
【趣味】黒ごまフォント完成!!
完成しましたが、結果微妙な感じです。。。
やはりフォント作りは難しい。。
今回使用したのはcalligraphrというアプリです。
無料で75文字までのフォントデータを作成してくれる素晴らしいAPPです!
私の作成方法と反省点等をシェアしたいと思います。
1、オリジナル フォントをIllustratorで作成

幾何学でひらがなを作りたかったので丸や線で作成しました。
(幾何学はアプリとの相性が良くなかったのかも・・・)
アウトラインVer.とオリジナル Ver.を別々で保存
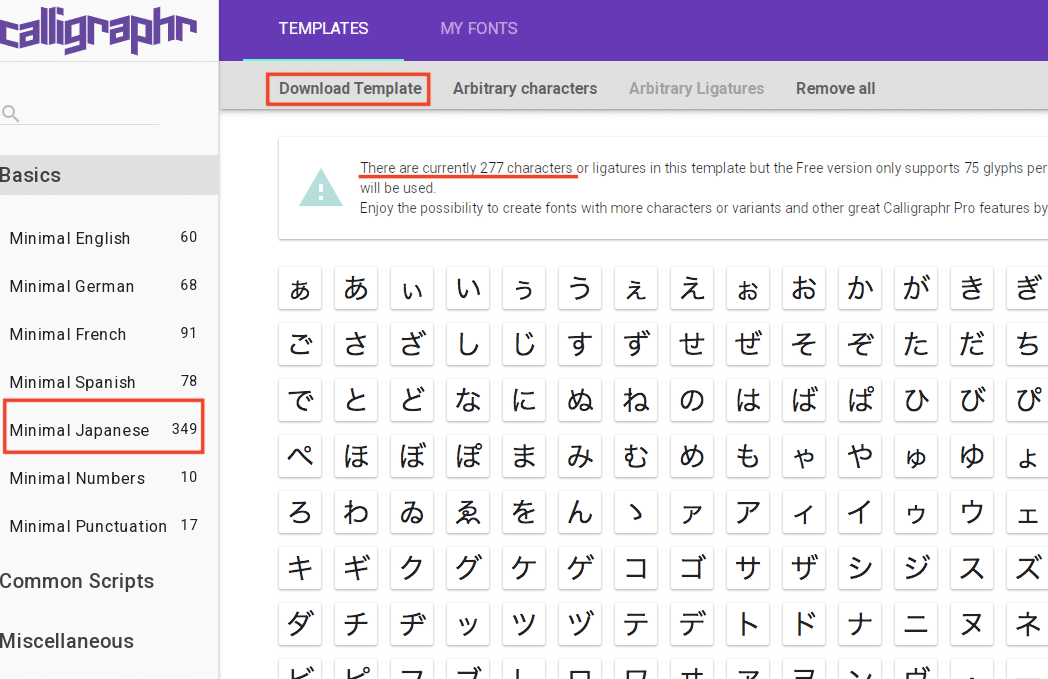
2、calligraphrでテンプレート作成&ダウンロード

Create Templateをクリックすると画像の画面になります。
無料だと75文字までしか作成できないのでアラートが出ます。
75文字以下に不要な文字を削除してからDownload Templateを押します。
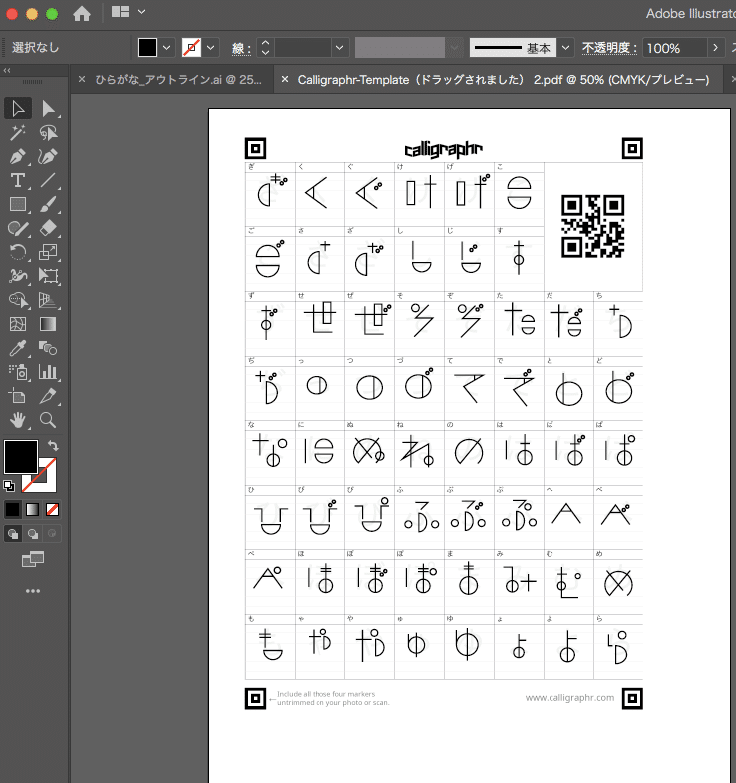
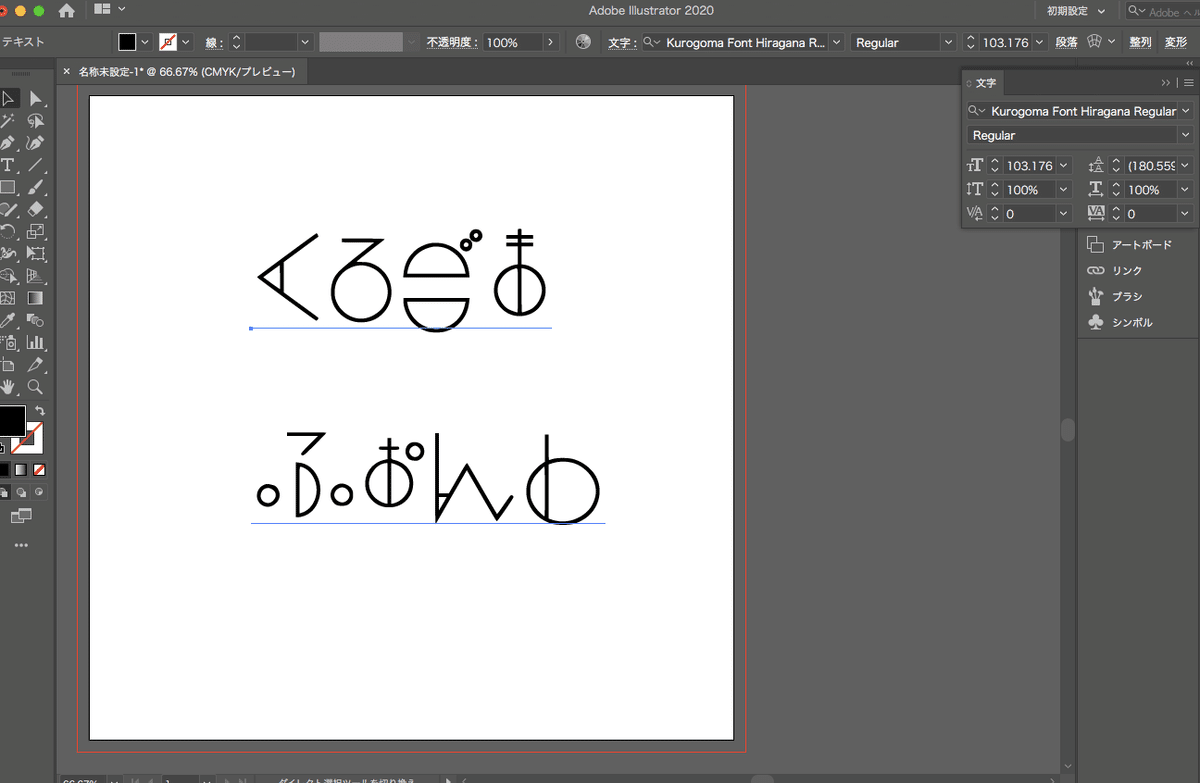
3、テンプレートにフォントを配置

PDFのテンプレートをダウンロードしてIllustratorで読み込みました。
フォントを枠の中に綺麗に収まるように配置します。
※画像のは整える前のものです。。綺麗に収めないと文字が切れたり認識されなかったりしてしまうので注意↓

配置が完了したテンプレートをPDFで書き出します。
あとで修正をする場合もあるのでai.データも残しました。
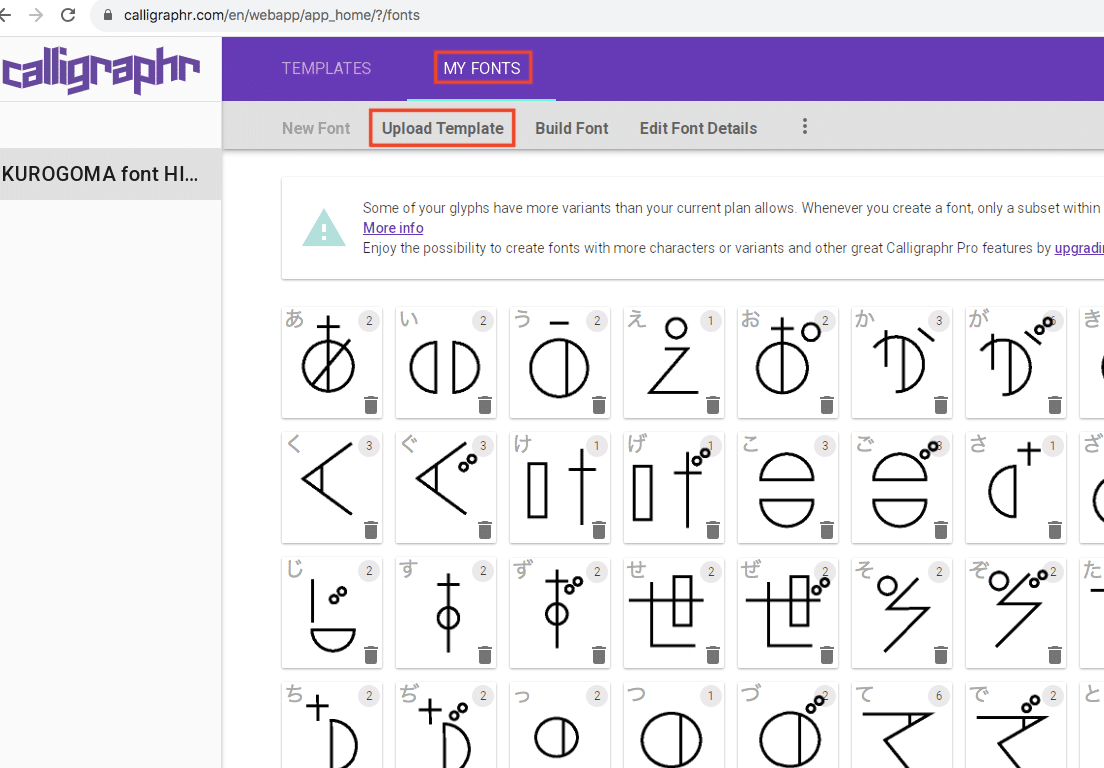
4、テンプレートをアップロード

MY FONTSというページからUpload Templateを押してテンプレートをアップロードします。
フォントが自動で読み込まれるので文字がちゃんと読み込まれているかを確認します。また位置も修正します。
なかなか大変な作業ですが美意識を持って丁寧に行いました。
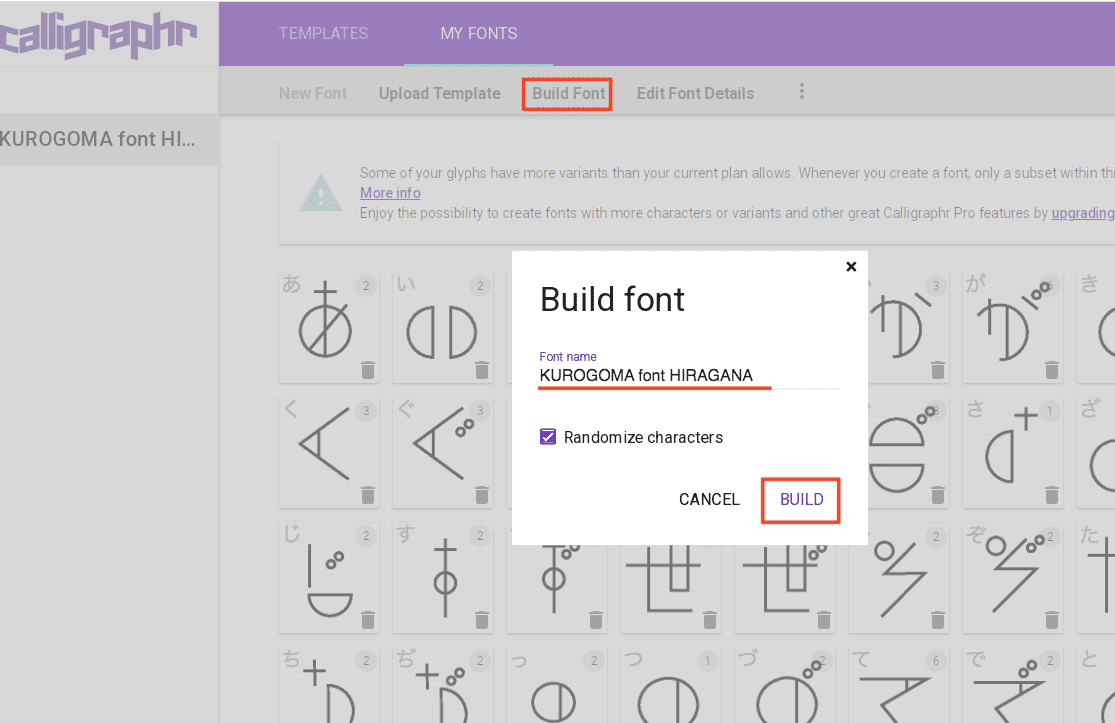
5、フォントを変換する

Build fontを押すと上の画像が出てきます。
フォントに名前をつけてBUILDを押すとフォントの出来上がりです!

ttfとotfファイルをダウンロードします。
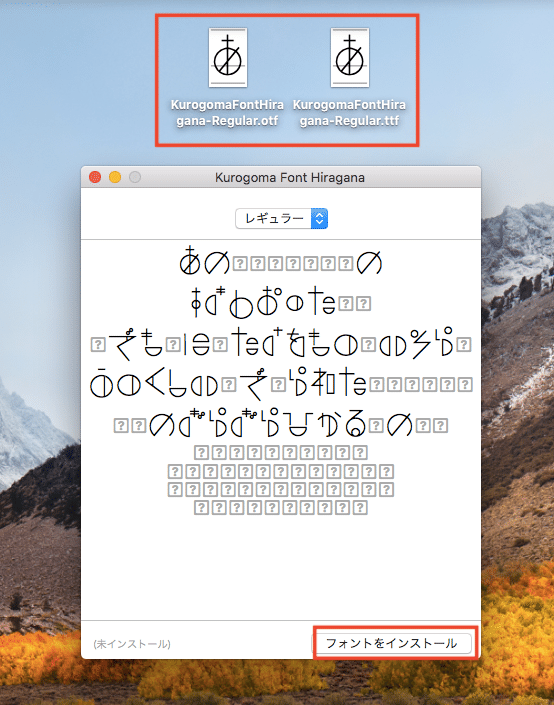
6、フォントをインストール

ダウンロードしたファイルをクリックするとフォントがインストールされます!

やったね!と喜んだものの問題が発生・・・
まず「ひらがな」だからか(外国のアプリなので)文字変換がうまくいかない。。
「あいうえお」は変換がいらないので黒ごまふぉんとになりますが
例えば「か(KA)」と打つとうまく変換できません。。
なので一度文字を打ってからくろごまフォントを選択して変換します。
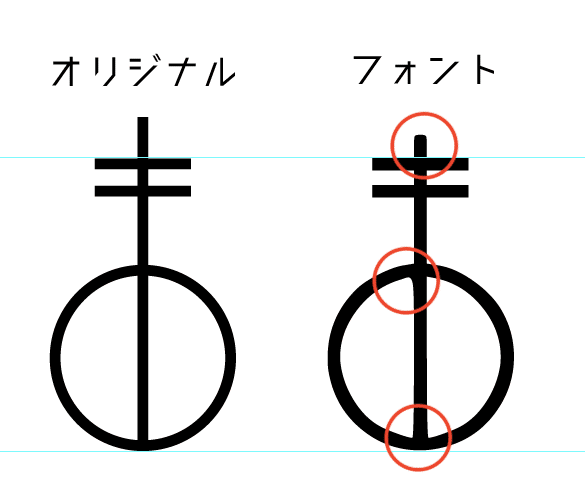
次に、一見キレイに見えるフォントですが拡大してみると

うまく読み込まれなかった部分があります。。
自動認識なので手作業で修正する必要がありそうです。。
手書きの文字をフォントに落とすなら問題ないレベルだと思います。
私のは幾何学フォントなので印刷には使えなさそうです。。。涙
でもWEB上でみるぶんにはそこまで問題ないかな。
作り方も簡単なのですが完璧を求めるならきっと課金しないといけないのかも。。時間もお金もないので1日頑張って出来たところまででおしまいにしました。
ちゃんとしたものが出来なかったので配るレベルではありませんが参考になればと思い控えめに無料配布します。
自作フォントは「沼」でした。でもナイストライ!
