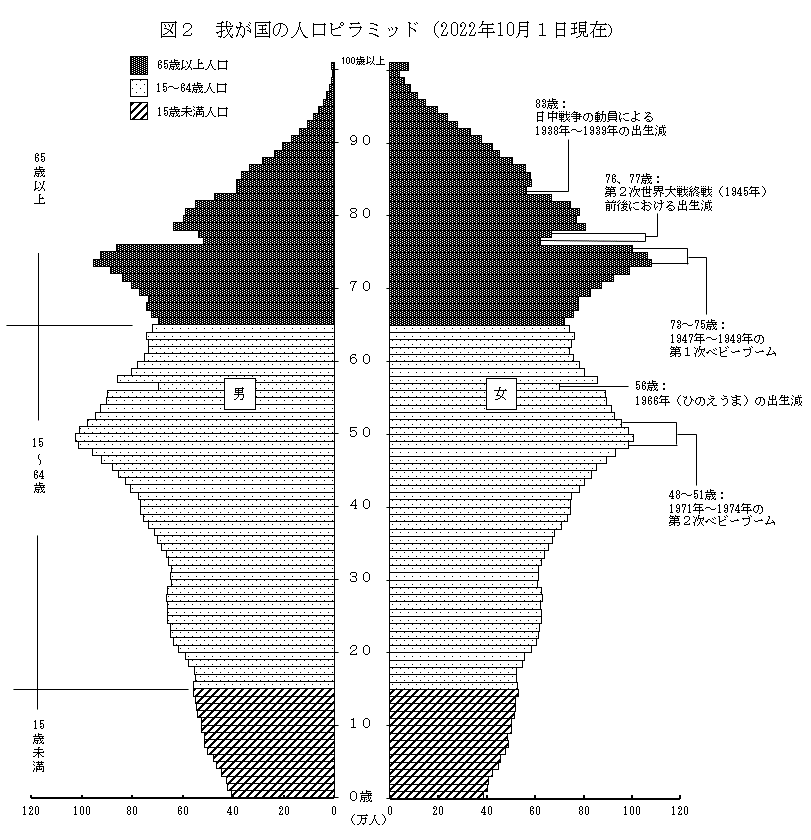
代表的なバタフライチャートと言えば「人口ピラミッド」。
男女の人口を、年代を縦軸にとり表しています。

(出典:総務省統計局)
Tableauでバタフライチャートを作ろう
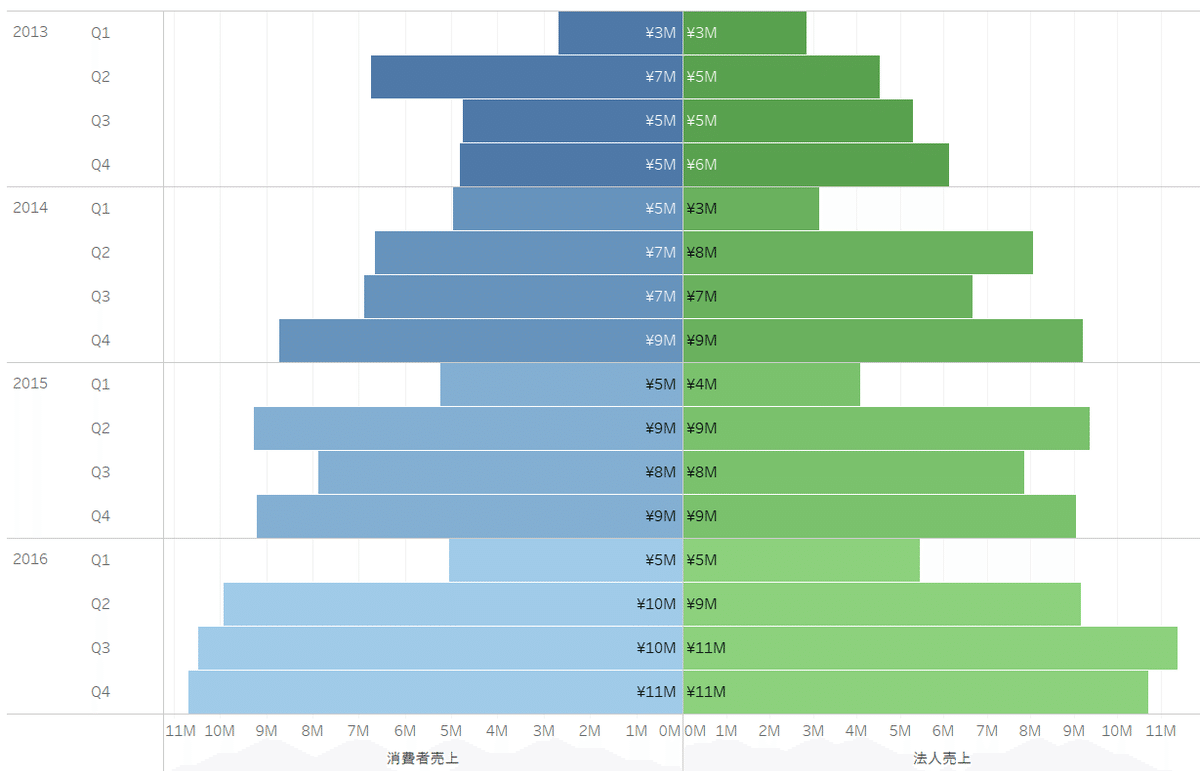
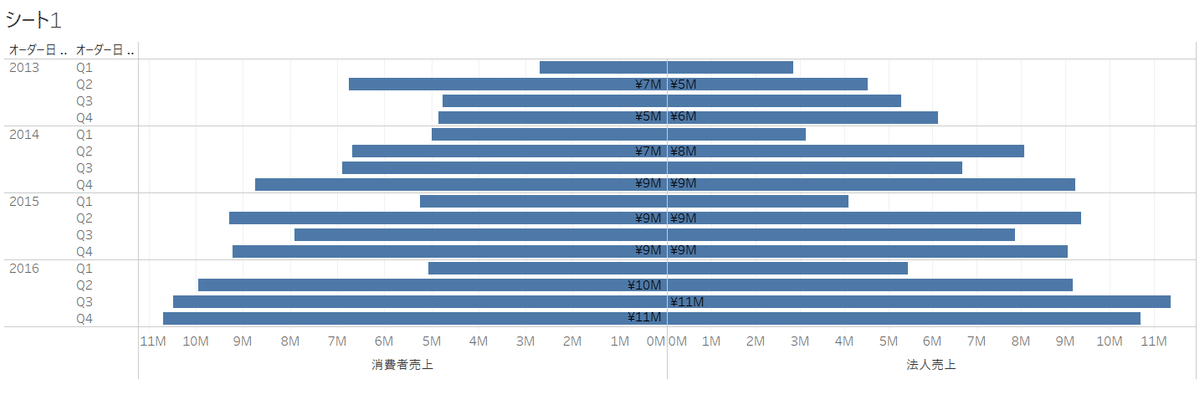
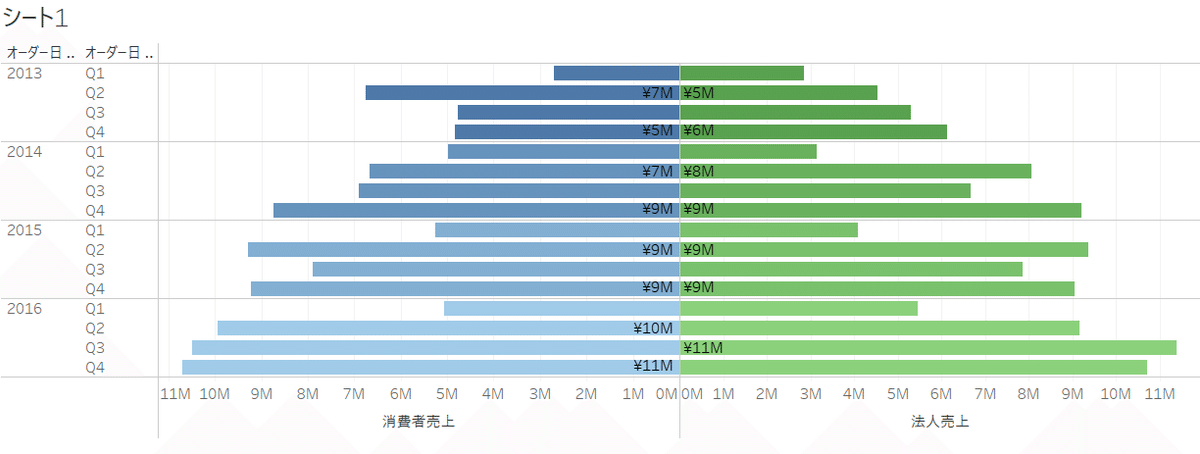
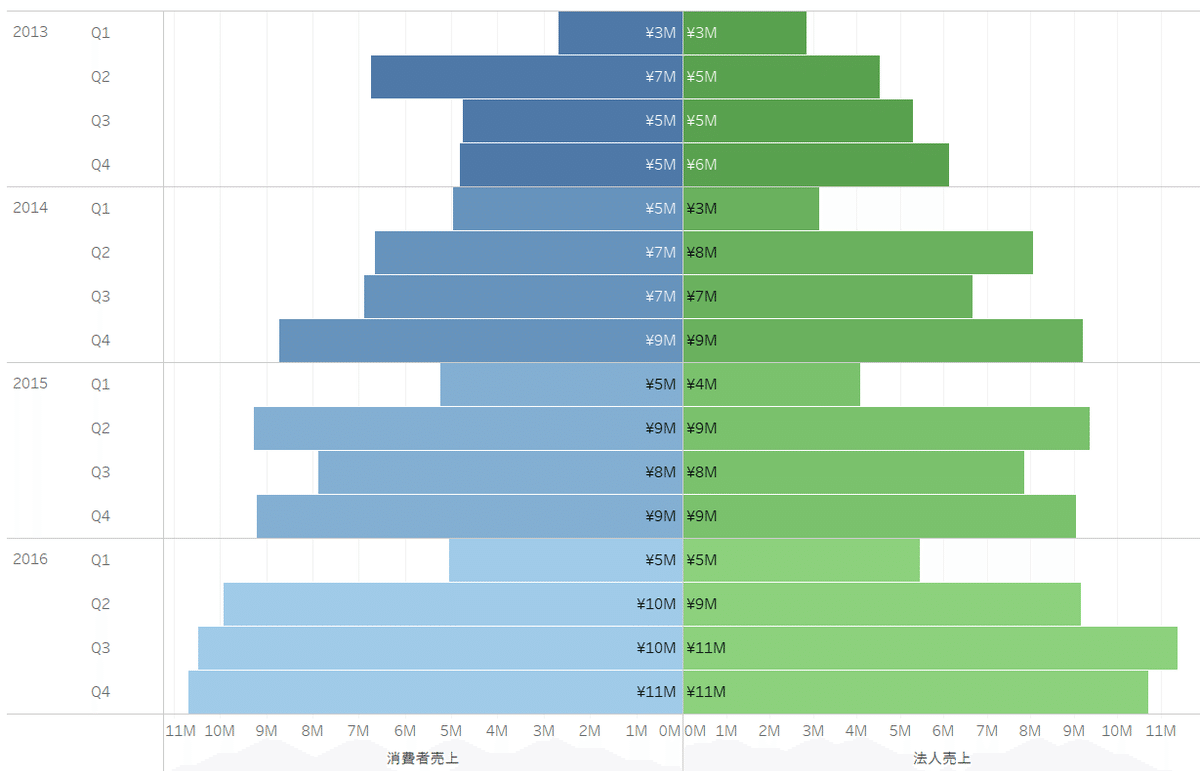
今回は画像のような、消費者と法人の売上を四半期単位で比較するバタフライチャートを作成してみましょう。
※チャート実物はこちら(TableauPublic)
※使用するデータは「サンプル - スーパーストア」です。(データダウンロードはこちら)

※Tableauが初めての方は、以下のリンクを参考に準備をお願いします
手順①:消費者売上、法人売上を算出する計算フィールドの作成
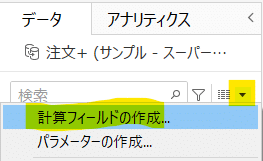
画面左、データペインの「▼」マークから「計算フィールドの作成」を選択。

以下の通り、2つの計算フィールドを作成します。
いずれも[顧客区分]の内容を判定し、当てはまるものにだけ売上の値を返す計算です。
計算フィールド名:消費者売上
IF [顧客区分] = "消費者" THEN [売上] END計算フィールド名:法人売上
IF [顧客区分] IN ("小規模事業所","大企業") THEN [売上] END手順②:ピルの配置、軸の反転
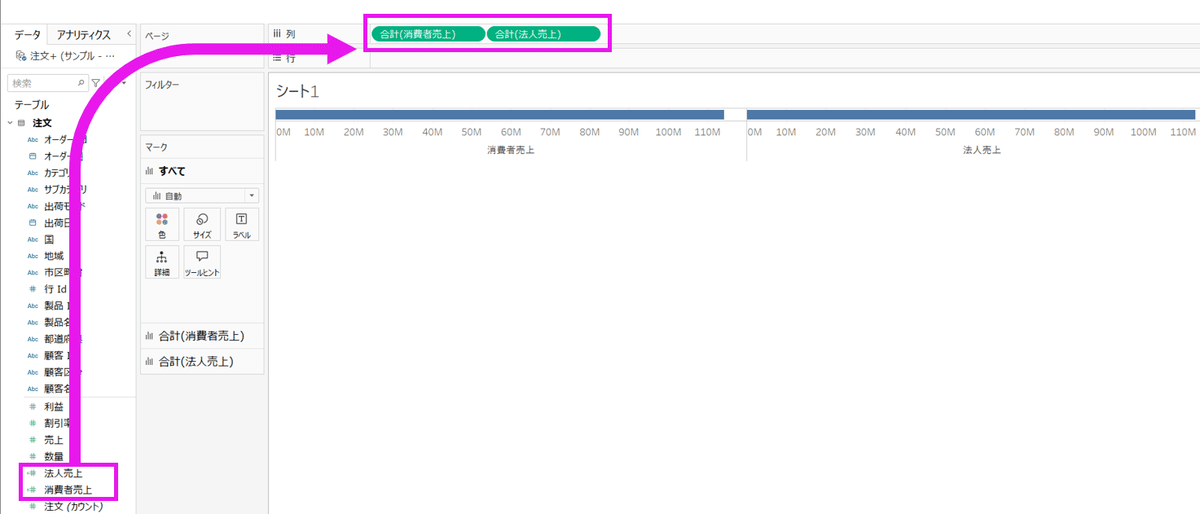
消費者売上と法人売上を、列フィールドにドラッグ&ドロップします。

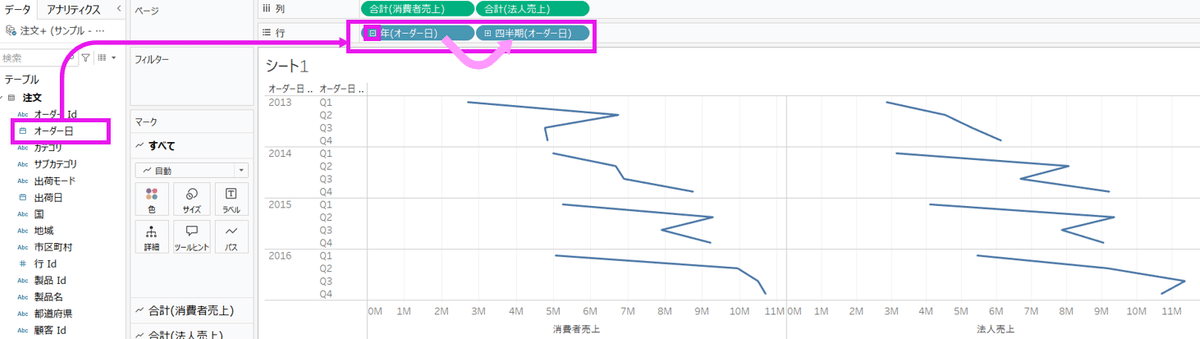
オーダー日を、行フィールドにドラッグ&ドロップします。
「年(オーダー日)」のピルの左側の「+」マークをクリックし、「四半期(オーダー日)」を出現させます。

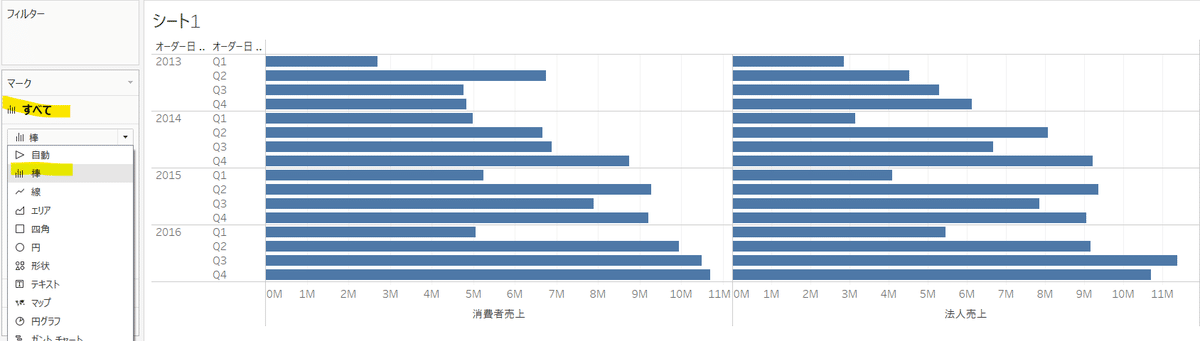
折れ線グラフになってしまったので、マークカードの「すべて」で棒グラフに変更します。

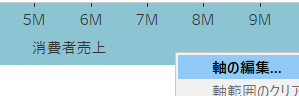
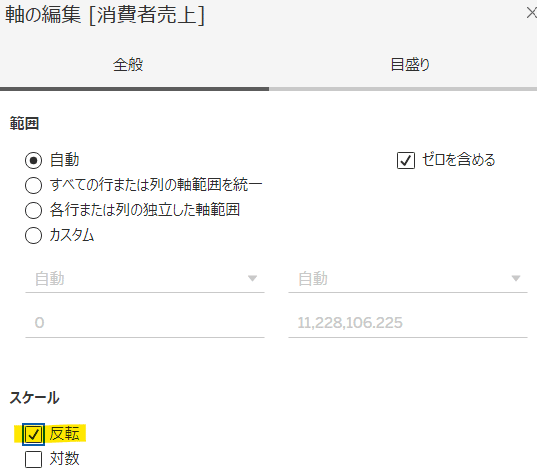
消費者売上の横軸を右クリックし、「軸の編集」から…

スケールを「反転」にします。

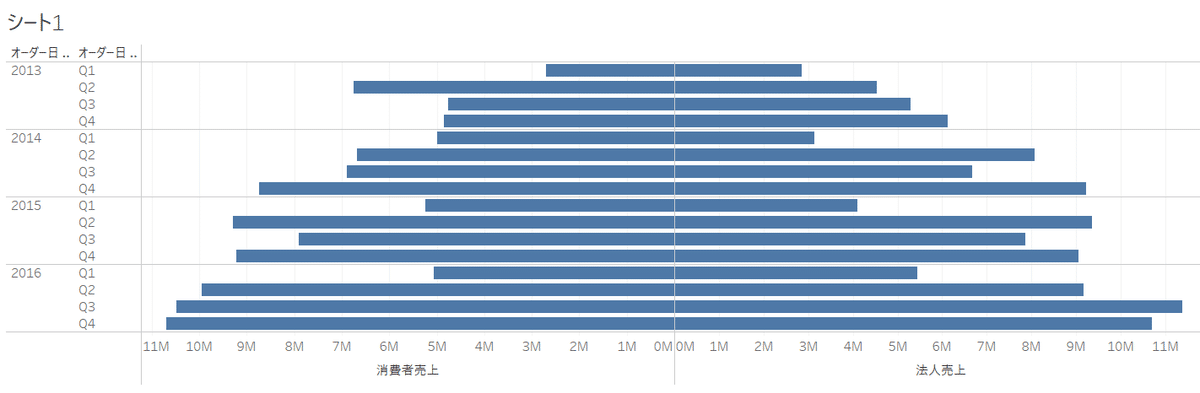
バタフライチャートの形になってきました!

手順③:ラベルと色の設定
まずはラベルの設定から。
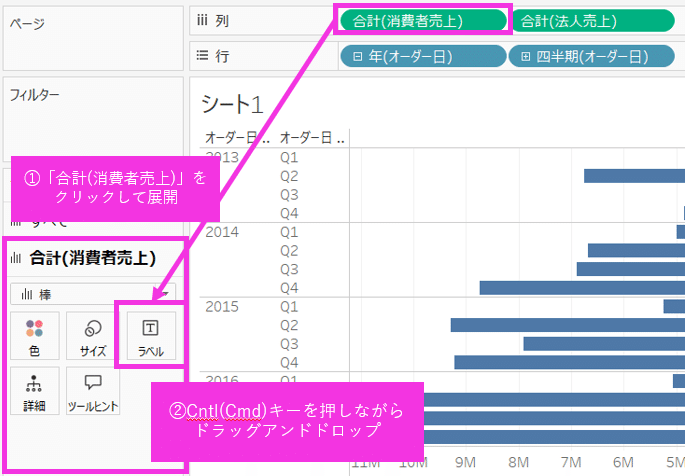
「合計(消費者売上)」をクリックして展開し、
列にある消費者売上のピルをマークカードの「ラベル」に向かって、
<Cntl(cmd)キーを押しながら>ドラッグアンドドロップします。
※cntlキーを押しながら操作すると、ピルをコピーしてくれます。
押しはぐっていると単にピルの移動になってしまうので、ビューの形が崩れてしまいます。
慌てずに、画面左上の「元に戻す(←)」かcntl+Zでやり直しましょう。

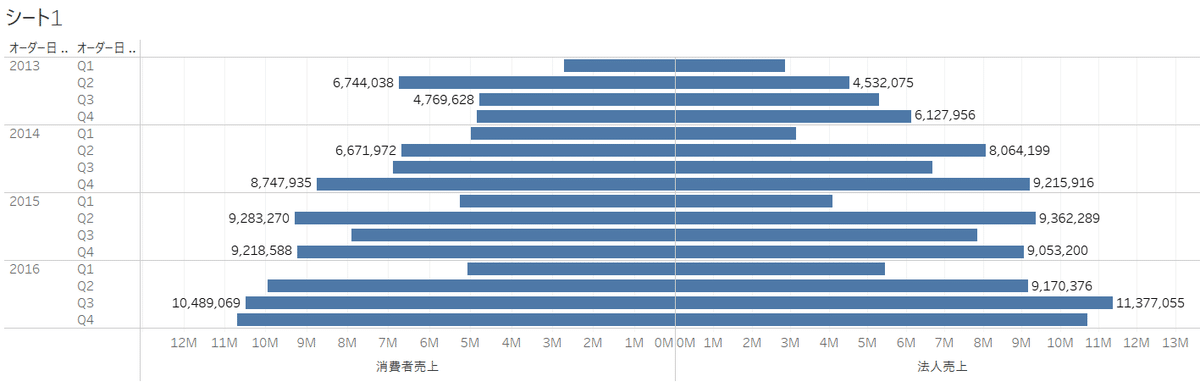
「合計(法人売上)」についても同様に行うと、以下のようにラベルが表示されます。

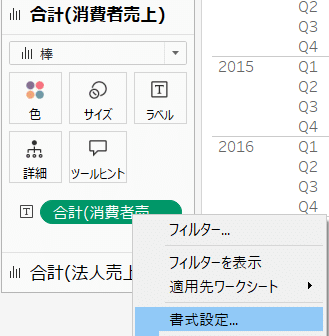
先ほどドラッグアンドドロップしたラベルのピルを右クリックし、書式設定を開きます。

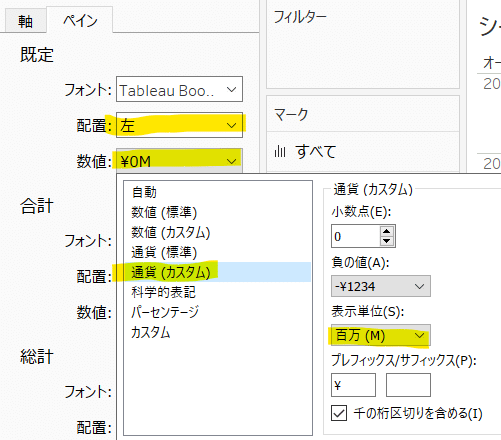
既定で、以下のように設定します。
・「配置」は左を選択
・「数値」は、通貨(カスタム)を選択し表示単位で「百万(M)」を選択

法人売上のラベルについても同様に行うと、以下のようにラベルが設定されます。

次は色の設定です。
今回は、「消費者売上/法人売上ごと」「年ごと」で色分けをします。
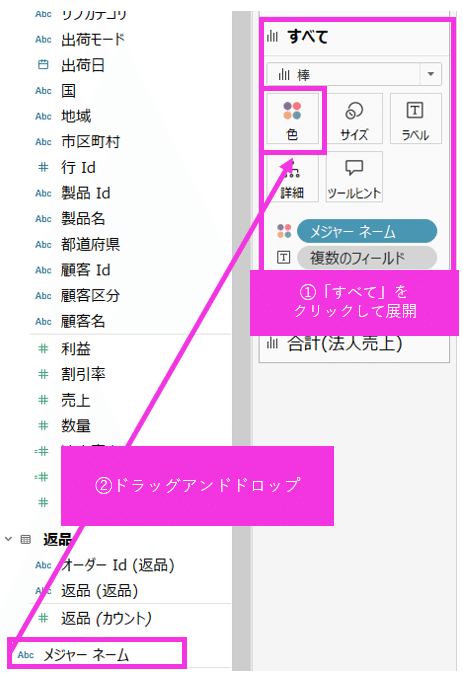
マークカードを「すべて」に切り替えて、「メジャー ネーム」のピルをマークカードの「色」に向かってドラッグアンドドロップします。
※メジャー ネームとは?
現在ビューで使用している値の名称を集めたもの。
今回のビューでいうと値は「消費者売上」と「法人売上」を使用しており、
メジャーネームには「消費者売上」「法人売上」という2個の文字列データが入っている、みたいなイメージです。
これを色に設定すれば、「消費者売上/法人売上ごと」で色分けしてくれます。

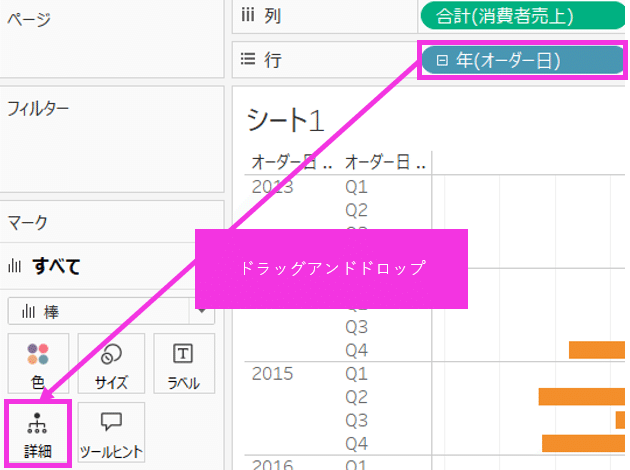
次に、「年(オーダー日)」を「詳細」に向かってドラッグアンドドロップします。

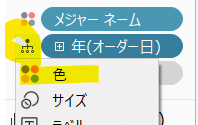
ピル左の詳細マーク(宇宙人みたいなマーク)をクリックし、「色」を選択します。

「消費者売上/法人売上ごと」「年ごと」で色分けができました!

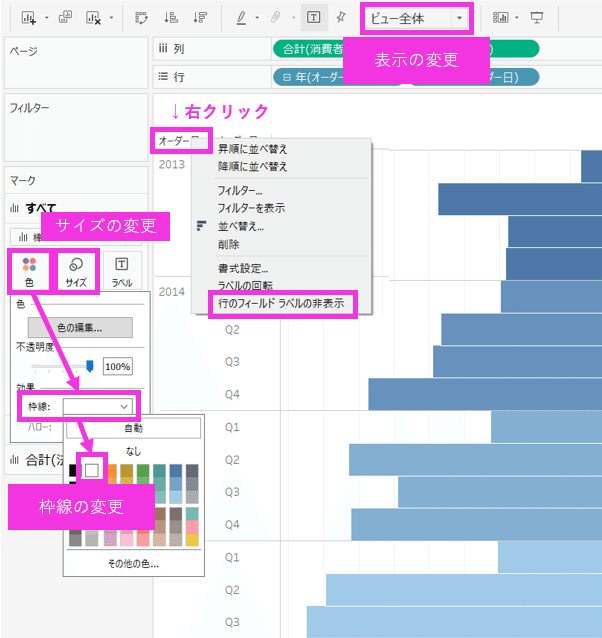
手順④:仕上げ
見た目を整えて完成です!
表示を「標準」から「ビュー全体」へ変更
棒サイズを最大に変更
「色」から、枠線を白に変更
行のフィールドラベルを非表示に

完成!

みなさんもぜひバタフライチャートを作ってみてください!
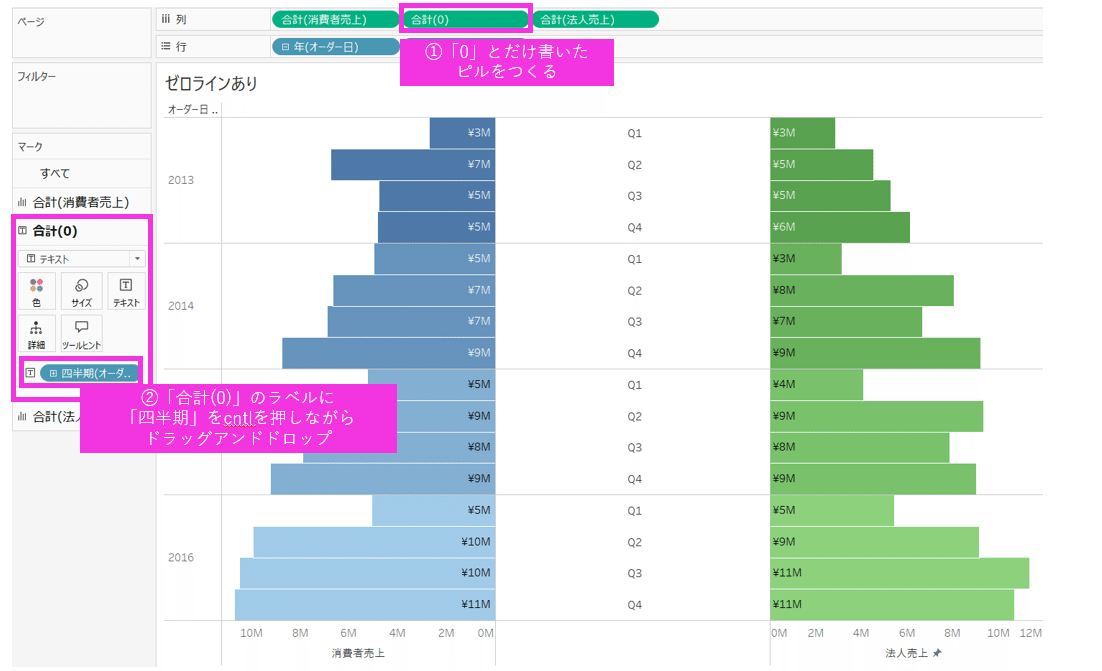
おまけ:グラフの中央に軸を置く方法
画像の手順を踏めば、グラフとグラフの間に軸を置くこともできます!
ただ、軸部分の幅は変更できません。
グラフの間隔が離れることで場合によっては見づらくなってしまうので、ピンポイントに使いましょう。