
progateさん上級コース突入しています(Vol.14)
はじめに
高卒でブライダルの専門学校に行き、新卒から7年くらいずっとブライダル業界でお仕事をしております奥野と言います。
かれこれprogateさんでプログラミングを始めてから3週間くらい?ですかね?経ちました。
ここ最近、仕事で異動やら、環境の変化やらで、バタバタしておりました。noteにはかけておりませんでしたが、progateさんはアプリでもできるので、ほぼ毎日コードは触っていました。
毎日触らないと、あっという間に忘れてしまうので、毎日少しでも触るということが、初心者の方にはきっとい大切だと思います。
2日ほど空いた時があったのですが、思い出すのに時間を要して進みませんでした。一苦労です。。。
1時間とかじゃなくても、30分でも、15分でも、パソコンを開いてコードを眺めるだけでも、全然違うと思いました。習慣になるには3か月くらいは必要みたいなので、ぜひぜひ、同じくらい無知の状態から始められた方は、毎日少しでも触ってみてください!
<最近の進捗>
ということで、今どのあたりまで進捗しているかといいますと、(前回この辺でした)
無事に中級コースはすべてコンプリート。復習で2周目も回りまして、現在上級編に入っています。

上級コースは、おもにレスポンシブデザインで、一気に上級になった感じがしています。変わらずコツコツと、やっていきます。
<今日の学び>
・レスポンシブデザインとは
閲覧者の画面サイズまたはウェブブラウザに応じてデスクトップウェブページが閲覧できることを目指したウェブデザインの手法。
<メディアクエリの設定>
@media コードを使用することで、指定する条件の時にCSSを適用することができ、スマホや、タブレットなど、デバイスによって閲覧しやすいようにレスポンシブなデザインとして、表示することができる。
@media(max-width:1000px) {
.class {
box-border: 10px;
}
}✓()内にCSSを適用したい条件を記入する。
✓後ろのセミコロンはつけない!
✓メディアクエリの条件には、max-width、min-widthを指定できる。
①-1.ブレイクポイント
@media(max-width:1000px){
✓数字の部分をブレイクポイントという。maxの場合、ブレイクポイントを起点にして、CSSが適用される。
EX)
@media(max-width:1000px) {
.item {
width: 50%;
}
}✓上記の場合、widthが1000px以下になると、itemクラスが全体の50%のレイアウトに適用される。
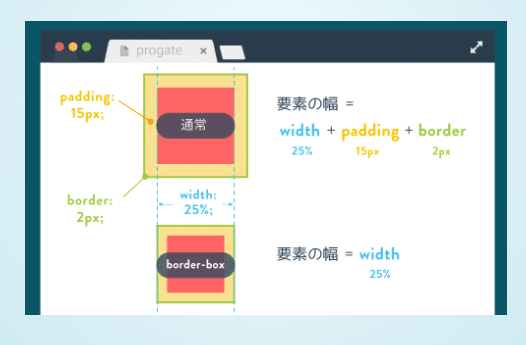
①-2.レイアウト崩れの防止
paddingやborderなどを含めて要素の幅を指定するためにbox-sizing: border-box;というコードを使用する。

またアスタリスク「*」を使用することで、全ての要素に対して適用されるので、管理しやすくなる。
EX)
* {
box-sizing: border-box;
}さいごに
と、まあ一気に上級編に入ったなぁという感じがします。上級編をとりあえず進めつつ、中級編を3周目することで、理解が深まるかなぁと思います!
また、定期的に更新していきまっす!
━━━━━━━━━━━━━━━━━━━━━━
最後まで読んで頂きありがとうございました。
★Twitterはこちら→@okn_kh
★stand.fmで音声配信を始めました→おくラジ
━━━━━━━━━━━━━━━━━━━━━━
いいなと思ったら応援しよう!

