AR画像加工のススメ
毎度閲覧ありがとうございます、kosumoです。
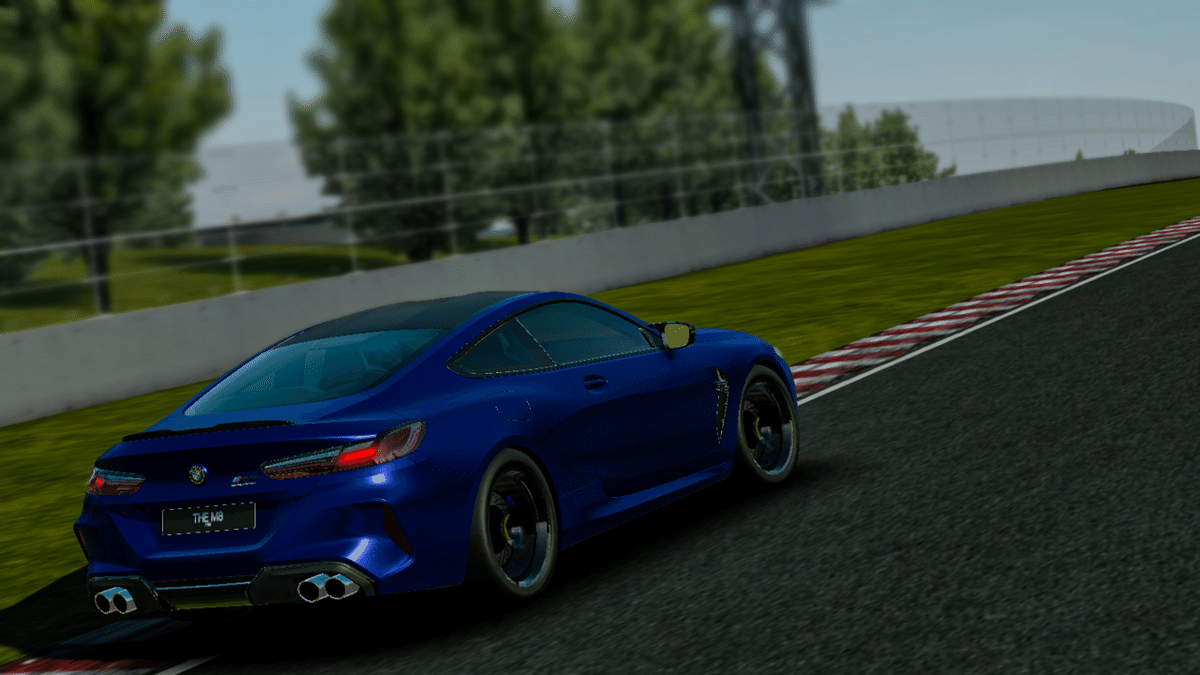
突然ですが、皆さんは『ARの写真、カッコよくしたいなぁ〜』みたいなことを思ったことはありますか?ありますよね?そう、あるんですよ。ということで今回はAssolutoRacingの画像をかっこよく加工するコツ的なものを自分なりに書いていこうと思います!というのもサムネの画像を有効活用したかったというのが1番なんですけどね()
1.写真を撮る
まず加工するにしても、写真を撮らなければ始まりません。この地点で考えることは『どのような写真を撮りたいか』です。
どのような写真を撮りたいか
簡単に言うとテーマ決めってことです。どのようなイメージでどういう感じにしたいかは、この時点でだいたい決めておきましょう。
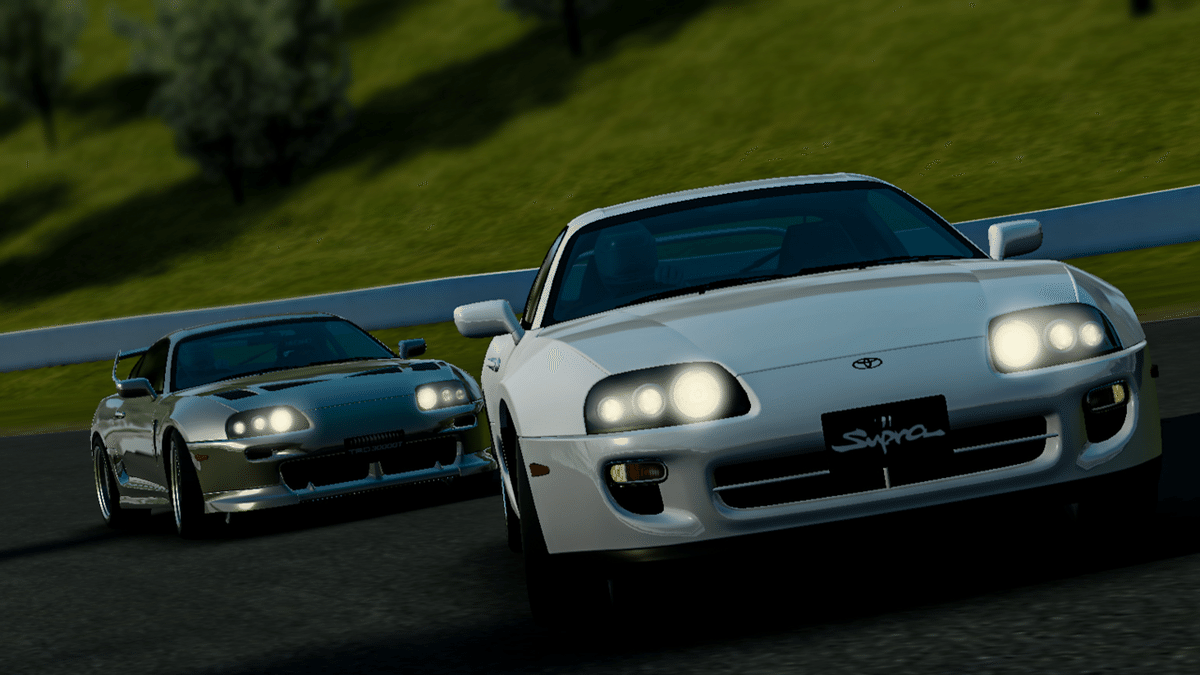
サムネの写真は「首都高バトルの迅帝と白いカリスマのバトル」というテーマで作成しました。元ネタがあると結構イメージも湧きやすくなります。ここまで聞くと少し難しいかと思うかもしれませんが、実際は「この車を撮りたい!」って感じなのでそんなに深く考えなくても大丈夫。作品として仕上げようと悩む必要性とかは無いです。

全然いいんです。
構図
テーマが決まったらARを開き、車を選んでイメージと合うコースに行きます。
そうしたら画面上部の停止ボタンを押し、

そうしたら写真モードを押します。

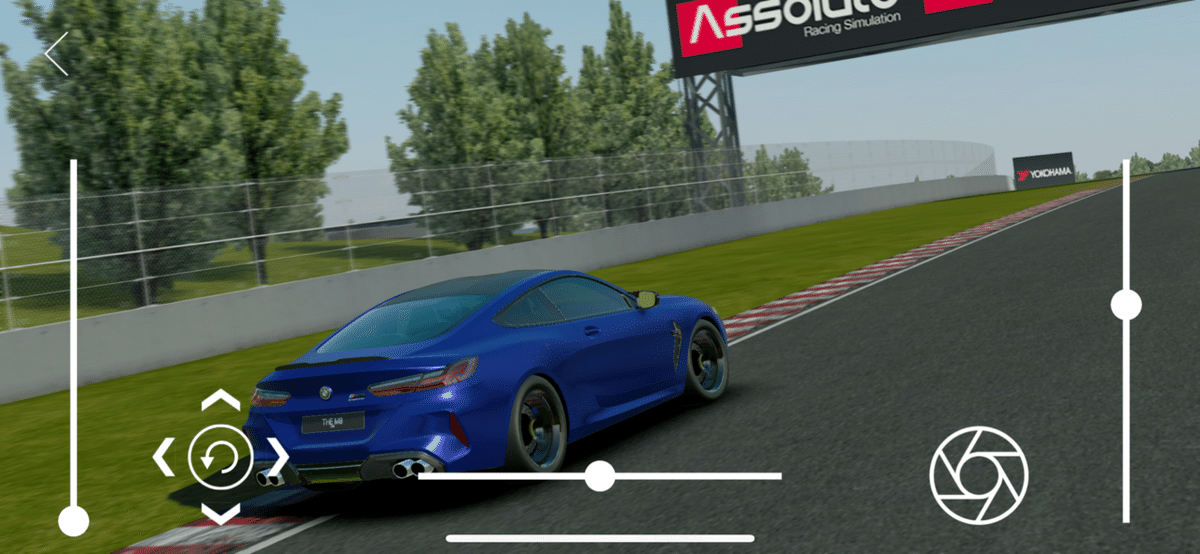
これを自分なりにいい感じの構図に調整し⋯

これで端末にスクリーン画像が保存されました!

正直構図っていうのは割と直感とセンスなところもあるため、人によって変わると思いますが、いくつか覚えておきたいポイントがあります。
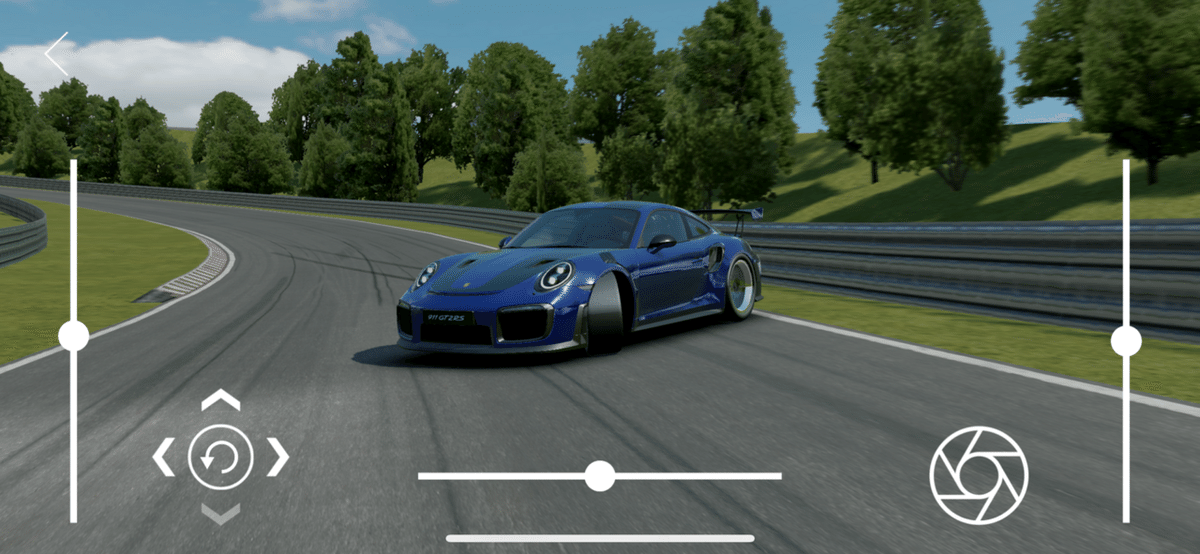
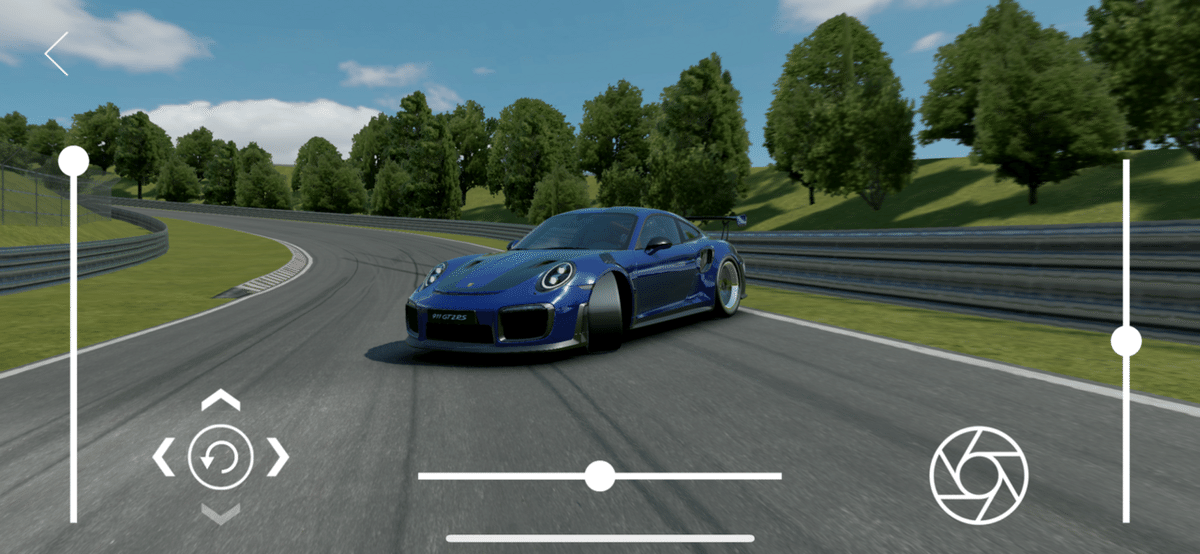
まず、左側のバーは広角さを表しています。よく分からないと思うので簡単に説明すると、これを1番上にすると広角になり、1番下にすると狭角になります。まぁ字面だけだと分かりにくいと思うので



こんな感じです。どれがいいのか、という話になりますが自分はいつも一番下に設定しています。遠近を調節できるのでそれと合わせていい写真を作るのがいいでしょう。ここは自分の好みに合わせてやってみましょう。
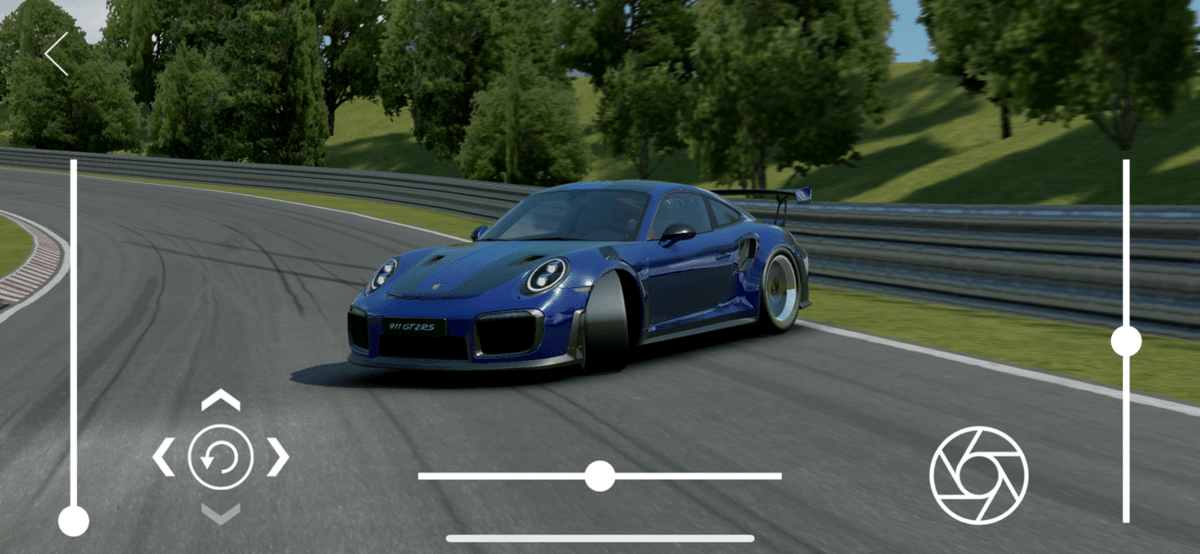
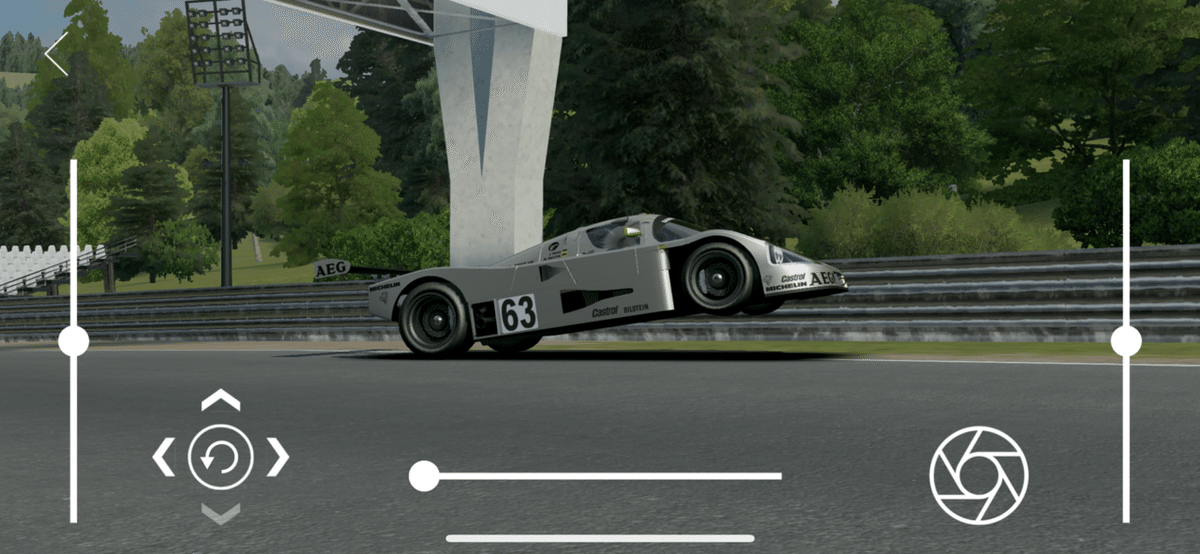
次に、真ん中のバーは背景のぼかしが強くなります。


スピード感溢れる写真を作りたいなら1番右にするのがいいですね。ちなみにこの機能はスピードが出てれば出ているほど幅が大きくなります。覚えておきましょう。構図と関係なくね?って思ったそこのあなた、僕もそう思います。
まぁこれだけではなく、光の当たり方など考えることはありますが、最初は細かいことは気にせずとりあえず1枚自分好みの写真を撮っていきましょう。
2.画像の調整
さて、ここからは本格的に画像の加工に入っていきます。まずは写真の色味などを調整していきます。
ちなみに、僕はその調整にいつもこのアプリを使っています。今回の話はこのアプリベースで話をしていきますのでご了承ください。

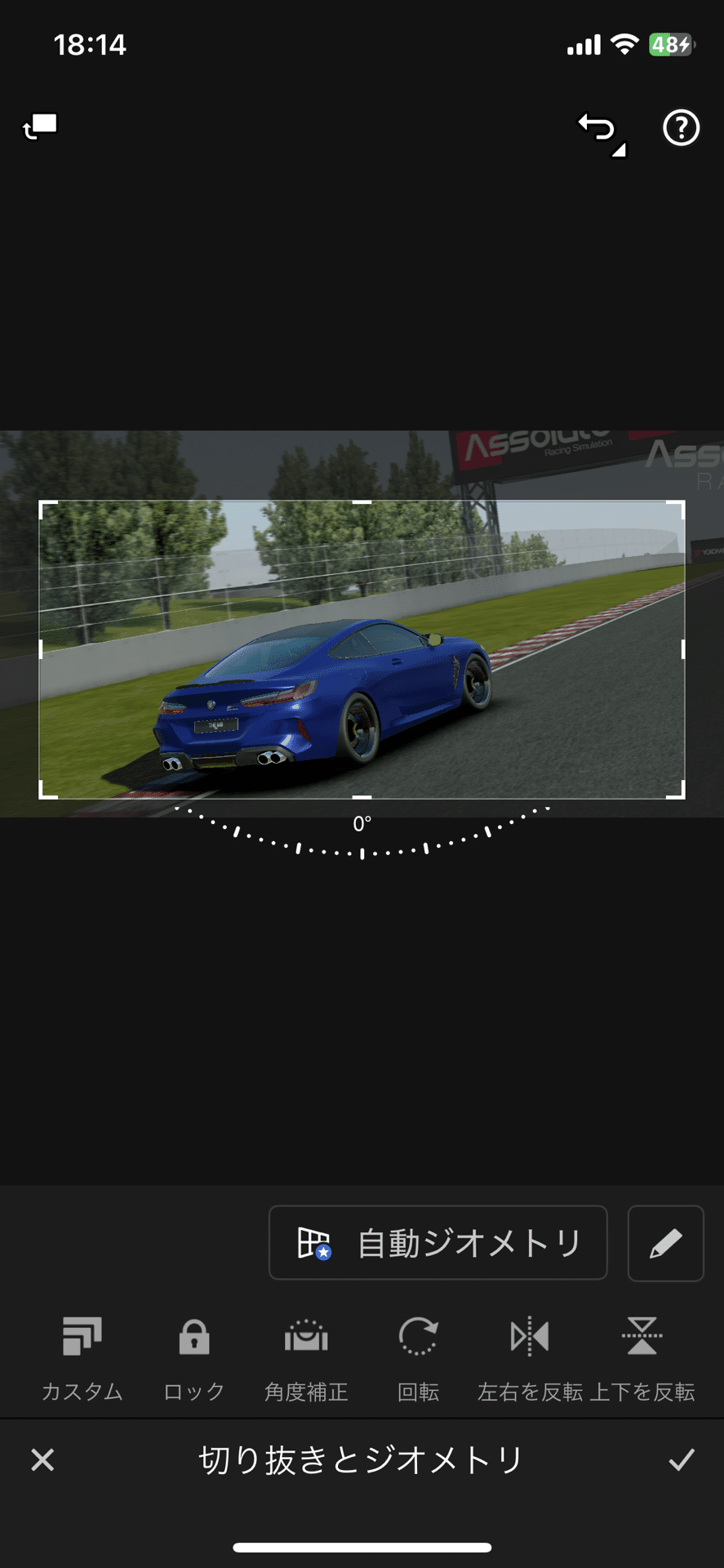
トリミング
まずは、トリミングをします。まぁサイズ調整だと思ってもらえれば大丈夫です。
というのも、先程の写真をとる方法だと、右上にAssolutoRacingのロゴがついています。しかし、画像加工する上でかっこいい写真の中に変な文字が入ってたりするのはあんまり……ちょっと気になってしまうでしょう。
なので、映らないようにうまいことサイズを調整する、ということです。なので、背景になにか入れたいと言った場合はロゴが被らず、サイズ調整しても見切れない写真を撮りましょう。

ちなみに上手いこと写真を合わせればサイズそのままにロゴだけ消すことも出来たり……
色味の調整
トリミングが終わったら画像の色味を調整していきます
正直ここは好みや画像のイメージにより変わりますが自分は画像の明るさは若干暗めに、(光の当たり方などで明るくしたりもします)コントラストをちょっとつけ、ハイライトやシャドウはそれぞれ強調するようにしていきます

次にカラーですが、自然な彩度を高め、彩度は若干低くします。矛盾してるような気がしますが、彩度が強まりすぎず良い感じになります。

そして、効果というところから画像を強いイメージにしていきます。表現があってるか分からないのでもう見た方が早いです。()

他にも調整するところはありますがそこはお好みで
3.ライトやぼかし加工
ライトの調整
ここからはibispaintを使用していきます。基本お絵描きアプリや加工系なら問題は無いと思います。

ibisPaintにはエアブラシというのがあるので、それを使っていきます。
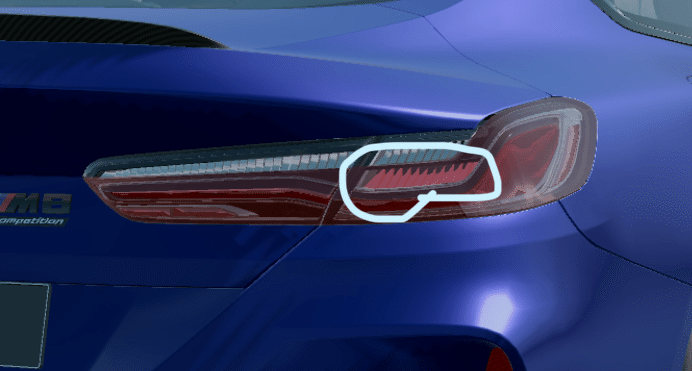
まず、ライトの部分を確認します。

今回はテールランプなので、光量は優しめになるようにしていきます。ヘッドライトは光量が強めに書く方が良くなります!

まず、ライトの部分をエアブラシでなぞっていきます。この部分は透明度を高めにしましょう

次にエアブラシの透明度を下げ、ライトの周りを囲むようにしていきます。そうすると結構自然な形になります。透明度の違うブラシで何回かやるのもいいですね。

これで完成です。あとはこれに弱めのぼかしをかけるかですがそこはお好みで。
背景のぼかし
ibisPaintにはおあつらえ向きにぼかしをかけれるペンもあるのでそれを使います。
自分の考えとしては、奥はぼかしを強く、手前に行くほどぼかしを弱くしていくというのを意識しています。まぁ普通に考えればそりゃそうってなりますね。ただ、コース上と奥の風景では強さをしっかり変えるとメリハリがつきいいです。
あと画像によっては手前にもぼかしをかけたりもします。
というところで完成形を見てみましょう!
完成!

ということで、こちらが今回加工した画像となります。
どうでしょうか?自分としては可もなく不可もなくと言った感じだと思います。
終わりに
ということで今回はいつもとは違った形でnoteを書いてみました。
割と急ぎ足に簡潔に書いたところもあるので、もしかしたら説明が足りないかもという点もあると思いますが、そこはご了承ください…
このnoteを見て、「加工面白そうだなぁ〜」と、なってくれる人が1人でも多くいたら嬉しいです!
正直自分も、人のやり方を参考にしてやり、そこから自分のやり方へ変化させていったので、最初は真似事でも大丈夫です!回数を重ねていくうちだんだん慣れてきて、自分のやり方が出来上がってきます!
是非みなさんもARの画像加工をやってみて下さい!
ということで今回のnoteはここまで!
それでは〜*˙︶˙*)ノ"