
noteで使われているAngularJSのモジュールについて
http://www.slideshare.net/KonYuichi/0601-angular-note
私がnoteを始めたきっかけになったスライドのテーマである「AngularJS」がnote内でどのように使われているのか、分かる範囲で調べてみました。
(もしかしたら、抜けとかそこは違うよとかあるかもしれないです・・・)

そもそもAngularJSって?

・公式サイト:https://angularjs.org/ (※英語サイト)
Googleとコミュニティが開発しているJavaScriptのMVCフレームワークView(ユーザーが見る画面)とController(リクエスト処理)を繋ぐModelを使って、双方向のデータバインディングのし易さがウリ。

入力フォームに入力したデータを即画面に表示する処理が、JavaScriptは一切書かずに、HTMLファイルに書くだけで実装できるというお手軽さです。
Serviceという特定の処理(Ajaxや共通で扱えるデータ達の受け渡しなど)を切り分けたパーツを必要な箇所に読み込ませるため、各パーツの依存性を低くできます。
また、定義の部分で任意のモジュールを追加することで、機能の追加が可能。
学習コストは割と高いですが、慣れると似たようなフレームワークの習得も早くなります。
(記載:2016-03-13)
現在の最新バージョンは1.5。同時にβ版として2.0も公開中です。
2.0は公式がTypeScriptでの記載を推奨しているため、名称は「Angular2」になっています。
(JSは「JavaScript」の略でしたが、JavaScriptではないので付けなくなったのかな?)
で、今回はその追加されているnoteで使われているAngularJSのモジュールについてまとめてみました。
調べ方
1、noteのサイトのソースを見る
2、JavaScriptを呼び出している部分からファイルの中身を
ローカルのエディタにコピペしたのち、見やすくコードを整形
3、モジュール定義している個所を見つける

ここにありました。そして、使われているモジュールの一覧がこちら

これをひたすらグーグル先生で検索しました
以下は各項目の解説です。

angularFileUpload
※現バージョンのライブラリ名:「ng-file-upload」
・デモサイト:https://angular-file-upload.appspot.com/
・Github:https://github.com/danialfarid/ng-file-upload
JavaScript側から画像などのファイルをサーバーへアップロードする時に使えるモジュール。
Angularの標準機能を使ったPOSTメソッドだけでは、ファイルのデータを送信することはできないので、このモジュールを使って別途データをアップロードします。
(かく言う私も、messagepackに変換したオブジェクトデータを更にバイナリデータに変えてをサーバー側へ送信する時は苦労しました)

chieffancypants.loadingBar
※現バージョンのライブラリ名:
「angular-loading-bar」
・デモサイト:https://chieffancypants.github.io/angular-loading-bar/
・Github:https://github.com/chieffancypants/angular-loading-bar

サーバーとの通信中に表示される、これです。
Angularの通信機能で通信すれば、自動で画面に出てきます。
もちろん、オプションで他の処理中にも表示させることも可能です。
開始時と終了時の処理を実行するメソッドが用意されています。

ngAnimate
Angularの標準モジュールの一つ。主に画面のアニメーション用

ngCookies
Angularの標準モジュールの一つ。主にブラウザのCookieへの読み込み/書き込みのアクセス用

ngResource
Angularの標準モジュールの一つ。
サーバーとのHTTP通信を行う機能は基本のライブラリに含まれているが、
このモジュールを使うとRESTful(RESTと呼ばれるHTTP通信の決めごとに従った)なデータのやり取りを行えるようになる。

ngSanitize
Angularの標準モジュールの一つ。
主に、Model内のデータをHTMLタグなどをエスケープさせずに画面に表示させたい時用

ui.bootstrap
・公式サイト:http://angular-ui.github.io/bootstrap/
・Github:https://github.com/angular-ui/bootstrap
Twitterが開発しているCSSフレームワーク、「Bootstrap」とAngularの連携を補助してくれるモジュール。
タブ切り替え、カレンダーや時間指定用のフォームが独自のタグを書くだけで画面に表示され、Modelの変数を指定するとそのままAngular側で処理できるという恐るべきモジュール。
Bootstrap+Angularでページを作るなら入れておいて損は無いです。
ただ、更新頻度が高く、インストール時のライブラリ名やモジュール名が変わることがあるので、定期的に公式サイトのチェックをオススメします。

ui.router
・公式サイト:http://angular-ui.github.io/ui-router/site/#/api/ui.router
・Github:https://github.com/angular-ui/ui-router
URLルーティング(URLに入力された値から任意のアクションを行うこと)用のモジュール。
noteでは
・https://note.mu/{ユーザー名}:ユーザーページ
・https://note.mu/{ユーザー名}/magazines:ユーザーのマガジン一覧
・https://note.mu/{ユーザー名}/{マガジンか記事かのカテゴリ}/{投稿したnoteのkey名}
などのURLごとに動作をしているようです。
一応、AngularにはngRouteというルーティング用のモジュールがありますが、こちらは切り替える画面を複数指定可能など高性能。

ui.sortable
・公式サイト:http://angular-ui.github.io/ui-sortable/
・Github:https://github.com/angular-ui/ui-sortable

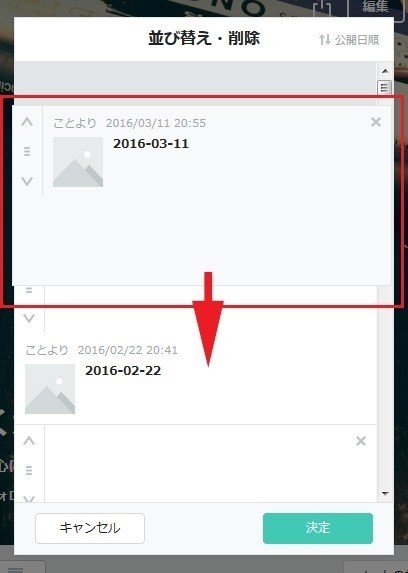
画面に表示したリストなどを視覚的に並び替えが行えるモジュール。
note内では、マガジン内のnoteの並び替え部分に使われていました。
もちろん、入れ替えた後はデータ側も入れ替わってます。すごい!

monospaced.elastic
※現バージョンのライブラリ名:
「angular-elastic」
・デモサイト:http://monospaced.github.io/angular-elastic/
・Github:https://github.com/monospaced/angular-elastic

jQueryに依存しないで、テキストエリアの高さの変更を行うモジュール。
テキストエリアのスタイルを動的に変えるには、JavaScriptかjQueryで直接DOM操作も出来ますが、これを入れておけば任意のテキストエリアに対して自動で高さを調整してくれます。
note内ではコメント欄やトークノートなど、入力欄で使われていました。

angucomplete-alt
・デモサイト:http://ghiden.github.io/angucomplete-alt/
・Github:https://github.com/ghiden/angucomplete-alt

テキスト入力欄などにオートコンプリート機能(入力補助)を追加するモジュール。
元々別のモジュールから派生したもののようです。
note内では上部の検索フォームに使われていました。

ngTagsInput
・公式サイト:http://mbenford.github.io/ngTagsInput/
・デモサイト:http://mbenford.github.io/ngTagsInput/demos
・Github:https://github.com/mbenford/ngTagsInput

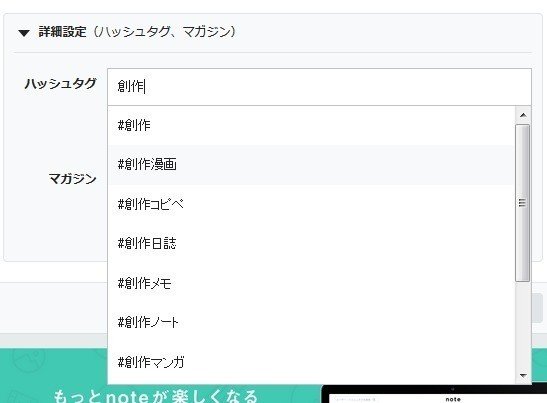
タグのようなデータを視覚的に操作できるモジュール。
note内ではタグ付け時に使われていました。
オートコンプリート機能が追加されているので、タグを入力時、入力した文字列に対して、既にサーバー側に登録されているタグからAPIで部分検索、入力されている文字を更に絞り込んでいるようです。

angulartics
angulartics.google.analytics
・公式サイト:http://angulartics.github.io/
・Github:https://github.com/angulartics/angulartics
GoogleアナリティクスをAngularで作ったwebサービスで使うための補助モジュール。
Angularでwebサービスを作る際、ルーティング機能を使ってページ切り替えを行う設計をすると、ページ自体の切り替えを行わないため、どのページを見たかなどのリクエストの情報が取得出来ないので、それを補助しています。

angular-flexslider
・公式サイト:http://angulartics.github.io/
・Github:https://github.com/thenikso/angular-flexslider

flexslider(http://flexslider.woothemes.com/)というjQueryのプラグインをAngular内で扱うための補助モジュール。
note内ではイメージノートのタイムライン上での表示に使われていました。

duScroll
※現バージョンのライブラリ名:「angular-scroll」
・公式サイト:http://oblador.github.io/angular-scroll/
・Github:https://github.com/oblador/angular-scroll
Angular用のスクロール補助モジュール。
note内ではよくある質問ページのリンクに使われていました。

ipCookie
※現バージョンのライブラリ名:「angular-cookie」
・Github:https://github.com/ivpusic/angular-cookie
AngularでCookieを扱う時の補助モジュール。

まとめ
「angucomplete-alt」「ngTagsInput」「angular-flexslider」あたりが
なかなか面白そうなので、時間のある時に使ってみたいです。
おまけ

いつもの恒例の表紙画像です
以上
