
メモ帳で作る!Zoomによるオンライン授業用自分専用サイト
オンライン授業で大学の授業を受けているKoyoです。
僕が学期はじめに作ったWebページをを公開しようと思います。
僕も普段づかいしているものです。
データの作成手順の詳細はこちらの記事を参照していただくとわかると思います。
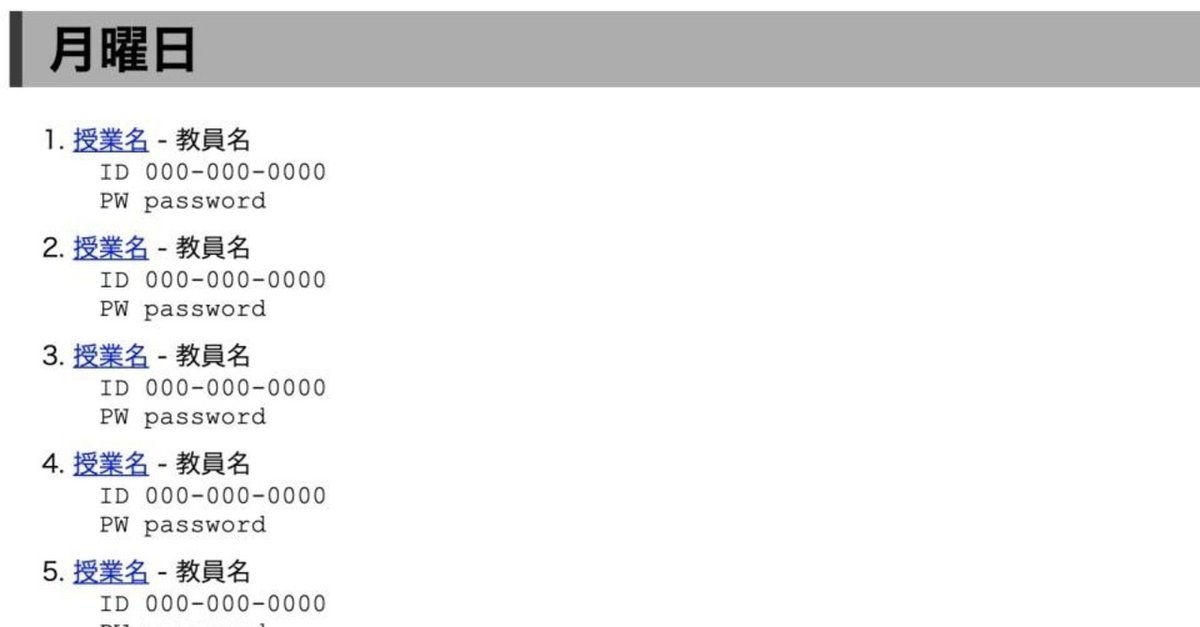
完成図
ほかの曜日も同様のレイアウトです。
背景や文字の色をご自分で変更することができます。

必要なもの
1. テキストエディタ (htmlファイルを編集できるものならなんでも可 例:Windowsをお使いの方ならメモ帳)
2. Webブラウザ (GoogleとかYouTubeとかみれるやつ 例:Google Chrome)
作成するファイル
1. index.html
2. ss.css
デスクトップに新しくフォルダーを作って、どちらもその中に「名前を付けて保存」で作成して下さい。
配置例
作成したフォルダー
┗ index.html
┗ ss.css
ページのソース
1つ目 "index.html"
ここから先は
8,597字
¥ 100
この記事が気に入ったらサポートをしてみませんか?
