
Chrome ブラウザをクラウド管理した話
最近Chrome ブラウザのクラウド管理を始めました。
実際に管理を始める際の手順やメリットをまとめておこうと思います。
ちなみにChrome ブラウザのクラウド管理は有料サポートがあるらしいです。
microsoft365環境がメインためGoogle Workspaceの契約はないけど、Google Chrome ブラウザのクラウド管理がしたい場合はご検討をー。
クラウド管理の方法
基本公式のマニュアル見ておけば正解ですがポイントを少々。
Google Workspace側での設定
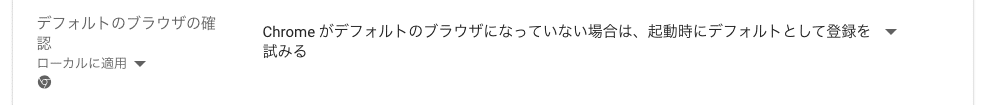
起動>デフォルトのブラウザの確認を「Chromeがデフォルトのブラウザになっていない場合は、起動時にデフォルトとして登録を試みる」に設定することで、メンバーにChrome ブラウザをデフォルトにするよう促すことが出来ます。

ただし、これが有効なのはmacOSのみ(Windowsは7までなので実質非対応)なので、Windowsに対しては別途対応が必要です。
しかし作業が大変な割にはユーザーが簡単に書き換えられるので、できたらいいなくらいの肌感で。
コンテンツ>クライアント証明書はデバイス証明書を使ってContext Aware Accessを行う際に必要になりますので、適宜設定をしてください。
ただし、項目のアイコンにあるように適用範囲はChromeOSとChrome ブラウザのみなので、モバイル端末には適用されません。

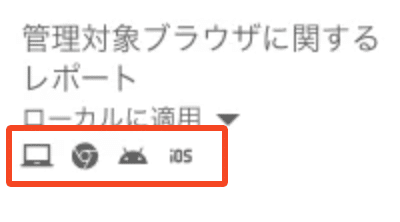
ブラウザに関するレポートは有効にしましょう。

アップロード間隔はデフォルトだとのんびりなので適宜短めに。minが3時間だったと思います。
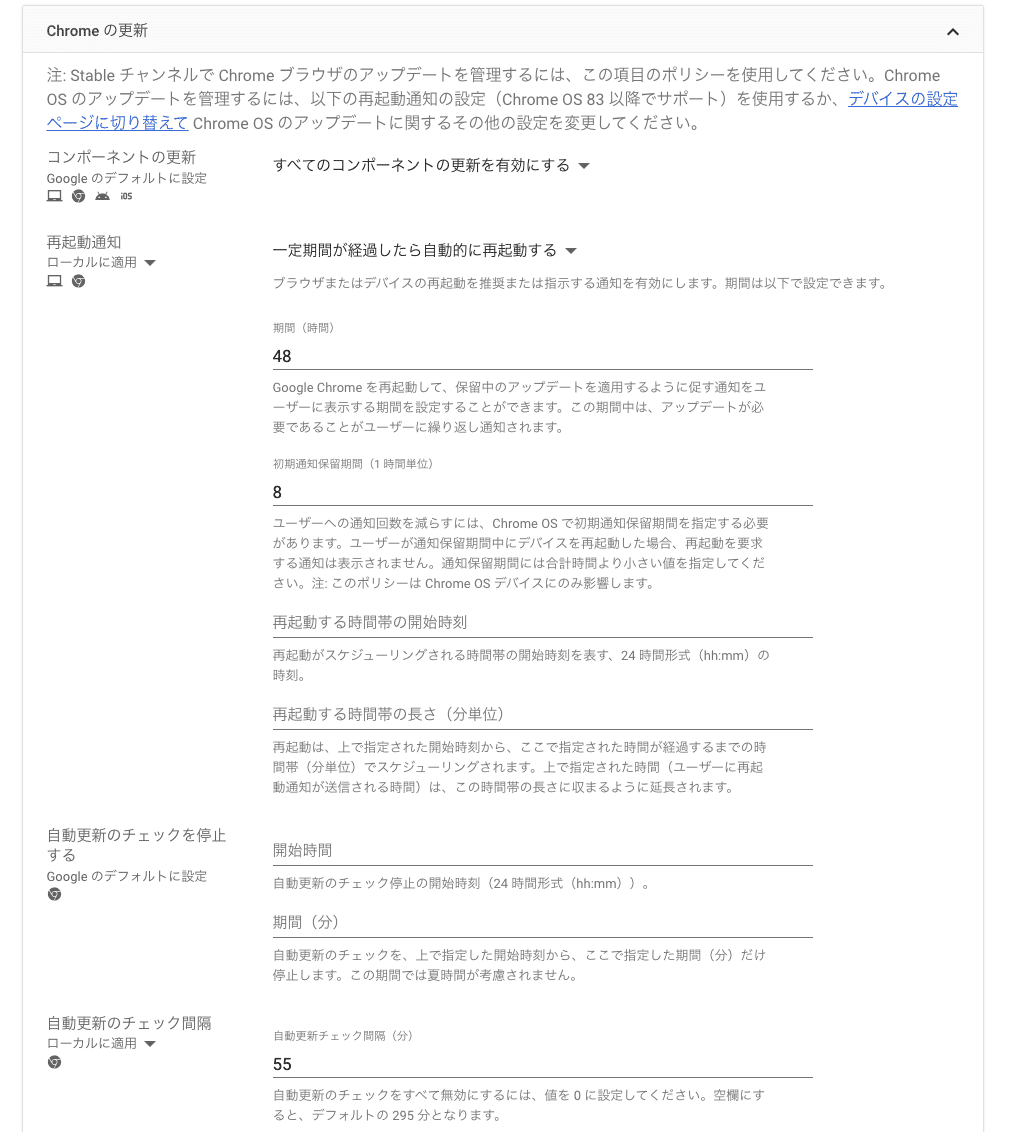
Chromeの更新で自動更新を設定できます。

自動更新のチェックは55分ごとにチェックして、最新版があれば自動更新を試みます。
再起動通知はこの時間にしておくと概ね2日後に自動的にChrome ブラウザが再起動します。
ただし、8時間後にChrome ブラウザを更新するようユーザーに通知をするので、ほとんどのユーザーはその段階で更新してくれているようです。
Jamf Pro側での設定
主にChrome ブラウザと登録用トークンの配布を行います。
Chrome ブラウザの配布についてはInstallomatorを使用しているので前の記事を参照してください。
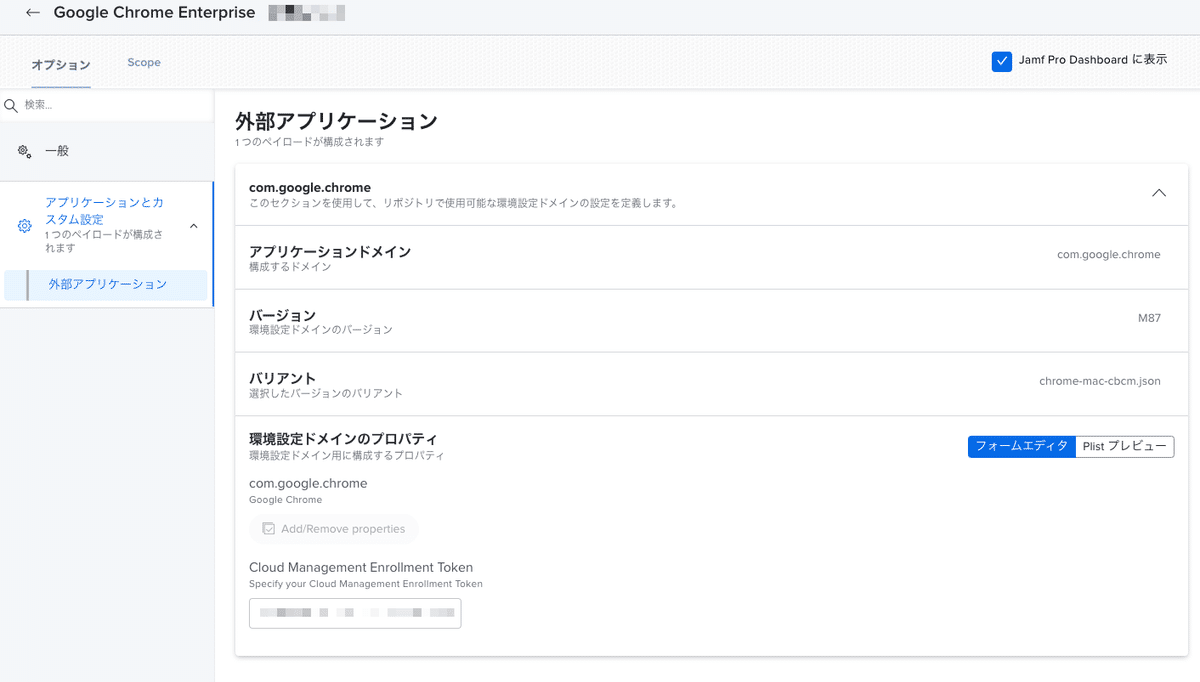
登録トークンについては構成プロファイルで配布しています。

使用しているテナントをどう判断するか、についてはPCのユーザーと位置にあるメールアドレスを見て判断するようにしました。
Intune側での設定
こちらでも主にChrome ブラウザと登録用トークンの配布を行います。

登録トークンはレジストリファイルを.intunewinファイル化して配布しています。
このためだけにWindows端末が必要なの少し困りますね…。
クラウド管理のメリット
メリットについてはGoogleもアピールしています。
バージョンの自動更新を催促したり強制できる
セキュリティのため更新をお願いしたい時があると思いますが、毎回呼びかけるのは管理者である我々も大変だしユーザーも結構後回しにしがちです。
更新した次の日にまーた更新があったりすると尚更ですね(だいたいそういう時はセキュリティ関連なので仕方ないんですが)
しかし、自動更新にしておけばゼロデイ攻撃が観測されるなど緊急性の高い場合を除いて勝手に更新してくれるのですごく楽ですね。
更新自体もいつやったのかわからないくらいなので、ストレスフリーです。
社員の設定状況が確認できる
Endpoint Verificationアドオンを自動配布しておけばプロファイルや拡張機能の情報が取得できるようになります。
自動配布だとユーザー側で削除できないので安心です。
会社のアカウントによるプロファイルと個人アカウントによるプロファイルどちらも取得できるので、個人アカウントのプロファイルはあまり詮索しないように気をつけましょう。(メールアドレスとか見えてしまう)
まぁ仕事用のPCで何しているのかって話ではありますが…。
また拡張機能のうち、マルウェアなどで利用非推奨なものなどがないか確認したり禁止にしたりできるので、ユーザー側は何も気にすることなく拡張機能を入れてもセキュリティリスクが上がることはないですし、管理側としても都度本人に削除を依頼したりせずに経営層に安全であることをアピールする根拠として使うことができます。
この辺りの泥臭い仕事から開放されるのは非常にありがたいですね。
Context Aware Access関連の選択肢が増える
アクセス条件としてデバイス証明書の有無やJamfやIntuneでの管理有無が追加可能になります。
そのため、IPアドレスで制限したりするよりも確実に会社資産の端末からアクセスしていることが明確になり、コンプライアンスも一定の水準が機械的に確保されるので個人的にはオススメです。
会社所有デバイスに都度手作業で登録したり削除といった面倒な作業も必要なくなります…助かる〜。
注意点
いい話ばかりでもなんなので注意点としては…。
登録トークンについて
Chrome ブラウザの登録用のトークンは、何らかの事情がない限り最上位の組織部門のものを使っていれば問題ありません。
親の組織部門でも子の組織部門に対応するため、明確に目的を分けて運用したい場合がない限りは1つで済ませたほうが楽ですね。
Endpoint Verificationの情報取得タイミングについて
また、Endpoint Verificationによるデバイス情報の同期についても注意が必要です。
新入社員など最初から運用が固まっている状態から参加される人のPCについては問題ありませんが、途中から運用を開始した場合はEndpoint Verificationがインストールされていたとしても取得する情報が不完全な場合があります。
その場合はChrome ブラウザの再起動で解決することが多いので、丁寧に一人ずつ依頼していきましょう。
Chrome ブラウザの自動更新について
Chrome ブラウザの自動更新ですが、利用頻度の低いPCなどだとChrome ブラウザの更新がされない場合があります。
Google Workspaceの自動更新メジャーバージョン単位で最新から3世代程度離れると自動更新できない仕様なため、一定古いバージョンのChrome ブラウザを使用しているユーザーには再インストールを依頼してください。
手動更新してもらえばいいんじゃない?と思うと思いますが、稀にガチで更新を一切していないためにバージョンが著しく古い人もいます。
10世代以上離れると場合手動更新でも更新しきれない場合がある(最新じゃないのに更新が実行されないので、ユーザーも最新版になっていると勘違いしやすい)ため再インストールが安パイです。
日常業務内でよくあるパターンとしては、育休から復帰するメンバーなどが主な対象になると思いますので、復帰時のマニュアルに組み込んでおくと良いでしょう。
Google Workspaceを使っている企業であれば、Chrome ブラウザでGmailを開いたりGoogle カレンダーを開くのは日常茶飯事だと思うので、特別な作業を挟まずに常に最新であるかシステムが機械的にチェックしてくれるのはありがたいですねー。
ただ、PCをつけっぱなしで仕事していたりすると自動更新などがちゃんと機能しないこともあるので、なるべく皆さん退勤したらPCもシャットダウンしてくれると…助かりますね…。再起動大事。
