
LookerStudio、初期設定からデータ連携までのやり方
会社で使うときは、初期設定されてると思うのであんまり関係ないかもしれない…。
個人で使うときは初期設定からやることになるので、何かの参考に…。
LookerStudio起動画面から基本情報を登録する

初期画面のURLはこちら。
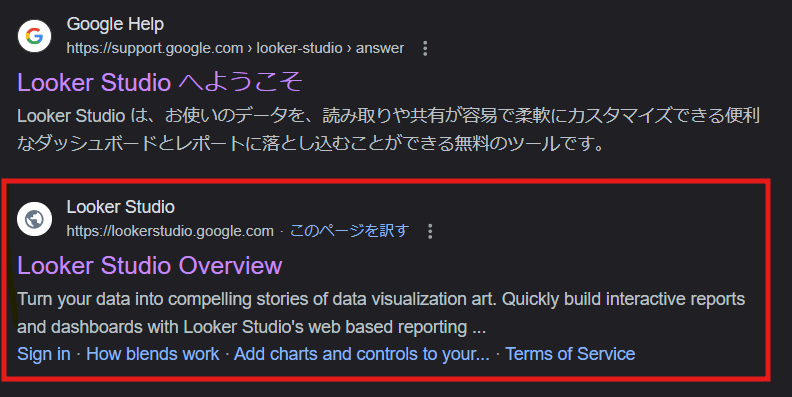
LookerStudioは、むじゃきな「LookerStudioへようこそ」というURLとLookerがあってややこしい。

Google検索で「LookerStudio」と検索したとき、GoogleHelpの方が上にくるけれど、我々が使いたいのは下の方。注意されたし。
レポート作成の前にアカウント設定を完了する

「早速レポートを」と思ってどこかしらをクリックするとアカウント登録を求められる。
対応しないと使えないので、順を追って登録を完了していこう。

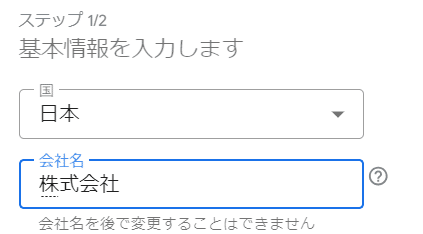
会社名がないときは空欄でいいらしいのだが…空欄のままだと「続行」ボタンが押せない。
さすがに個人で使うのに所属会社を入力するのも気が引ける。
今回は「株式会社」だけ入力して「続行」にした。何か文字列が打ってあればいいのか、単に株式会社に反応したのかは不明(「あああ」でもいけた説ある)
次に、LookerStudioからの通知設定をしていく。便利な情報がもらえるならラッキーと思ったので、今回はすべてのチェックをいれた。

「ありがとうございます。直前の操作を継続していただけます」の表示が左隅に出たらアカウント設定は完了。
空のレポートを作成する
データをレポートに追加する
レポートを作成する前にデータを連携させる必要がある。
csvファイルのアップロードで使用するなら不要。

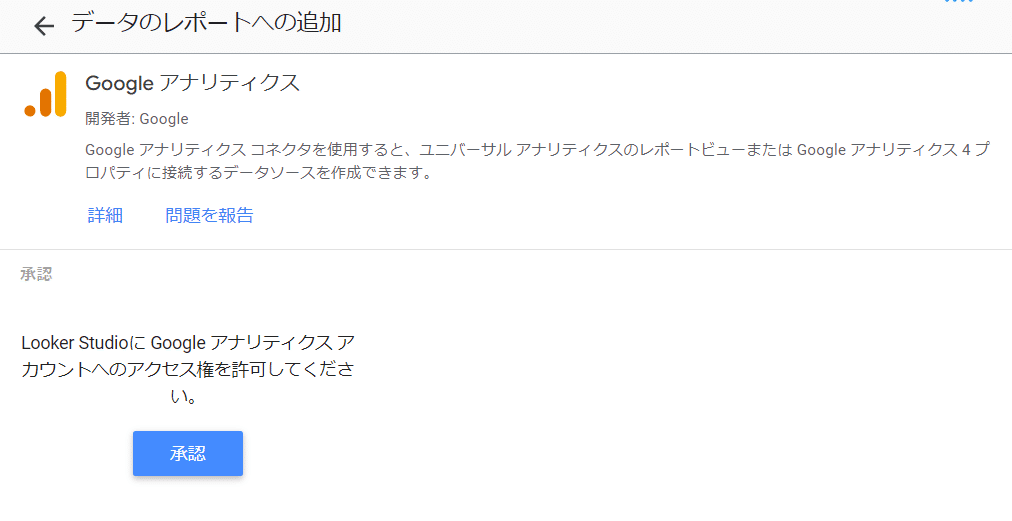
今回はGoogleアナリティクスを選択。アナリティクスとあるけれど実際はGA4データ。(さようならお世話になったねUA)
Googleアナリティクスをクリックするとアクセス権を許可してくださいと表示が出るので、「承認」する。

スクショを取り忘れたのだけど、アナリティクスと連携しているであろうGoogleアカウントを選択する画面が表示される。
Googleアナリティクスと連携しているアカウントを選択しよう。
すると、プロパティの選択画面に移動する。

Googleアナリティクスのデモアカウントを使いたい場合は、ここで「Demo Account」を選択し、プロパティを選ぶとよい。
(私は、運営サイトのアカウントを選択)
選択すると画面右下の「追加」ボタンが青くなるので、クリック。
データ追加の確認画面が出るので「レポートに追加」をクリックする。
毎回きかれるので「次回から表示しない」をチェックしておくとよい。

レポート編集画面へ
レポート編集画面に移動するので、レポートを作っていく。

編集画面の見方については後日。
一応、公式のリファレンスもある(シンプルすぎてつらいやつ)
