
Datar Saber記④ ~HandsOn - 表現方法編 ~
0.はじめに
今回はSaberのHandsOnより、ビジュアライズの表現方法に関して自身が学びのポイントと思った箇所を備忘としてまとめる。
1.ロリーポップチャート
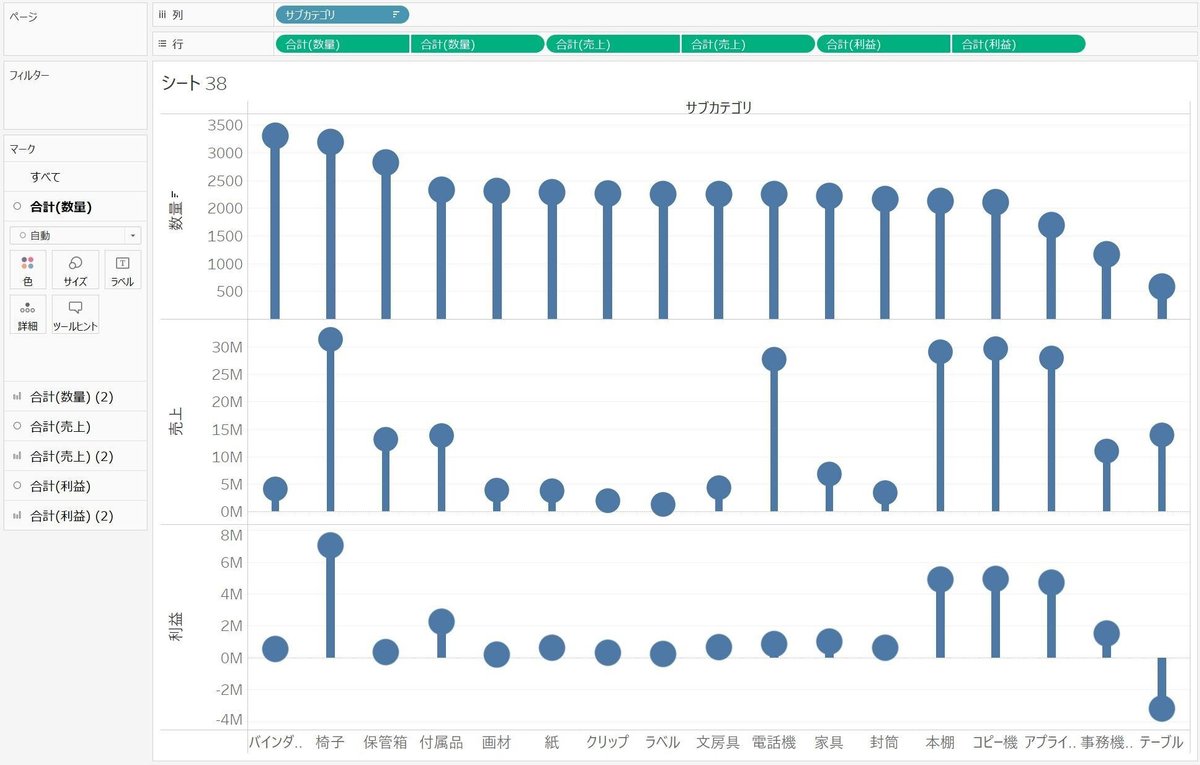
完成イメージ

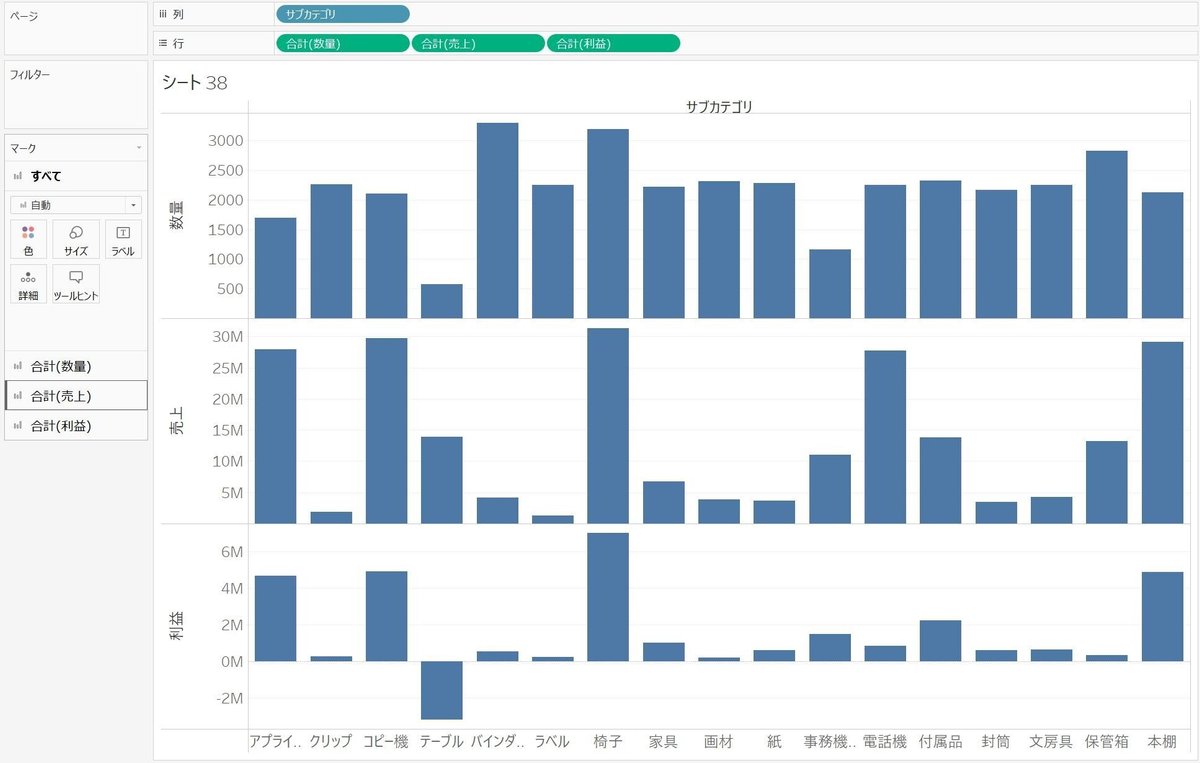
横の関連がない場合の表現方法の1つとして、円で値を表すことが出来る。ただし、円だけの場合、横軸のディメンションの各項目名の記載とそれぞれの円との距離が離れると、どのディメンション項目の円なのか判別がつきにくくなる(下のViz参照)。それを解決する為に、円とディメンションの各項目名を細い線で結ぶことで、それぞれの円がどのディメンションの項目かが判断つきやすく、分かりやすいVizとなる。
見た目が、ロリーポップ(ペロペロキャンディー)に似ていることから、ロリーポップチャートと呼ばれる。

作成手順
①列に「サブカテゴリー」、行に「数量」・「売上」・「利益」を配置する。

②行に配置されている「数量」・「売上」・「利益」をCtrlを押しながら右隣へドラック&ドロップでそれぞれ複製する。

③「数量」・「売上」・「利益」について、最初に配置したメジャーの形状を円に、複製したメジャーの形状を棒にする。

④棒のサイズを細く、円のサイズを大きくし、軸の同期を行う。

⑤不要な縦軸のメモリを非表示にし、並び替えを行う。

2.ハイライトテーブル
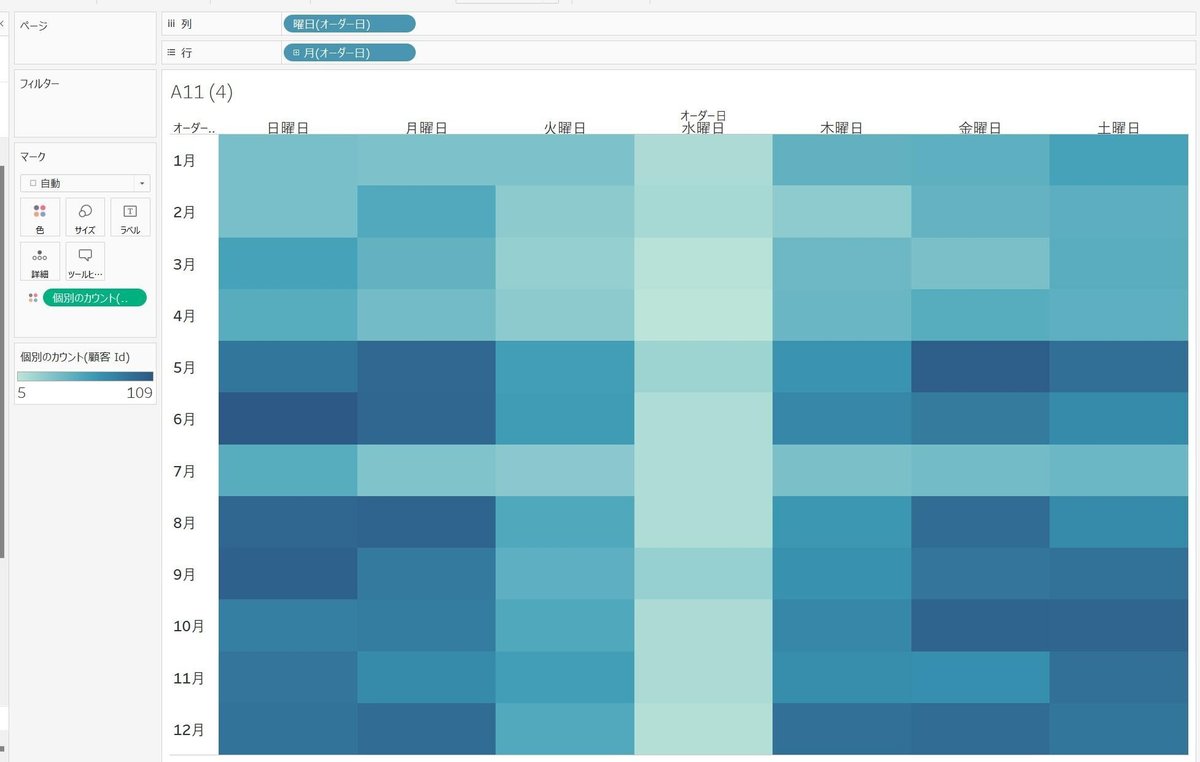
完成イメージ

縦軸と横軸の2つの軸で数字の大小を表現するビジュアライズ方法。色の彩度(濃淡)で数字の大小を表現することで、視覚的に数字の大きいエリア、小さいエリアを瞬時に理解することが可能となる。
作成手順
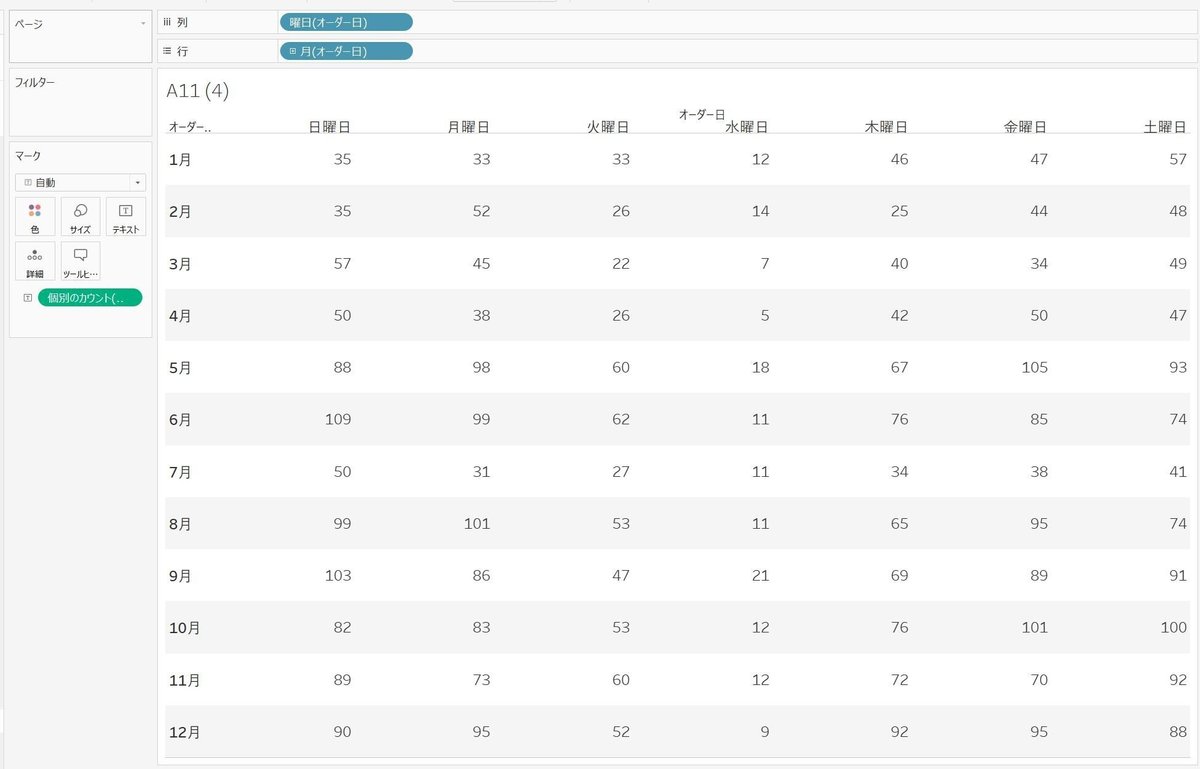
①列に「曜日(オーダー日)」、行に「月(オーダー日)」を、テキストに「顧客ID」の個別のカウントを入れる。

②テキストに入れた「顧客ID」の個別のカウントを、テキストから色へ変更する。

3.まとめ
今回は、SaberのHands-On Fundamentalから、普段使う機会が少ないViz表現について、備忘の為にまとめた。
Vizの表現方法を自分の引き出しに貯めておくことで、実務での分析の際に、棒グラフや、折れ線グラフよりもより効果的なVizを作り、アクションへつなげていくことが可能となる。
Saberを通して学んだViz表現を今後も整理し、引き出しとして持ち、実務で更なるビジネス効果を生んでいきたい。
