
AIに推しを描いてもらった話(準備編)
2023/04/23 更新
どうも2023/04/21に規約が変更になり、StableDiffusion WebUIが利用不可になったそうです。
無料版で使い続けるとアカウントがBANされる可能性がありますので、もし使い続けたい場合は有料版にしましょう。(有料版なら規約違反に該当しない)
弊社は根っからのエンタメ好きが多く、仕事と関係なく新しいものはとりあえず触ってる人が多いイメージです。
その中でたまたま社内LTでイラストAIを知り、Slackチャンネルでわいわいしているのを眺めていたら面白そうだなーと思ったので少し自分でも調べてみました。
とはいえ、結局スペックの高いPCが必要なんでしょう?と思ってたのですが、なんと手持ちのPCスペックいらねぇってこともわかってきたので、試しに環境を構築してみました。
とりあえず構築する前の知識は以下の通り。
今一番波に乗ってるのはStable DiffusionのWeb UIらしい
Google Colabratoryを使えば一部制限はあるものの無料で画像を生成できるらしい
準備
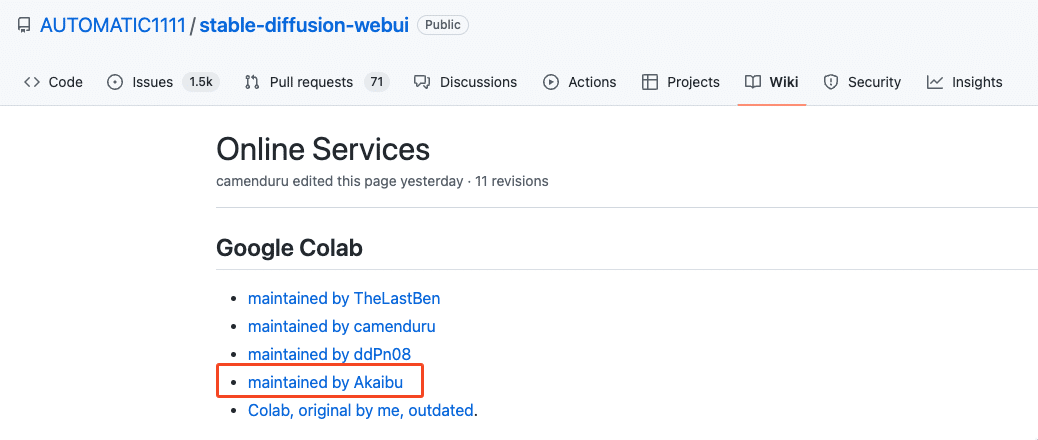
ひとまず記事の通りにやってみます。



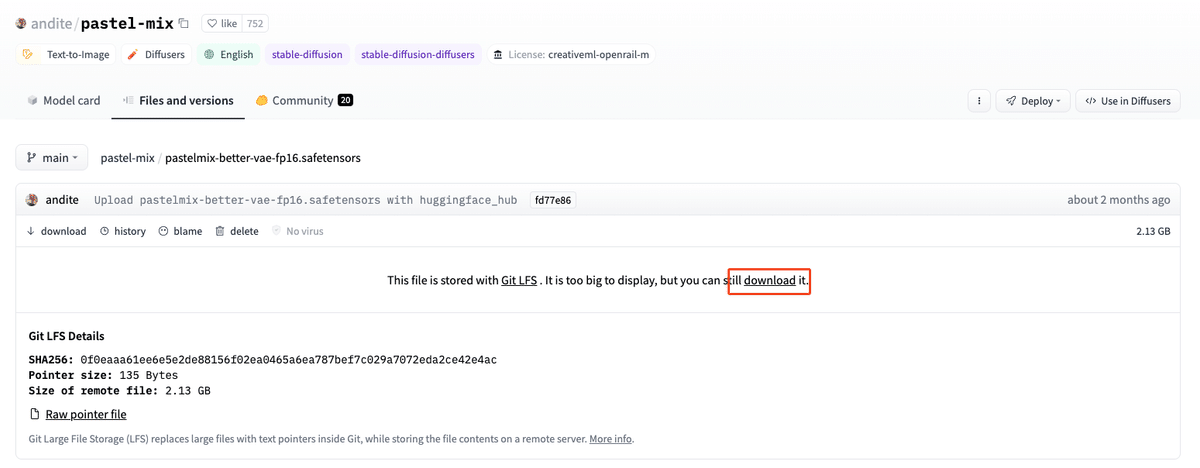
学習済みモデルの入手と格納
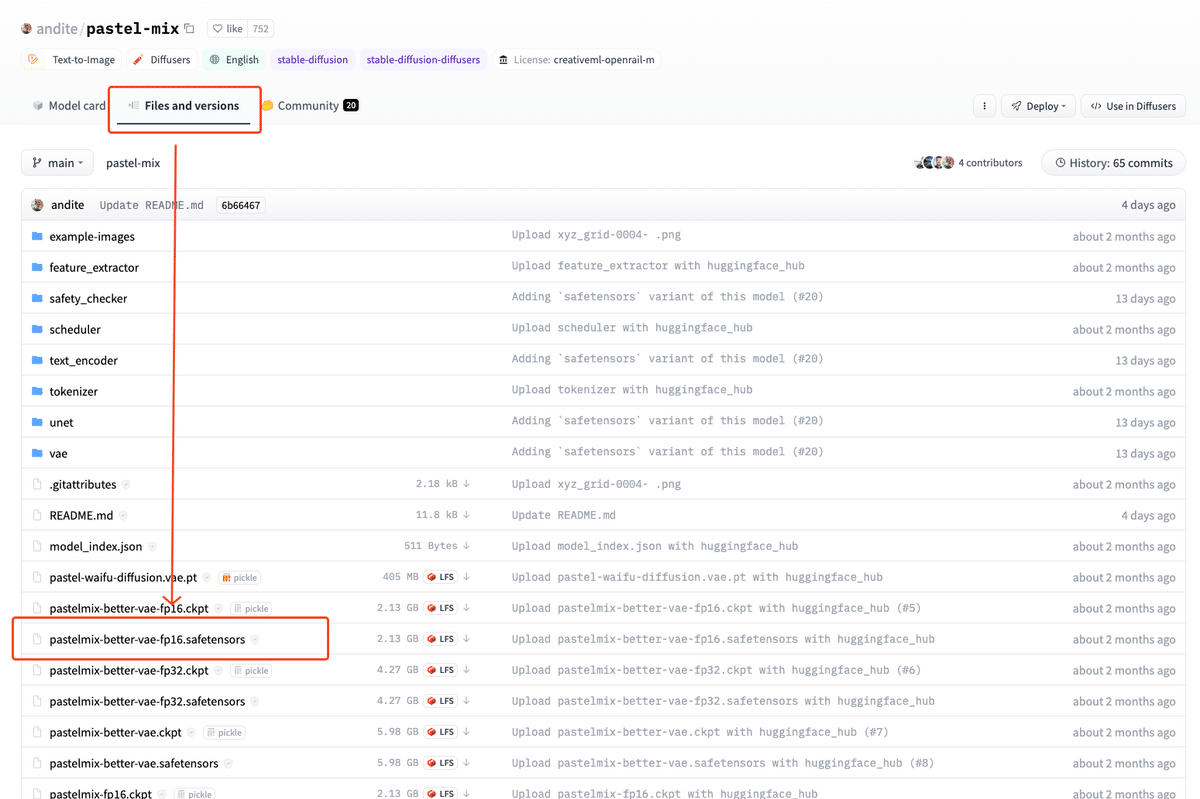
デフォルトの状態でも結構好みなpastel-mixとDefmixを選択してみます。
.safetensorsが安定版とのことなのでこだわりがなければ.safetensorsを選択しておくと良さそうです。


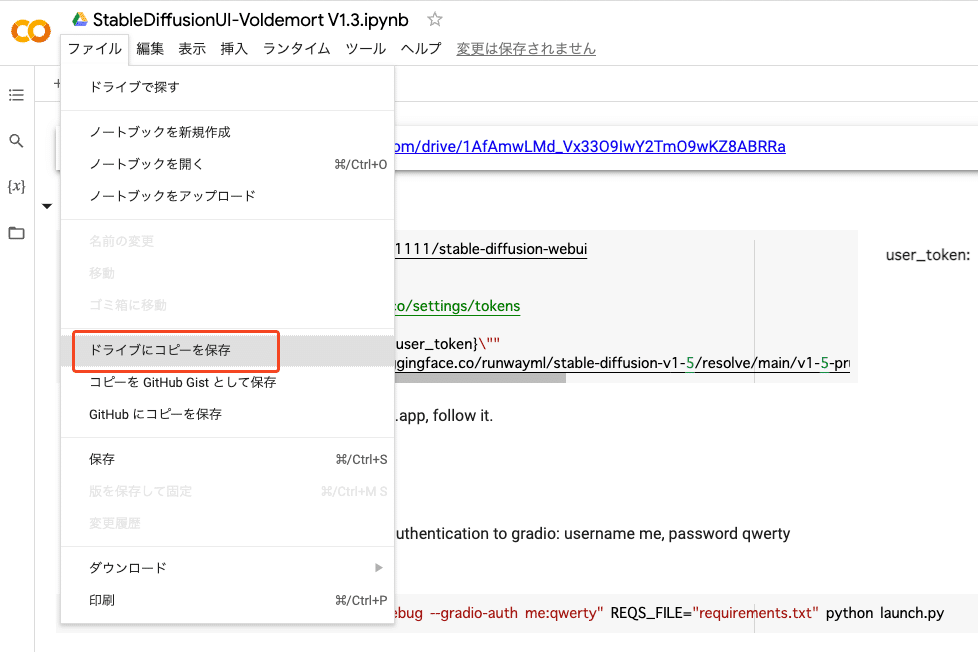
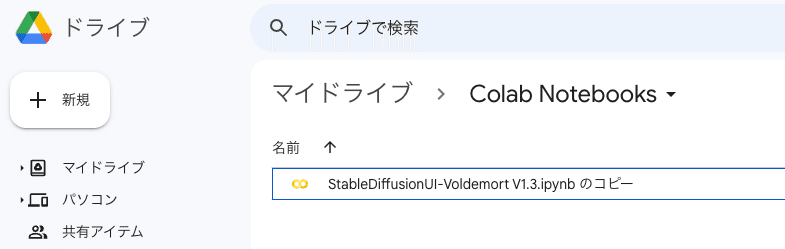
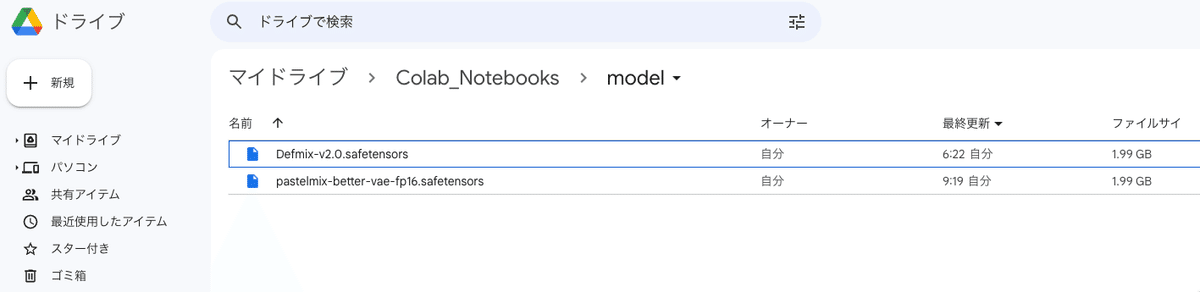
ダウンロードしたらGoogle ドライブにアップロードしておきます。

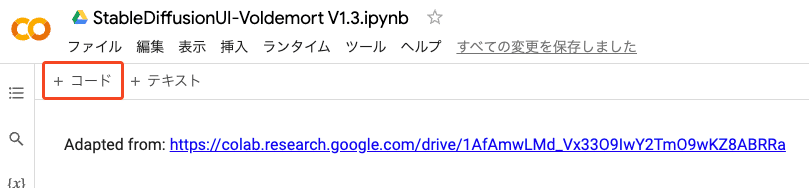
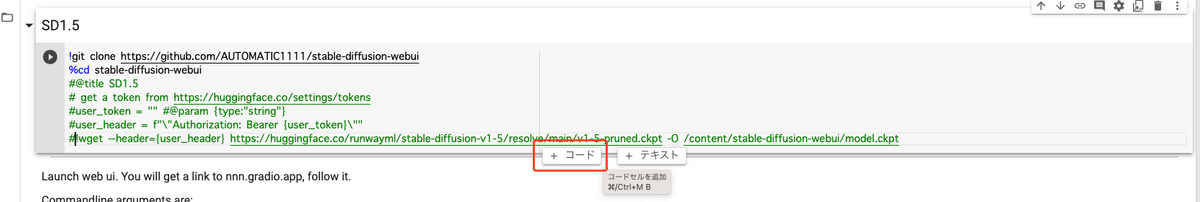
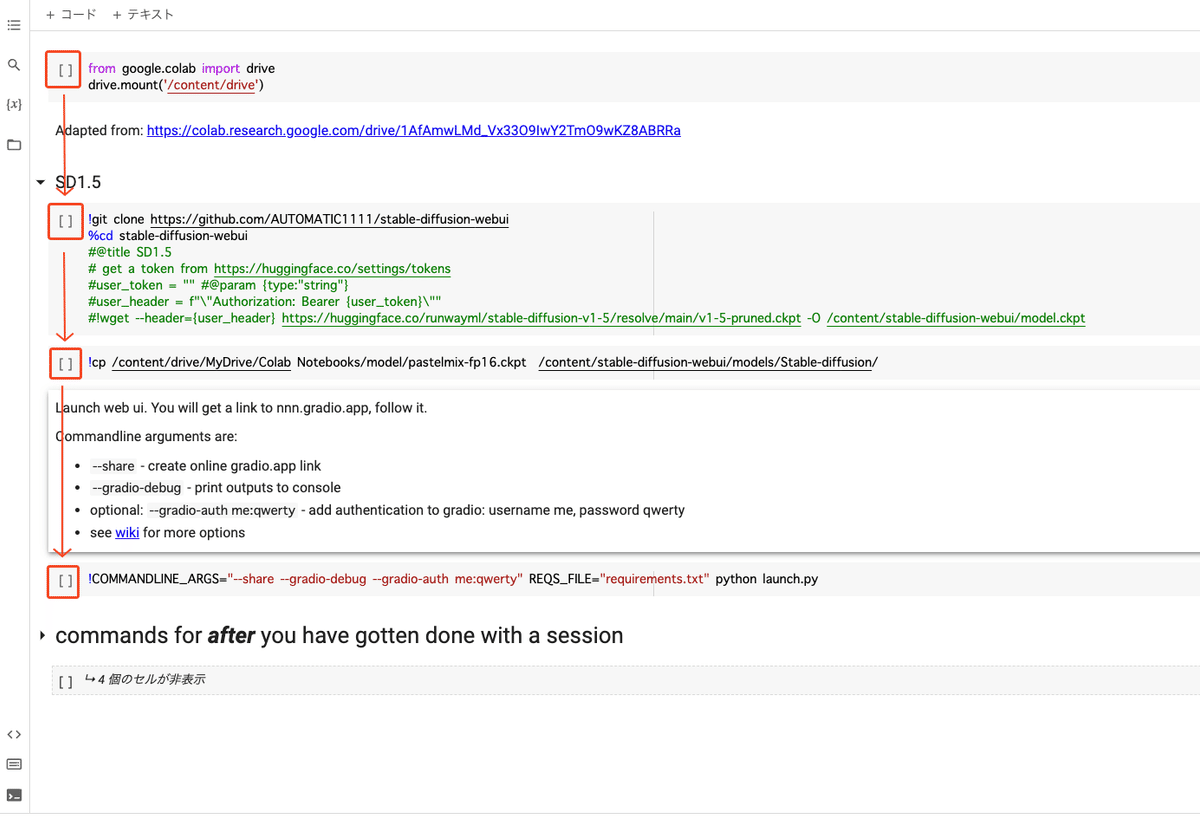
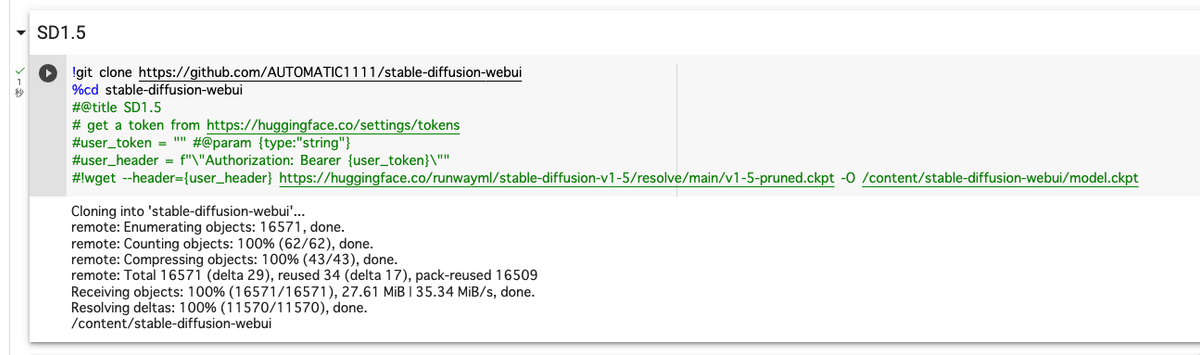
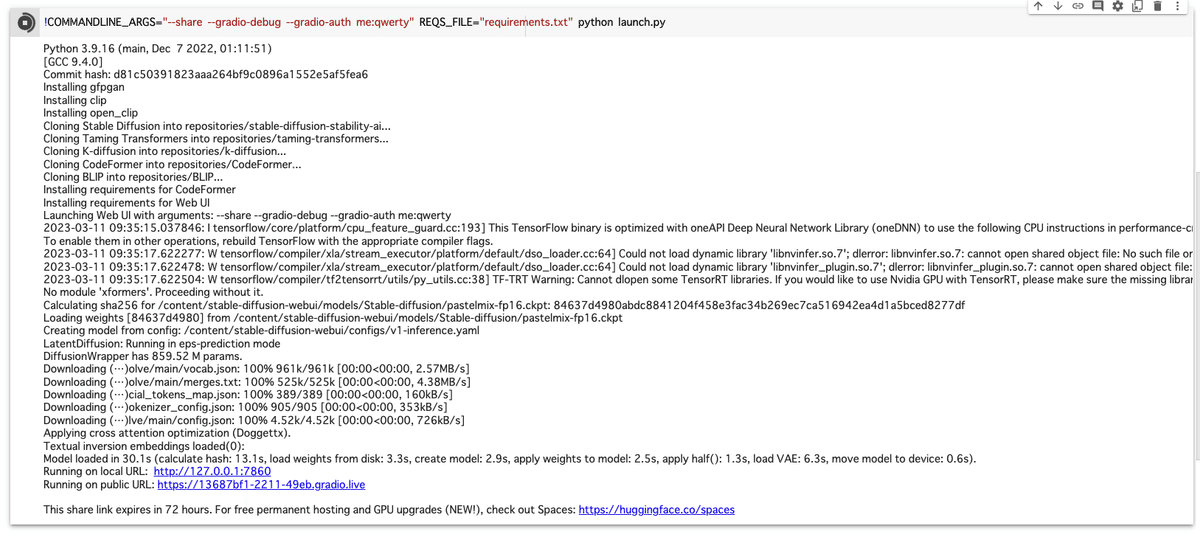
Pythonファイルの編集と実行
引き続き記事を参考に編集していきます。

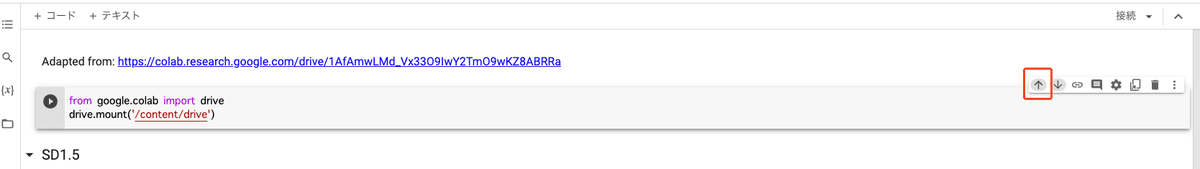
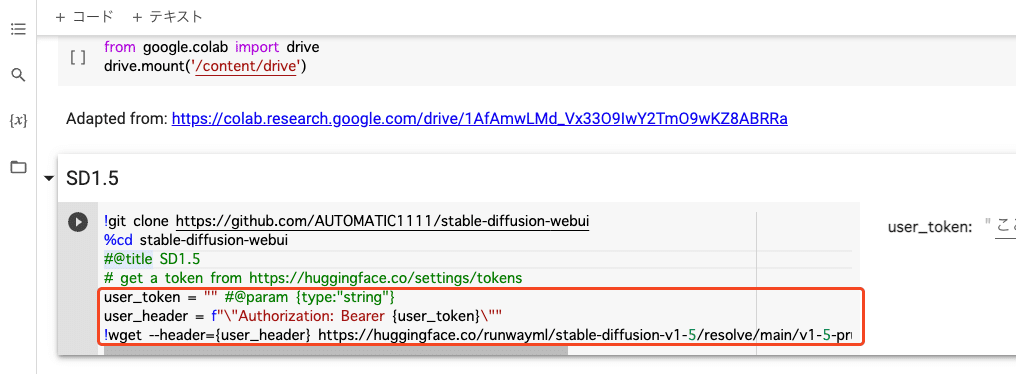
コマンドプロンプトぽい感じの入力欄が出てきたので以下のコードを入力。
from google.colab import drive
drive.mount('/content/drive')


プロンプトには以下のコードを入力
!cp /content/drive/MyDrive/Colab_Notebooks/model/pastelmix-better-vae-fp16.safetensors /content/stable-diffusion-webui/models/Stable-diffusion/
!cp /content/drive/MyDrive/Colab_Notebooks/model/Defmix-v2.0.safetensors /content/stable-diffusion-webui/models/Stable-diffusion/

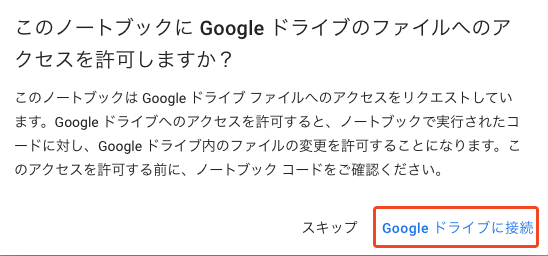
Googleドライブに接続すると様々な権限を許可する必要があります。
もし会社環境で実施する場合はよく確認してください。
権限を付与するのが難しい場合は都度Huggingfaceからダウンロードする処理に切り替えることである程度対応可能です。



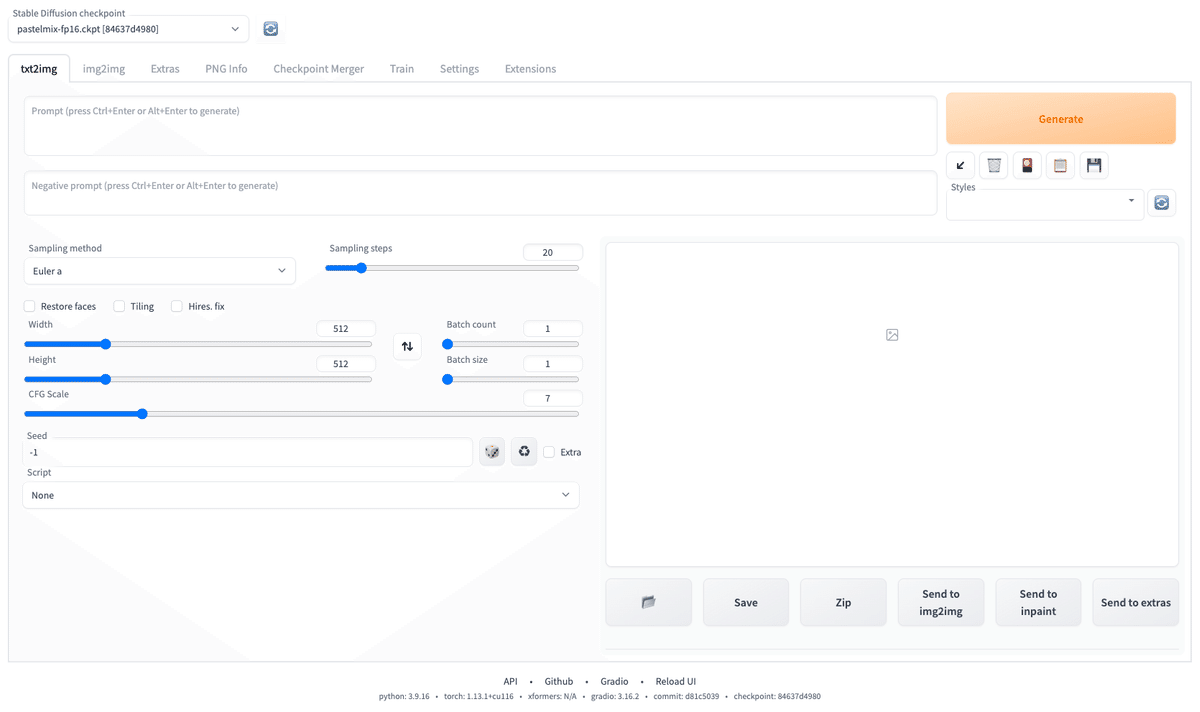
やってみて
記事の通りにやっただけとはいえこんなに簡単にできるとは…。
画像生成にすごく時間がかかるとかもないので本当にちょっとだけ触りたい人にはかなりいいですねGoogle Colabratory環境。
コード実行してWeb UI構築するのに15分もあればできるのでそれくらいなら余裕で待てます。
とはいえ時間帯によっては504で接続できないこともザラなので、ちょっと触って良かったらPC買うなり課金するなりが良さそうです。
この後は暇を見て設定を見ていこうと思います。


