
【コピペで使える】Web制作に便利なGulpをとりあえず使ってみてくださいキット
静的なHTMLサイト制作に便利なツール「Gulp」(ガルプ)について調べたのでまとめてみました。
「Web制作初心者で、Gulpが便利だとは聞いてるけど……結局どうやって使うの?」
という方に向けて、Gulpの使い方と「とりあえずこれをコピペしてみてください」というものを用意しているので、ぜひご活用ください。
今回の内容でできるようになること
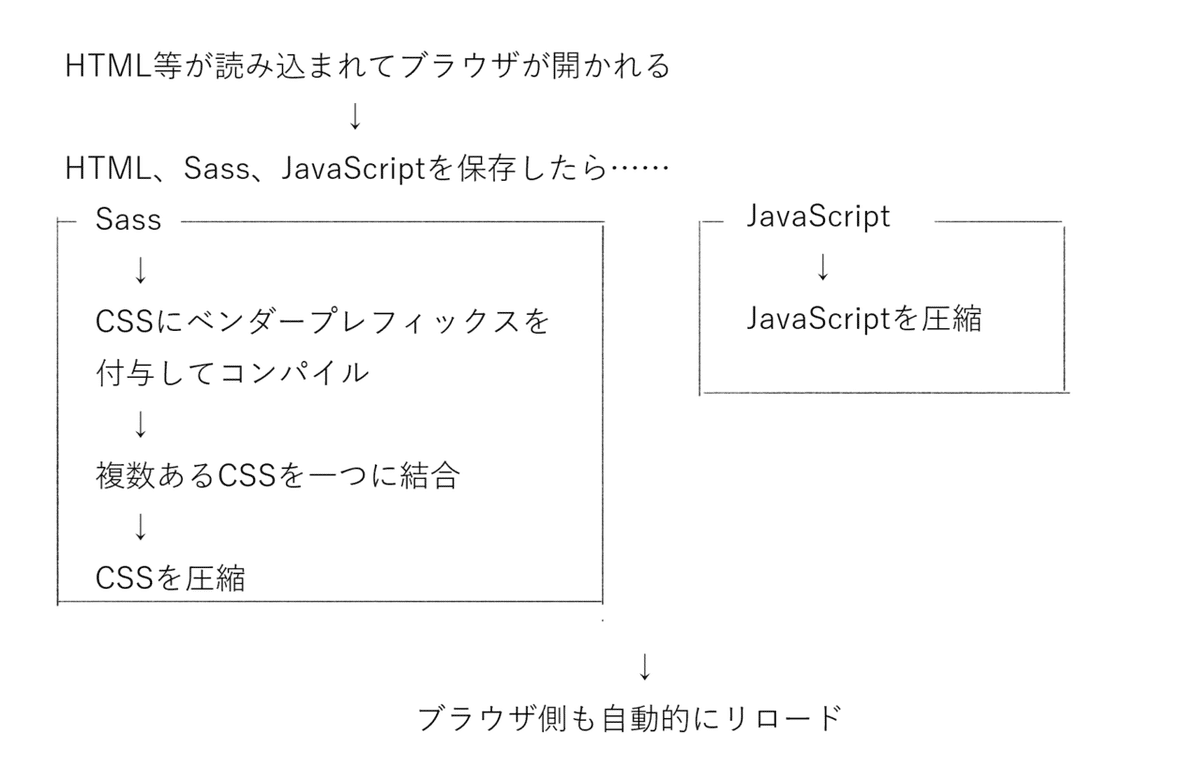
・HTML、Sass、JavaScriptを保存したらブラウザ側も自動的にリロード
・Sassが保存されたら自動でCSSにコンパイル
・CSSにベンダープレフィックスを自動で付与
・複数あるCSSを一つに結合
・CSS、JavaScriptのソースを圧縮
・画像を圧縮
******
私はWindows10、Gulpはver4.0、エディタはVSCodeを使っています。違うものをお使いの方は、操作等が違う部分があるかもしれません。
また、つぎはぎの知識なので、コードはあまりきれいではありません。徐々に改良していきたいとは思いますが、もしご意見あれば、ご連絡いただけたら嬉しいです。
******
Gulpのインストール
Gulpのインストールについては……すいません、こちらの記事がとても分かりやすいので、こちらをご覧ください。
コマンドプロンプトの起動方法がわからなければ、こちらをどうぞ。
プロジェクトごとの準備ー全部コピペ編ー
インストールがすんだら準備は完了。
ここからは2通りの方法があるので、簡単な方からご紹介します。
プロジェクト(作るWebサイト)ごとに以下の準備を行います。
1.作業フォルダ(開発するフォルダ)を作成。
2.作業フォルダ直下に、以下の2つのファイルを作成
3.コマンドプロンプトでそのフォルダに移動
4.必要なパッケージをインストール
1.作業フォルダの作成
作業フォルダを作成してください。フォルダの中身はまだ空でも結構です。
今回は例として以下の構成にしています。
テンプレート
├─dist (実際のWebサイトのデータを置くところ)
│ ├─css (最終的に完成するcssファイル style.min.css)
│ ├─img (圧縮済みのイメージ)
│ ├─js (最終的に完成する圧縮されたJavaScriptファイル)
| └─index.html
└─src (開発用のファイルを置くところ)
├─concat (未圧縮のcssファイルが一時的に置かれる)
├─css (sassからコンパイルされたcssファイル)
├─img (圧縮前のイメージ)
├─js (JavaScriptのコーディングはこちらで)
└─sass (sassのコーディングはこちらで)***注意点***
・1枚のページを想定
・コーディングは dist/index.html、src/js、src/sassで行う
・sassは「_」をファイルの先頭につければコンパイルされない
・imgは dist/img に入れておいて、最後に一気に圧縮する(フォルダ移動は自動で行われる)
構成についてはこちらのサイトを参考にしました。
2.2つのファイルを作成
作業フォルダ直下に以下の2つのファイルをコピペして作成してください。
テンプレート
├─dist
│ ├─css
│ ├─img
│ ├─js
| └─index.html
├─src
| ├─concat
| ├─css
| ├─img
| ├─js
| └─sass
├─package.json ← 追加!
└─gulpfile.js ← 追加!package.json
{
"name": "sample",
"version": "1.0.0",
"description": "",
"main": "gulpfile.js",
"dependencies": {
"gulp": "^4.0.2"
},
"devDependencies": {
"autoprefixer": "^9.7.1",
"browser-sync": "^2.26.7",
"connect-ssi": "^1.1.1",
"del": "^5.1.0",
"gulp-concat": "^2.6.1",
"gulp-cssmin": "^0.2.0",
"gulp-imagemin": "^6.1.1",
"gulp-notify": "^3.2.0",
"gulp-plumber": "^1.2.1",
"gulp-postcss": "^8.0.0",
"gulp-rename": "^1.4.0",
"gulp-sass": "^4.0.2",
"gulp-terser": "^1.2.0"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "author",
"license": "ISC"
}gulpfile.js
var gulp = require('gulp'),
autoprefixer = require('autoprefixer'),
browserSync = require('browser-sync'),
connectSSI = require('connect-ssi'),
del = require("del"),
concat = require("gulp-concat"),
cssmin = require('gulp-cssmin'),
imagemin = require('gulp-imagemin'),
notify = require('gulp-notify'),
plumber = require('gulp-plumber'),
postcss = require('gulp-postcss')
rename = require("gulp-rename"),
sass = require('gulp-sass'),
terser = require('gulp-terser');
var imageMainDir = 'dist/img/',
imageOriginDir = 'src/img/',
searchImage = '**/*.{png,jpg,gif,svg}',
searchOriginImage = imageOriginDir + searchImage,
sassDir = 'src/sass/',
watchSass = sassDir + '**/*.scss',
searchSass = [
watchSass,
'!' + sassDir + '_*'],
cssOriginDir = 'src/css/',
cssConcatDir = 'src/concat/',
cssMainDir = 'dist/css/',
searchOrigincss = cssOriginDir + '**/*.css',
searchHTML = 'dist/*.html',
searchJsOrigin = 'src/js/**/*.js',
jsMainDir = 'dist/js';
//--imagemin--
// copy
gulp.task("copy", () =>
gulp.src(imageMainDir + '**/*')
.pipe(gulp.dest(imageOriginDir))
);
// del
function delTask(callback) {
del.sync(imageMainDir + '*', { force: true })
callback();
};
gulp.task('del', delTask);
// move
gulp.task('move', gulp.series('copy','del',));
// onlyimagemin
gulp.task('onlyimagemin', () => {
return gulp.src(searchOriginImage)
.pipe(imagemin([
imagemin.gifsicle({interlaced: true}),
imagemin.jpegtran({progressive: true}),
imagemin.optipng({optimizationLevel: 4}),
imagemin.svgo({
plugins: [
{removeViewBox: false}
]
})
]))
.pipe(gulp.dest(imageMainDir))
});
//imagemin
gulp.task('imagemin', gulp.series('copy', 'onlyimagemin'));
//--imagemin--
// jsmin
gulp.task('jsmin', () => {
return gulp.src(searchJsOrigin)
.pipe(plumber({
errorHandler: notify.onError('Error: <%= error.message %>')
}))
.pipe(terser())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest(jsMainDir))
.pipe(browserSync.stream());
});
//html
gulp.task('html', function () {
return gulp.src(searchHTML)
.pipe(browserSync.stream());
});
//--css--
//sass
gulp.task('sass', function() {
return gulp.src(searchSass)
.pipe(plumber({
errorHandler: notify.onError('Error: <%= error.message %>')
}))
.pipe(sass({outputStyle: 'expanded'}))
.pipe(postcss([autoprefixer()]))
.pipe(gulp.dest(cssOriginDir));
});
// concat
gulp.task("concat", () =>
gulp.src(searchOrigincss)
.pipe(concat("style.css"))
.pipe(gulp.dest(cssConcatDir))
);
gulp.task("tryconcat", gulp.task("concat"));
// cssmin
gulp.task('cssmin', () => {
return gulp.src(cssConcatDir + '*.css')
.pipe(plumber({
errorHandler: notify.onError('Error: <%= error.message %>')
}))
.pipe(cssmin())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest(cssMainDir))
.pipe(browserSync.stream());
});
function samplefunc() {
return console.log('hello');
};
gulp.task('sample', samplefunc);
gulp.task('css', gulp.series('sass', 'concat', 'cssmin'));
//--css--
// watch
gulp.task('watch', () => {
gulp.watch(searchHTML, gulp.task('html'));
gulp.watch(watchSass, gulp.task('css'));
gulp.watch(searchJsOrigin, gulp.task('jsmin'));
});
// browser-sync
gulp.task('browser-sync', () => {
browserSync({
server: {
baseDir: 'dist',
middleware: [
connectSSI({
ext: '.html',
baseDir: 'dist'
})
]
}
});
});
// default
gulp.task('default', gulp.parallel('watch', 'browser-sync'));3.コマンドプロンプトで作業フォルダに移動
色々なパッケージをダウンロードするために作業フォルダに移動します。
コマンドプロンプトに以下のように入力してください。
cd 作業フォルダのパス作業フォルダのパスは、例えば以下の部分をクリックすると取得できます。

4.必要なパッケージをインストール
次に必要な色々をインストールします。
npm iと入力してください。
これでローカル環境(作業フォルダ)にgulpや便利なパッケージがもろもろインストールされました。
準備完了です。
作業開始!
以上で準備は完了。これで便利な機能が使えるようになりました。
実行の方法をご説明します。
1.作業開始前に毎回実行すること
2.すべての作業が終了したら、最後に画像を一気に圧縮
1.作業開始前に毎回実行すること
作業前に毎回行うことです。
コマンドプロンプトを開いて、作業フォルダに移動し、以下を入力します。
gulpこれで以下のことが自動で行われます。

コマンドプロンプトが作業を監視してくれるようになり、保存を行うと自動でブラウザの更新を行ってくれます。
また、コマンドプロンプトには何が実行されたかが記録され、エラーが起きた場合もそのログが残されます。
この間、コマンドプロンプトはいじれないようになってしまうので、作業をやめたり、他のコマンドを入力したくなったら「Ctrl + C」で監視を止めることができます。
2.画像の圧縮
これはすべての作業が終わって、Webサイトが完成する直前に行うことです。
コマンドプロンプトを開いて、作業フォルダに移動し、以下を入力します。
gulp imageminこれで以下のことが自動で行われます。
画像を dist/img から src/img にコピー
↓
dist/img の画像を削除
↓
src/img にあるオリジナルの画像を圧縮して dist/img に
最終的に src/img にオリジナルの画像、 dist/img に圧縮された画像がある状態になります。
また、画像がフォルダの中に入っていても大丈夫です。
最後に
ということで、以上を行えばとりあえずgulpを使うことができるようになるはずです。
他にも便利な機能がいろいろあったり、共同開発する際にも有用らしいので、ぜひともこれをきっかけに使っていただけたらと思います。
詳しい解説と、もう一つの準備の方法については、後日あげます。
参考サイト
ps
コードの書き方等に統一性がなく、まだかなり見苦しい感じになっていますが、この手順でとりあえず動くと思います。
また、基本的に参考サイト様のコードのつぎはぎになっています。後日あげる予定ですが、早く詳しい解説が知りたいという方は、参考サイトをご覧ください。
もし間違っている部分や、この方がいいんじゃない? という部分があれば、ご意見いただけたら嬉しいです。
