
ChatGPTに教えてもらえばAIアプリだって作れる様になるはず‼︎ 2.Digital Clock #機械学習による人間学習
はじめに
このブログでは、ChatGPTで作成した「AIアプリを作れる様になるまでの100個のアプリ案」を実際に作り、学んだことや失敗したこと、感じたことを記していきます。
各記事のページ下部にはChatGPTによるStep by Stepガイドを貼付し、学習内容をトレース出来る様にしています。
プログラミング初心者の方や新しくスキルを身に付けようとしている方の参考になれば幸いです。
(※本ブログはマガジン「ChatGPTに教えてもらえば」にまとめてあります。)
今回のアプリ
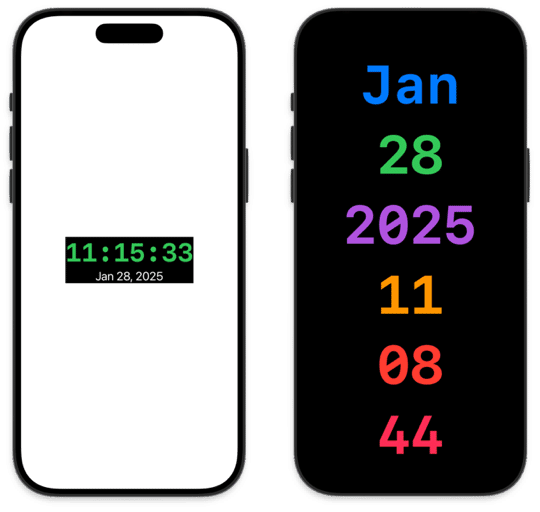
今回はデジタル時計です。ChatGPTが出力した初期状態だと少し味気なかったので、オリジナリティを加えました。左がChatGPTが出力したデフォルトのコードで作った画面で右が変更を加えた画面です。コードはページ下部に貼付しておきます。

今回もアプリ案を作成した初回のChatGPTのプロンプトに
「2.Digital Clockのアプリの作り方をstep by stepで教えて」
と入力して返ってきたコードをベースに作成しています。
今回勉強になったこと
二回やって以下の階層構造のルールが見えてきました。
struct > var or body or function
body > Vstack > Text
"object.modifier"の形で機能を付与したり、外観を変更する。(Vstack{ }.onappearやText( ).fontなど)
func
funcの後が関数名、その後の{ }内に関数の処理が記載される。
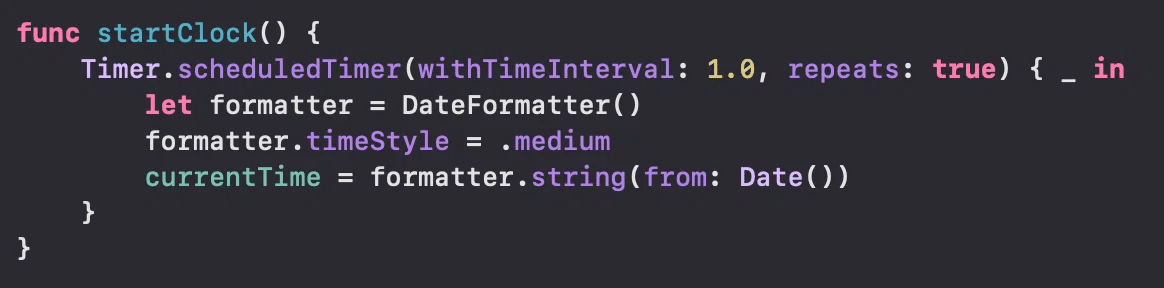
Timer
Timer内には色々な機能があり、今回は1秒置きに{ }内を処理するscheduledTimerを使っている。currentTimeを毎秒更新することで、時計表示であるText(currentTime)の更新をしている。
.onAppear( )
bodyが表示された時点で( )内が実行される。今回は、コード下部で作成されたstartClock( )が実行される。

感想
修正を加えた時計のデザイン、元の時計よりなかなかカッコ良くなりました。Monthの表記を"Jan"にしたのが今回のこだわりポイントです。一度、自分のイメージが湧くとそれを実現したくて、調べたり、試したりであっという間に時間が経ってました。
学習効果があるかなと思い、ChatGPTが出力したコードを一度見てから、そのコードをなるべく見ずに新しいファイルに一からコードを書く様にしています。自分の頭からコードが自然に出る様になるのが理想ですが、結構コード補完の精度が高くて、もしかしてそんなに覚えなくてもいいのかもなんて思いました。
新しく覚えたこととして.onAppearの様なTriggerとfunctionを組み合わせることで、機能性があるアプリを作ることが出来ると分かりました。これから色々なTriggerが出てくると思うので、楽しみながら色々試していきたいと思います。
ChatGPTの回答
以下は、SwiftUI を使って Xcode 上でデジタル時計アプリを作成する手順ガイドです。このアプリは現在時刻を表示し、1秒ごとに更新します。
1. Xcode を開いて新規プロジェクトを作成する
Xcode を起動
アプリケーションフォルダから Xcode を起動します。
新規プロジェクトを作成
ウェルカム画面で「Create a new Xcode project」を選択
(もしくはメニューの File > New > Project を選択)。
App テンプレートを選択
iOS の下にある「App」を選択し、Next をクリック。
プロジェクトの詳細を設定
Product Name: 「DigitalClock」など任意の名前を入力
Team: Apple Developer アカウントを選択(ローカルテストの場合は “None” を選択)
Organization Identifier: com.yourname のようにリバースドメイン形式を使用
Interface: “SwiftUI” を選択
Language: “Swift” になっていることを確認
Next をクリックし、任意のフォルダに保存します。
プロジェクトを作成
「Create」をクリックします。
2. ContentView.swift を編集して時計を表示する
1. ContentView.swift を開く
初期状態では以下のようなコードが書かれています:
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}2. 本文 (body) を現在時刻を表示&更新するコードに置き換える
以下が修正後の完全なコード例です:
import SwiftUI
struct ContentView: View {
@State private var currentTime: String = ""
var body: some View {
Text(currentTime)
.font(.system(size: 48, weight: .bold, design: .monospaced))
.padding()
.onAppear(perform: startClock)
}
func startClock() {
// 1秒ごとに currentTime を更新するタイマーを開始
Timer.scheduledTimer(withTimeInterval: 1.0, repeats: true) { _ in
let formatter = DateFormatter()
formatter.timeStyle = .medium // 例: "3:42:07 PM"
currentTime = formatter.string(from: Date())
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}3. コードの説明
@State プロパティ
@State private var currentTime: String = "" は現在時刻を文字列として保持するためのものです。
この変数が変化すると、SwiftUI が自動的にビューを再描画します。
Timer.scheduledTimer
withTimeInterval: 1.0 で 1 秒ごとに繰り返しコードを実行するタイマーを設定しています。
DateFormatter
Date() で取得した現在のシステム時刻を、人間が読みやすい形式(例: 3:42:07 PM)に変換します。
.onAppear モディファイア
ビューが画面に表示されたときに startClock 関数を実行し、タイマーを開始します。
フォントのカスタマイズ
font(.system(size: 48, weight: .bold, design: .monospaced)) を使って、デジタル時計のような外観にしています。
4. シミュレータでアプリを実行する
シミュレータを選択
Xcode ウィンドウの上部にあるデバイス選択ドロップダウンから、iPhone 14 などのシミュレータを選択します。
アプリを実行
再生ボタン(▶︎ アイコン)または Cmd + R を押して実行します。
シミュレータ上で現在時刻が表示され、1秒ごとに更新されるのを確認できます。
5. デザインを強化する(オプション)
ここでは、デジタル時計をさらに見やすくするためのいくつかの拡張例を紹介します。
a. 背景色を追加する
全面に背景色を追加して見た目を向上させます:
var body: some View {
ZStack {
Color.black.edgesIgnoringSafeArea(.all) // 背景色
Text(currentTime)
.font(.system(size: 48, weight: .bold, design: .monospaced))
.foregroundColor(.green) // デジタル時計っぽい色
.padding()
}
.onAppear(perform: startClock)
}b. 時刻の形式を変更する
24時間形式(例: HH:mm:ss)などに変更できます:
formatter.dateFormat = "HH:mm:ss" // 24時間形式c. 時刻の下に日付を追加表示する
現在の日付も表示させたい場合は、以下のようにします:
var body: some View {
VStack {
Text(currentTime)
.font(.system(size: 48, weight: .bold, design: .monospaced))
.foregroundColor(.green)
Text(getCurrentDate())
.font(.title2)
.foregroundColor(.white)
}
.background(Color.black.edgesIgnoringSafeArea(.all))
.onAppear(perform: startClock)
}
func getCurrentDate() -> String {
let formatter = DateFormatter()
formatter.dateStyle = .medium // 例: "Jan 23, 2025"
return formatter.string(from: Date())
}6. テストとカスタマイズ
上記の拡張を加えた後、もう一度アプリを実行すると変更内容が反映されます。iPhone SE や iPad など、複数の画面サイズでテストして見栄えを確認しましょう。
背景と日付を追加した最終的なコード例
以下は、背景色と日付表示を含むすべての拡張が適用された完全なコードです:
import SwiftUI
struct ContentView: View {
@State private var currentTime: String = ""
var body: some View {
VStack {
Text(currentTime)
.font(.system(size: 48, weight: .bold, design: .monospaced))
.foregroundColor(.green)
Text(getCurrentDate())
.font(.title2)
.foregroundColor(.white)
}
.background(Color.black.edgesIgnoringSafeArea(.all))
.onAppear(perform: startClock)
}
func startClock() {
Timer.scheduledTimer(withTimeInterval: 1.0, repeats: true) { _ in
let formatter = DateFormatter()
formatter.timeStyle = .medium
currentTime = formatter.string(from: Date())
}
}
func getCurrentDate() -> String {
let formatter = DateFormatter()
formatter.dateStyle = .medium
return formatter.string(from: Date())
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}おめでとうございます!
これで、SwiftUI でデジタル時計アプリを構築する手順は完了です。今後は、さらに以下のような拡張やカスタマイズをしてみてください:
• アニメーションの追加(時刻更新時のフェードインなど)
• ランドスケープモードでのレイアウト調整
• アラームやストップウォッチ機能の統合
SwiftUI の学習とコーディングを楽しんでください!😊
カスタマイズ例
import SwiftUI
struct ContentView: View {
// 時計を垂直に表示するため各要素に対し、個別の変数を用意。
@State private var month: String = ""
@State private var day: String = ""
@State private var year: String = ""
@State private var hour: String = ""
@State private var minute: String = ""
@State private var second: String = ""
var body: some View {
// 背景を真っ黒にするためにZstackを使用。
// .edgesIgnoringSafeArea(.all)で画面全体をブラックに。
ZStack{
Color.black.edgesIgnoringSafeArea(.all)
VStack(spacing: 10) { // Vertical stack with spacing
Text(month).foregroundColor(.blue)
Text(day).foregroundColor(.green)
Text(year).foregroundColor(.purple)
Text(hour).foregroundColor(.orange)
Text(minute).foregroundColor(.red)
Text(second).foregroundColor(.pink)
}
.font(.system(size: 100, weight: .bold, design: .monospaced)) // フォントを調整
.onAppear(perform: startClock) // Start updating the time on view load
.padding()
}
}
func startClock() {
// Timer.scheduledTimerを使用して1秒ごとに表示を更新。
Timer.scheduledTimer(withTimeInterval: 1.0, repeats: true) { _ in
let now = Date()
let calendar = Calendar.current
// dataFormatter.dateFormat = "MMM"により、月の表示をアルファベットに変更。
let dataFormatter = DateFormatter()
dataFormatter.dateFormat = "MMM"
// Extract date and time components
month = dataFormatter.string(from: now)
day = String(format: "%02d", calendar.component(.day, from: now))
year = String(calendar.component(.year, from: now))
hour = String(format: "%02d", calendar.component(.hour, from: now))
minute = String(format: "%02d", calendar.component(.minute, from: now))
second = String(format: "%02d", calendar.component(.second, from: now))
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}