
色使いのセンス(のなさ)をColorSpatioplotterExの色空間プロットで可視化する
自分の絵の色使いが「なんか違う」
イラストを趣味にして数年経ち,パルミーに加入して添削も受けているくらいなのに,塗りが苦手です.特に配色は明らかに苦手です.
配色や塗りはイラストではとても大事です.各種ラノベの表紙をみてみると,デッサンが狂っているキャラはいても,配色や塗りがよくない絵はほぼほぼみあたりません.
文字や枠だけでできているデザインの配色は,配色図鑑的なものを見て真似すれば何とかなるでしょうが,イラストは線画の段階で複雑すぎて,どんな色をどこに置こうか見当をつけるだけで疲れ切ってしまいます.
色使いのアドバイスに感覚がついてこない!
もちろん,配色にはいろんなアドバイスがすでにあり,字面としてはわかるのですが,結局,自分の頭と手の動きに反映できないんですよね・・・.好きなイラストを真似る,といっても,どういうわけか,真似できない.不思議なものです.
使う色の比率を決める(メイン70%+サブ20%+差し色10% etc)
色数を絞る(2,3色,など)
彩度と明度を絞る.トーンを揃える
錯視(対比,色陰現象 etc.)を意識する
好きなイラストの配色を研究する.真似る.
色のセンスがない,色についての感覚が狂っているのかな・・・とおもっています.こうなると,いい絵と自分の絵で,どう色使いが違うのか,センスがなくても見てはっきりわかる方法はないのか.と思うのです.
ColorSpatioplotterExで色使いをビジュアル化する
そこで,イラストにどういう色がどれだけ使われているか,HSV空間に表示したり,ヒストグラムを出すソフトウェアがないか探していたところ,ColorSpatioplotterExというソフトウェアを見つけました.これはWindows版ですが,AppleのApp Storeにもあります.
これに画像を読み込ませると,全ピクセルを,RGB,HSB,HSL,Lab,XYZなど,いろいろな3D色空間にプロットした図を出してくれます.ヒストグラムも出してくれます.これは使えるかも!
自分の絵を分析してみる
では,過去の記事(パルミー添削提出への道(10))の最後の方に貼ってある絵を読み込んでみます.CLIP STUDIOでは,用紙レイヤーなしでPNGで出力すれば,背景が透明になった絵を出せるので,これをColorSpatioplotterExに読んでみます.
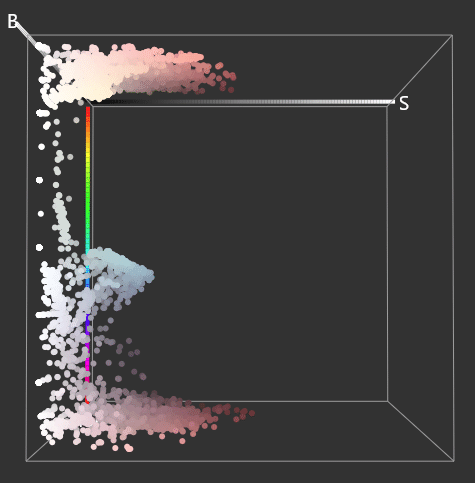
こうなりました.HSB Cart(デカルト座標系)で,色相(Hue)と彩度(S)の関係をプロットしてみました.ColorSpatioplotterExは,すばらしく見やすいプロットにまとめてくれました.

色相ごとの彩度の分布を出してみた.
広い彩度範囲を持つピクセルが特定の3色相に偏っている
これは3Dプロットなので,マウスで回せば,カラーピッカーに近い,彩度(S)-明度(B)のプロットも出せます.

以上,私の絵のHSBプロットでした.もちろんこれはいい例ではなく,のびしろのある例です.
はいー!? 全然違う!色相―彩度分布!
それでは,私が見習うべき絵,いい色使いの絵のHSBプロットはどんな感じなのでしょうか?.そこで,あるAIフリーイラスト素材サイトから,全体に明るい暖色系ではあるものの緑も入っている,いまどきのいい感じの色使いの絵を1枚ピックアップしてみました.すると・・・


見た目は緑なのに実は黄色なんですね...色相対比というのはこういうことを言うのか・・・.
では,全体に明るい暖色は同じで,青い服を着た人が入ってくるどうなるでしょうか?

もっと,アニメ映画のワンシーンのようなカラフルな絵はどうでしょう?

水色のピークが目立つのは,青空が背景に入っているから.
絵を見たときのカラフルな印象とはうらはらに,色相は黄色寄りにまとまっています.そして,ここまでの3例をみると,彩度の幅は明るい方に偏り,でも色相のばらまかれ具合は大きいです.
そして,対比をうまく使うというよりは,対比の恐ろしさです.緑色にしか見えないからといって,色相環の上で緑だとは限らない,というのがいい例です.いままでいかに思い込みで誤った色相を選んでいたかがばれてしまいました.
「色相は広げて,明度は上げて,彩度は狭める」の意味がようやく分かる
最後に,さきほどの私の絵と同様 CMY全部使っているっぽいが,その割にしっかりまとまっている絵を見つけたので,プロットしてみました.

しかし,同じ色相内では,明度・彩度範囲を狭めに絞っている.
黄と赤は高彩度が入っているが,青の彩度は控えている
やはり,色相ごとに,彩度の範囲を絞ることが大事なんだと思いました.
今回の見出しに勉強の成果は出たか?
今回の学びを,長らくラフのままだったアイコンの塗りに反映させてみました.この記事の見出し画像の一番右です.いままでの自分の直感に反する,考えられないくらい淡い色を選んでやりました.でも,塗終わったのをみると,淡い印象を受けない! 色相の組み合わせがビビッドだからかなと思います.

改善の余地はまだある.例えば,黄色をもう少し橙寄りしてなじませはできたかも.
高彩度な色相を(黄色に)絞る,色相のつなぎを意識することはできた.
今回,絵の色使いを可視化できるツールをみつけました.これでいろいろな絵の色使いを勉強して,自分の感覚を修正していければと思います.
