
予想型SNSアプリ「predictor」のリリースにあたって、UI/UXについて気づいたことをまとめて実践していく。
◆お知らせ┃予想型SNSアプリ「predictor」のアプリのダウンロードはこちらから
●予想型SNSアプリ「predictor」ダウンロードはこちら↓
※iphoneの方
※androidの方↓
●アプリに関してご質問等がありましたら以下にDMください。
☟X(旧Twitter)
https://x.com/WORKOUTPUT
◆何のアプリのUI/UXが優れているか?どのアプリを参考にすればよいか?
◇AIR BNB

●基本的な機能
・検索機能
・投稿掲示板(情報共有)
・予約&決済
・チャット機能
・お気に入りで自分独自のリストを作成できる。
●下段のバーは完全固定
・下段バーのボタンは5個
・左から①番目検索ボタン
→検索条件を指定することができる
→寝室、ベッド、バスルーム、設備、
・左から②お気に入り
・左から③旅行予約履歴
・左から④メッセージ
・左から⑤プロフィール
●ホーム画面=検索画面
・どのジャンルを選択しても、検索バーは固定
→ジャンルは50個ぐらい指定できる
・ジャンルの選択ができるようになっている
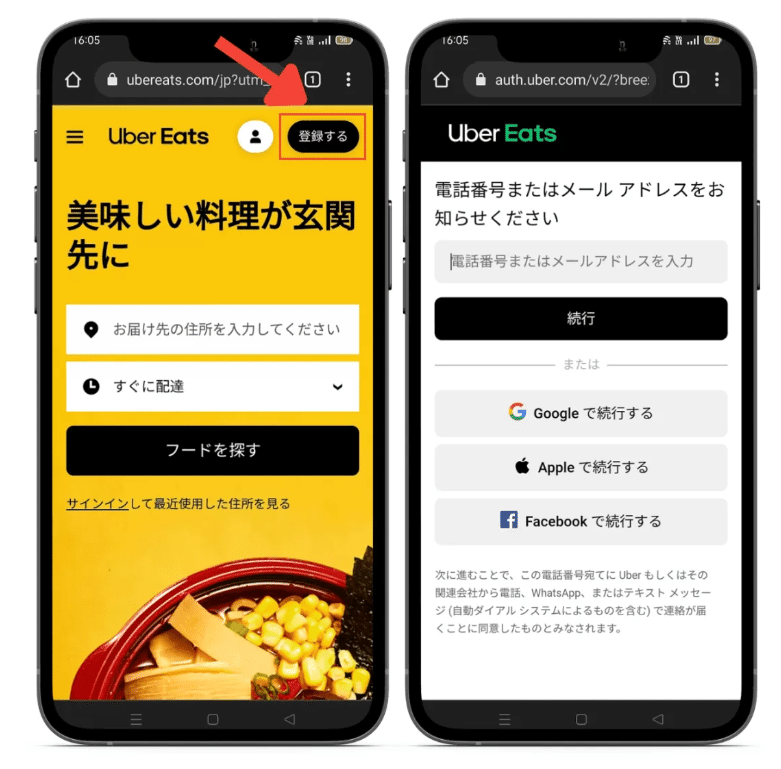
◇Uber Eats
●注文する側

◇Twitter(X)

◇Spotify

◇note

◇youtube


●全体的な機能
・写真と記事を投稿できる
・様々な、投稿共有された、写真をリアルタイムカタログのように見ることができる。
・検索機能
・いいね、フォロー&フォロワー記録機能
・チャット機能
◇tenki.jp

●全体的な機能
・衛星写真が時系列で確認ができる
・日本地図上で天気を確認できる
・1週間から3週間後の天気を見れる
・ニュースや記事が見れる
●下段バー
・全部で5つ
・左から①番目┃メニューが設定されている
→ログイン、天気図、地震、読み物、設定、購読課金が設定されている
・左から②番目┃雨雲レーダーが表示されている
・左から③番目(中央)┃全国の天気(日本地図上)
→東京の場所を押すと、1週間から2週間の天気予報が見れる
・左から④番目┃紅葉の見頃を確認できる(日本地図上)
・左から⑤番目┃地点検索
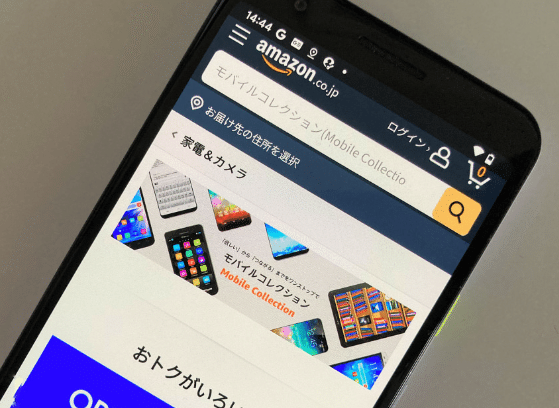
◇Amazon

◆全体的な意識
●極力画面遷移を無くすような作りになっている
・参考┃uber earts、Twitter
・技術┃左から遷移や下から遷移はまず初めに重要な項目から当てていく
●画面遷移をしても左上のアイコンを押すと、左から必ず遷移してくる画面や、下の欄に必ず選択バーがあって、自由に自分に行きたい画面に遷移ができる
・参考┃Twitter、note、youtube、Instagram
・モバイル┃モバイルの場合は、左からの遷移と下段バーを必ず固定をしている
・モバイル┃youtubeとInstagramの場合は下段の固定のみ
・モバイル┃下段固定の項目は5つから6つが主流(X(旧Twitter)は6つ、Instagram5つ、youtubeは5つ、noteは5つ)
・web┃左のバーはどの画面に遷移をしていも固定して、いつでもそこから、自分の行きたい画面にいけるようになっている。
●コンテンツを制作するときだけは、左からのバーや下段にバーができない
・参考┃note、youtube、Twitter、
・仮説┃コンテンツ作成時は、他の画面に遷移しないような仕組み、行動が簡潔されるようなUIとなっている、没頭感もある、そもそも制作するときは、そのコンテンツの加工機能が下段や左側のスライド機能を使う(スライド機能はここではあまり採用されていない。)
●投稿ボタンは、右上にある
・参考┃X(旧Twitter)
◆ユーザー登録画面
❒参考
●GRABITY

●NETFLIX

●スマートニュース

❒全体的な流れ
●ネットフリックスの場合
・最初はメールアドレスを入力するだけ
・2回目の画面でメールアドレスとパスワードを登録する画面
❒アプリをインストールして初期の画面
<スマートニュース>
●最初に「通知をオンにしますか?」という質問がある
●アンケートに回答する※一画面に2つの質問まで
・生まれた年の入力をする
・性別を入れる
・「続ける」ボタンで次の画面に行く
・位置情報をオンにするかどうかの画面で「次へ」を押すとスマホの位置情報を教えるかどうかの選択肢が表示される。
<ネットフリックス>
●コンセプトやユーザーのメリットと背景画像が表示される
・ネットフリックスでは「映画やドラマなどが完全見放題」、「どこでも見られて、いつでもキャンセルok」
●ログインボタン
・ネットフリックスでは右上に表示されている
●左上にネットフリックスのロゴが表示されている
●動画?アニメーションが流れている。
●アイコンからの動画が作成されていてその下に、「グラビティを始める」というボタンが設置されている
・ネットフリックスでも始めるというボタンを押すようになっている。
●利用規約とプライバシーポリシーがすぐに確認できるようになっている
●「キャンペーン案内メールを希望しない」へのチェックを押す項目がある
❒利用規約・プライバシーポリシー画面
・ヘッダーには「GRAVITY」と記載されている
・左上に「×」が表示されており、すぐに登録画面に進むことができる
●始めるボタンを押すと新規登録かログインかを選択できる
●新規登録画面
❒新規登録画面
<ネットフリックス>
●最初にメールアドレスを記載して送信を押すと、メールが届く
・メールに月額890円であると記載がある
・「登録を完了する」とボタンを押すと、登録が完了する。
●「新規登録画面」という言葉は使っていない➡「映画やドラマなどが見放題」という言葉を使っている。
・ボタンを押す場所に「アカウントを作成」と記載し、新規登録という言葉を使わなくても伝わる。
●右上にはログイン画面にいくボタンとヘルプボタンがある
●ヘルプボタンを押すと☟
・ヘルプセンターにつながる
・電話をするボタンもある。
・利用規約や個人情報保護方針を記載している
●電話番号登録
◆ホーム画面
●設定画面は右上に3本線を押すと左から遷移が王道
・参考┃Twitter、uber earts、
●一番押してほしい、実行してほしい画面をホーム画面に持ってくる
・参考┃Twitter、note、uber earts
●noteでは、ホーム画面の検索ボタンは、スライドしても固定表示されている
●note┃フォロー中とおすすめの記事をどちらか選択できるようになっている
・トレンドと専門分野などで分けてもよいかもしれない
●noteより┃基本的に、下のホーム画面や検索バーは固定表示
●noteではホーム画面に、おすすめユーザーのnoteを掲載している
◆投稿画面
・保留中
◆一覧&検索画面
・保留中
◆プロフィール画面
●メルカリ
・名前の下に称号のような形で、5つ星の平均値、本人確認済み、初回特典ありなどのバッチが視覚化表示されている。
●X(旧Twitter)のプロフィール画面について
・バナー画像が、アカウントのオリジナリティを表現している
・プロフィール設定画面は背景の色と同じで、ボタン協調はされていない
・アカウント名は太字、アカウントの説明は細字になっている、ポストの文章と同じ太さになっている
・ウェブサイトのurlは水色でurlとわかるようになっている
・アカウント説明の下に、「ポスト」「返信」「ハイライト」「記事」「メディア」「いいね」のタブが表示されている
→タブはスマホの初期画面で表示されており、そこで選択できることがぱっとみてわかるようになっている。
・プロフィール画面からもすぐにツイートができるように、右下に+ボタンが常に表示されている。
→常にいつでもツイートができる状況となっている。コンセプトである「今」を投稿するに合致している
●uber eartsのプロフィール画面(配達員用アプリ)
・上段バー「←」「プロフィール」
・写真が真ん中にある
→写真の下に「プラチナ」と表示
・名前が記載
・名前の下に配達歴が表示されている
・配達数と満足度が%で記録されている
・その下に、配達する理由の記載欄がある
→配色はuber eartsのカラーである緑が使われている
→「編集」ボタンは背景とは違う色でxよりも協調されている。
・その下に利用者からの好意的なコメントを見る欄がある。
●youtubeのプロフィール画面
・上にバナー画像があり、プロフィールのオリジナリティや、ユーザーが伝えたい価値観を表現できるようになっている
・フォント┃アカウント名は太字で説明文章の約3倍ぐらいの大きさになっている
・ボタン┃ボタンの色は、背景画像と同じ色だが、すこし違ういろで、ボタンを連想させる配色になっている
・タブ選択の位置┃プロフィール画面を開いた初期状態で既に見える状態となっている、これによって、タブが選択できることがわかる。
・項目の切り替わりについては、左上にユーザー名の2分の1ぐらいの大きさのフォントの太さも2分の1ぐらいのもので「おすすめ」「動画」「注目動画」と記載をして、区別をつけている。
