【FireAlpaca】3分でできる!背景透過の世界一カンタンな作り方
前書き
FireAlpacaを使用して背景透過画像を作成する簡単な方法です。
輪郭をポチポチしなくていいので、かなりお手軽な方法です。
手順
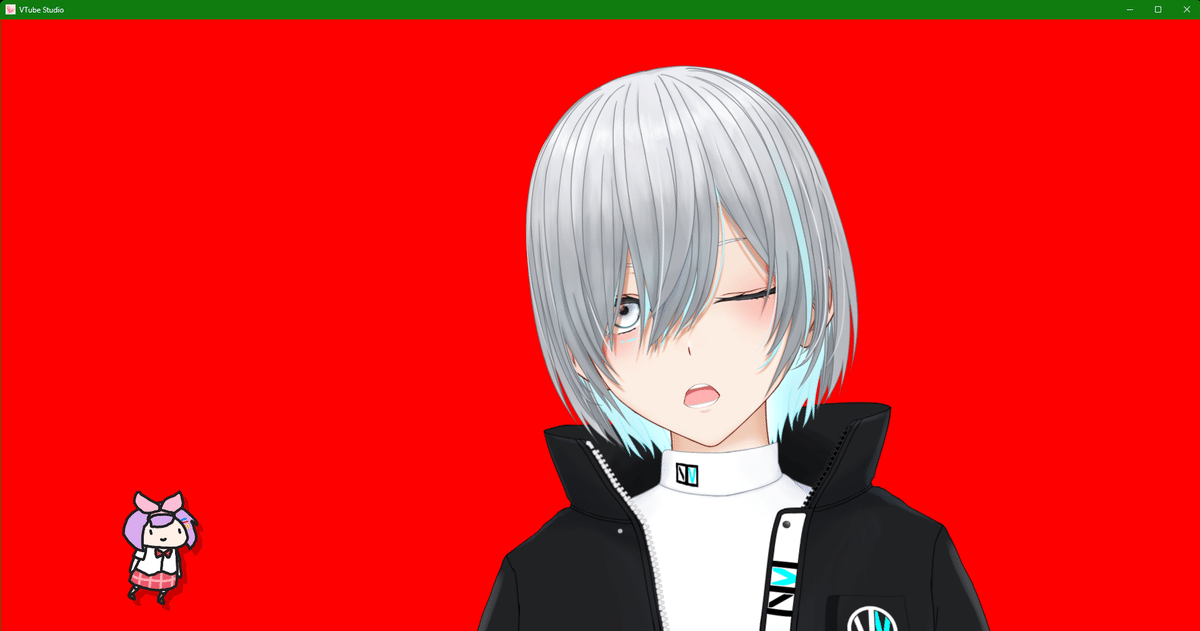
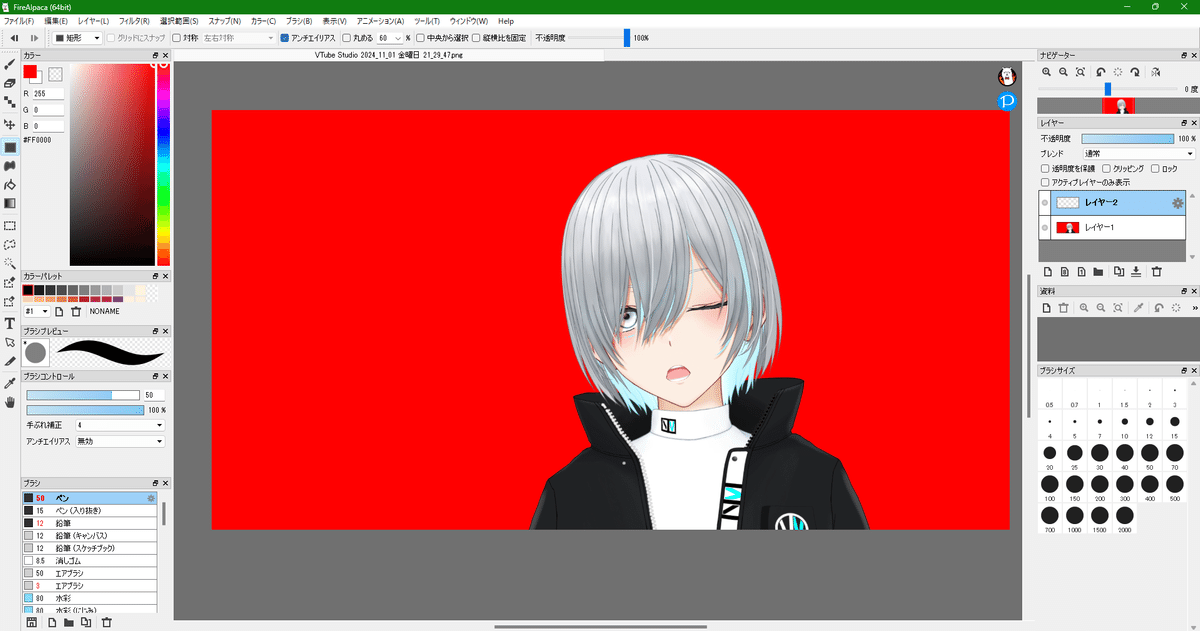
1.アバターに使用されていない色を背景にしてキャプチャーする

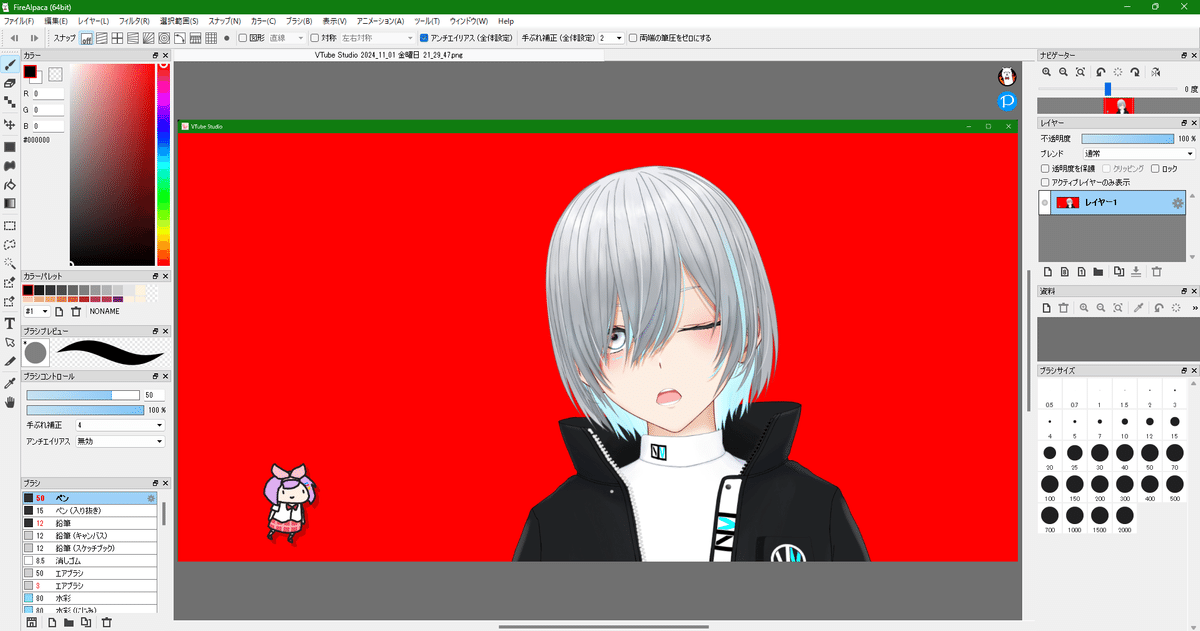
2.FireAlpacaで開く

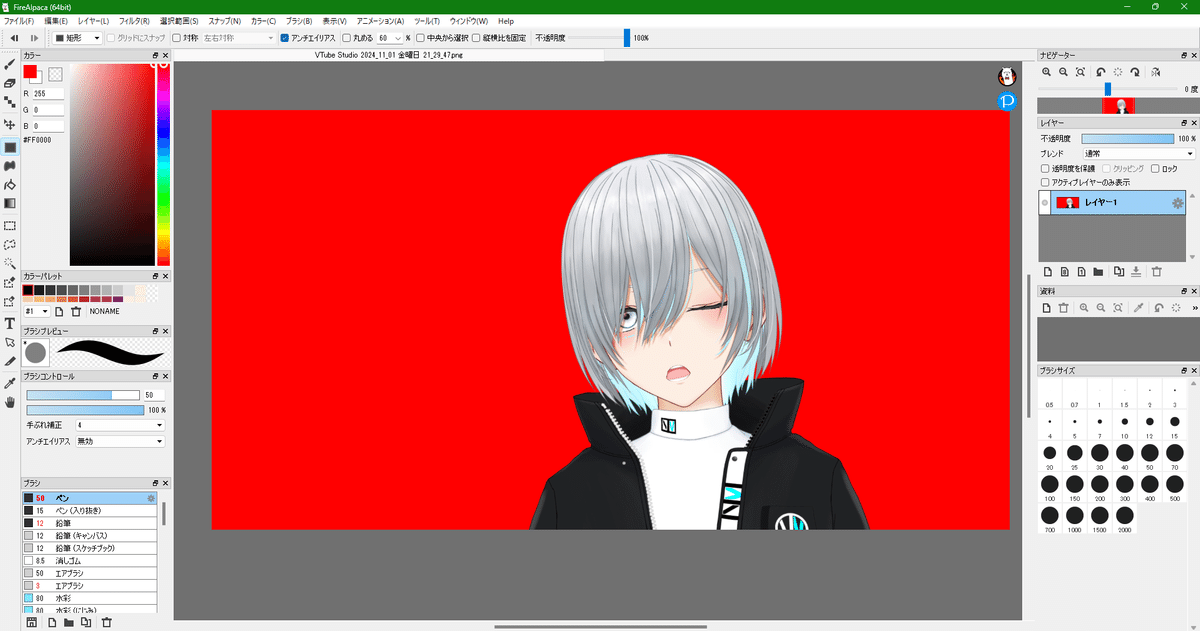
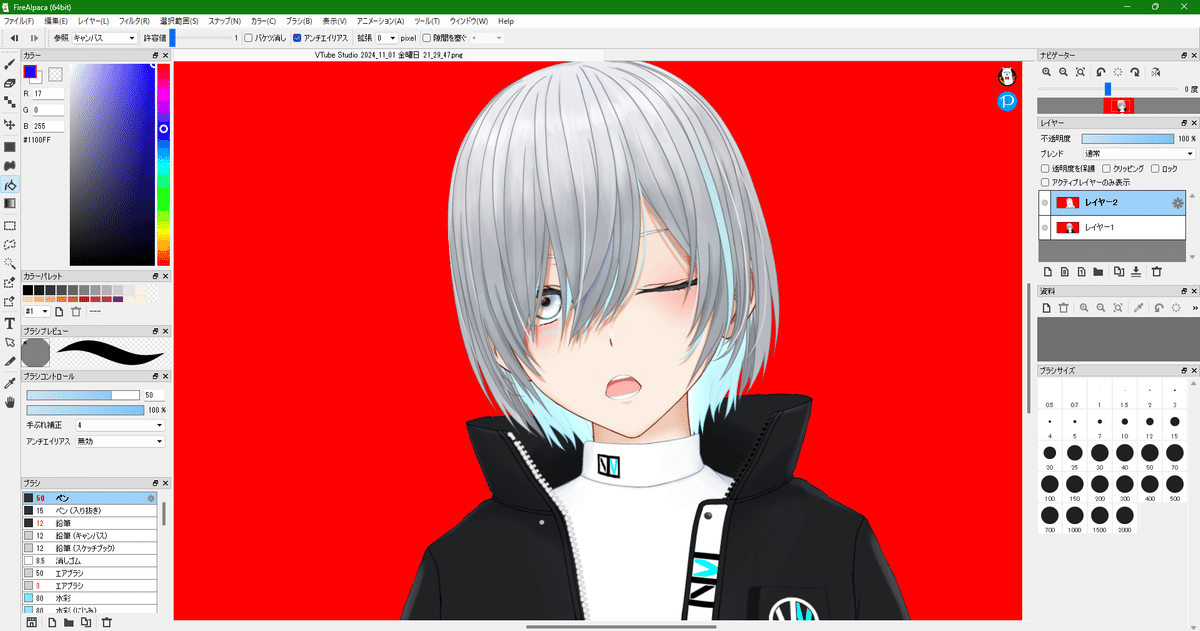
3.カラーピッカーで背景色をコピーして、フレーム、不要なオブジェクトを範囲ツールで塗りつぶし

4.レイヤーを追加

5.バケツツールに切り替え(このとき必ず「参照」を「キャンバス」にする)
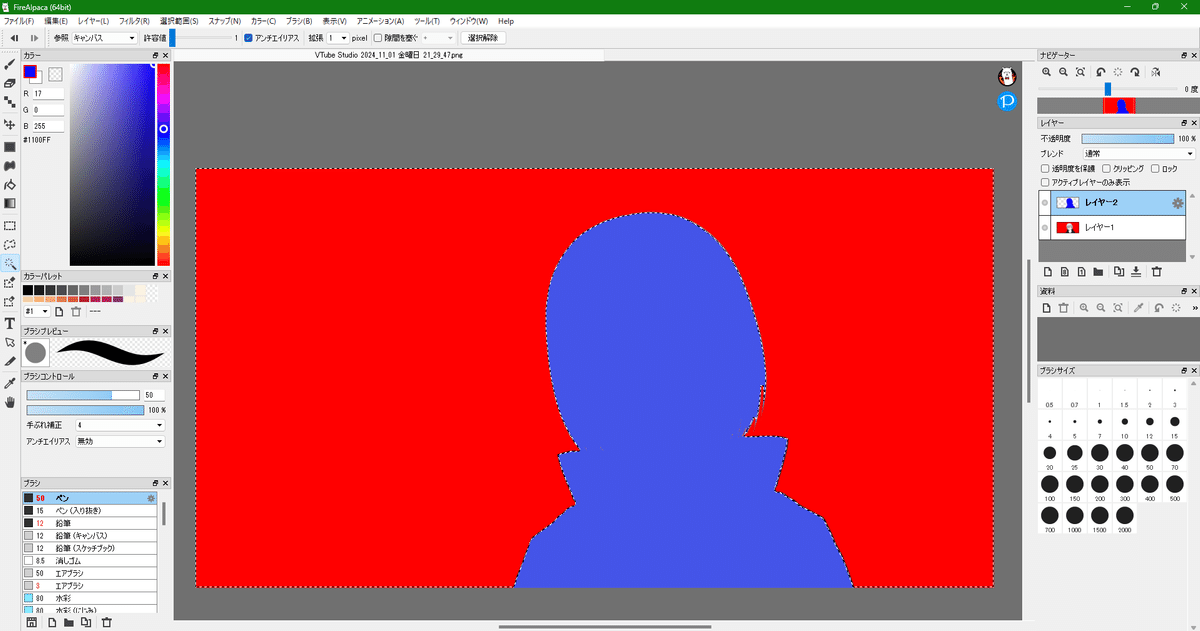
6.背景部分を左クリックしてレイヤーを赤く塗る(飛び地の塗りつぶしも忘れずに)

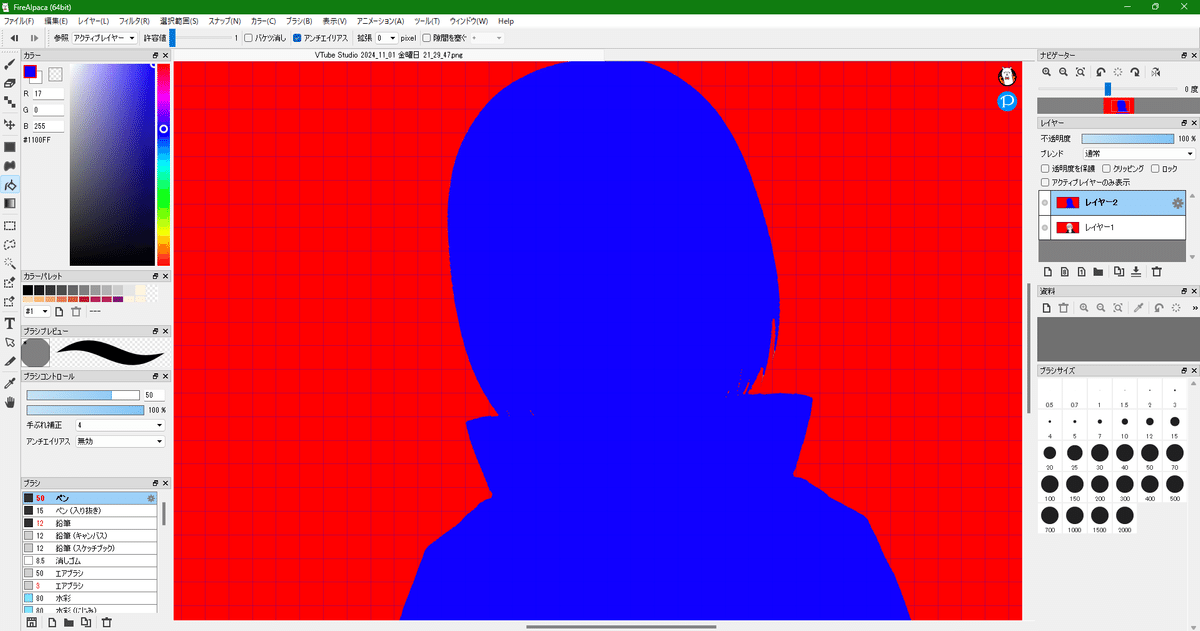
7.背景色と離れた色相の色に変更
8.バケツでアバターを塗りつぶし(このとき必ず「参照」を「アクティブレイヤー」にする)

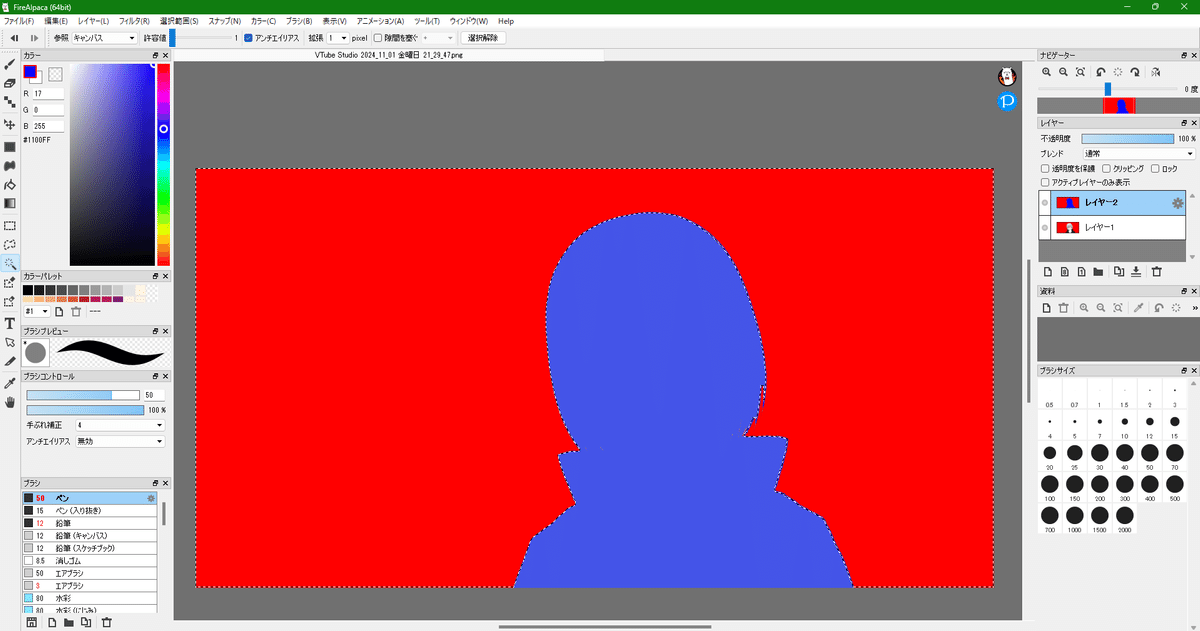
9.自動選択ツールに切り替え
10.背景部分を選択

11.Deleteキーで削除

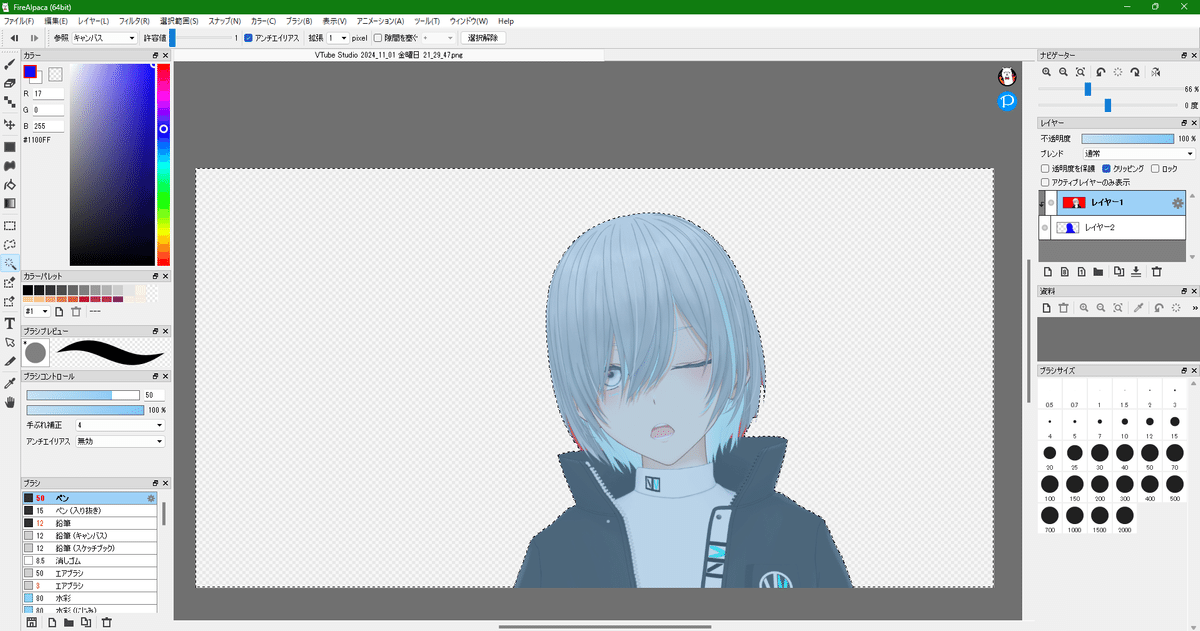
12.ベースレイヤーと新規レイヤーの優劣を入れ替え

13.ベースレイヤーを選択して「クリッピング」を有効化

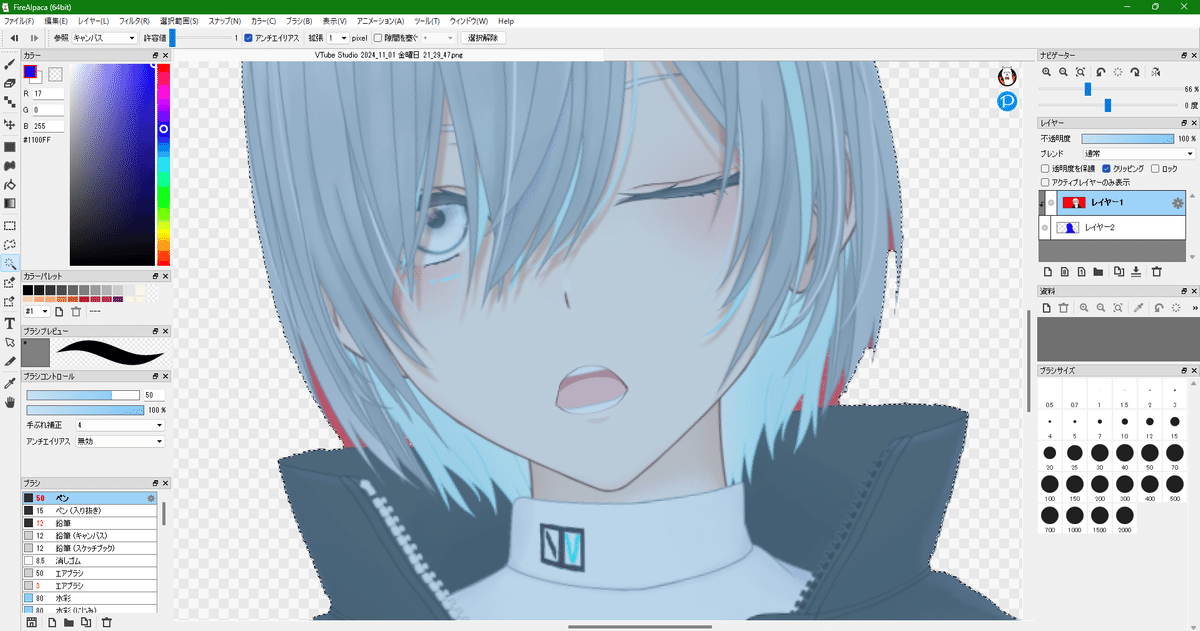
14.選択できていなかった部分は適時微修正する(本説明では修正は省略)

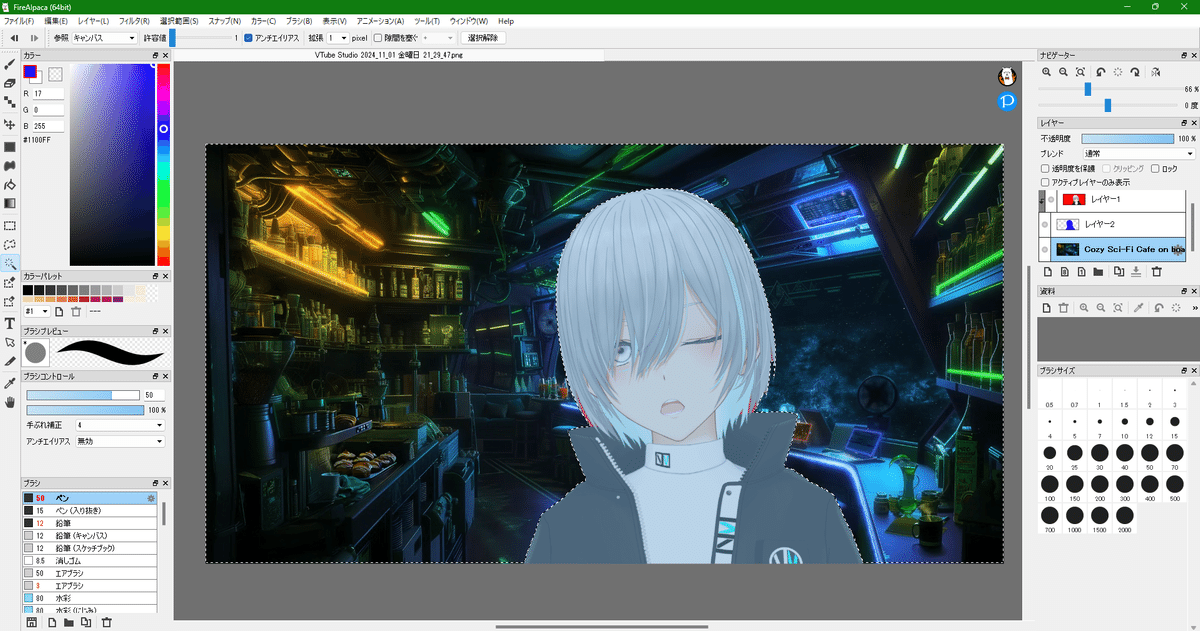
15.レイヤーエリアに背景にしたい画像をドラッグ・アンド・ドロップ
16.ベースレイヤーより劣位に移動する

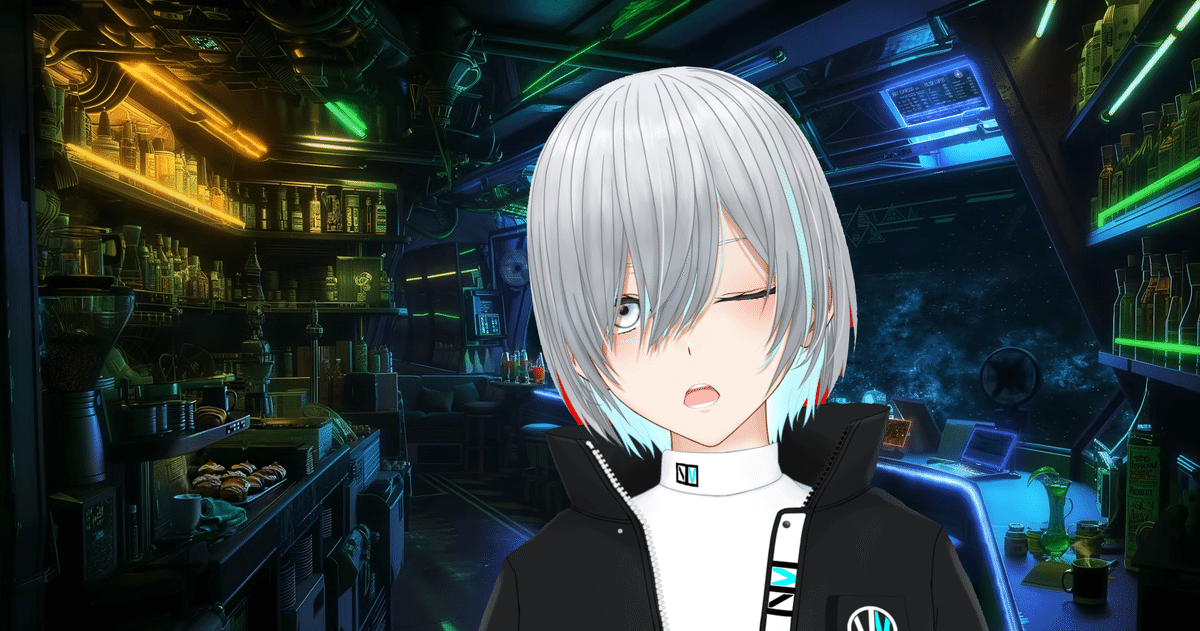
17.できあがり