
ノーコード webflowで作るWebサイト
webflow
webflowとは、ノーコードでできる、Webサイトビルダーです。マーケティングウエブサイトを構築するツールです。
webサイトのプロトタイプ作成など、短時間でおしゃれな動くサイトをイメージするのにも役立ちます。企業のランディングページ開発としても有効活用できそうです。*ビジネスを加速させるランディングページ最強の3パターン制作・運用の教科書 [ 中尾 豊 ]
手順
1) アセット(画像、アイコン、ハンバーガーメニュー)を画面上にDrag & Drop
2) アセットの位置を指定
3) 外枠の余白サイズ(BOX Size)をpx単位で調整
4) テキストを Drag & Drop (H1タグやBoldタグもメニューから選択して貼り付けられる)
5) テキストフォント、サイズ、配置を調整
6) メインコンテンツ画像(写真など)を Drag & Drop し、サイズ調整
7) メニュー選択用テキストを配置(Grid で3列に設定するなどが可能)
8) 枠線(Line)を記載(Excelの枠線設定と同じ操作感で可能)
9) 画像のアニメーション設定(パワーポイントのアニメーション設定のように設定)
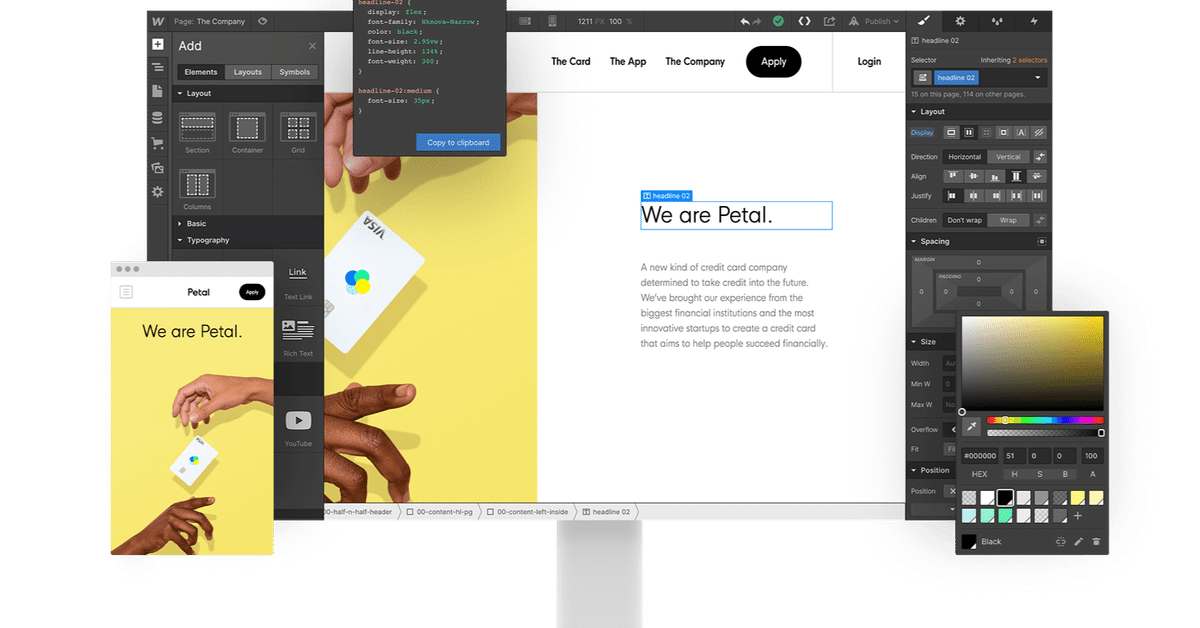
開発画面のイメージ


webflow事例
webflow のサイトによると、以下の有名企業サイトの事例があるようです。
webflowの学び方
webflow University で1から学べます。最近のツールについては、Webで簡単に学習できるコンテンツがしっかり用意されていますね。
webflowのアカウント作成方法
webflow は、Googleアカウントと連携されています。Googleアカウント紐づきで開発ができます。Webflow UniversityへのSignInもGoogleアカウント経由となっています。
Webサイトを構築するためのノーコードツールですので、SEO対策についても詳しくかかれていますし、webflow University SEO fundamentals でも学習できるようになっています。 *SEOとは
沈黙のWebライティング Webマーケッター ボーンの激闘 [ 松尾茂起 ]
料金プラン
webflowの料金は以下のとおりです。

Basicで 月間 2万5千 アクセス対応で、$12 で利用できます。CMS不要と考えれば、格安ですね。
無料プランは、 ページ数 2ページ。(2つのプロジェクト)

webflowの競合
webflow と同等の機能を提供するものとしては、
STUDIO (日本製)
WordPress
があります。
まとめ
Webサイトをリデザインする要件があったとき、どのような製品を利用すればよいか、その時の候補として、webflowは有効です。
webflow 理想的なユースケース
1) 自社のプロダクト、サービスを顧客体験をしてもらうためのマーケティングWebサイト
2) ポートフォリオWebサイト、ユニークなデザインが必要なサイト
3) コンテンツWebサイト、ブログのようなコンテンツを蓄積するブログプラットフォームとなるサイト
webflow 使わないほうが良いケース
✕) eコマースwebサイト (ログイン機能や、支払い処理連携、在庫管理、店舗管理、などと連携する場合は、eコマース側の機能を利用すべき)
✕) 非常に大きなコンテンツを持ったWebサイト (記事などを記載するサイト、記事投稿への権限管理、承認処理などがある場合はCMSを利用すべき)
✕) 個人的なWebサイト、自身のデザインを売りにするサイト(写真やデザイン、アニメーションなど個性を出すためのサイトは、独自に作成したほうがよい)
