
【MultiAngleCamera】の導入・使い方
MultiAngleCameraの導入方法や使い方の解説です。VRChat・Unityに導入する際に参考にしてください。
MultiAngleCameraとは
『MultiAngleCamera』は「ことはしろの雑貨屋さん」で販売しているVRChat想定の撮影ギミックになります。
動画撮影や配信での使用を想定しています。
アバターを中心として複数のカメラアングルを切り替えて撮影することができます。カメラアングルはあらかじめアバターを中心として設定されています。
> 紹介動画

改変技術がある方であれば自力で変更することが可能です。(※動作保証はしません)
『MultiAngleCamera』は"ZeroFactory"でVRChat想定のギミックを販売している”ゼロ様”が販売している『AutoCamDrone』をベースに開発しております。今回の販売に際してゼロ様より販売許諾を得ております。
※改変の有無にかかわらず、再配布は禁止しておりますのでご注意ください。その他を含めて利用には利用規約をご確認ください。
想定環境と必須アイテム
『MultiAngleCamera』の導入には以下の環境が必要です。
環境
Unityを使用してVRChatにアバターをアップデート可能なこと
Unityでアバターの設定操作が可能であること
VCC環境であること
Modular Avatar(モジュラーアバター)を導入してあること
PC版のVRChatのみを想定(他のサービスやクエスト対応していません)
アイテム
”ことはしろの雑貨屋さん”より『MultiAngleCamera』を購入
『MultiAngleCamera』を導入したいアバターを準備
アバター設定や注意事項
『MultiAngleCamera』はアバターのパラメータのメモリを22消費します。パラメータのメモリが22以上空いていることを確認してください
既存のカメラを変更するために視界ジャックに相当するシェーダーを利用します。既にアバターに同様なシステムを適用している場合正常に動作しない可能性があります。
VRChatのワールドによっては、カメラ撮影、カメラのアングル変更の設定が正常に動作しない場合があります。あらかじめ問題が発生しないか確認してから撮影するようにしてください。
導入手順
1.アイテムの購入
BOOTHより『MultiAngleCamera』を購入し、ダウンロードしてください。
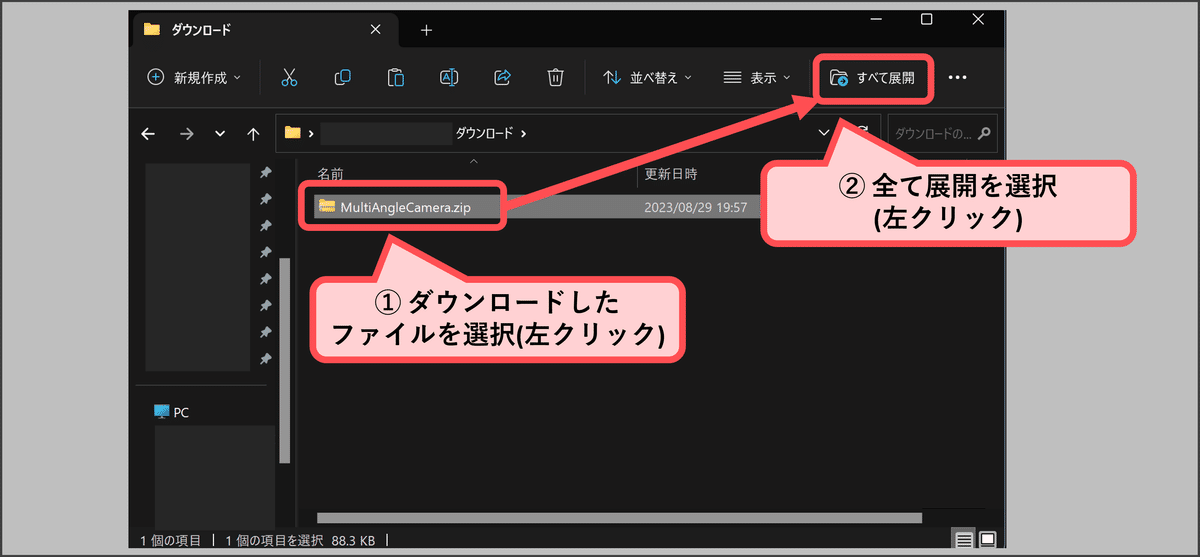
2.ファイルの解凍
ダウンロードしたファイルは「zip」といわれる圧縮されたファイルの状態なので、圧縮を解凍してください。


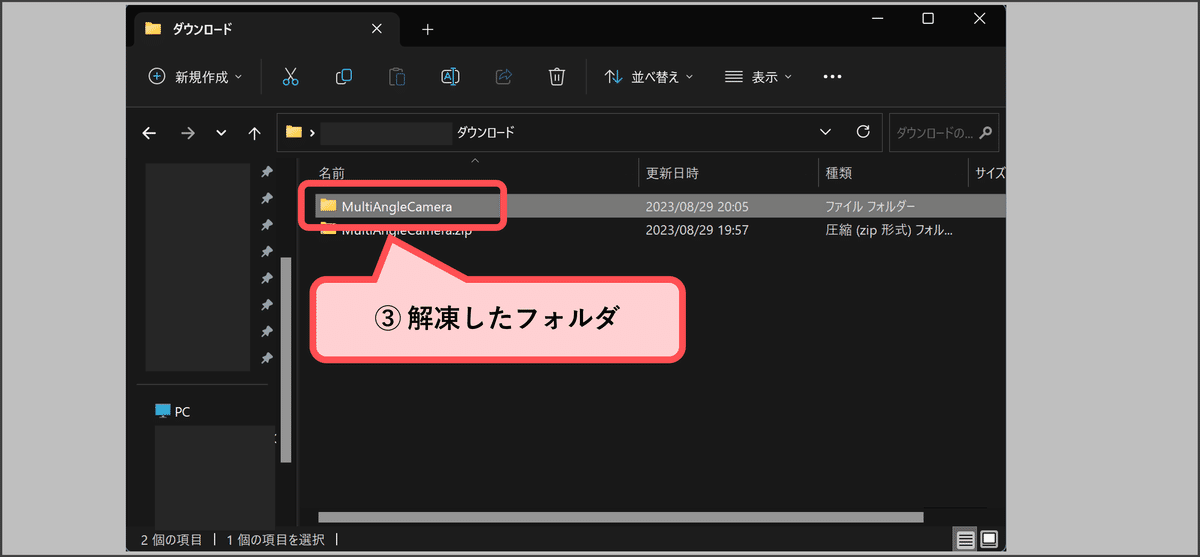
3.解凍したフォルダの確認
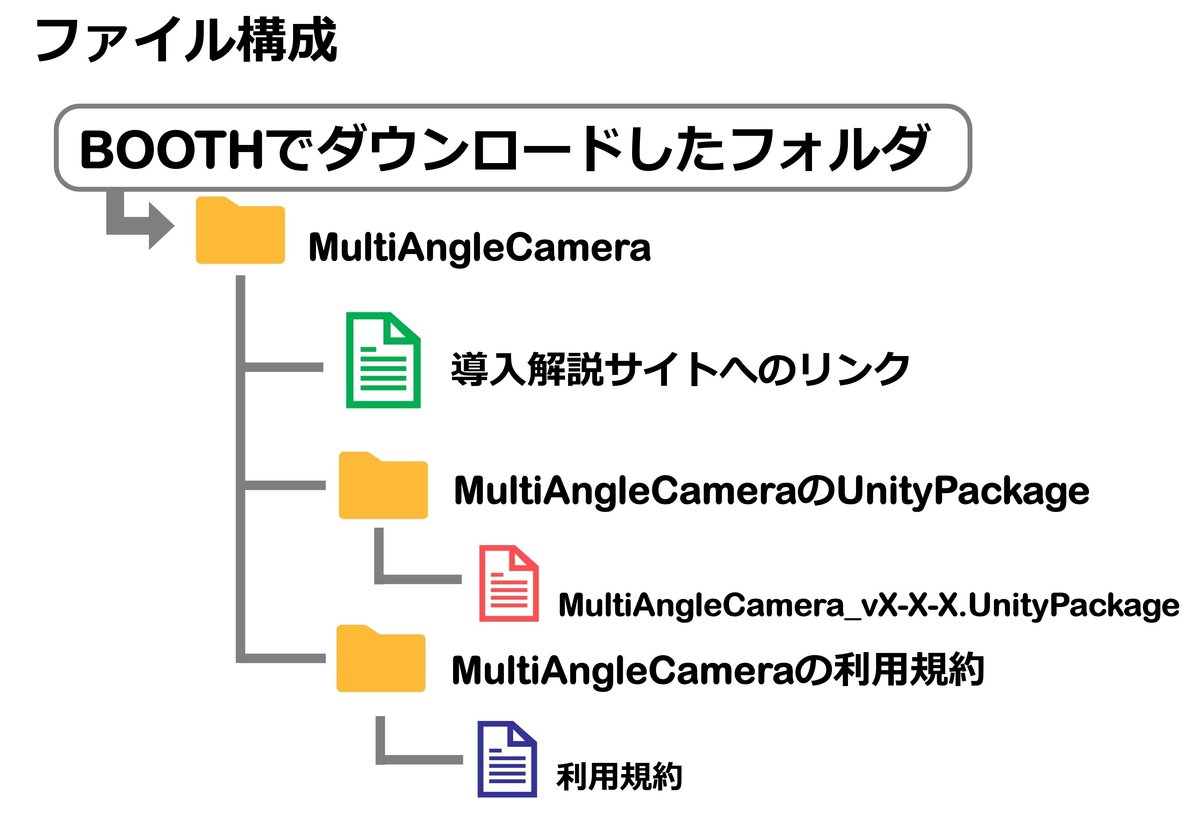
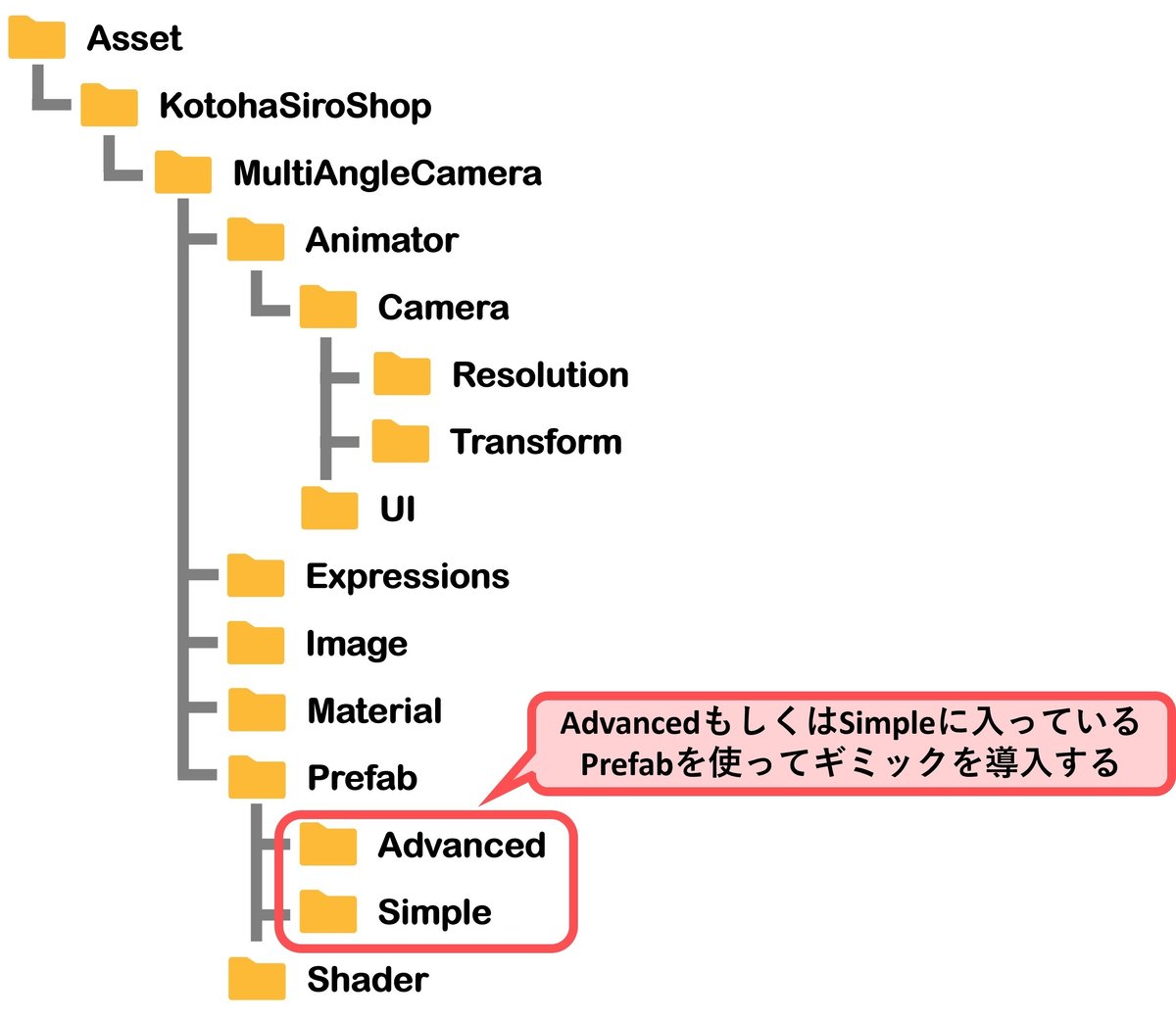
解凍した『MultiAngleCamera』フォルダを開くとフォルダ構成は以下のようになっています。

4.Unityの起動
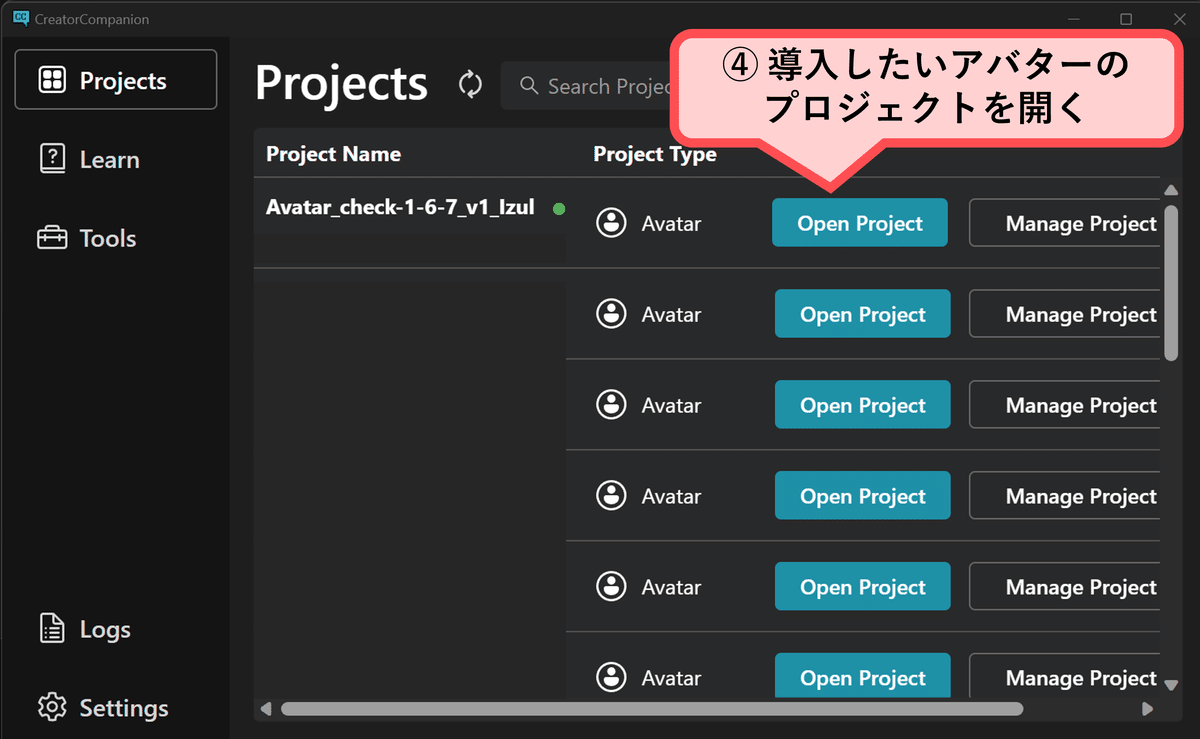
導入したいアバターが含まれるUnityのプロジェクトをVCCより起動してください。

5.Unityに『MultiAngleCamera』をインポート
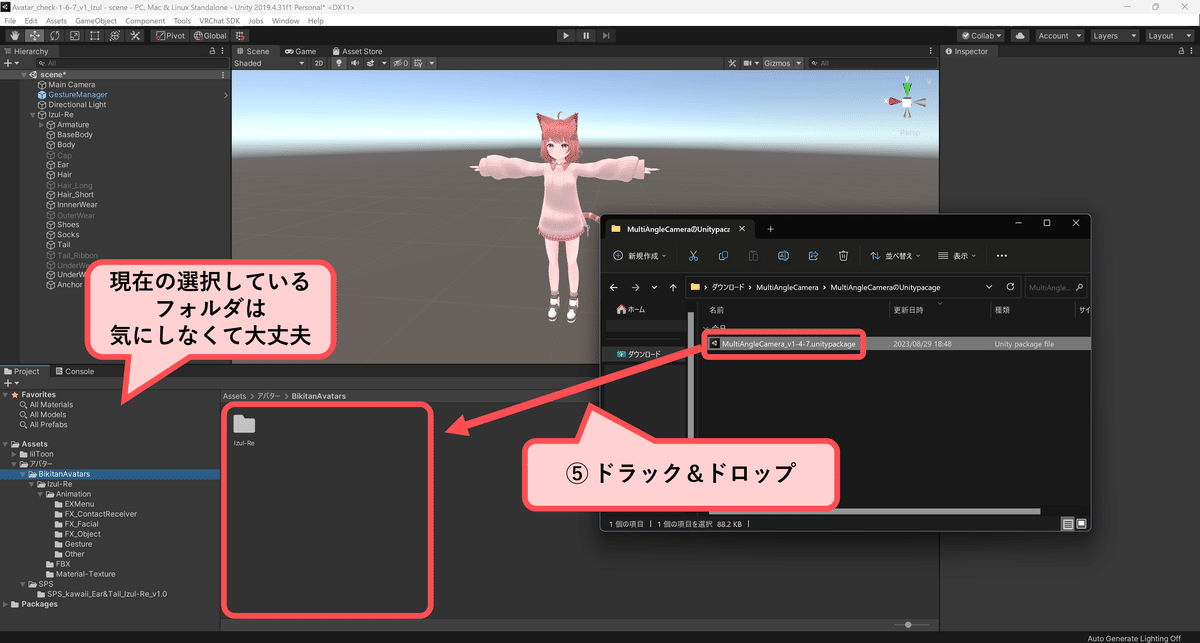
起動したUnityの「プロジェクト」フォルダに『MultiAngleCamera』のUnitypackageをドラック&ドロップする。

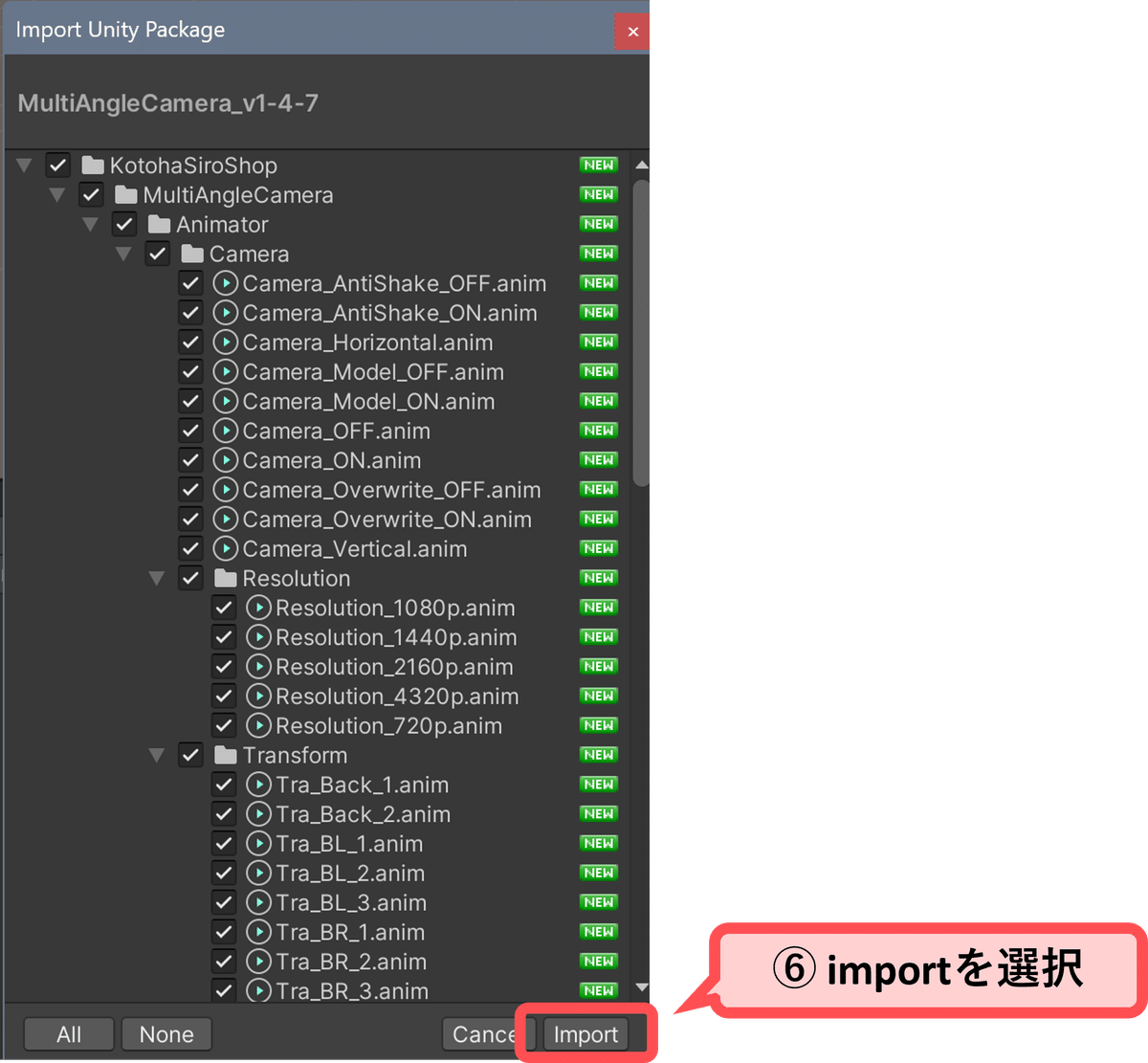
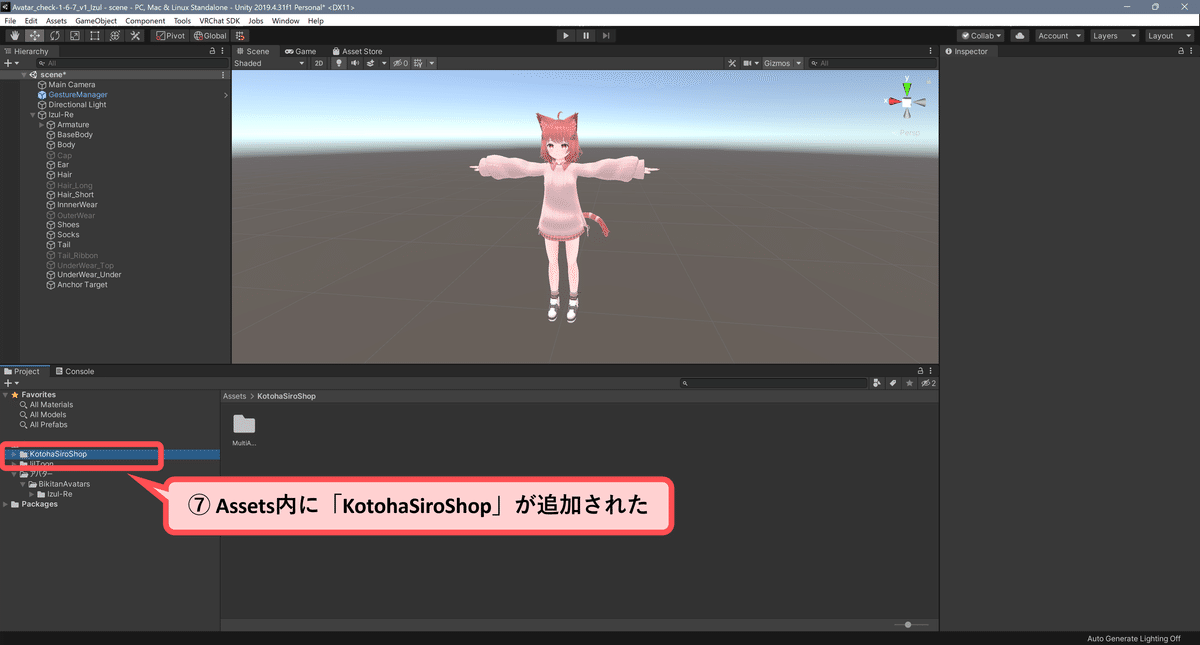
import packageのウィンドウが表示されるので、「import」を選択


6.アバターに『MultiAngleCamera』を追加する
"Asset ➡ KotohaSiroShop ➡ MultiAngleCamera ➡ Prefab" のフォルダにある「Advanced」と「simple」のどちらかを使ってアバターに『MultiAngleCamera』を導入する。

7.アバターにPrefab(ギミック)を追加する
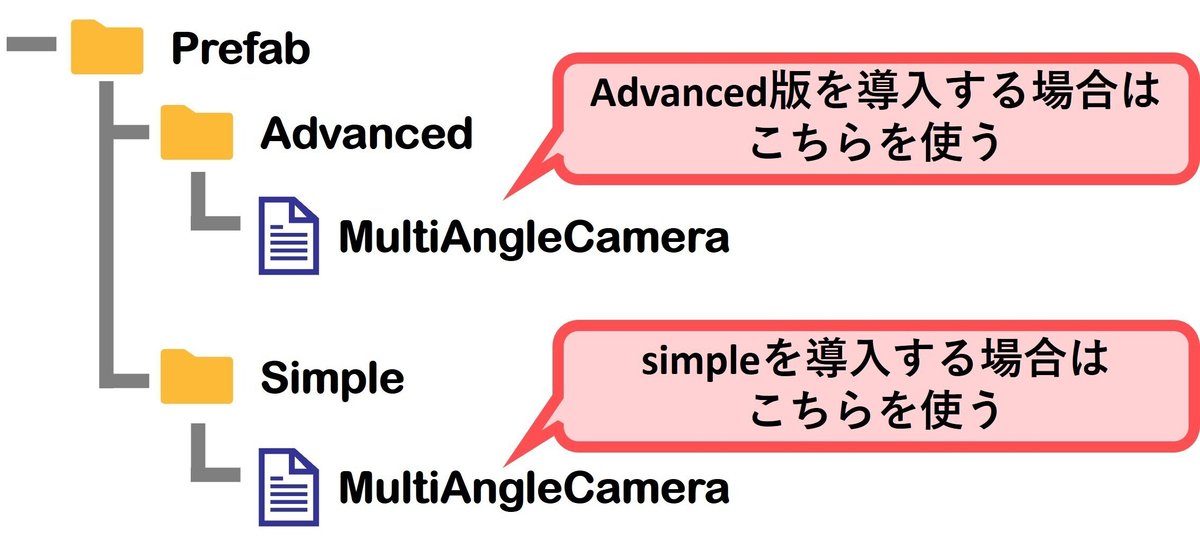
手順6のPrefabのフォルダ「Advanced」もしくは「simple」に含まれる”MultiAngleCamera”という名前のファイル使用する。
※導入の手順等はどちらも同じ

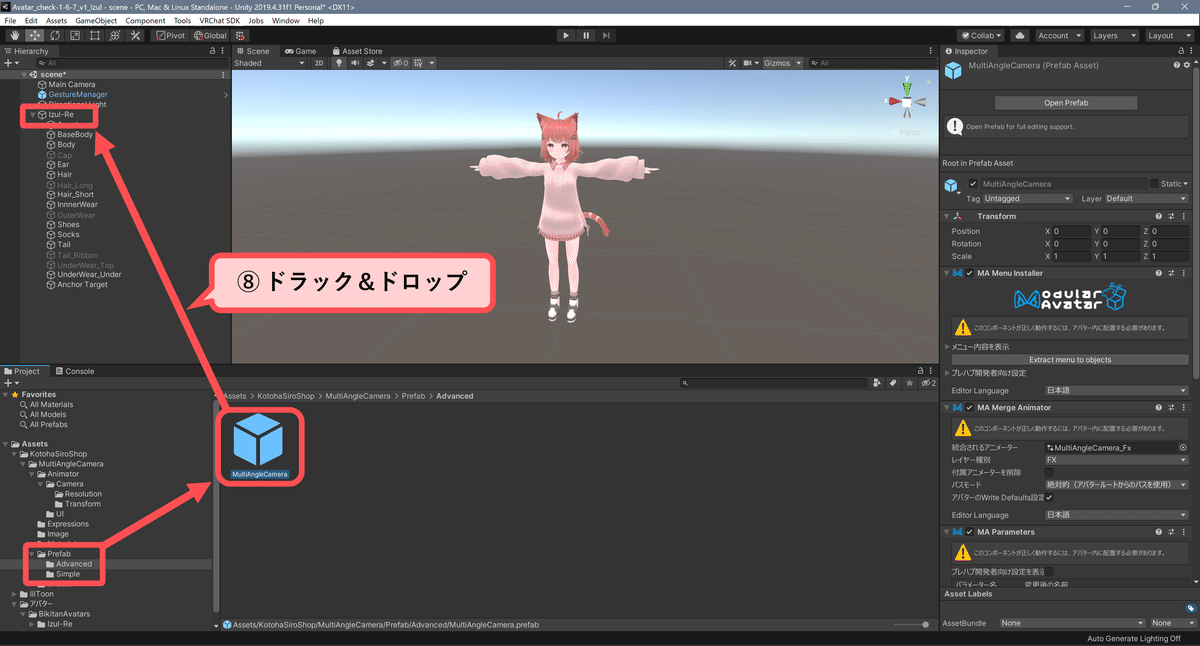
”MultiAngleCamera”という名前のファイルをUnityの "Hierarchy ➡ scene(人によって名前が違う) ➡ アバターの名前" にドラック&ドロップする。

8.『MultiAngleCamera』の設定
※導入時に設定が正しい場合は手順8の設定は必要なし
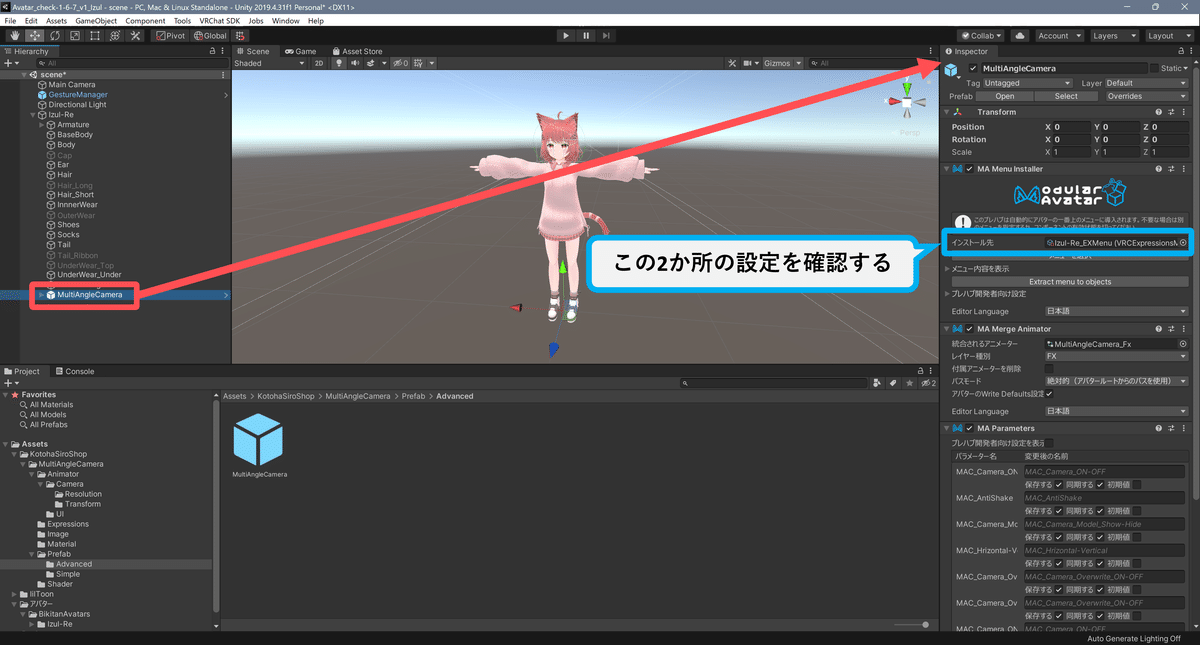
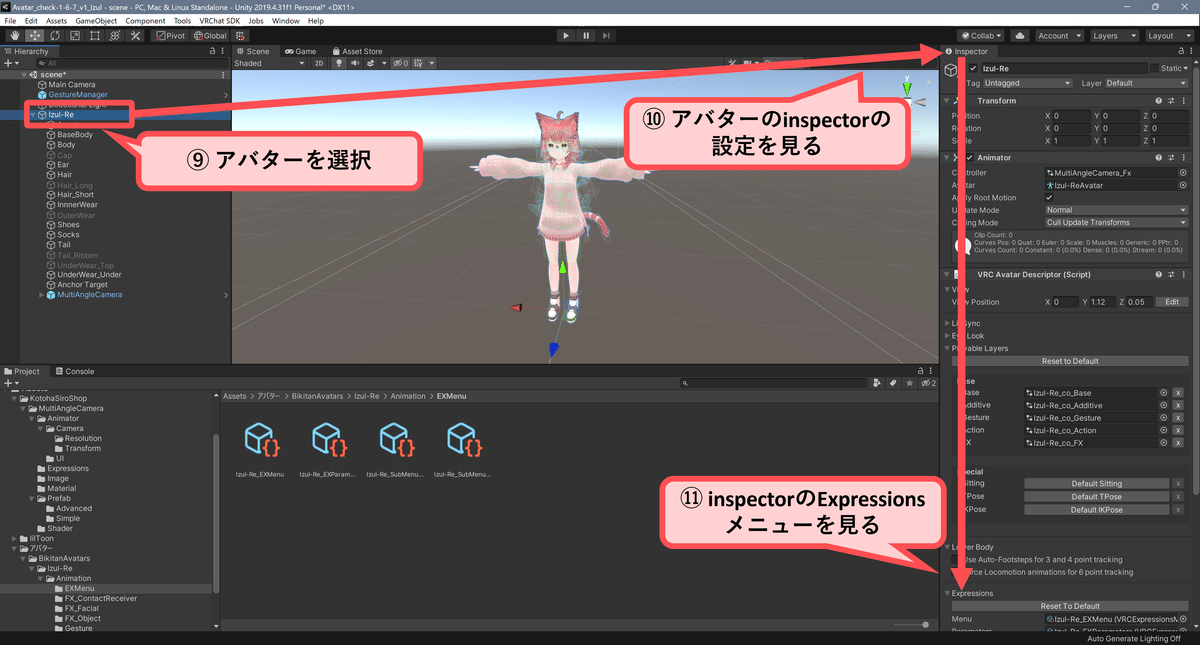
Hierarchyに追加した『MultiAngleCamera』を選択し、”inspector”を表示させる。”inspector”の中にある「MA Menu Installer」の設定を変更する。

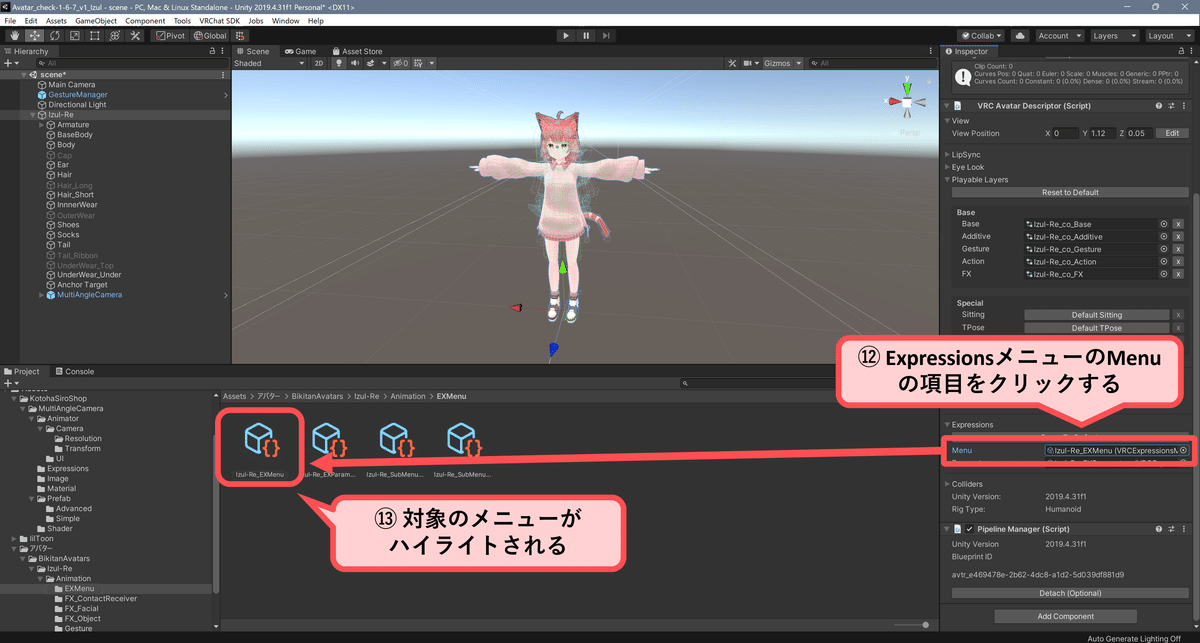
”Hierarchy”のアバターを選択し”inspector”を開く。”inspector”のExpressionsのメニュー項目を選択する。

Expressionsメニューの”Menu”を選択するとアバターのExpressions Menuがハイライトされる。

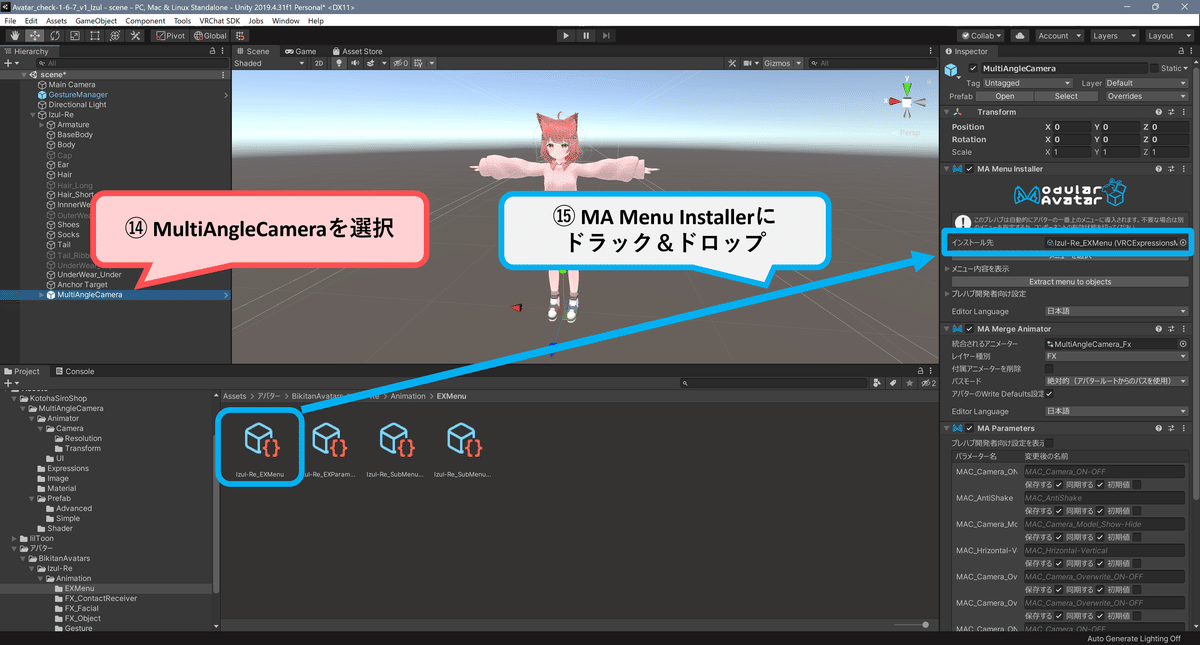
”Hierarchy”の”MultiAngleCamera”を選択し、『MultiAngleCamera』の”inspector”を再度開く。MA Menu Installerに先ほどハイライトされたExpressions Menuをドラック&ドロップする。

これで導入は完了です。通常の手順でアバターをアップロードしてください。
使い方
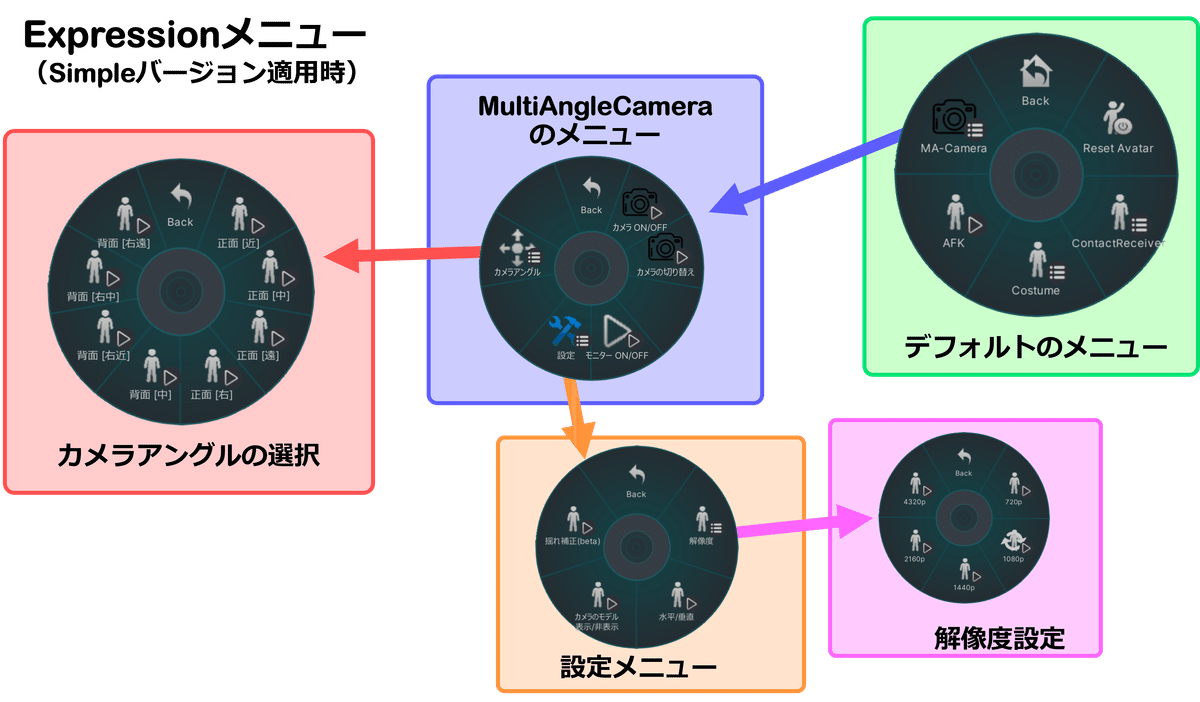
1.Expressionメニュー
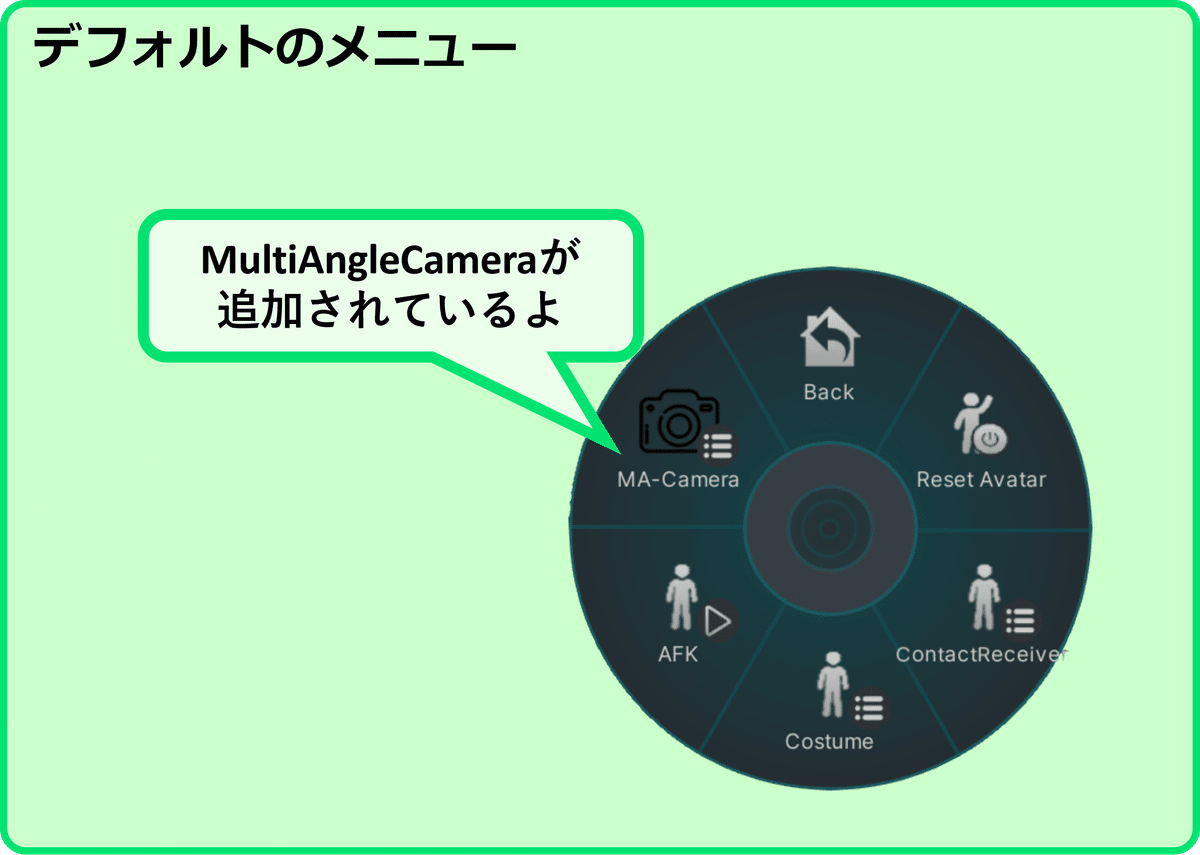
VRChatのExpressionメニューに新たに『MultiAngleCamera』の項目が追加されています。


この先は「Simple版」と「Advanced版」で一部のメニュー項目が異なります。
Simple版 ➡ 2-1.カメラの設定(Simple設定)
Advanced版 ➡ 2-2.カメラの設定(Advanced設定)
へお進みください。
2-1.カメラの設定(Simple設定)
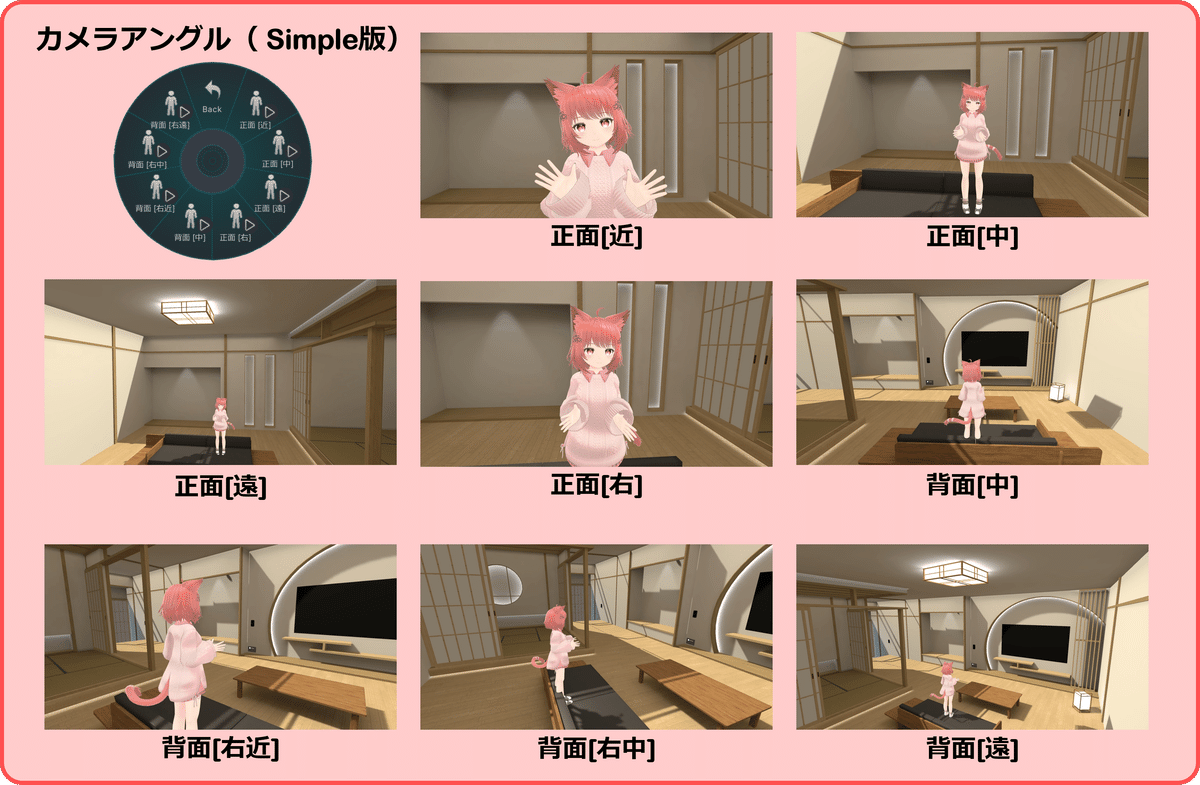
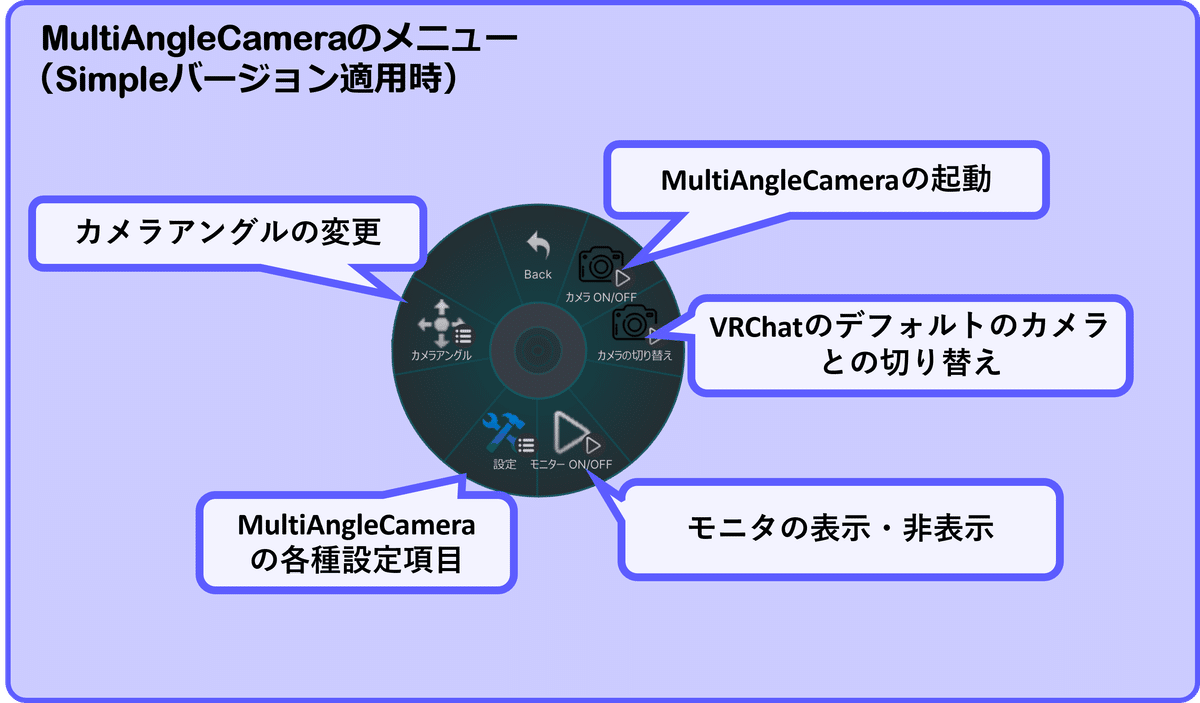
Simple版で設定した場合のExpressionメニュー表示です。

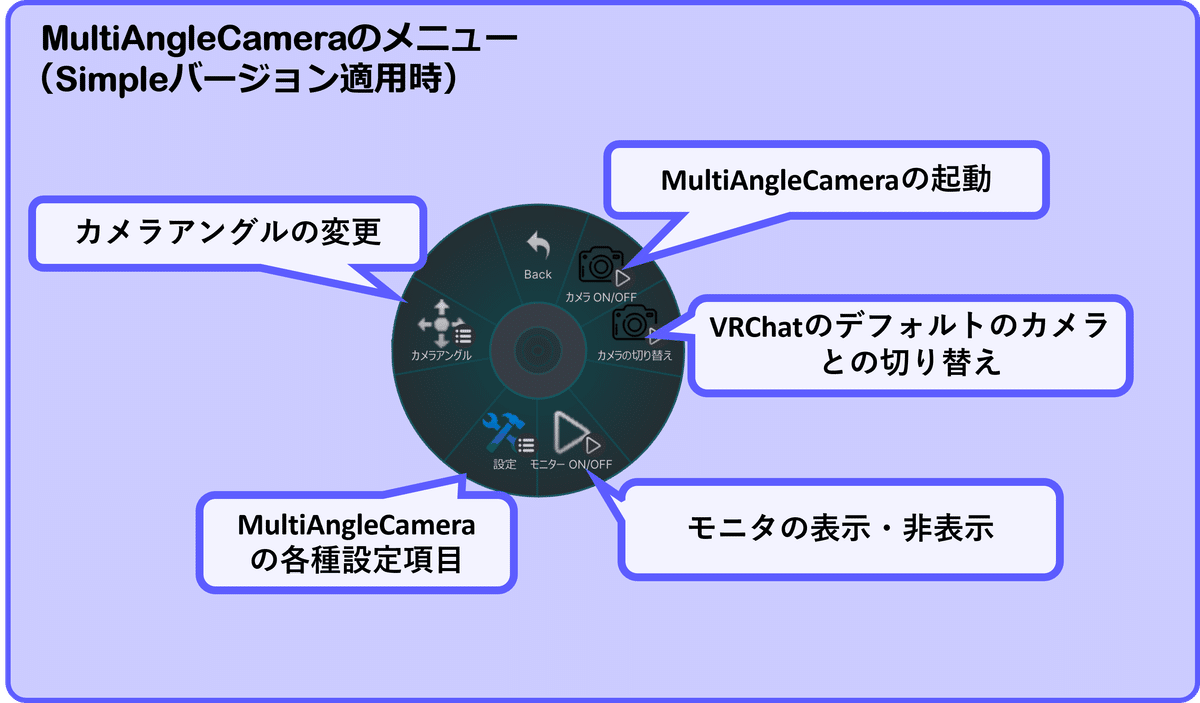
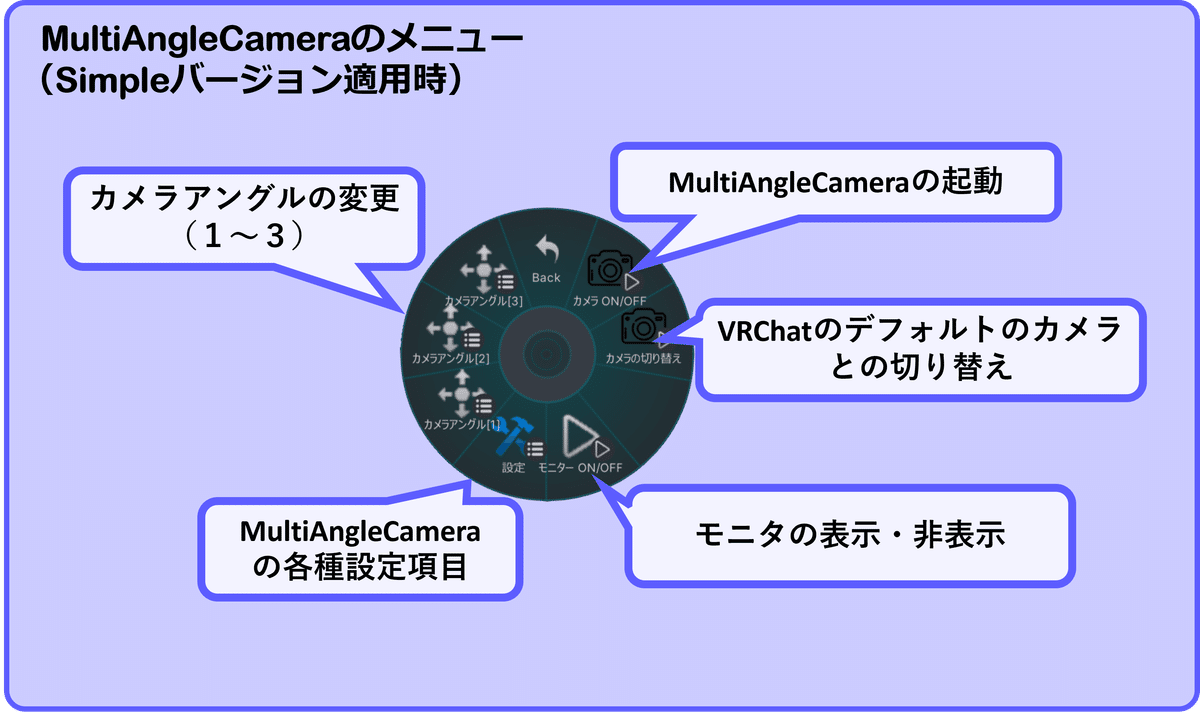
MultiAngleCameraのメニューは図のような配置になっています。

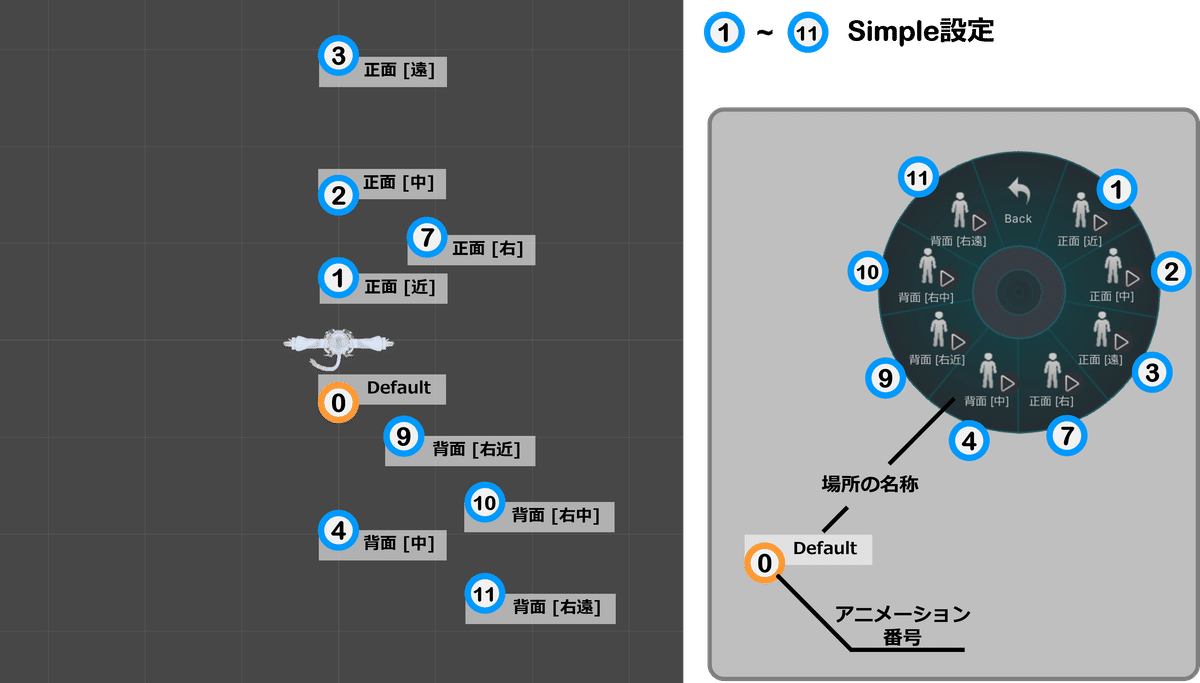
Simple版では下記の図の部分にカメラを配置できるように設定してあります。

※改変の有無にかかわらず、再配布は禁止しておりますのでご注意ください。その他を含めて利用には利用規約をご確認ください。
2-2.カメラの設定(Advanced設定)
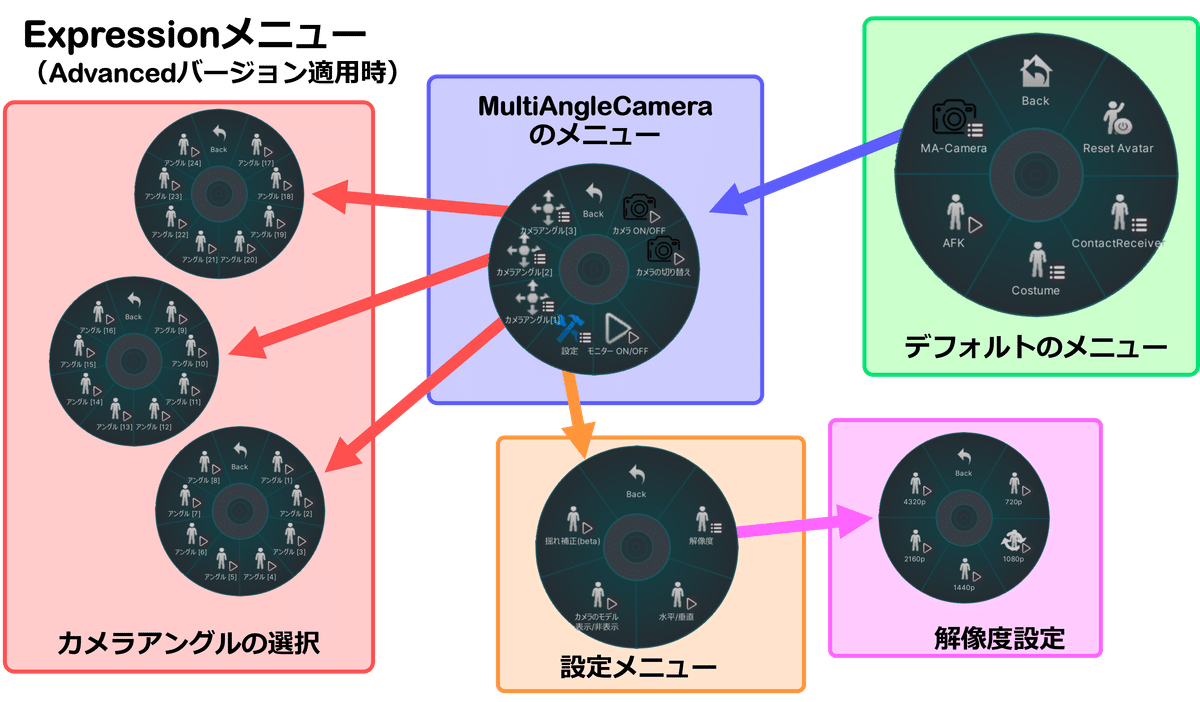
Advanced版で設定した場合のExpressionメニュー表示です。

MultiAngleCameraのメニューは図のような配置になっています。

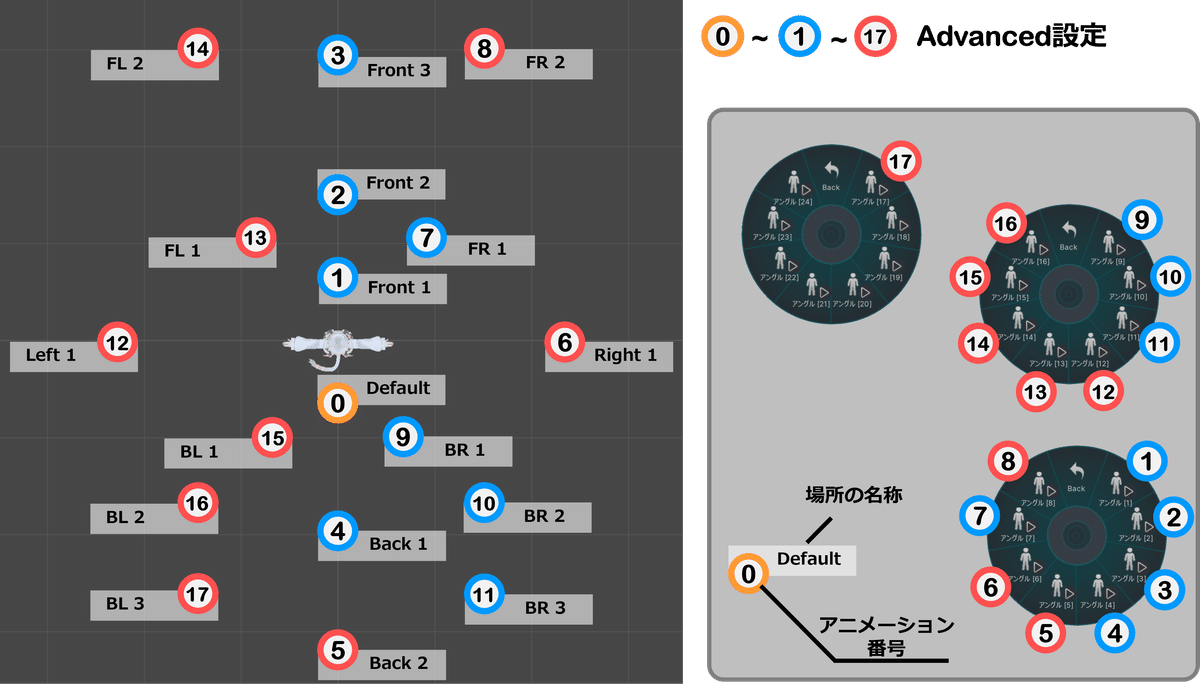
Advanced版では下記の図の部分にカメラを配置できるように設定してあります。※18以降は使用していません。

※改変の有無にかかわらず、再配布は禁止しておりますのでご注意ください。その他を含めて利用には利用規約をご確認ください。
撮影方法
VRChat内での撮影方法です。(デスクトップ時の操作は対象外)
3.1.VRChatの通常のカメラを起動する
Expressionメニューからカメラを起動する。
VRChatのデフォルトのカメラから『Streamer』をONにする。
3.2.Expressionメニューを開く

Expressionメニューに「MA-Camera」が追加されているので選択する。
3.3.MultiAngleCameraの設定
「カメラ ON-OFF」を選択して「MultiAngleCamera」を起動する。
「カメラの切り替え」を選択してVRChatのカメラから「MultiAngleCamera」に切り替える。

3.4.写真撮影
カメラで撮影する場合はVRChatのカメラから通常通りに撮影する。
※最終的な解像度はVRChat標準カメラの解像度が適用されます。「MultiAngleCamera」の解像度設定と同時にVRChatカメラの解像度設定も確認してください!!
3.5.動画撮影
Windowsで録画ソフトを起動する
WindowsのGameBar
GeforceExperimenceの録画
OBS
など
VRChatのウィンドウを録画する。
※最終的な解像度はVRChat標準カメラの解像度が適用されます。「MultiAngleCamera」の解像度設定と同時にVRChatカメラの解像度設定も確認してください!!
改変のすすめ(参考)
この先は、カメラアングルを自由に設定したい方のために、簡単な方針を示すものになります。既にある程度自由に改変をすることができる方を対象にしております。
また、改変によって既存のアバターに不具合が発生する場合やその他トラブルが発生した場合に、ご自身で対処できることを前提としております。
カメラのモデルの変更(難易度低め)
デフォルトでは球体が表示されるように設定します。このモデルを任意のモデルに変更することが可能です。
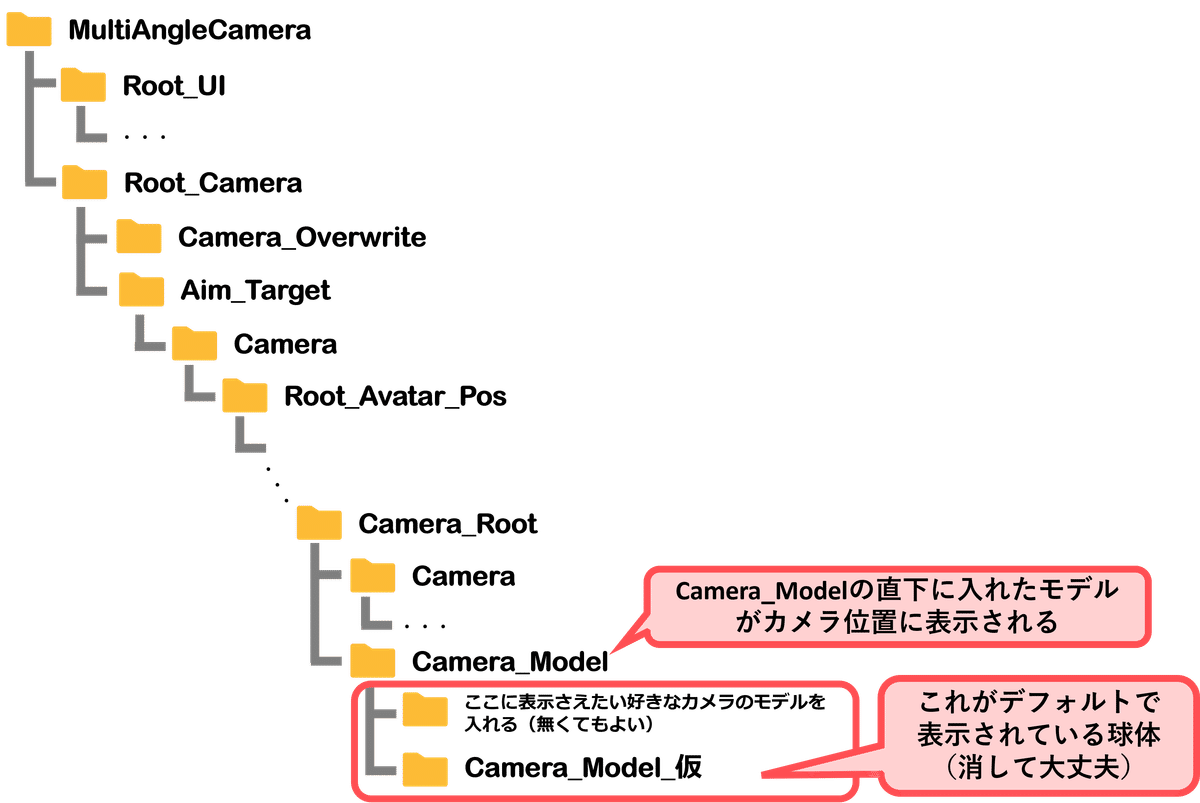
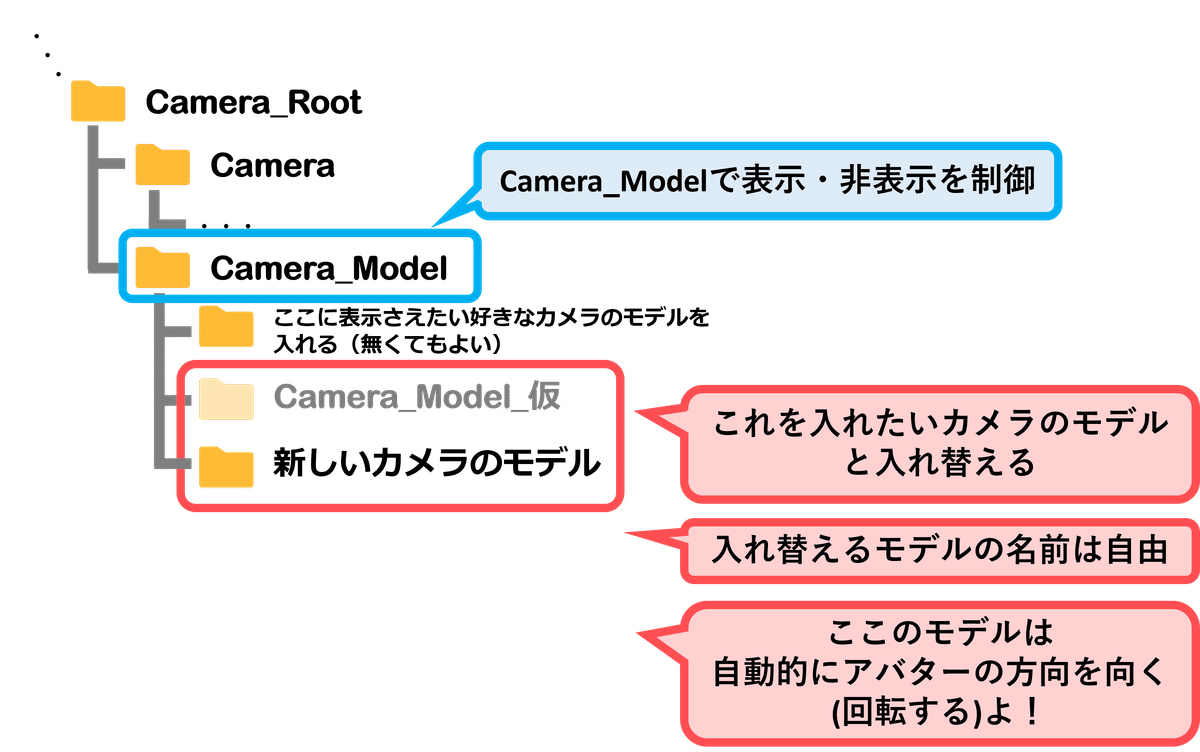
1.オブジェクト構成
カメラモデルは”Hierachy”内のCamera_Modelに格納されているモデルを変更することで変更できます。

2.カメラモデルの変更
”Camera_Model”内部の「Camera_Model_仮」を任意のモデルに置き換えてください。その際「Camera_Model_仮」は削除して構いません。
(ここに表示さえたい好きなカメラのモデルを入れる(無くてもよい)も削除して大丈夫です。)

ここに配置したモデルはカメラのアングル変更と一緒に移動します。自動的にアバターの方向を向くように回転します。
※カメラにモデルが写る場合は”Camera_Model”の「Position」のZをマイナス方向に少しずらしてみてください。
カメラのアングルの変更(難易度高め)
1.改変の方針
新たなカメラアングルや既存のカメラアングルは、アバターを中心としてカメラの位置を変更する”アニメーション”によって構築しています。
カメラアングルの追加や変更は、カメラ位置を変更するアニメーションの「新規割り当て」もしくは「置き換え」によって実現します。
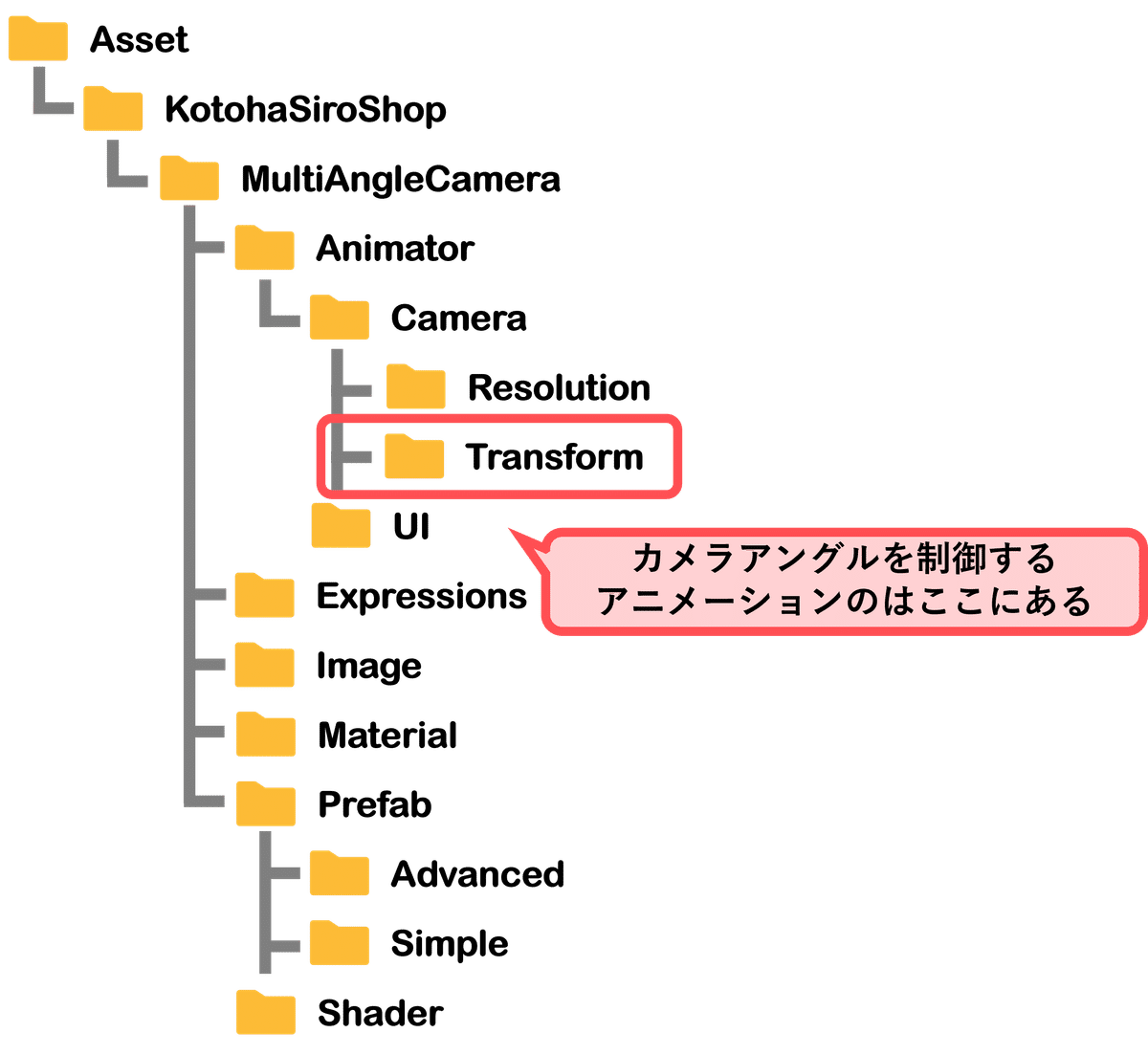
2.アニメーションの設定
カメラアングルを変更するアニメーションは”Asset ➡ KotohaSiroShop ➡ MultiAngleCamera ➡ Animator ➡ Camera ➡ Transform”に存在します。

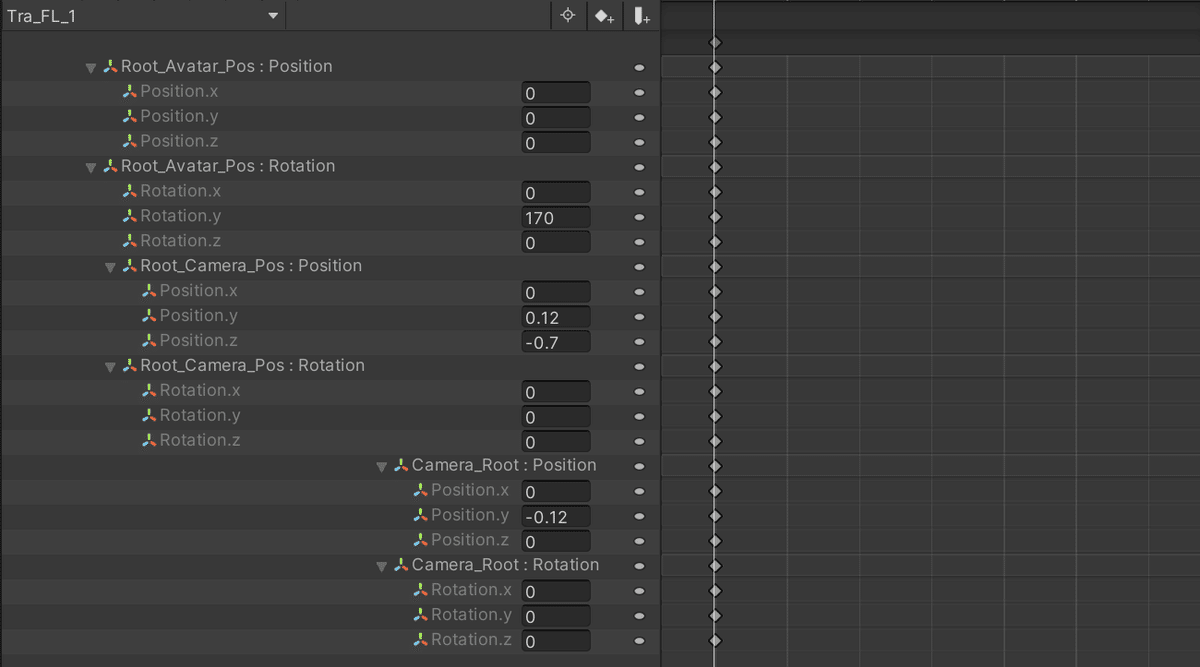
例えば、正面[近]は以下のように設定されています。

3.新規アニメーションの設定
カメラアングルを変更する際は、既存のアニメーションの「Position」や「Rotation」を変更する。もしくは新規にアニメーションを作成し、同じオブジェクトの「Position」や「Rotation」を任意の数値に変更したアニメーションを作成してください。
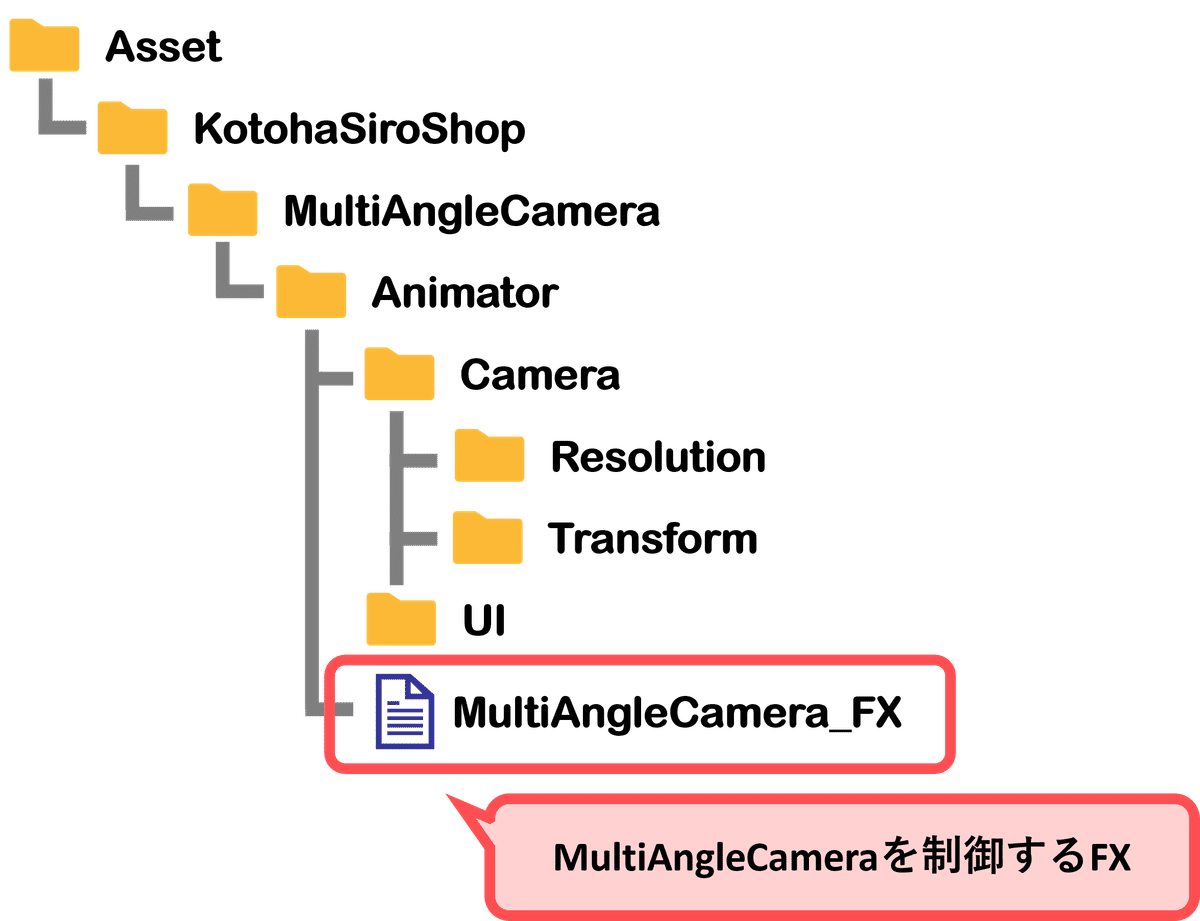
4.アニメーションの確認と適用
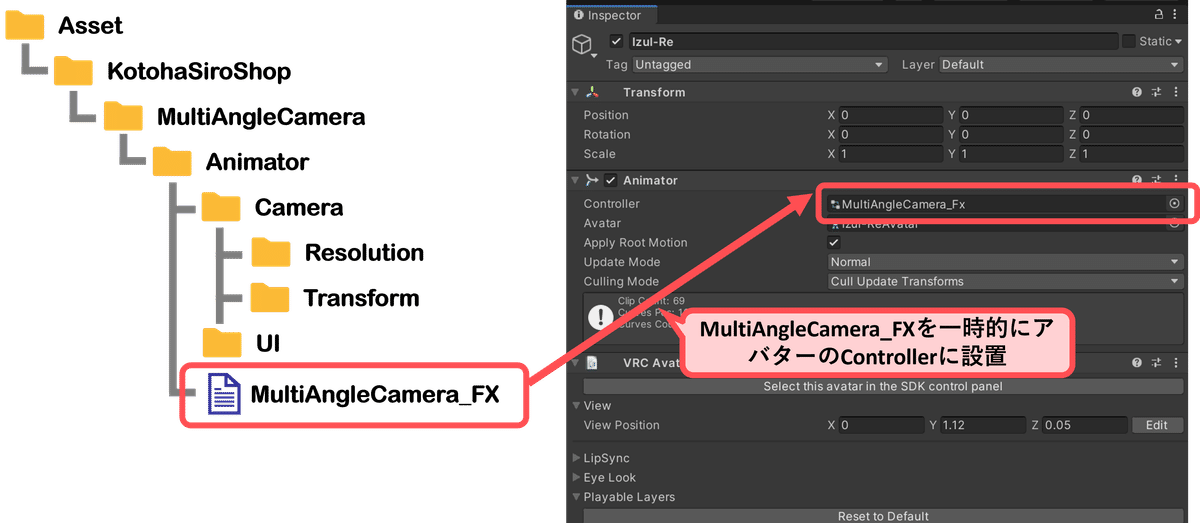
MultiAngleCameraを制御するFXは”Asset ➡ KotohaSiroShop ➡ MultiAngleCamera ➡ Animator”にある『MultiAngleCamera_FX』になります。

アニメーションの設定や確認をする際はこの『MultiAngleCamera_FX』をアバターのContorollerに設置してアニメーションの設定やExpressionメニューへの追加・動作確認を実施してください。

※改変の有無にかかわらず、再配布は禁止しておりますのでご注意ください。その他を含めて利用には利用規約をご確認ください。
クレジット
各製品の利用に際しては、各製品の利用規約等をご確認ください。
AutoCamDrone
AutoCamDroneは"ZeroFactory"で”ゼロ様”が販売しているVRChat想定の製品になります。
クレジット表記:ZeroFactory
推奨するハッシュタグ:#AutoCamDrone
MultiAngleCamera
MultiAngleCameraは『AutoCamDrone』をベースに開発しております。今回の販売に際してゼロ様より販売許諾を得ております。
クレジット表記:KotohaSiroShop
推奨するハッシュタグ:#MultiAngleCamera
解説・商品説明に使用しているアバター
『Izul -イズール- Remake』
クレジット表記:びきたん(ショップ名:bikiTadpole)
推奨するハッシュタグ:#イズール3D
問い合わせ・不具合報告
MultiAngleCameraに関するお問い合わせや不具合報告、要望などありましたら、こちらのフォームにご連絡ください。
更新履歴
2023.8.30 【MultiAngleCamera】の導入・使い方の作成
2023.8.31 誤字修正、追記予定の記載
2023.9.16 カメラのモデルの変更を追記、問い合わせ・不具合報告を追記、クレジット表記を追記、撮影方法を追記
2023.9.18 販売開始(商品:Ver 1.6.1 | 利用規約:Ver 1.0.1)
