
3–4-2.【Mac-Pages】「EPUB」レウアウト崩れを解決! 画像・表・フォントデザイン(リンクや各種装飾)
「EPUB」を作成するときの大きなつまずきポイントは【レイアウト崩れ】。
レイアウト崩れの一番の原因は【画像】挿入です。
※テキストを装飾するために、Pagesの【テキストボックス】を挿入する場合も、画像として認識されるので同様にレイアウト崩れを起こします
Kindleに限らず電子書籍全般に言えることですが、デバイスによって画面の縦横比が異なります。それにより画像サイズやレイアウトが変わってしまうため、たとえば、iPadではレイアウトが綺麗に収まっているのに、スマホやKindle端末で見ると思ったとおりに表示されないなど、レイアウト崩れが起こることがあります。
※アプリのアップデートによっても表示のされ方が変わることがあります
さまざまな端末 ── すべての閲覧環境で思い通りのレイアウトをすることは、商業出版のKindle版書籍でもできていないのではないでしょうか。
せっかくの原稿を「EPUB」にしてみたら、レイアウトがぐちゃっとなってて、ガッカリされた方もいらっしゃると思います。私も例にもれず苦しみましたが、かなりの時間を使って検証しました。
私が検証行った中で、最適な方法を書き留めておきます。
もし、専用ソフトを使わず、Pagesで「EPUB」作る方法でオススメのやり方がありましたら、ぜひ教えてください!
【Mac】Pagesに挿入する最適な「画像」サイズ
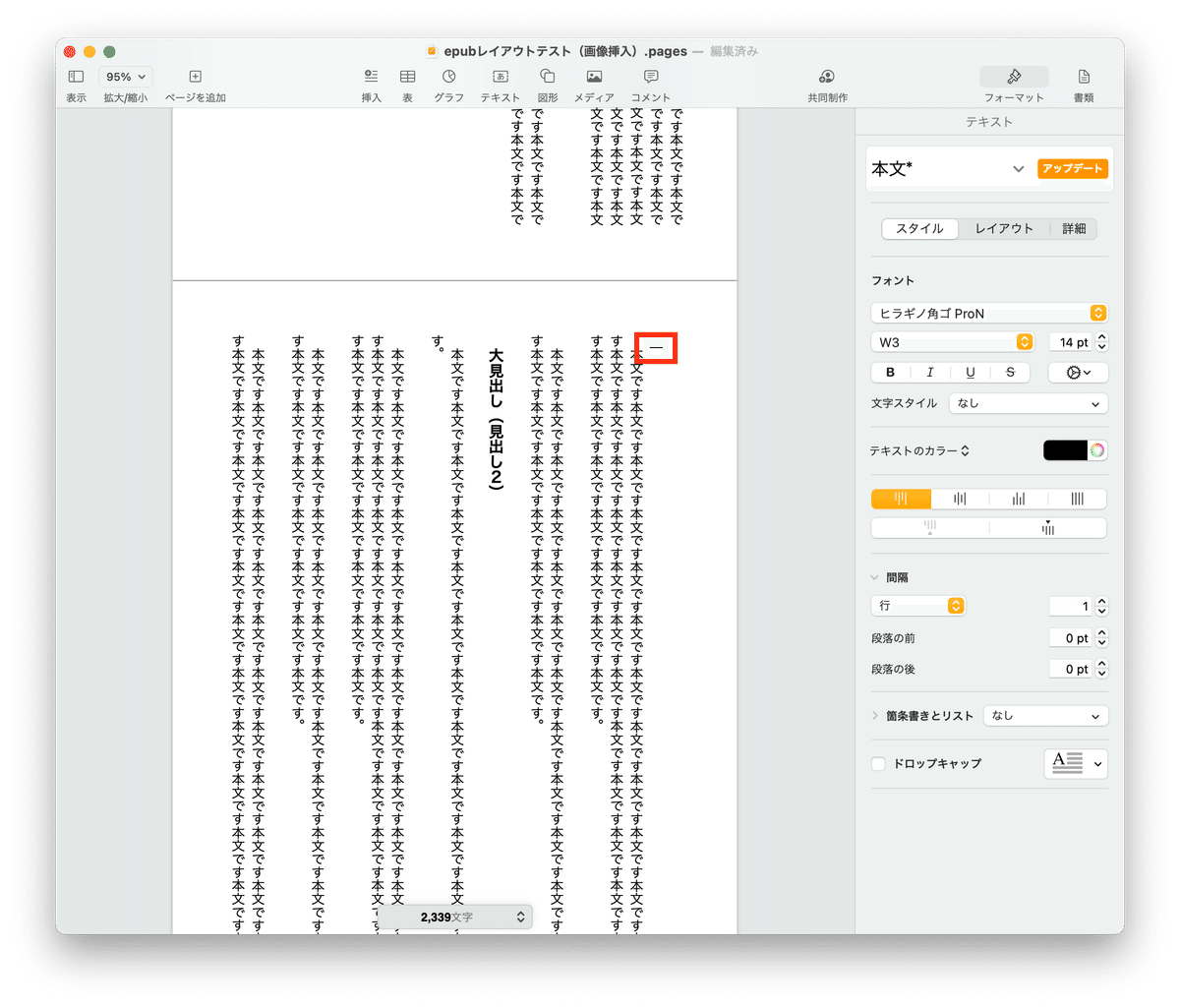
タブレット/Kindle端末/スマートフォンのどの端末でも、見栄え良く表示されやすいサイズを検証した結果は「画像サイズ:1600 × 2250 px」でした。

たとえば、次のような画像を入れ、そこに説明文などを添えたいときには、説明文も含めた画像にすることで、レイアウト崩れを解決してくれます。

掲載したい画像と説明文が入っている1枚の画像(1600×2250px)にした

【Mac】Pagesに挿入する最適な「画像」設定
画像を挿入する手順を説明していきます。
ひとつひとつ丁寧に解説しているので、わずらわしく感じるかもしれませんが、慣れればすぐにできますので、安心して一度やってみてください。
1.画像を挿入する新しいページを作成する
画像を挿入したい場所(赤い部分)に入力カーソルをおいて、【ページ区切り】をクリック

新しいページができ、次のページにカーソルが移動しました。

2.画像を挿入する
画像を挿入する方法は2つあります。
・ドラック&ドロップ挿入
・「メディア」メニューから挿入
<ドラック&ドロップ挿入>
こちらは説明不要かと思いますが、挿入したい画像をドラックし、pagesの画像挿入したい場所にドロップします(後で調整するので場所はだいたいでOK)
<「メディア」メニューから挿入>
画像を挿入したい場所にカーソルをもってきて、[メディア] > [写真] から画像挿入したいを選択(下図)

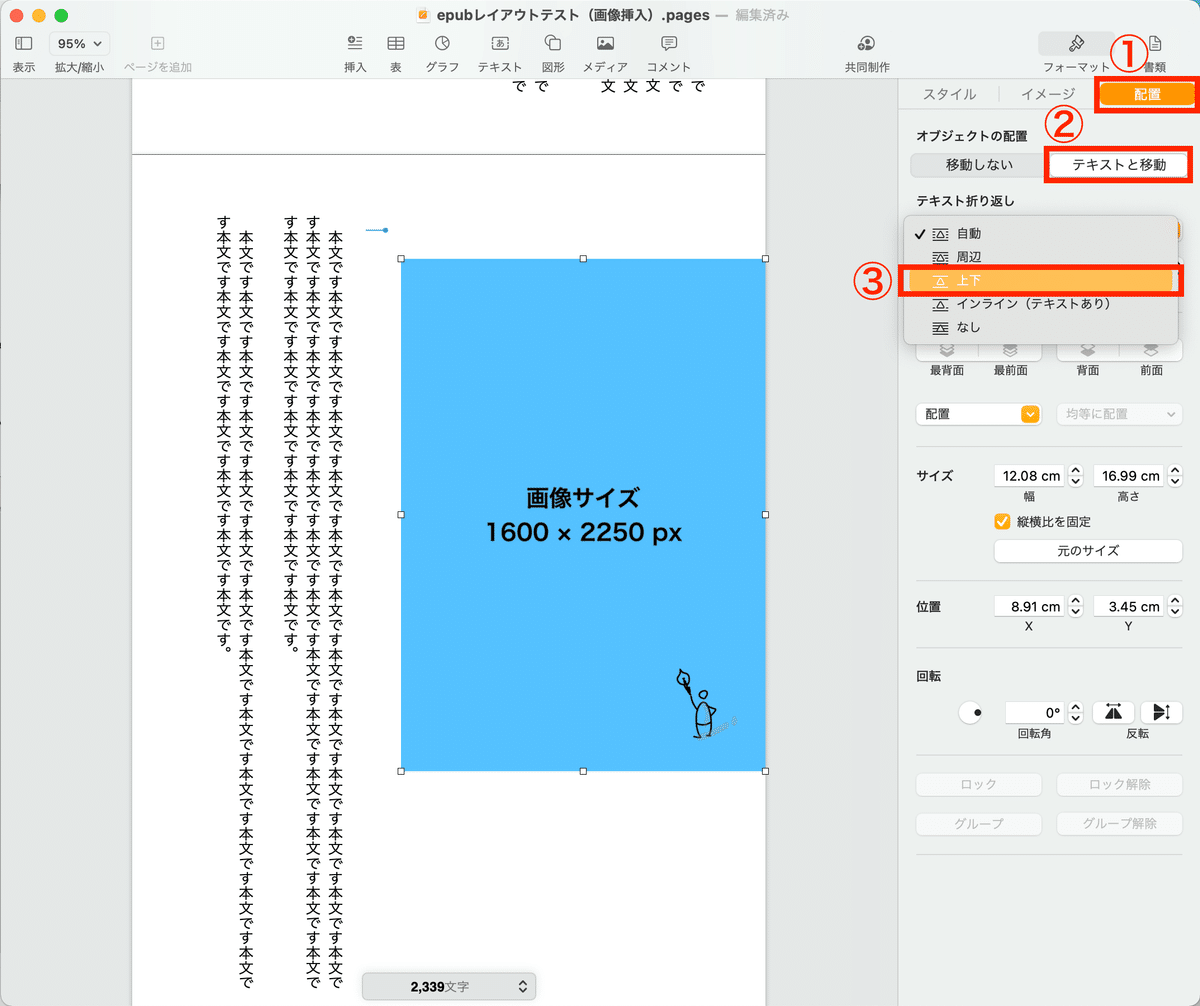
3.画像の設定を変更する
挿入した画像が選択されている状態で、①[配置] > ②[テキストと移動] > ③[テキスト折り返し]:【上下】を選択

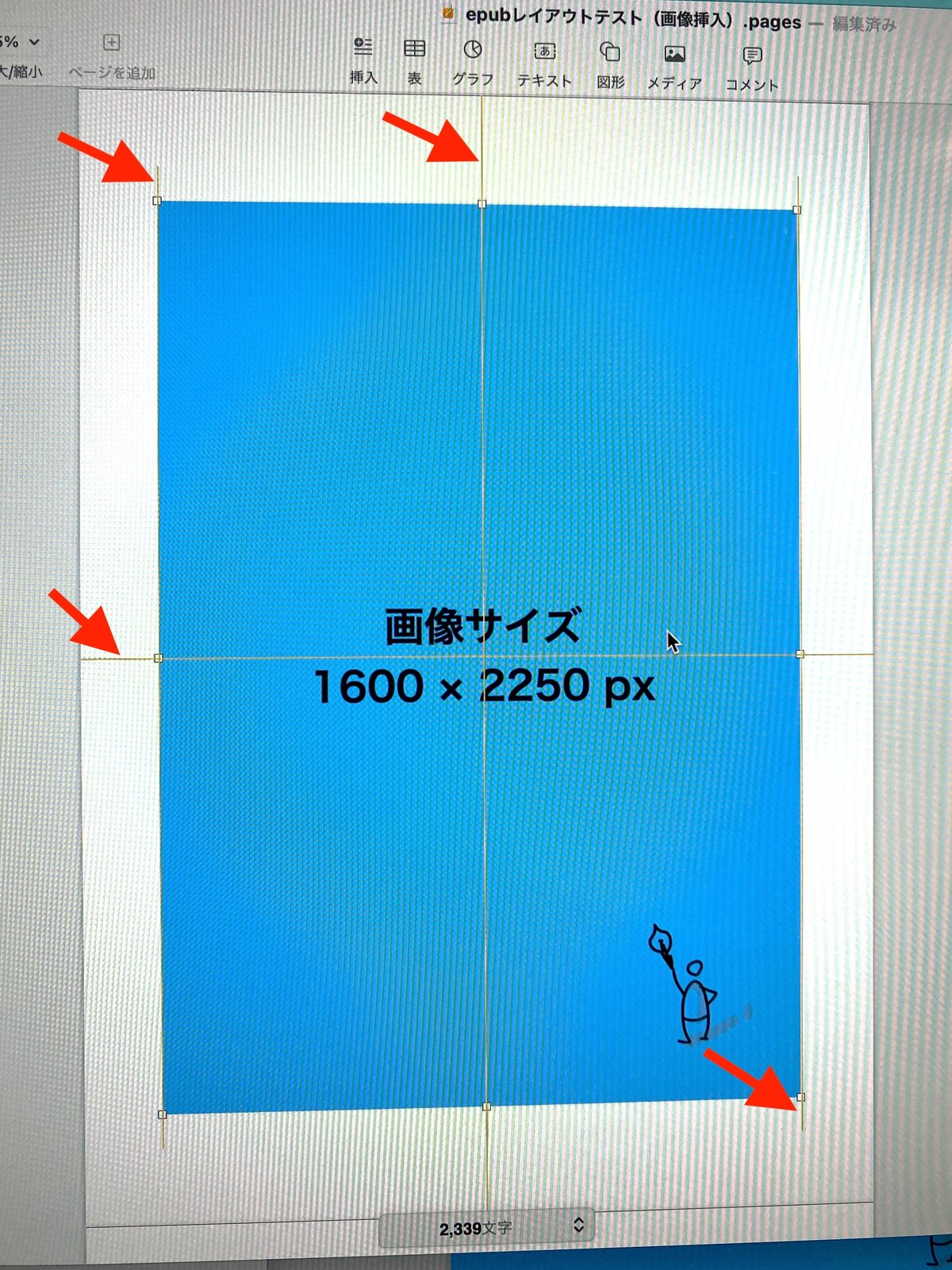
4.画像を拡大してセンターに配置
画像をPagesの横幅いっぱいに拡大してセンターに配置
※スクショを撮ると、横幅やセンターに配置したときにでるガイドラインが消えてしまうので、苦肉の策で写真にしました(見づらくてすみません)

Pages上で、「画像の縦横比」を変えても、「EPUB」で書き出したときには、元の縦横比に戻ってしまいます。縦横比がそのままで使える画像を用意してPagesに配置しましょう。
6.小さな画像を入れる
たとえば、QRコードなどの小さな画像を入れたい場合も同様です。Kindleになったときの実際の見え方は後ほど確認しましょう。
画像の設定で [テキスト折り返し]:【上下】を選択して同じように画像挿入

7.表(表組み)を挿入する
書籍内に、エクセルの表(表組み)などを挿入したい場合も、画像として掲載してください。Macでモニター画面のスクリーンショット(画像を撮る)するのは簡単です。「Macでスクリーンショットを撮る」をご参考ください。
8.「Kindle Previewer」でレイアウトを確認してみる
レイアウト確認は必ず行ってください。
大きな画像と小さな画像(QRコード)の表示イメージです。

Kindle端末は「白黒」表示になりますので、画像や文字が見えにくくないかなども確認してください。

【Mac】Pagesで「テキストボックス」を挿入する方法
テキストを見やすくしたする場合は、【テキストボックス】を使うと、テキストを装飾することができます。
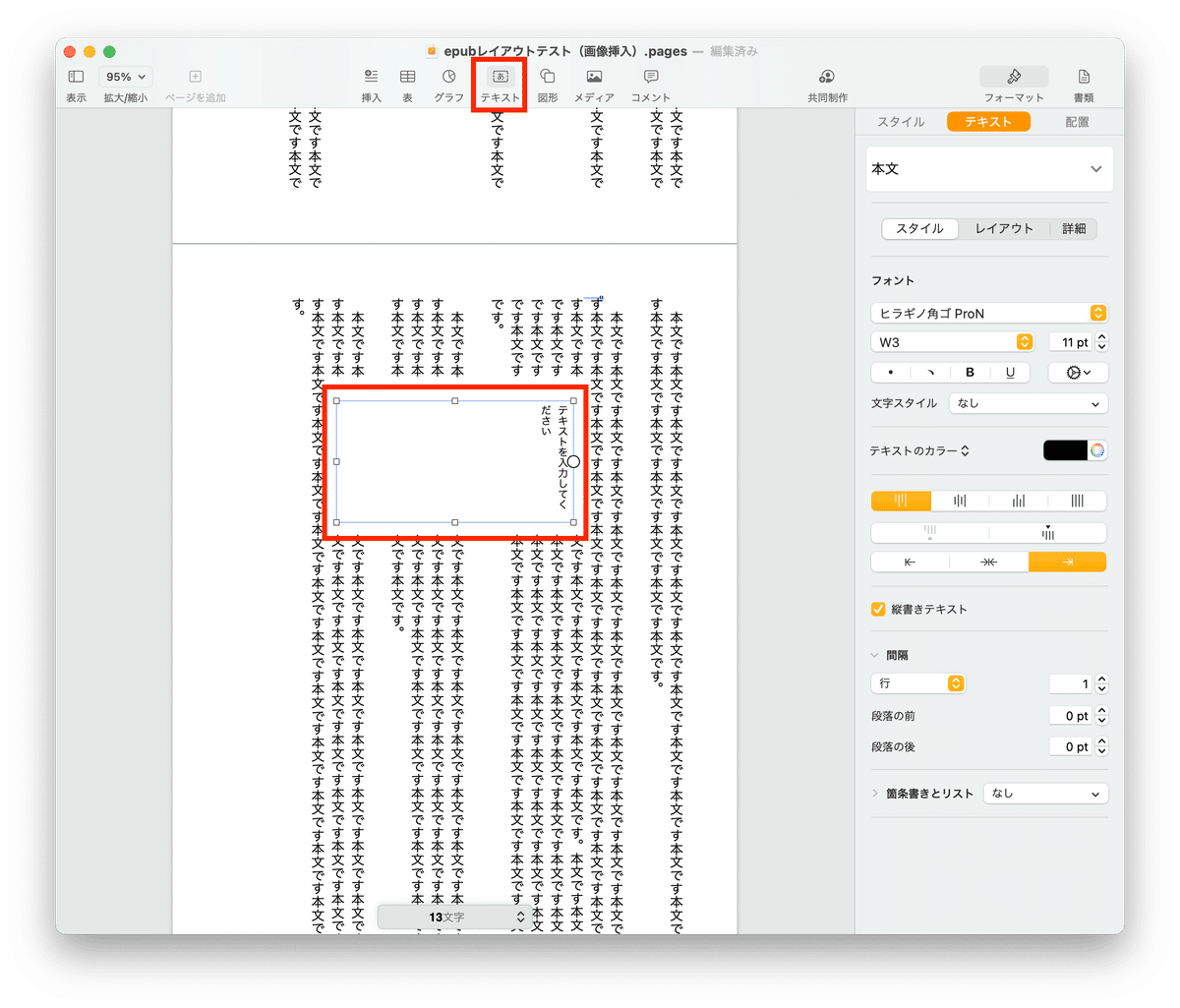
【テキスト】をクリック

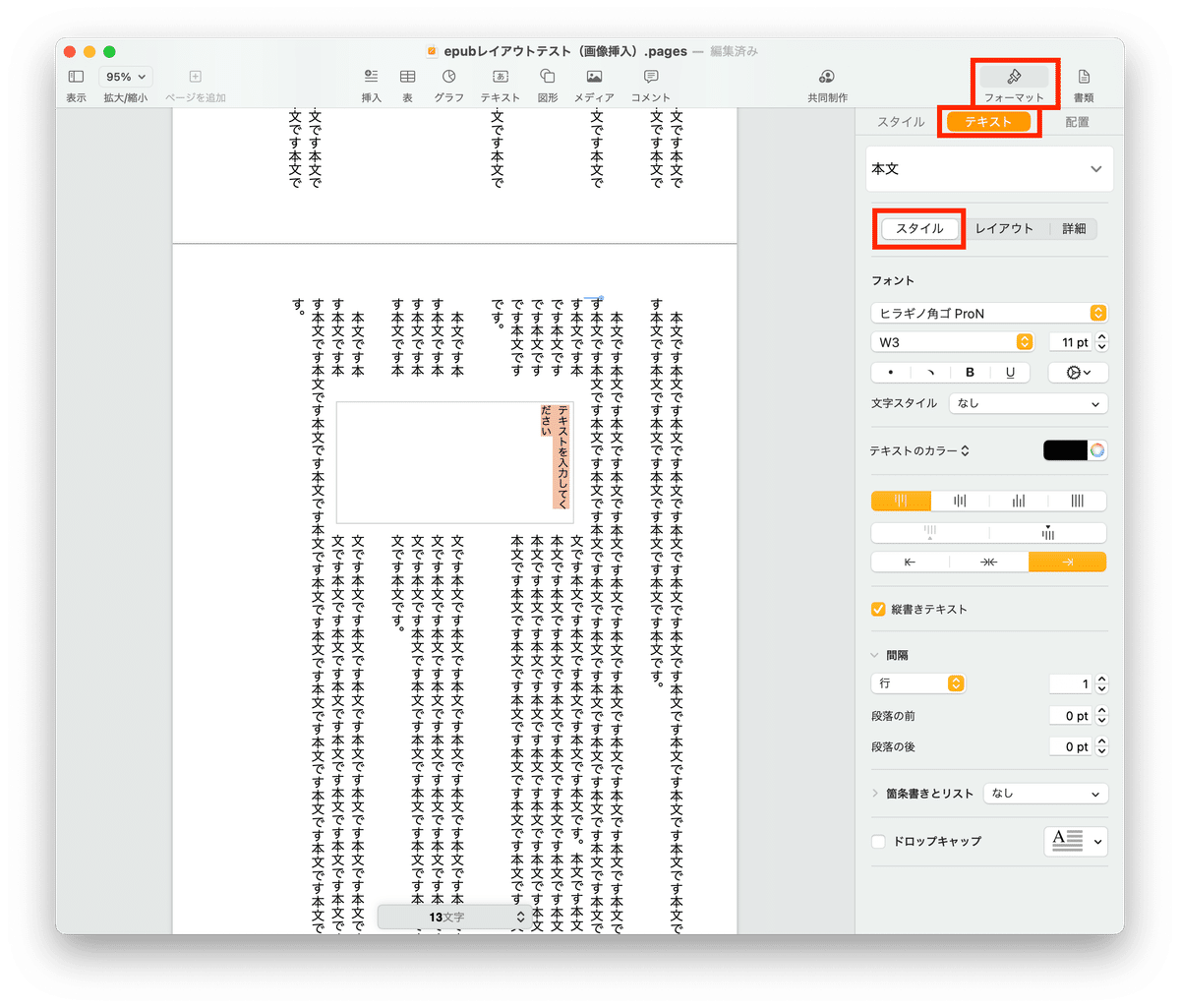
[フォーマット] > [テキスト] > [スタイル] からフォントを変更

「テキストボックス」が選択されている状態で、①[配置] > ②[テキストと移動] > ③[テキスト折り返し]:【上下】を選択

テキストボックスの位置やサイズを調整
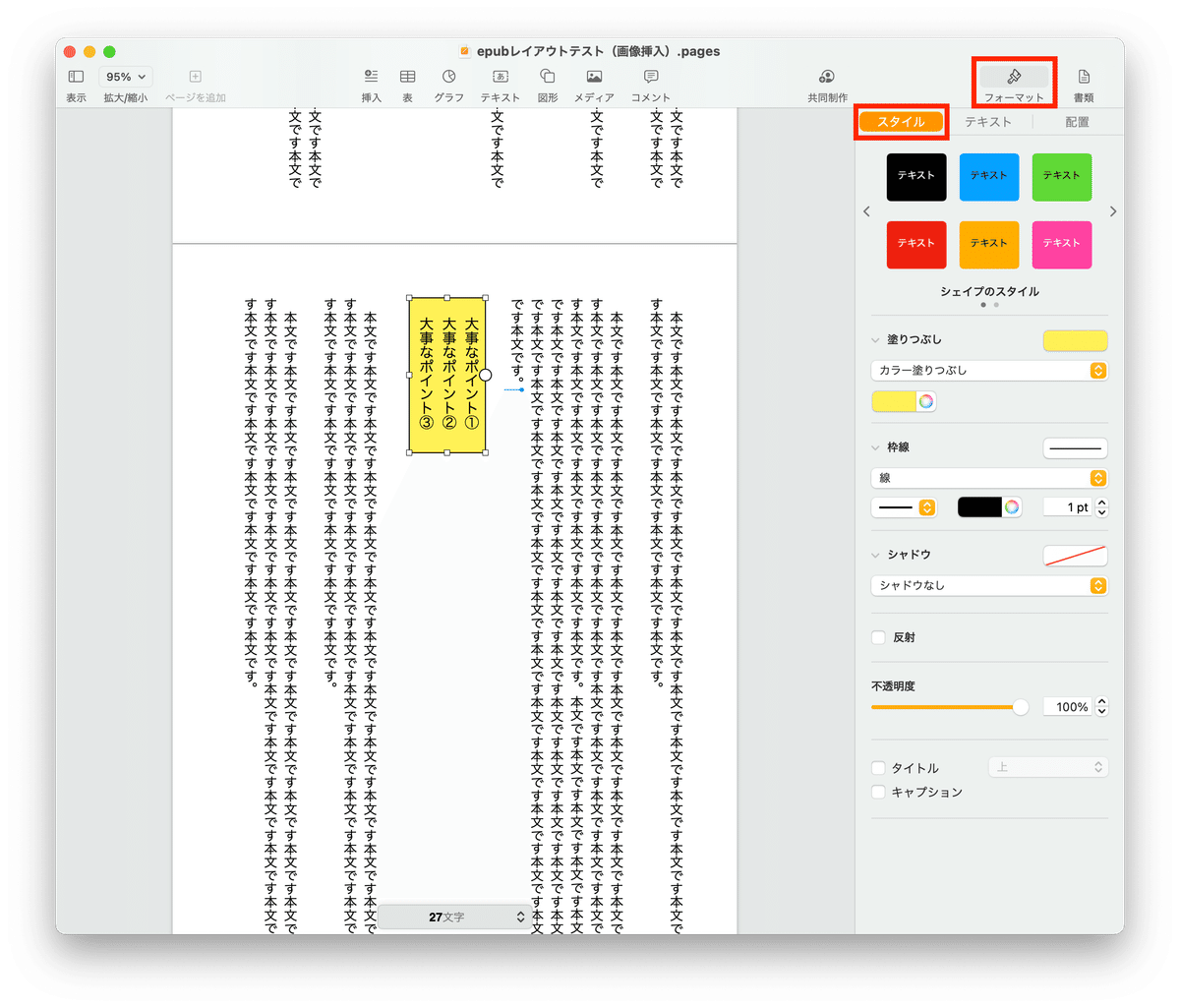
[フォーマット] > [スタイル] からフォント装飾

「EPUB」で書き出して、「Kindle Previewer」確認します(Kindle端末で表示)。

Kindle端末は「白黒」表示になりますので、文字が見えにくくないかなども確認してください。
テキストボックスは、画像と同じ扱いになるので、Kindle本にしたときに、読者がテキストを選択することはできません。
【Mac】Pagesで「EPUB」に有効な「フォント」を検証
Pagesでのフォント装飾が「EPUB」でどこまで反映されるのかを検証してみました。
1.リンク挿入
Kindle本が紙の書籍より有利な点として、リンクを入れられることがあります。紙の書籍ですと気になったら、ひと手間かけてサイトを確認する必要がありますが、Kindle本であれば、読み進めながら気になったリンクをタップするだけで、WEBサイトを確認できます。
リンクの挿入は簡単です。
リンクを入れたテキストを選択して【右クリック】> [リンク追加] > [Webページ] をクリック

[リンク]の入力欄に「URL」を入力。入力ウインドウ以外のどこかをクリックすれば、リンク挿入完了

「EPUB」で書き出して、「Kindle Previewer」確認します(タブレットで表示)。WEBと同じような表示になっています(Kindle端末の場合は、白黒表示)

<20220308_追記:Amazonリンクが機能しなかった>
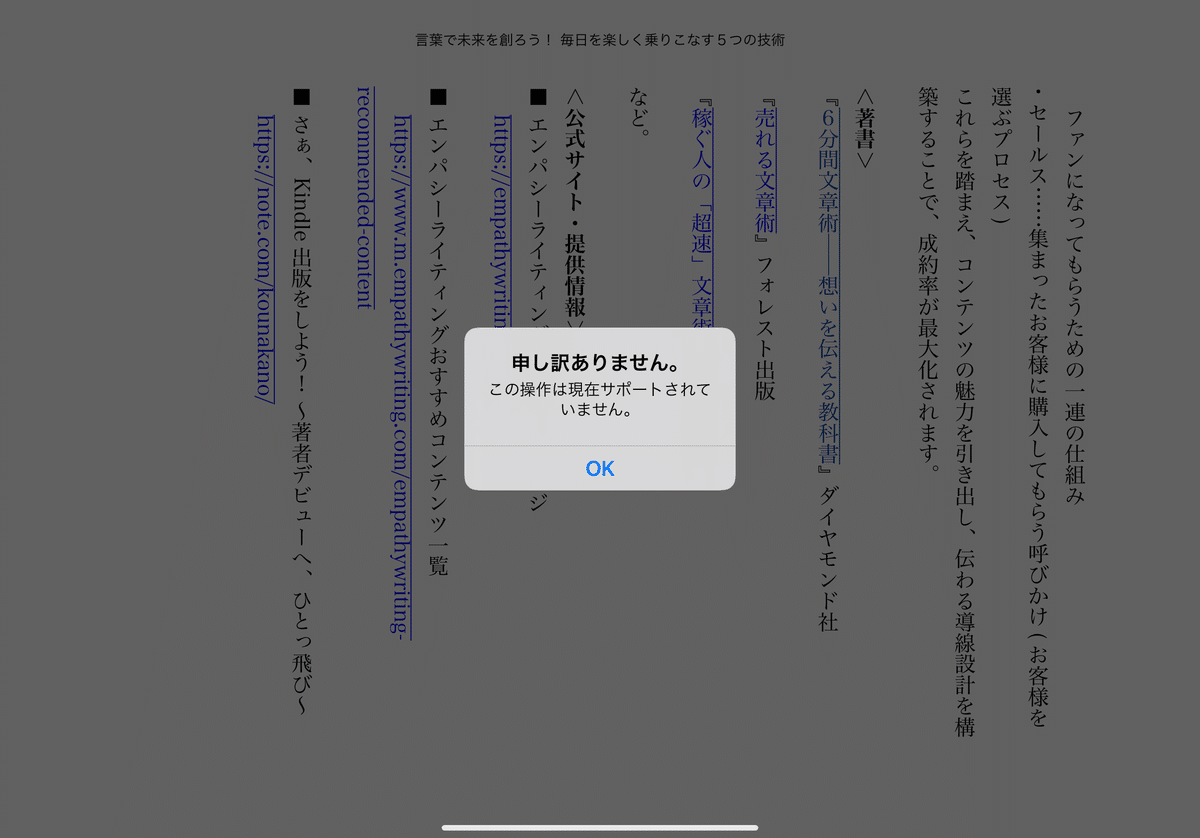
著者プロフィールで、書籍紹介のAmazonリンクを掲載していたのですが、読者の方から、タップしても開けないとご連絡いただき、確認したところ・・・・・・

確かに、iPadから開けず「申し訳ありません。この操作は現在サポートされていません。」と表示されてしまいました。

調べてみると、Apple の制限により、Kindle for iOS アプリからの直接購入が制限されているようです(Kindle本の中に記載されたAmazon書籍購入ページURLをクリックすると、上記の「申し訳ありません」ウインドウが表示される)。
解決策は、「https://amzn.to/2ZB8noK」のようなAmazonリンクを使わずに、「短縮URL」や「リダイレクト」のリンクに差し替えれば大丈夫のようです。
私は自社のサーバーで、下記のようにリダイレクトしました(イメージしやすいように、すべて掲載しておきます)。
『6分間文章術』(ダイヤモンド社)https://amzn.to/2ZB8noK
↓リダイレクト
https://www.empathywriting.com/6min-writing/index.php
『売れる文章術』(フォレスト出版)https://amzn.to/2ZBJTMh
↓リダイレクト
https://www.empathywriting.com/ureru-writing/index.php
『稼ぐ人の「超速」文章術』(Discover21)https://amzn.to/2X6lxff
↓リダイレクト
https://www.empathywriting.com/chousoku-writing/index.php
2.さまざまなフォントの装飾を検証
Kindle本は、フォントサイズやフォントの種類(明朝orゴシック)の種類を読み手が選択できるようになっています。「イタリック」などのフォント種類を選択しても、KDPストアにアップロードしてKindle出版した際にはフォントの種類のデータが無効になります。
フォントの種類以外、次のようなフォントの装飾を検証していきます。

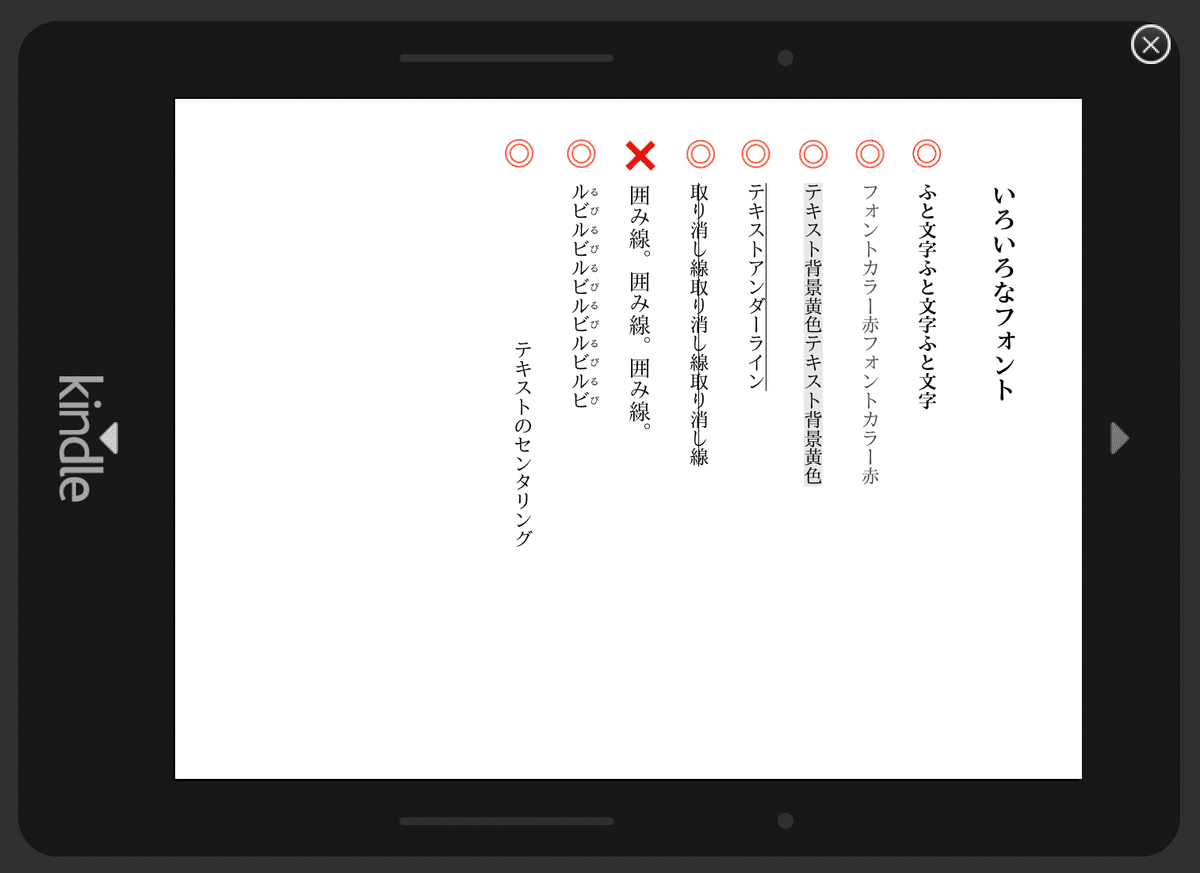
「囲み線」以外は有効に機能しました。

Kindle端末の白黒で見たときに見えづらくならないように、必ず「Kindle Previewer」のKindle端末表示で確認してください。
「フォントカラー赤」や「黄色の背景」は、白黒表示の場合はグレーになっています。

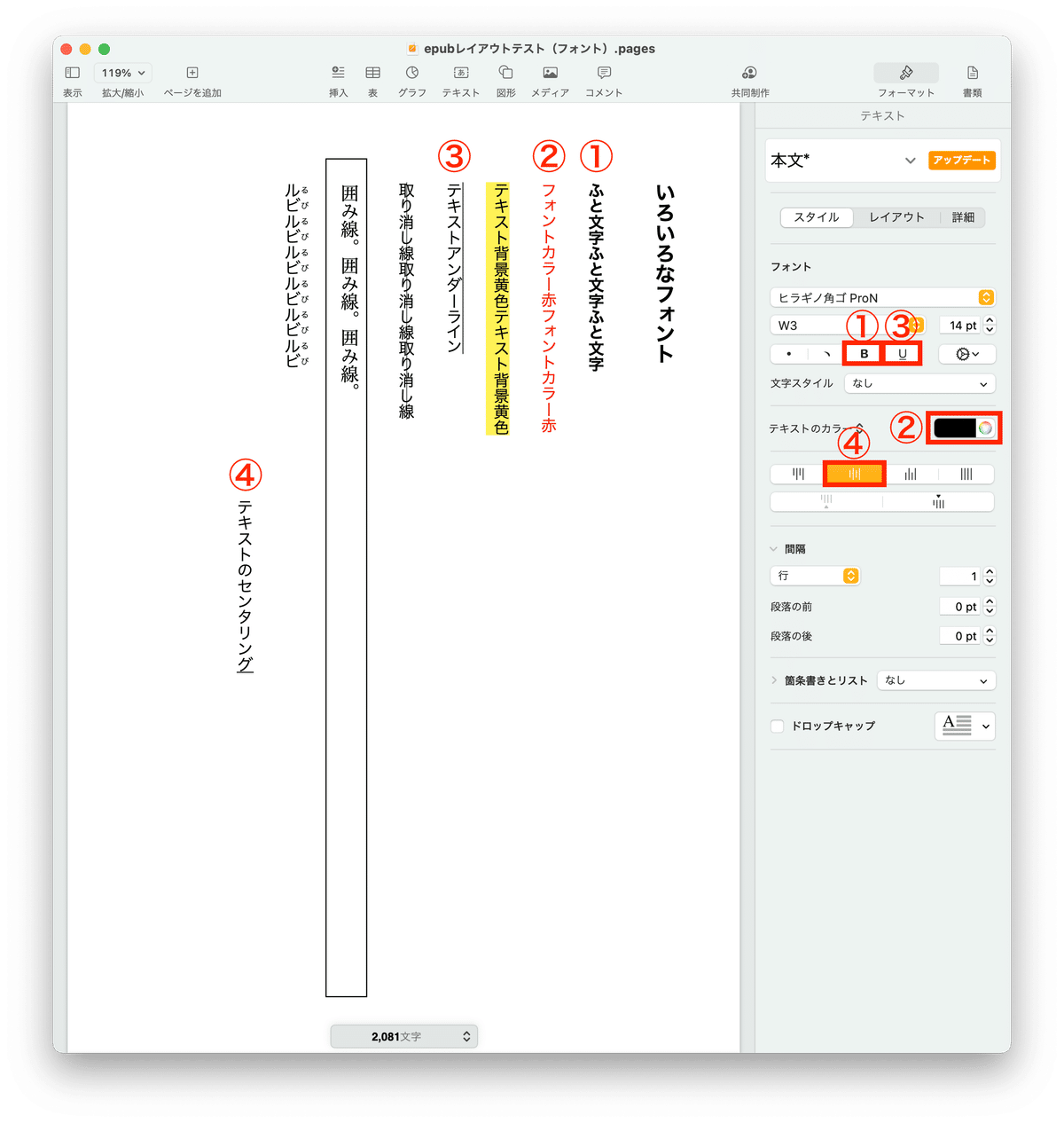
有効だったフォント装飾のやり方は、下記の図解をご参考ください。
ふと文字/フォントカラー/アンダーライン/センタリング

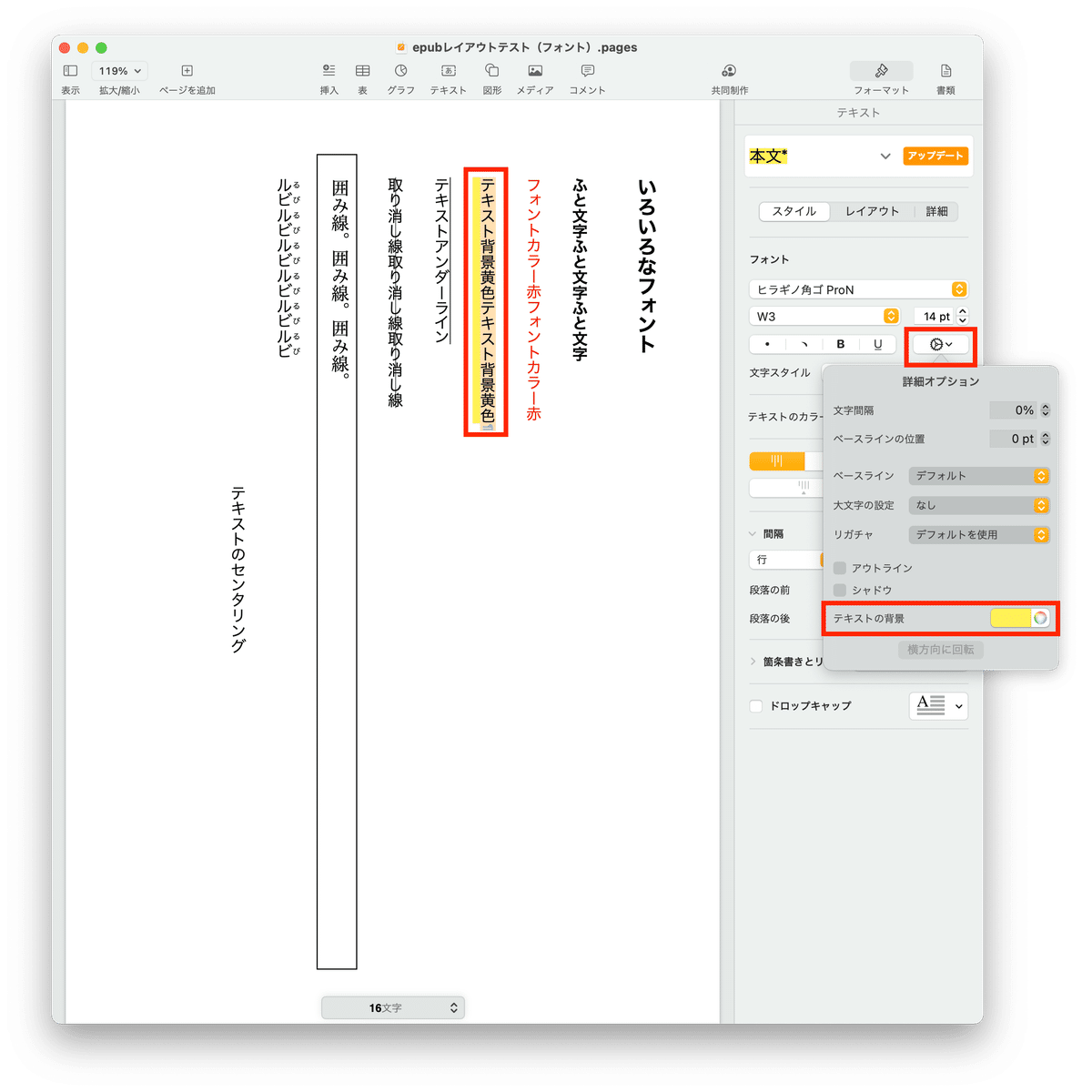
テキストの背景色

取り消し線

ルビ


Kindle本に動画は掲載できるか?
Kindle本では「動画」の再生に対応していません。YouTubeなど動画サイトにアップして、書籍内にリンクを掲載しましょう。
以上、「EPUB」にPagesで画像・表・フォント(リンクや各種装飾)を挿入する方法でした。お手間に感じたかもしれませんが、一度やってみれば簡単なことがわかります。
ここまで出来るようになれば、「EPUB」作成ストレスがなくなりますので、執筆活動に集中できますね。
このKindle原稿(20,731文字)は、45分で書きました!
といったら、信じてもらえますか?
「♥スキ」をポチッとして次の記事へ!(めっちゃ励みになります)
【次の記事】3-6.Kindle本の表紙を無料ツール「Canva」で作成する
【マニュアル目次】Kindle出版を5ステップで徹底解説~登録・原稿・データ作成・出版・販促のやり方
【セールスの目次】Amazonランキング上位を取る15の方法
【おすすめ記事】 Kindle 出版の近道はSNS投稿の積み重ね!
Kindle 原稿執筆の便利ツール『超速!SNS文章作成ゲーム』
エンパシーライティング®「公式ホームページ」はこちら
