
15分で作るAdobeXDを使ったフォトビューア
こんにちはkoyokoです。noteには主にデジカメのUIや写真を撮るUXに関する記事を書いています。今日はちょっと趣向を変えてプロトタイピングツールのことにつてい書いてみます。
これまで色々な事業領域とデザイン領域のデザインをしてきましたが、最近はワークフロー分析やプロトタイピングの専門家という立場で、新領域のUI原型(基本アーキテクチャ)を作る仕事をしています。
その仕事を進める上で特に重視していることが「タイミング」と「スピード」です。
具体的な単位で言うと、3時間、1日、3日、1週間、2週間、1カ月で、プロトタイプを作って議論をしていきます。
これ程の短時間にプロトタイプを繰返し作る理由は、それまで何年、何カ月と誰かが考えていたことをひっくり返すときに、気持ちよく切られてもらうためです。
言葉で否定するのではなく、体験を通して本人に問題点を感じてもらい、一緒に解決をしていきます。
プロトタイピングツールの話
このスピードでプロトタイピングをするためにはツールとノウハウが必要です。これまでGUIではPowerPointやFiash、フィジカルな操作が必要な場合はHOTMOCKというプロトタイピングツールを使ってきました。それぞれのツールの特性を理解して、得意な部分を使います。
最近はHOTMOCK+Flashの組み合わせが一番多い感じです。
そこに新たに加わったのが、今回紹介するAdobeXDです。
AdobeXDはミニマムな機能でリリースされ、その後短い期間で少しづつ機能アップを続けています。現時点での主な利用分野は、スマホアプリとWebサイト、Webアプリになります。
そのためか、今のところ圧倒的にインタラクションの機能が少なく、スクロールと画面遷移、POPUP(オーバーレイ)しかなくシンプルです。(これで十分にプロトタイピングできる業務も沢山あります)
例えば、タイマーによる動作ができなかったりします。(0.5秒後に画面遷移みたいなやつ)
これができるだけで、簡易アニメーションが実現できたり、外部状況の変化で自動反応するというデモがやり易かったりするのですが、今はできません。
(いまのところ)最大のライバルPowerPoint
複数のページが扱え、それを切り替えるという意味でXDのライバルはPowerPointということになります。
無料のVisualStudioをインストールするだけで「ストーリーボード」というGUIプロトタイピング用のアセットキットが利用できるようになったりと便利になってきています。何よりも誰でも使える環境が整っているので情報共有という面では最強です。
PowerPointはインタラクティブ操作よりもタイマー動作を方が得意で、複数のアニメーションのタイミングを細かく設定できたりします。(ページ数を気にせずテクニックを駆使すれば相当複雑な動きも作ることができる)
この特性を利用して、写真を魅せるためのUIを作ることも得意です。
「ノートマスター」を上手く設定しておけば、写真をドロップしてレイアウトすれば、直ぐにエフェクトの付いたスライドショーが出来あがります。
UIプロトタイプではありませんが、写真セミナーで、参加者の写真をまとめて講評する場合などにも使うこともできます。
Adobe XDの特性を活かしてフォトビューアを作ってみる
PowerPointを使った写真の見せ方は既に開発されつくした感があるので、今回はXDの特徴を活かした「写真を魅せる」方法を紹介します。
特徴を活かすということは、そのままスピードが早いことにつながります。そこを体験してみてください。
XDの最大の特徴は、「リピートグリッド」と「アセットの流し込み(ドロップ)」です。これらの機能を使って、スマホのフォトビュアーを「5ステップ」で作ってみます。

0:事前に用意するもの
・写真を20枚程度(もっと多くても、少なくても良いです)
・画像に付けるフレーム(必須ではありませんが、今回は使いました)
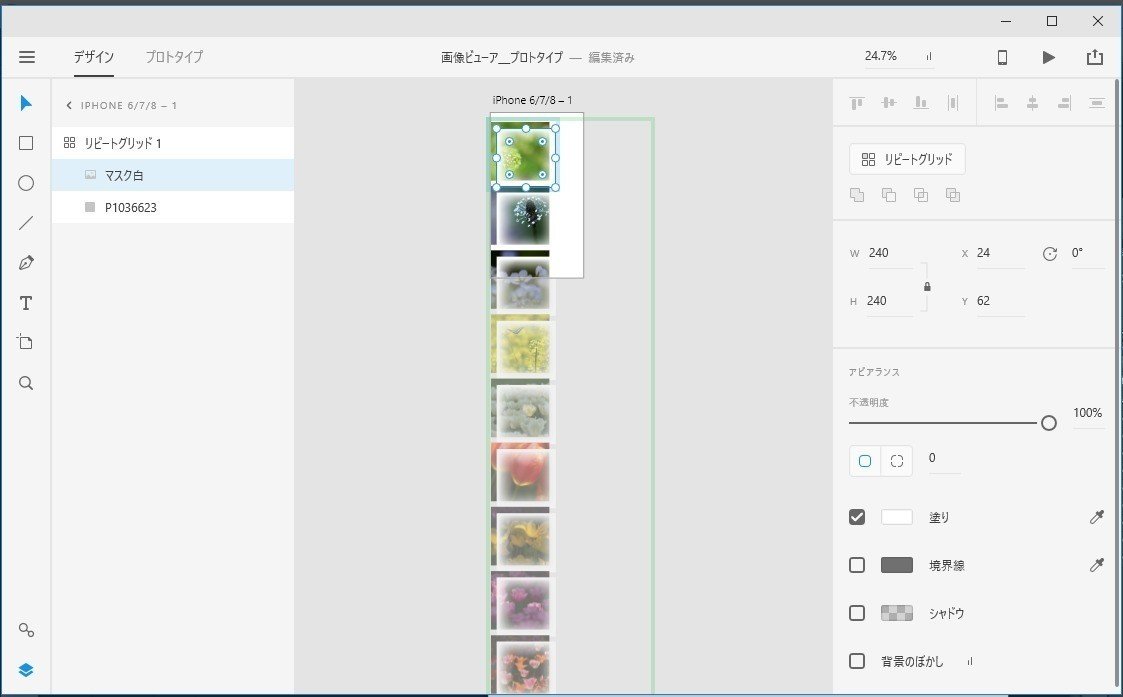
1:サムネールページを作る
アートボードを作って、サムネールを入れるボックスを1つ作ります。

その上に、フレームのPNG画像を乗せます。(省略可)
完全に重ねてしまうと後で画像をボックスに入れるときに上手くいかなくなるので少しずれたところに置きます。

リピートグリッドをONにして、ズルズルと引き伸ばします。
それに合わせて、アートボードも引き伸ばします。(画面サンプルでは作業を忘れていて後でやっています)

2:画像を流し込む
できたリピートグリッドの写真を入れるボックスに、用意していた画像をまとめてドロップすると、自動的に配置してくれます。

ドロップするときに、邪魔にならないようにずらしておいたフレーム画像を選択して画像ボックスの上に合わせます。(一か所やれば、全体に反映するのがGood)

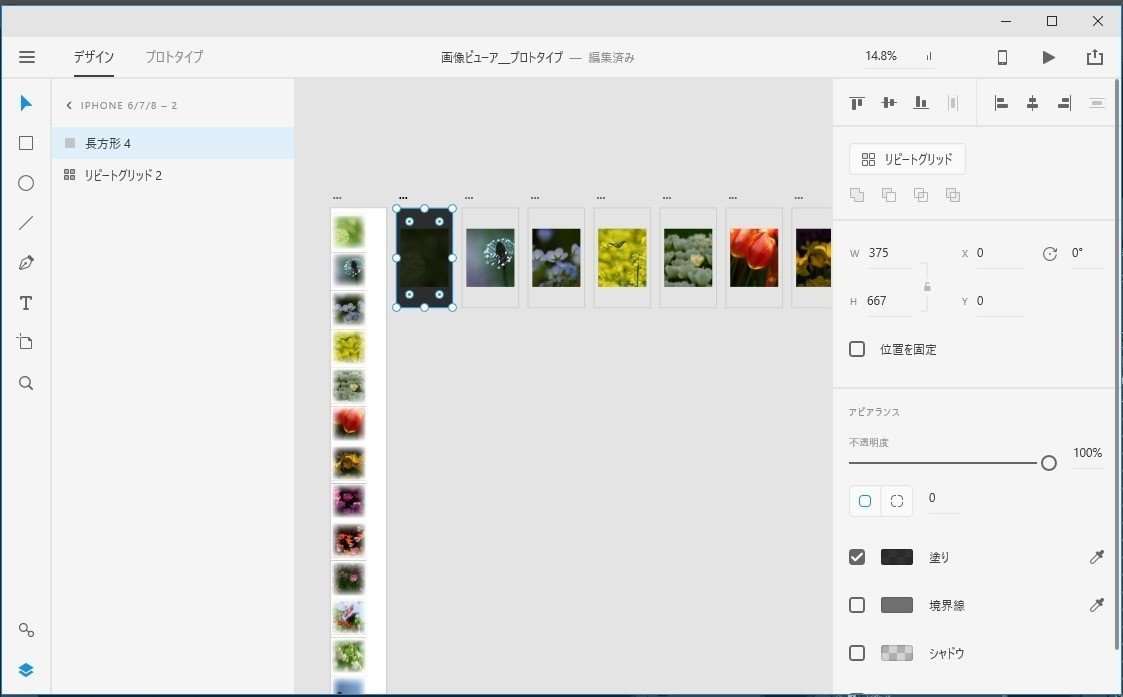
3:プレビューページを作る
続いては、サムネールをタッチしたときに表示される画像のプレビューページを作っていきます。
1枚アートボードを作ります。その上に画像を配置するボックスを作ります。

ボックスをリピートグリッドにして横方向に引き伸ばし、サムネールと同じように画像を画像ボックスにドロップします。

次に、プレビュー画面の右横に新規のアートボードを作成していきます。(ポイントは同じ間隔で作ることですが、自然にそうなります)

ここからが、ちょっとしたノウハウになります。
先ほど作った一番左側のプレビュー画面用のアートボードのリピートグリッドを選択し、そのスペースのところをドラッグするとマージン調整ができるようになるので、先ほどの右に並べたアートボードのピッチに合わせます。

一番左にあるリピートグリッドをコピーした後で、右にある全てのアートボードを選択してペーストをおこなうと、先頭画像が表示された同じ画面になります。(画面では、画像の背景が黒くなっていますが、作業上邪魔になるので、アートボードの上にはリピートグリッド以外のものは乗せないでください)

全部のアートボードのリピートグリッドをまとめて選択し(選択ツールでドラッグ)、左端に整列ボタンを押すと、各アートボードに適切な位置のプレビュー画像が表示されます。

4:リンクを貼る
サムネール画面とプレビュー画面ができあがったので、それぞれをリンクで張っていきます。
プロトタイプビューに切り替えて、サムネールからプレビュー画面のアートボードにドラッグしていくだけです。
今回この部分だけが、一気に自動化できず手間の掛かる作業となります。
画面では、リンクの設定パネルでトランジションを選んでいますが、これをオーバーレイにすることで、1度のリンクだけでサムネール画面からプレビュー画面に行き、そこから画面タッチで元の画面に戻るように自動で設定されるので手間を減らすためにそちらを選びました。

リンクの設定をオーバーレイに変えると、実践が点線に変わります。

ここで、左上にある再生ボタンを押すと動作を確認することができます。
ここから先は演出になります。
サムネール画面の上にプレビュー画面が表示されるのに画面がゴチャゴチャした印象になってしまうので、半透明黒を各画面にコピペしておきます。

1つのアートボードで半透明の黒のボックスを作りコピーして、それを他のアートボードを全て選んでペーストすれば配置することができます。

ここまでできたら、リピートグリッドが残って状態で保存をしておきます。
他の画像セットをドロップし直せば、いくつも作品集を作ることができます。
5:自由に演出する
ここから先はオマケですが、XDの特徴の一つでもあるので、もう少しお付き合いください。
まず、別名保存をしておきます。
サムネールのリピートグリッドを選択して「グリッドをグループ解除」を押します。

リピートグリッドを解除すれば、それぞれのパーツが自由に動かせるようになるので、今回は交互に配置してみました。

ここまで慣れてくれば、15分くらいでできるようになると思います。
また、文字やスタンプを入れたり、ページを自由にカスタマイズすることもできます。
*******
いかがでしたか。
現在は無料でダウンロードして使うことができるみたいですので、仕事でプロトタイピングツールが必要ない人でもフォトビューアなら作ってから誰かに見せられます。
内容的にも一端のXD使いになったと言える機能を使っていますので、夏休みの思い出をプロトタイピングして友達に自慢してみましょう。


