
【Stable Diffusion】低スペックPCでも好みの絵を作るコツ
画像生成AIを楽しもうとすると、やっぱり良いグラフィックボード欲しいですよねぇ。
(ぼくのPCはVRAM 6GBなのでギリッギリです……)
グラボは決して安価ではないので、簡単には手が出ません。
だけど!スペック高くないPCでも!AIでキレイな絵を作りたい!
そんなときにオススメの方法は、「自分で修正する」方法です。
image to imageを使って好みの絵を描く方法について、先日記事を書きました。
前回の記事から1か月。
色々とバージョンアップできたので、備忘録のために記します!
・txt to imageガチャで基準となる絵を出す
・image to imageのスケッチで色を変えたり加筆する
・txt to imageでhires出力
・Extraで画像をスケールアップ
・画像編集ソフトで編集
txt to imageガチャで基準となる絵を出す

バッチ回数 Batch count 16 にして画像を出力します。

Negative:SimpleNegative,worst quality, low quality, medium quality, deleted, lowres, bad anatomy, bad hands, text, error, missing fingers, extra legs, extra digit, fewer digits, cropped, jpeg artifacts, signature, watermark, username, blurry,eyes without light, eyes without specular highlight,lady,girl,woman,man,boy,low quality, cheap quality,Bad quality,Audience, head,eyes without light, eyes without specular highlight, white clothes,((red hair)),nsfw,sideboob,

なるべく最初の絵の時点である程度書き込みが多い絵を出したいので、以下の拡張機能を導入しています
・ADetailer:顔と手の破綻を抑える
・Tiled Diffusion:スペック高くないPCでも画質アップ可能
・ControlNet:tile_colorfix + sharpで書き込み量アップ+色を補正
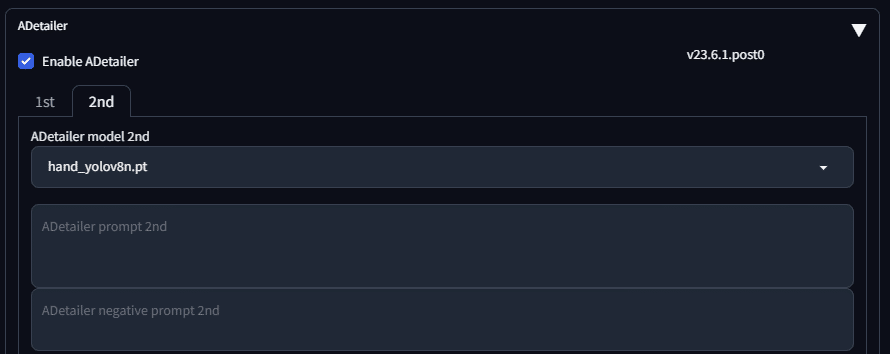
・ADetailer
顔と手の破綻を抑えます。


顔と手の設定をしておきます。
good hand など、プロンプトを入れてもいいと思います。
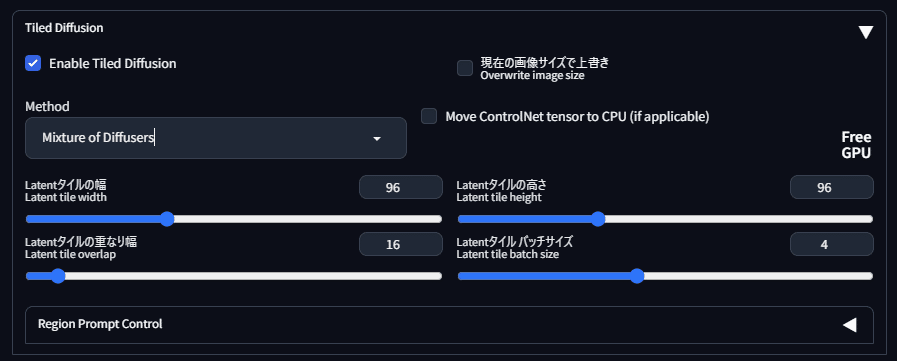
・Tiled Diffusion
スペック高くないPCでも画質アップが可能になります

最初は動作を軽くしたいので、512×512の画像サイズにしてます。
そのため、設定も512×512の画像サイズに合わせます。
Latentタイルの幅 Latent tile width 64
Latentタイルの高さ Latent tile height 64
Latentタイルの重なり幅 Latent tile overlap 16
Tiled Diffusionの使い方は、ぶるぺんさんの記事がわかりやすいです。

Tiled VAEはスペックの高いPCであれば不要です。
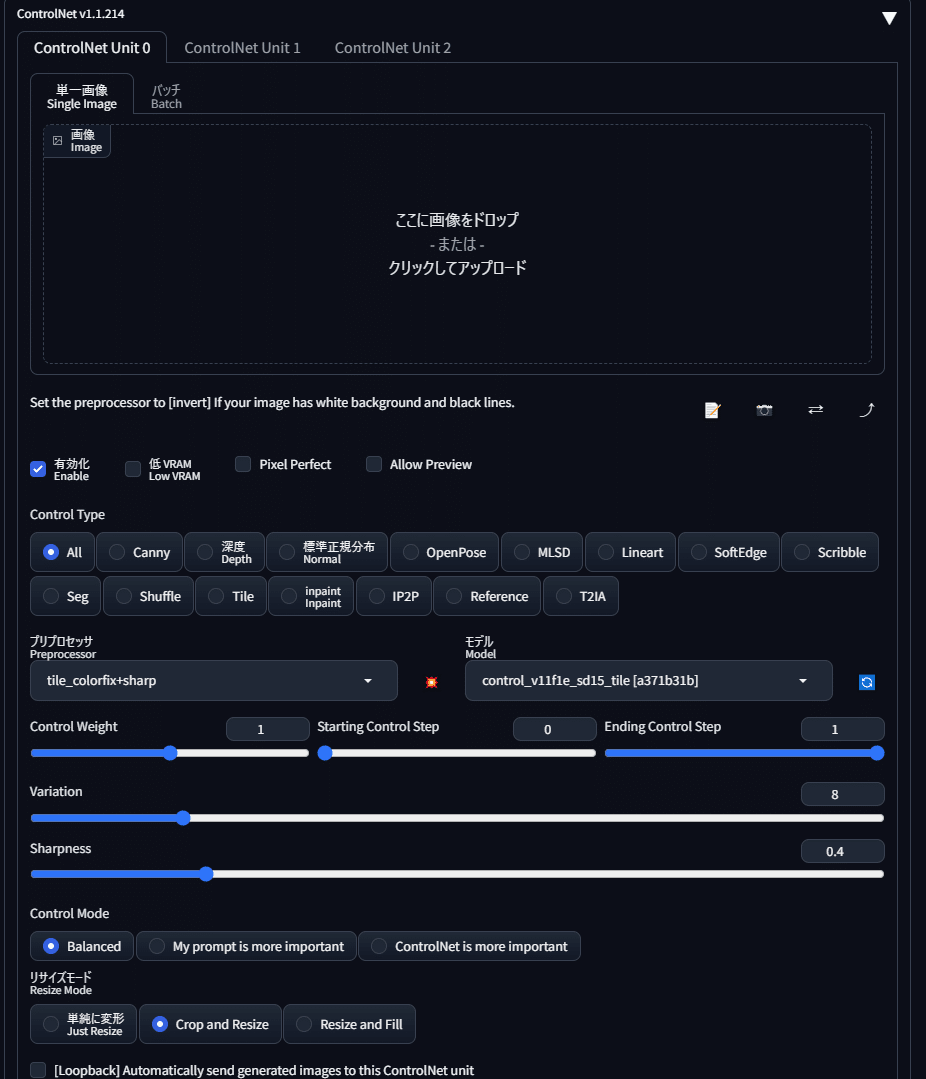
・ControlNet
ControlNetのプリプロセッサ「tile_colorfix + sharp」を使って、書き込み量アップ+色を補正します。

もちろん最初なので画像は何も入れられないので、入れません。
それでうまくワークするかわかりませんが、意味あると勝手に思ってます。
sharpnessは0.4以下にしてます。
0.5以上だと色が暴れ出す印象です。
txt to image の16ガチャ×3回=48回ほど画像生成をして、気に入った画像を選別します。

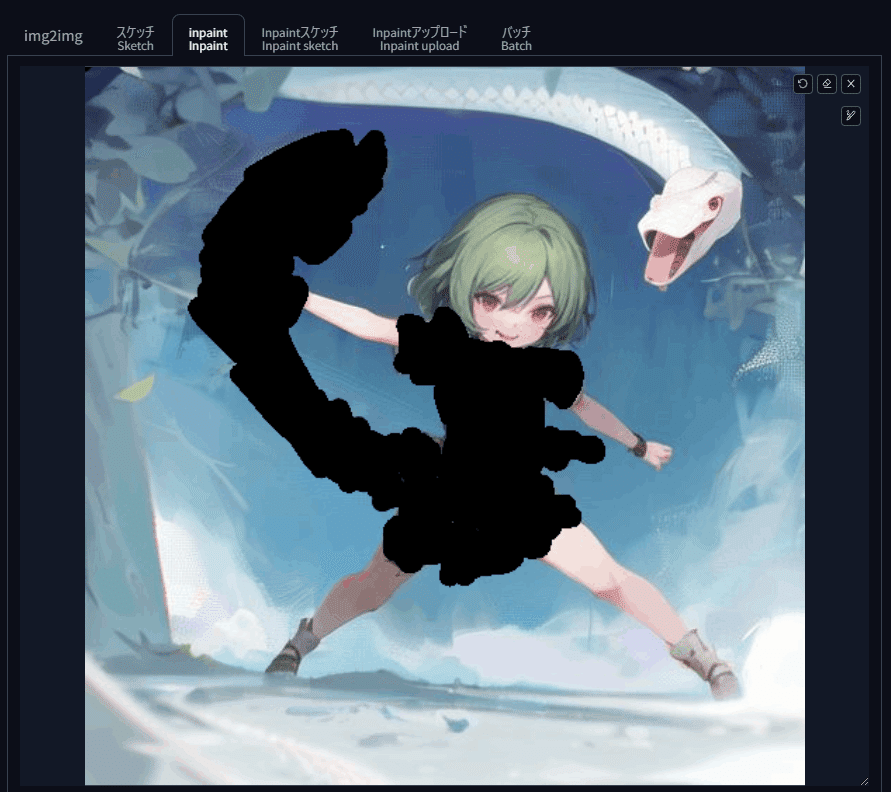
image to image のインペイント(失敗)


インペイントがうまくいかないのであきらめます。
t2i(txt to image)で選別した画像をimg2imgで読み込ませて、通常のi2i(img2img)を試みます

image to imageのスケッチで色を変える


ノイズ除去強度 Denoising strength は 0.3 ほど。
0.5からポーズなどがガラッと絵柄が変わる使用感です
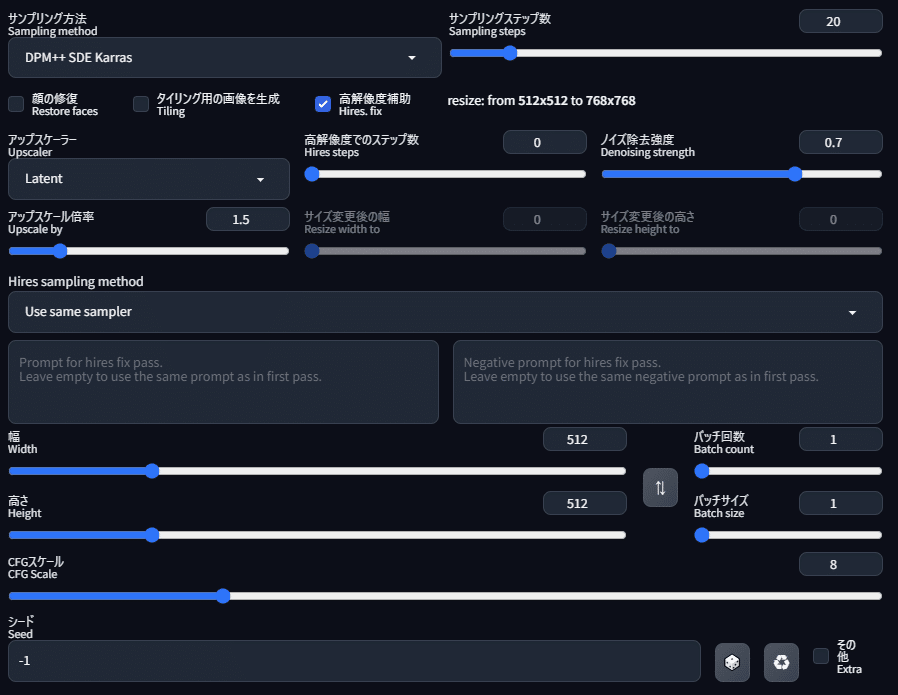
txt to imageでHires出力
512×512→768×768にHires出力でスケールアップ。

低スペックPCの場合は、倍率は1.5くらいが限界だと思います。
さっきi2iで作ってキープした②の画像を、t2iのControlNetのtile_colorfix+sharpに入れつつHires出力。
tiled diffusionも入れてていいです。
tile_colorfix+sharpのsharpnessは0.4以下。0.5以上は色が暴れ出す使用感です。(再掲)


この画像④を元に編集します。
Extraで画像をスケールアップ
画像編集ソフトで編集するために、画像が大きい方が色塗りしやすいので、Extraで画像を768×768→1024×1024にスケールアップします

アップスケーラーはあまり変わらない気がするので、適当にR-ESRGAN 4x+ Anime6Bにしてます。
解像度指定で1024×1024。




画像編集ソフトで編集
Extraでスケールアップした①~③の画像の、合体したい部分を部分選択して、コピーします。



これらを、④をスケールアップした画像の中で合体させます。

あとは好みで修正します。
今回はファンアートなので、キャラクターの顔や服装の特徴を取り入れるために修正しました。

あとはお好みでトーンカーブなどでレタッチ編集して完成!

トーンカーブを使えば明るいところが明るく、暗いところが暗くなるんで、絵の色がハッキリするんで好きです。
ぼくは、自分が使ってる無料画像編集ソフトの公式HPをよく見ています。
レタッチ加工の方法が、使っているソフトで解説してくれているのでわかりやすいです。
お使いの画像編集ソフトの公式HPを見てもらえれば、レタッチ加工の方法が載ってるかもしれないです。
まとめ
・txt to imageガチャで基準となる絵を出す
・image to imageのスケッチで色を変えたり加筆する
・txt to imageでhires出力
・Extraで画像をスケールアップ
・画像編集ソフトで編集
VRAM 6GBのPCでも、なんとか好みの絵を作れています。
でも、ControlNetの使い方だったりExtraのアップスケーラーだったり、まだまだよくわかってない点が多いです。
オススメの方法・ご指摘あったら教えてほしいです!
ぼくもまた何かいい方法が見つかったら、紹介しますね~!٩( ‘ω’ )و
いいなと思ったら応援しよう!

