
Tableau Tips.二重軸(初級編)
◆初めて二重軸を使ってみたら!?
3つの指標を1つのビューに表現できました!感動!
◆では使ってみましょう!
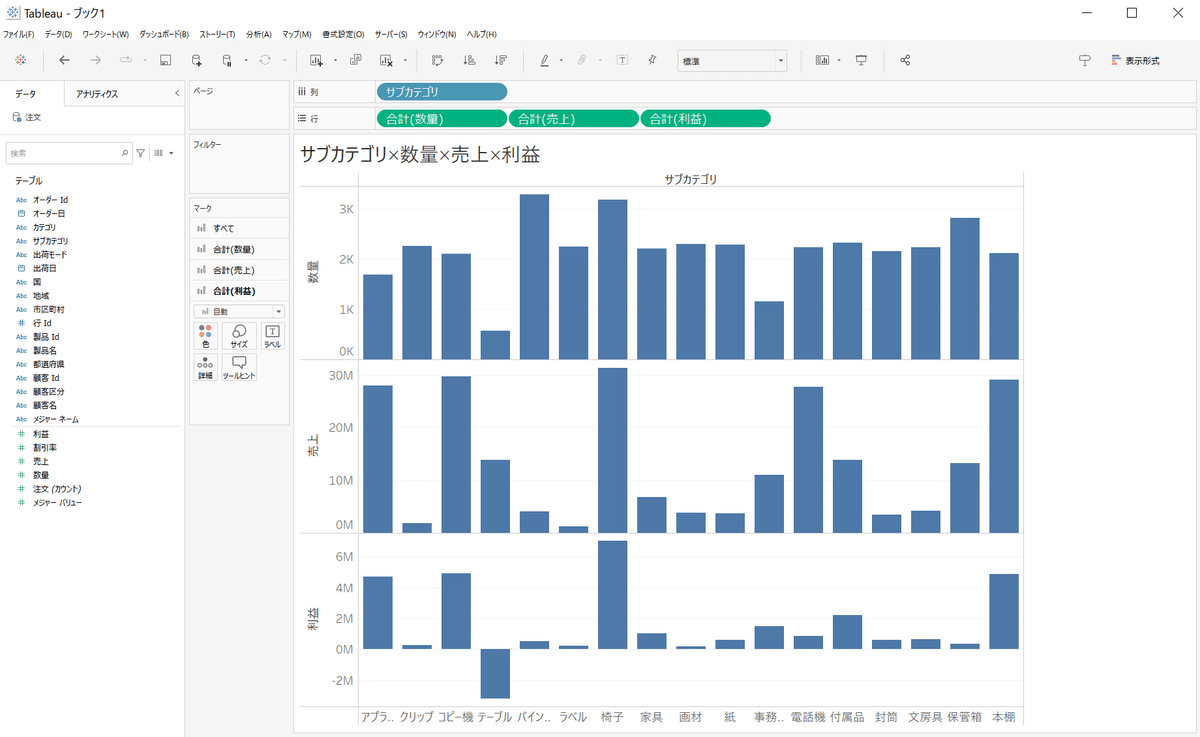
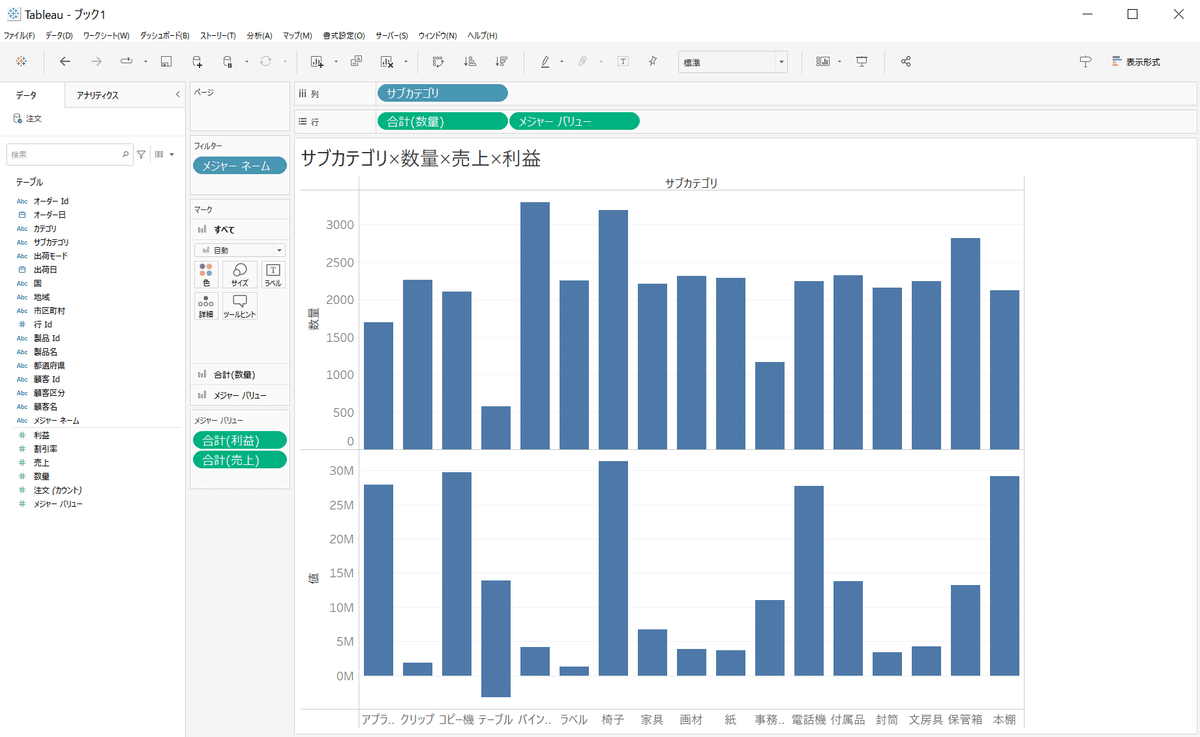
step1:
[サブカテゴリ]×[数量]×[売上]×[利益]を行列シェルフに配置します。

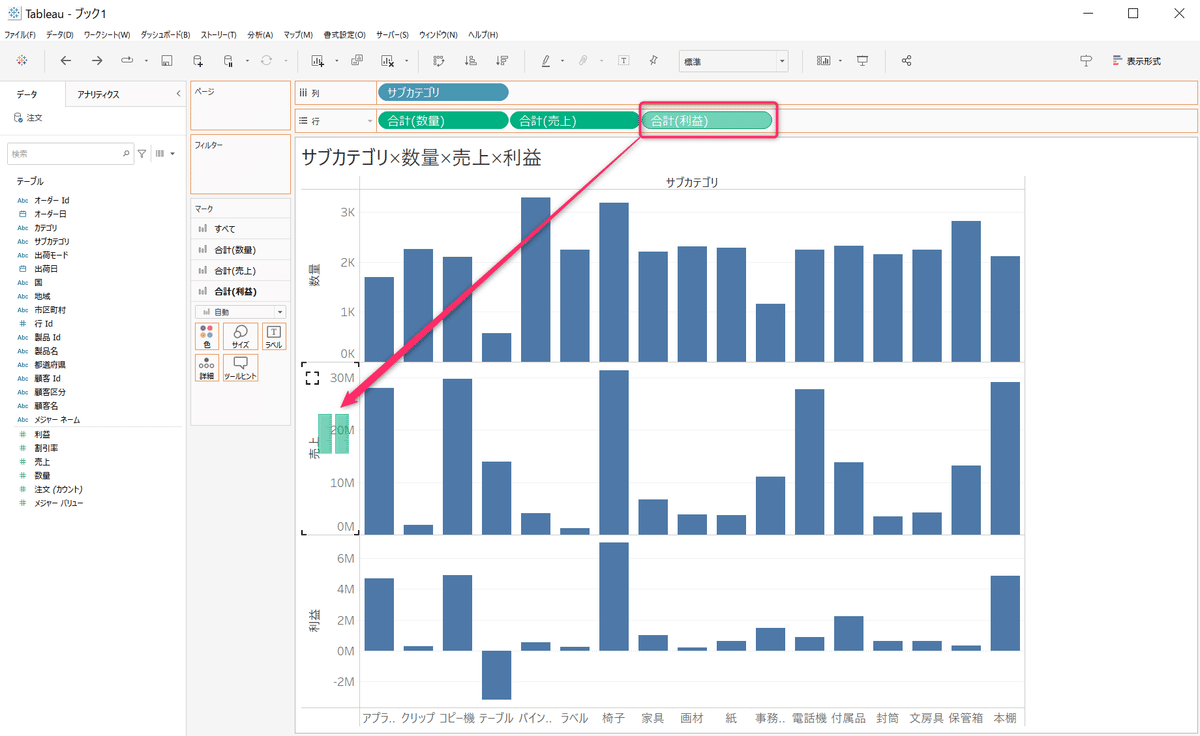
step2:
[利益]を[売上]の軸にドラッグ&ドロップし複合グラフにします。

行シェルフの[売上]がなくなり[メジャーバリュー]に変わります。

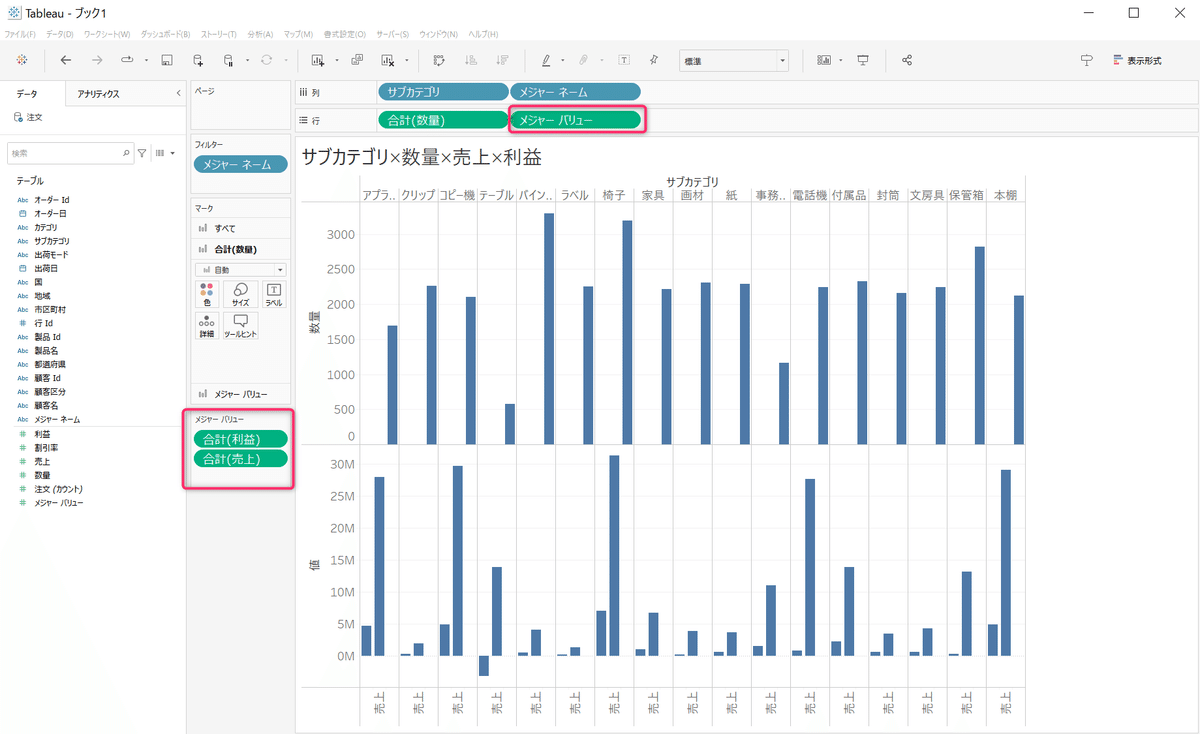
step3:
列シェルフの[メジャーネーム]を削除します。

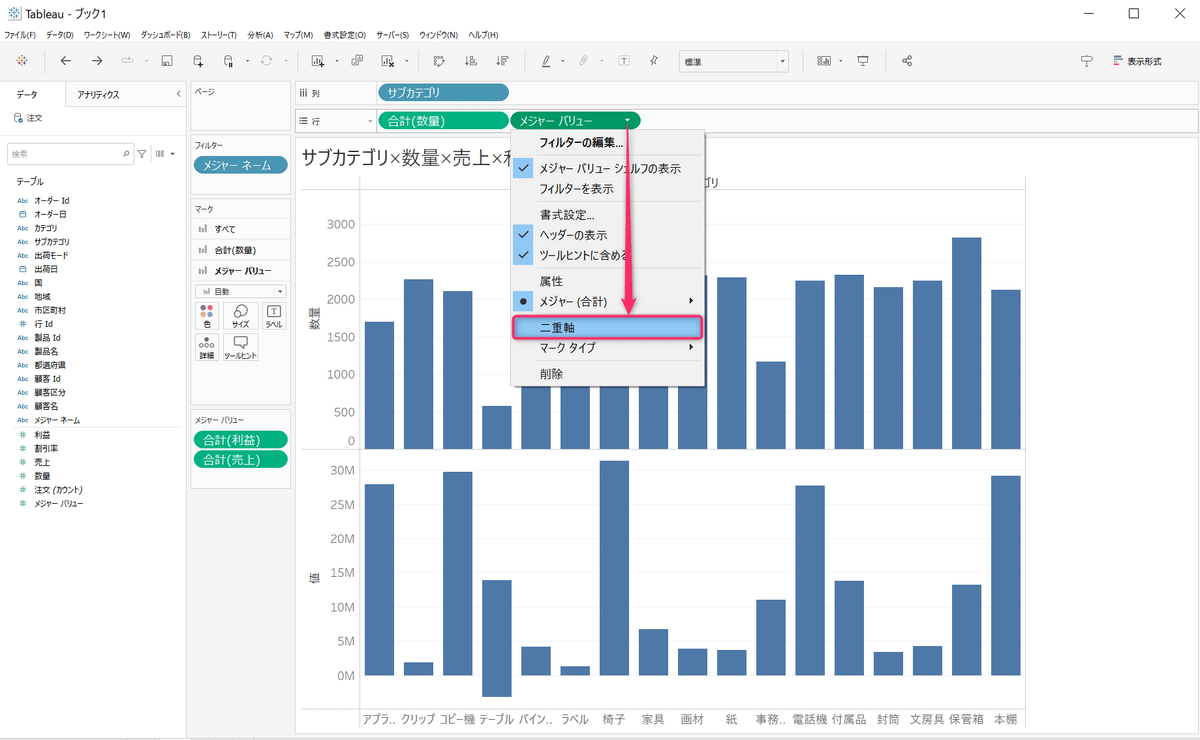
step4:
[メジャーバリュー]を「二重軸」に設定します。

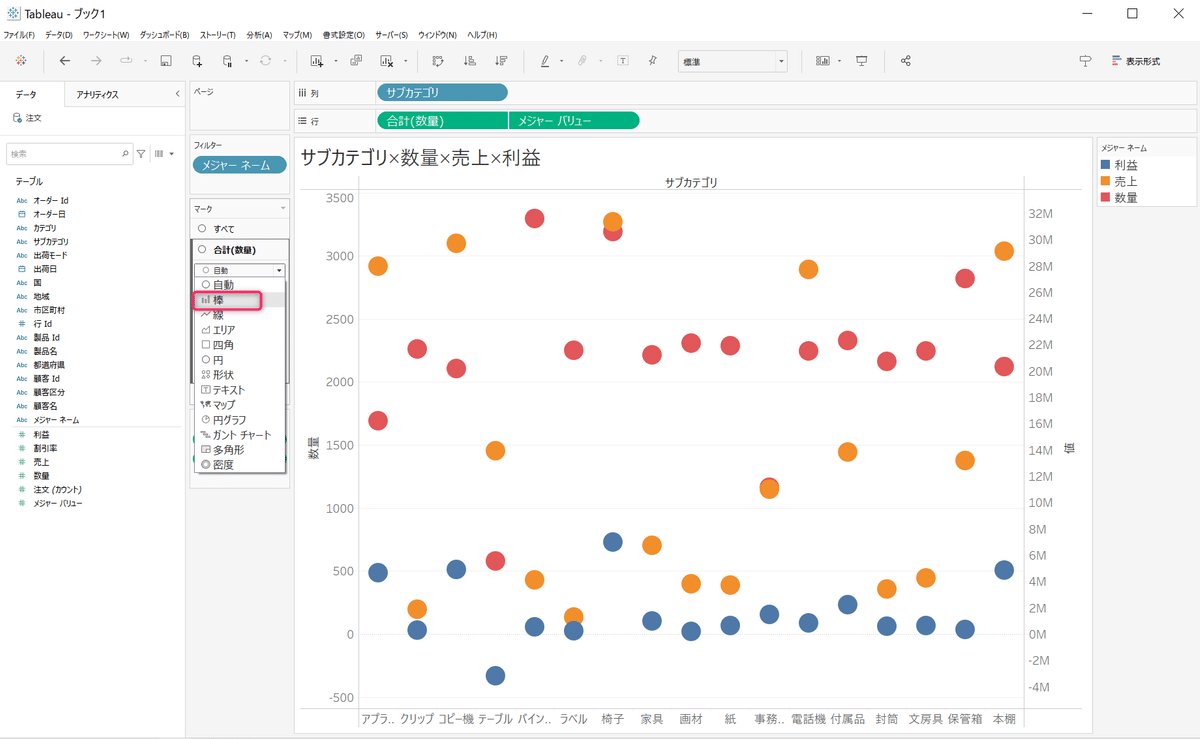
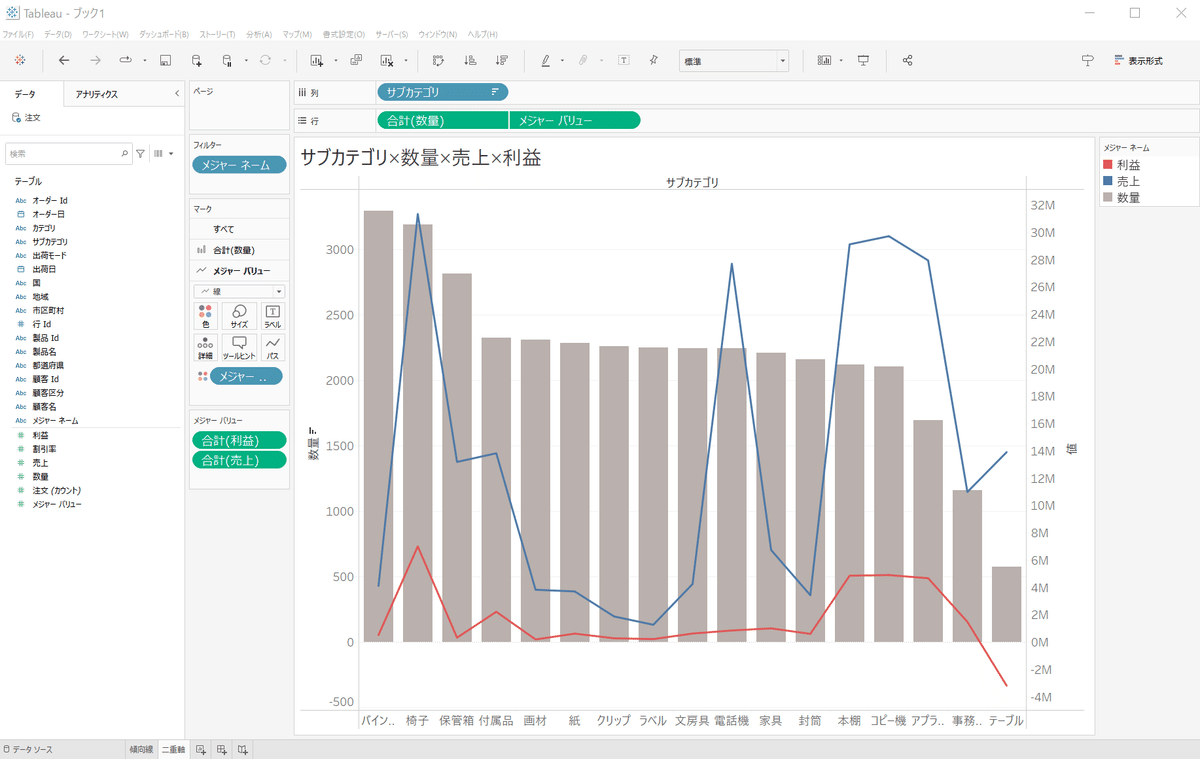
step5:
マークで下記を設定します。
・「〇合計(数量)」を棒
・「〇メジャーバリュー」を線

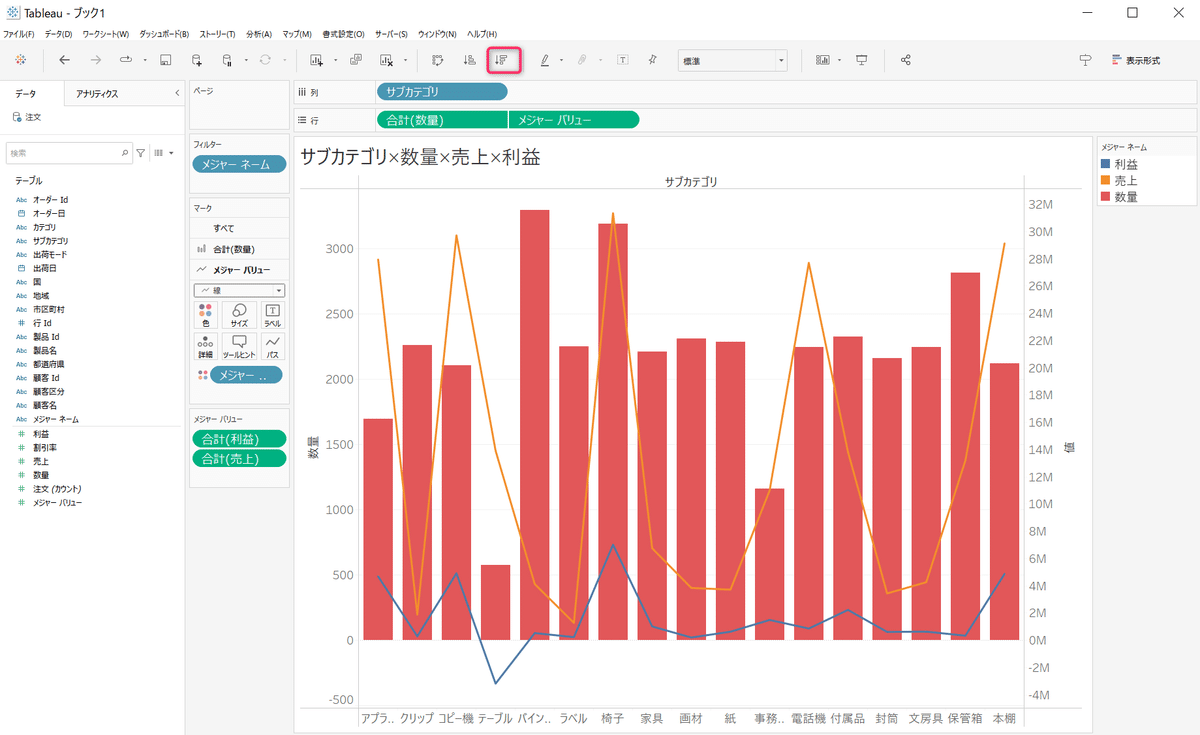
step5:
数量を降順で並び替えます。

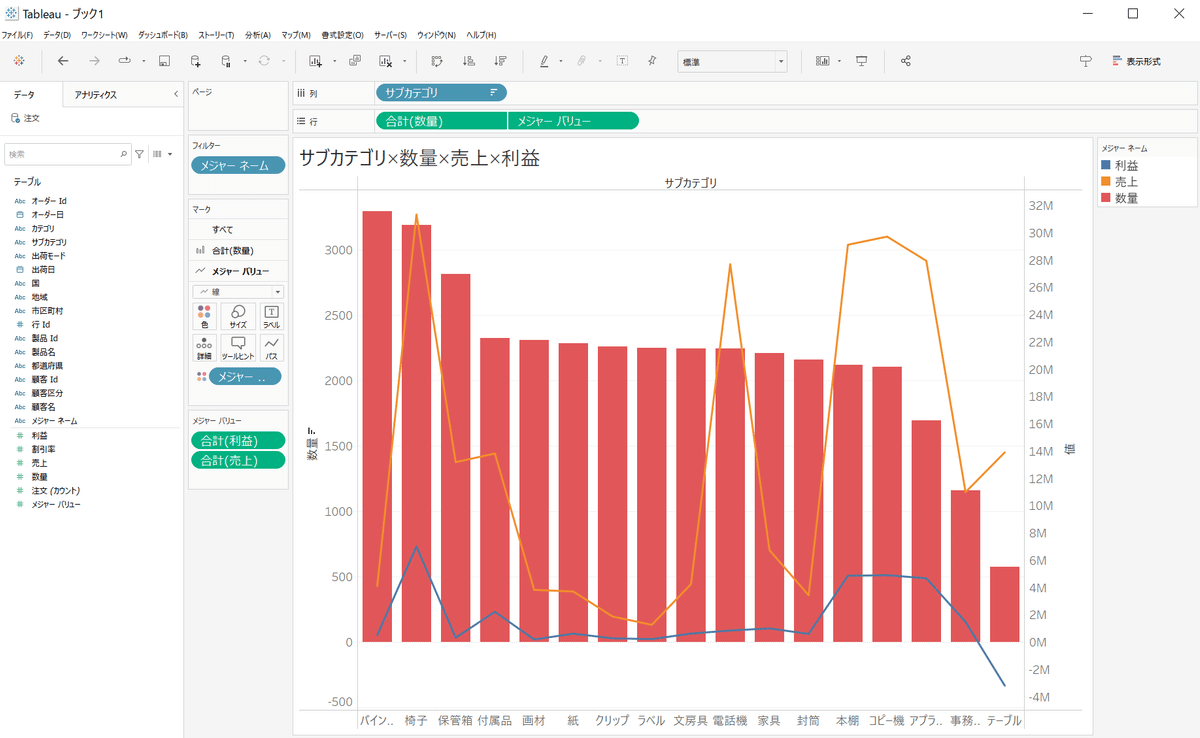
step6:適宜、色を修正します。

完成。

◆まとめ
3つの指標を1つのビューで表現するには、
①2つの指標で複合グラフを作成し、
②残った2つの指標を二重軸に設定するのがポイントです。
