
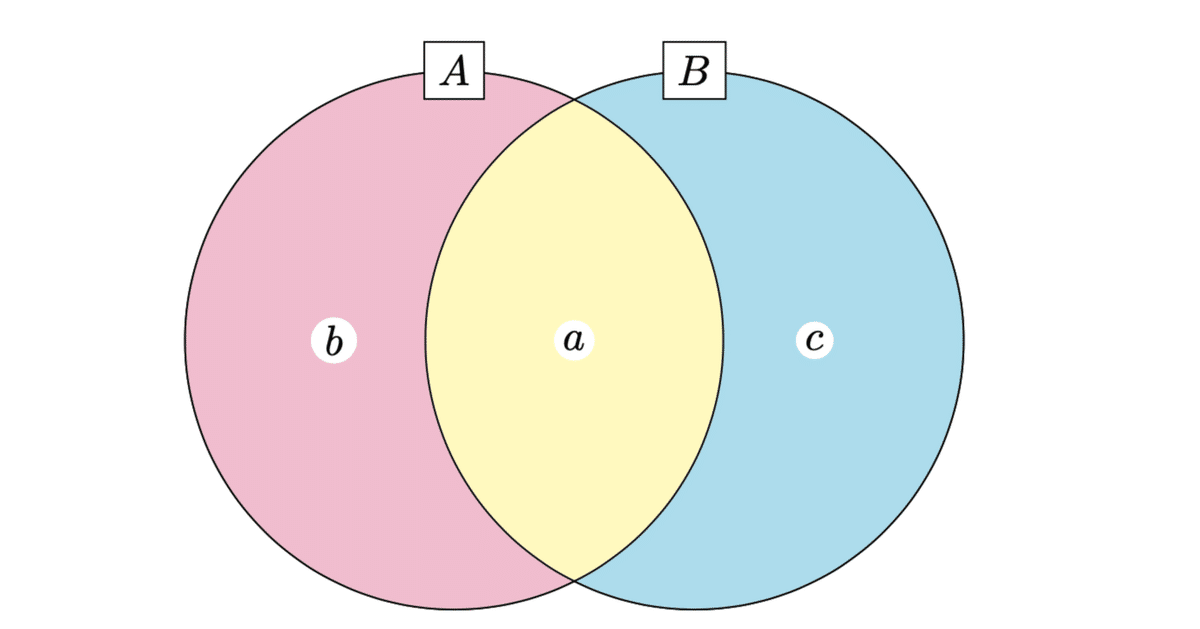
TikZでベン図を描く方法
TikZでベン図を描く方法を書く.
2回タイプセットすること.
save path, use path, insert pathが便利.
nodeの外枠をpathとして取得できることがわかった.
\documentclass[border=20pt]{jlreq}
\usepackage{tikz}
\usetikzlibrary{backgrounds,fit}
\begin{document}
\begin{figure}
\centering
\begin{tikzpicture}[
remember picture,
overlay,
filler/.style={
insert path={(current page.north east) rectangle (current page.south west)}
},
element/.style={
inner sep=1pt,fill=white,circle
},
set/.style={
fill=white,draw=black
}
]
\node at (0,0) (a) {};
\node at (-2,0) (b) {};
\node at (2,0) (c) {};
%
% (a) (b) (c) にfitするnodeを作る.
% nodeのオプションにsave pathを渡してnodeの外枠をpathとして取得する.
%
\begin{scope}[on background layer]
\node[save path=\pa,circle,draw,fit=(a) (b),inner sep=25pt] (A) {};
\node[save path=\pb,circle,draw,fit=(a) (c),inner sep=25pt] (B) {};
\end{scope}
%
% 左を塗る.
%
\begin{scope}
\path[clip][use path=\pa];
\fill[magenta!30] [filler] ;
\end{scope}
%
% 右を塗る.
%
\begin{scope}
\path[clip][use path=\pb];
\fill[cyan!30] [filler];
\end{scope}
%
% 真ん中を塗る.
%
\begin{scope}
\path[clip][use path=\pb];
\path[clip][use path=\pa];
\fill[yellow!30] [filler];
\end{scope}
%
% ラベルと枠線を描画
%
\node[element] at (a) {$a$};
\node[element] at (b) {$b$};
\node[element] at (c) {$c$};
\draw[draw =black,use path=\pa \pb] ;
\node[set] at (A.north) {$A$};
\node[set] at (B.north) {$B$};
\end{tikzpicture}
\end{figure}
\end{document}お役に立ったらスキしてください. サポートは投稿を続けるモチベーションになります. ありがとうございます.
