
フロントエンドとバックエンドの違いってなに?-3分でわかる解説-
Web開発において「フロントエンド」と「バックエンド」という言葉を耳にしたことがあるかもしれません。
しかし、それぞれがどのような役割を持ち、何が違うのかがわからないという方も多いのではないでしょうか。
本記事では、フロントエンドとバックエンドの違いについて詳しく解説し、それぞれがどのように連携してWebサイトやWebアプリケーションを構築するのかを説明します。
フロントエンドとは?
フロントエンドとは、ユーザーが直接触れる部分の開発を指します。WebサイトやWebアプリケーションの見た目や動作に関わる部分を担当します。
フロントエンドの主な役割
UI(ユーザーインターフェース)の設計と実装
ユーザーが操作する画面の構築
ブラウザ上で動作するスクリプトの作成
レスポンシブデザインの対応(PC・スマホ・タブレット対応)
フロントエンドの主な技術
フロントエンドの開発には、主に以下の技術が使用されます。
HTML(HyperText Markup Language):Webページの構造を作る言語。
CSS(Cascading Style Sheets):デザインやレイアウトを指定する言語。
JavaScript:動的な動作を実現するプログラミング言語。
フレームワーク・ライブラリ:React、Vue.js、Angular などのフロントエンド用のツール。
フロントエンドの動作
ユーザーがWebサイトを開くと、ブラウザはHTML、CSS、JavaScriptファイルを読み込み、それをレンダリングして表示します。このため、フロントエンドはユーザーの操作に素早く応答することが求められます。
バックエンドとは?
バックエンドとは、Webアプリケーションの裏側の処理を担う部分です。ユーザーが直接目にすることはありませんが、データの処理や保存、認証、APIの提供などを行います。
バックエンドの主な役割
データベースの管理とデータの保存・取得
ユーザー認証やセキュリティ対策
リクエストの処理とレスポンスの返却
外部サービスとの連携(API)
バックエンドの主な技術
バックエンドの開発には、以下の技術が使用されます。
プログラミング言語:PHP、Python、Ruby、Java、Node.js など。
フレームワーク:Django(Python)、Ruby on Rails(Ruby)、Spring Boot(Java)、Express.js(Node.js)など。
データベース:MySQL、PostgreSQL、MongoDB など。
API(Application Programming Interface):データをやり取りするための仕組み。
バックエンドの動作
ユーザーがフォームを送信したり、データを取得したりする際にバックエンドが動作します。例えば、ログイン処理では、ユーザーが入力した情報をデータベースと照合し、正しい場合のみアクセスを許可します。
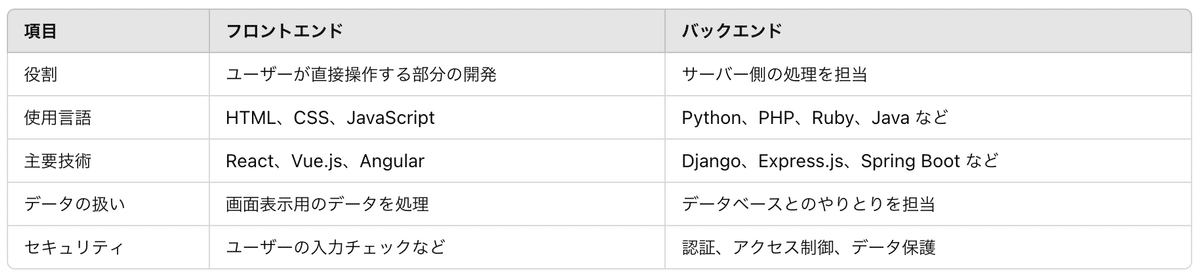
フロントエンドとバックエンドの違い

フロントエンドとバックエンドの連携
Webアプリケーションは、フロントエンドとバックエンドが連携することで成り立っています。例えば、以下のような流れになります。
ユーザーがログインフォームに情報を入力し、送信ボタンを押す。
フロントエンドがユーザーの入力データをバックエンドに送信する。
バックエンドがデータベースでユーザー情報を照合し、結果をフロントエンドに返す。
フロントエンドがレスポンスを受け取り、画面を更新する。
このように、フロントエンドとバックエンドはデータのやり取りを行いながら、ユーザーにとって快適なWeb体験を提供します。
フルスタック開発とは?
フロントエンドとバックエンドの両方を担当する開発手法を「フルスタック開発」と呼びます。フルスタック開発者(フルスタックエンジニア)は、Webアプリケーション全体を開発するスキルを持ち、システムの設計から実装まで一貫して対応します。
フルスタックエンジニアに必要なスキル
フロントエンド(HTML、CSS、JavaScript、フレームワーク)
バックエンド(サーバーサイド言語、データベース、API設計)
DevOps(クラウド、CI/CD、コンテナ技術)
フルスタック開発は、小規模なプロジェクトやスタートアップで特に重宝されます。
まとめ
フロントエンドとバックエンドは、それぞれ異なる役割を持ちつつも、連携しながらWebアプリケーションを支えています。フロントエンドは「見える部分」、バックエンドは「裏側の処理」と考えるとわかりやすいでしょう。
Web開発を学びたい場合、まずはフロントエンドから始めるのも良いですし、バックエンドの基礎を学ぶことも大切です。最終的には、フロントエンドとバックエンドの両方を理解することで、より効率的な開発ができるようになります。
英語×ITを学べるKredo
我々が提供しているKredoオンラインキャンプ及びIT留学は、英語×ITを同時に学べるグローバルIT人材育成スクールです!
累計2000名以上の卒業生を輩出し、フロントエンドエンジニアやバックエンドエンジニアを多く輩出してきました。
少しでも気になった方はLINE登録して気軽に問い合わせてみてください😁
Kredoの体験談が見たい方は下記のInstagramのフォローをお願いします 📲
ここまで読んでくださりありがとうございました!
また次の記事でお会いしましょう〜🙋♀️
