
ドーナツチャートの作り方🍩
こんにちは。
今回は、ドーナツ型チャートの作り方について書いていこうと思います。
ドーナツチャートとは
ドーナツチャートとは、円グラフの中央部分にスペースを作って、スペース内に強調したい数字や合計などを表示できるようにしたグラフのことです。グラフの形がドーナツに似ているため、ドーナツチャートと呼ばれています。
ドーナツチャートは主に、売上の構成比を表したいとき、マーケットシェアの比率を表したいときに用いられます。
実際にドーナツチャートを作ってみよう
ドーナツチャートを作成するための大まかな手順は5つあります。
円グラフを作成する
円グラフを2つ用意する
片方の円グラフを小さくし、色を白色にする
2つの円グラフを重ねる
ラベルの表示や円のサイズなどを調整する
これらを行えば誰でもドーナツチャートを作成することができます。今回はサンプルスーパーストアを使ってドーナツチャートを作っていきます。

①円グラフを作成する
まず、円グラフを作成していきます。
マーク>表示形式を「自動」から「円グラフ」に変更します。
テーブルの「カテゴリ」をマークの「色」へ、「売上」をマークの「サイズ」と「角度」にドラッグアンドドロップします。

これで円グラフを作成することができます。
②円グラフを2つ用意する
次に円グラフをもう1つ用意していきます。円グラフを2つ用意する方法は「MIN(1)」を使う方法と「合計(0)」を使う方法の2通りあるのでやりやすい方を選択してください。
🌟「MIN(1)」を使用するやり方
行シェルフをダブルクリックすると入力可能な状態になる!!

2. MIN(1)と入力する
3. MIN(1)を複製する(Windowsの場合は「Ctrl」キーを押しながら、Macの場合は「command」キーを押しながら、行シェルフにドラッグアンドドロップ)

🌟「合計(0)」を使用するやり方
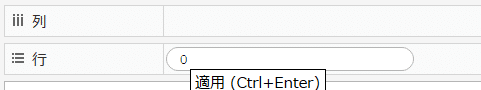
行シェルフをダブルクリックすると入力可能な状態になる!

2. 0と入力
3. 0を複製する(Windowsの場合は「Ctrl」キーを押しながら、Macの場合は「command」キーを押しながら、行シェルフにドラッグアンドドロップ)

③片方の円グラフを小さくし、色を白色にする
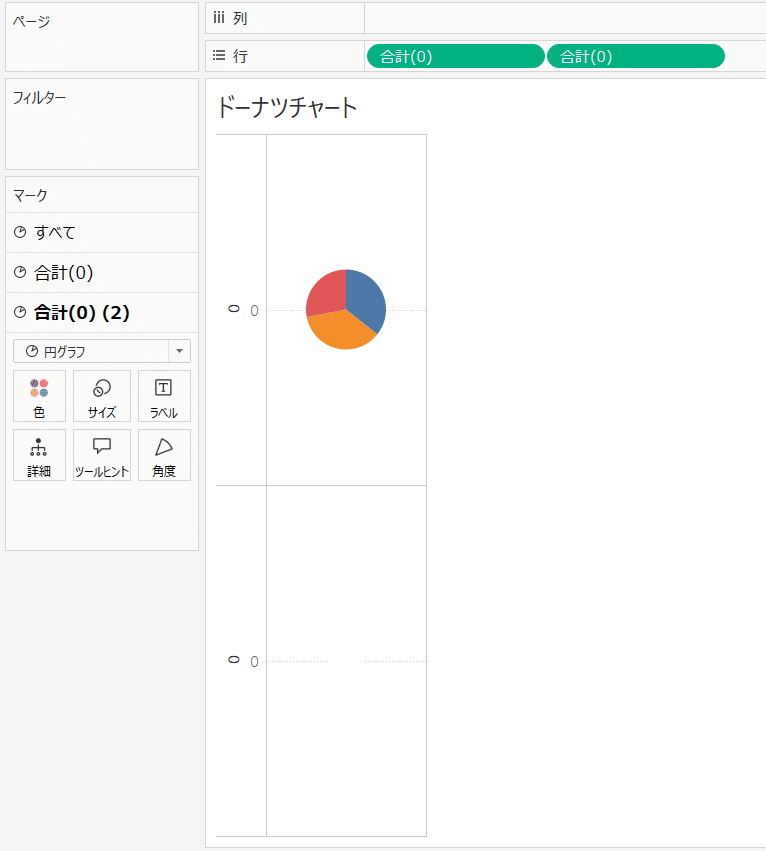
円グラフが2つ用意出来たら、片方の円グラフを小さくしていきます。ここからはMIN(1)でも合計(0)同じやり方になります。今回は合計(0)でやっていきます。
集計(MIN(1)) (2)か合計(0) (2)の「マーク」内の要素をすべて取り除く
灰色の円ができる
「サイズ」で円を小さくする
「色」で灰色から白色に変更する

④2つの円グラフを重ねる
次に2つの円を重ねていきます。
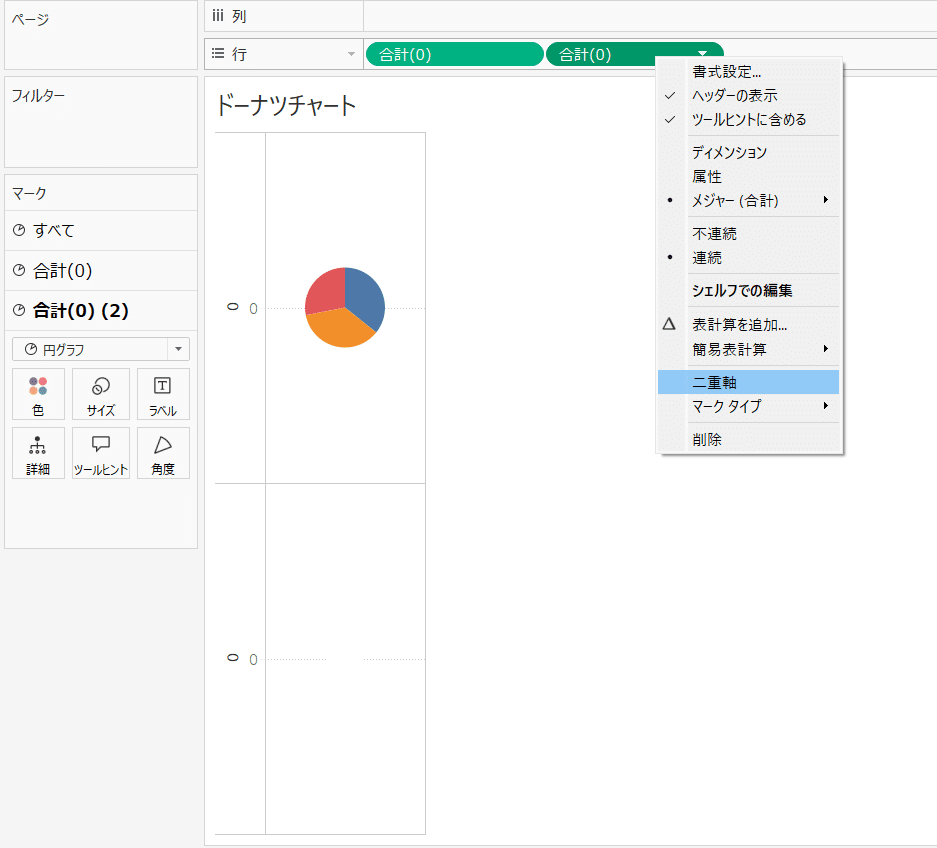
1.複製した(右側)集計(MIN(1)) or 合計(0)を右クリック>二重軸

2.円が1つになり、ドーナツの形をしたVizになる(もしサイズが気になる場合は「マーク」の「サイズ」で調整)
下の図のようになればOK!

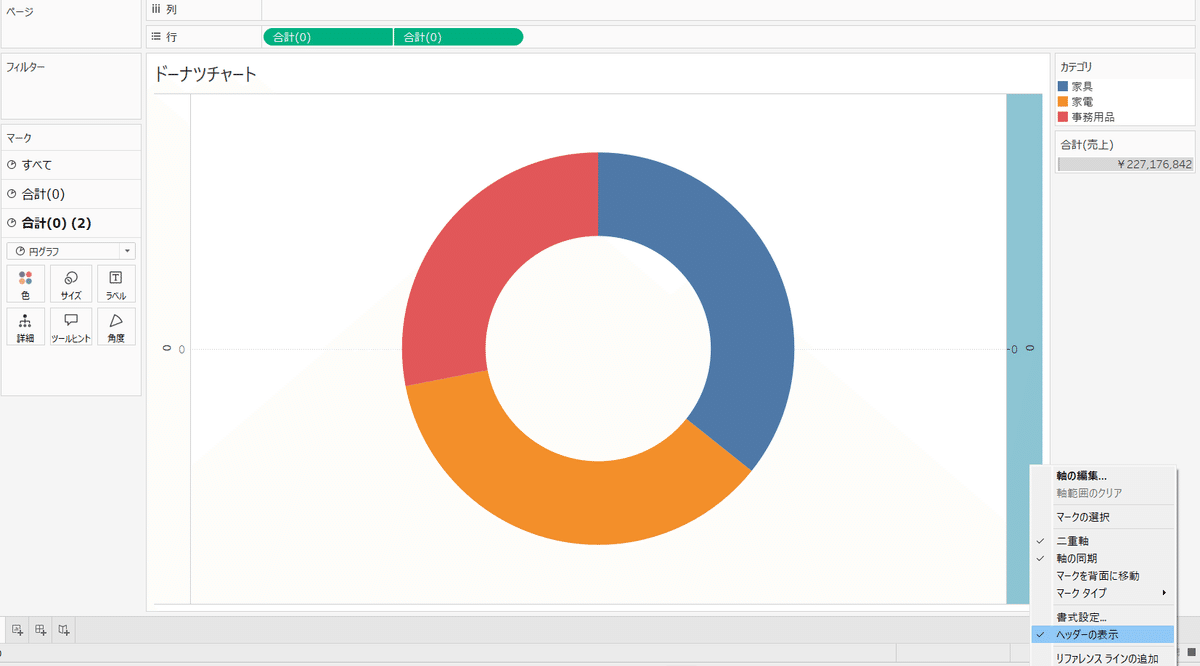
3.軸を右クリック>軸の同期をクリックする
4.両方の軸を表示させないようにしたいので、軸を右クリック>ヘッダーの表示の✓マークを外す

5 .同様に左側も軸を右クリック>ヘッダーの表示の✓マークを外す
6.下記の画像になればOK!

これで2つの円が重なり、ドーナツの形になりました!!
⑤ラベルの表示や円のサイズなどを調整する
最後に、ラベルを表示させ、円のサイズを調整するなどして見やすいドーナツチャートを完成させていきます。
1.「カテゴリ」「合計(売上)」をラベルにドラッグアンドドロップします
(テーブルからドラッグアンドドロップしても良いですが、カテゴリが「色」に売上が「サイズ」や「角度」に入っているので、Windowsの方はCtrlキーを押しながら、Macの方はcommandキーを押しながらラベルにドラッグアンドドロップする方が早く、楽にできます!)

2.ラベルの「合計(売上)」を右クリック>簡易表計算>合計に対する割合にします

するとパーセンテージで表示されるようになりました。
3.テーブルの「売上」をラベルにドラッグアンドドロップ

すると、白くした円グラフに家具、家電、事務用品の合計売上が表示されました。
4.合計(0) (2) のラベルをクリックし、テキストの右にある「・・・」をクリックし、下記の画像のように大きさの調整、文字の入力を行います

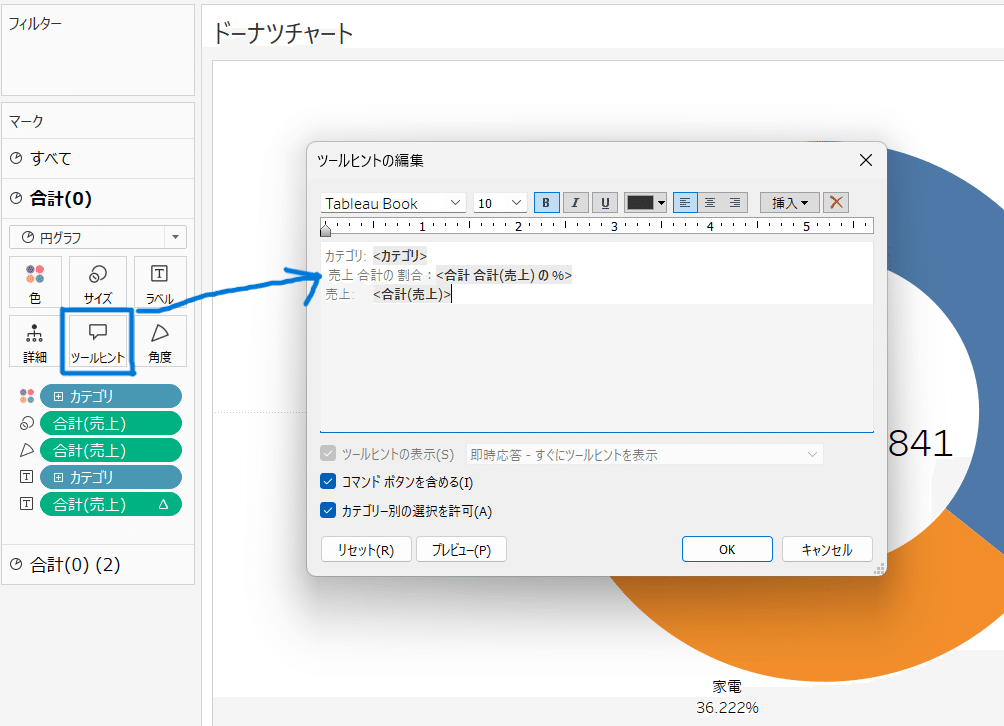
5.ツールヒントを編集していきます。
合計(0)の所でツールヒントをクリックし、下記の画像のようにします。

これでドーナツチャートの完成です🍩🍩
見た目もきれいで分かりやすいドーナツチャートになりました。実際の分析や業務などにも使えると思うのでぜひ、作ってみてください!!

