
【初心者向け】 コーディング練習!noteで学習しながらポートフォリオを作ろう 【特典付き】
こんにちは、はじめまして!
これすけ(@koresuke1010)です。

・コードの書き方がわからなくて困ってる…
・HTMLとCSSの基礎学習の次はどうすれば…
・アウトプットの具体的なやり方がわからない…
・自分のポートフォリオが欲しい…
HTMLとCSSの基礎学習をしたけど、次のステップに進めない…
こんな悩みを抱えていませんか…?
そんなあなたのお悩みを解決します。
このnoteは、初心者向けのコーディング教材であり、
学習しながら「あなたのポートフォリオ」を制作するnoteです✏️

このnoteの魅力は、これら全てが一度で経験できるところです。
具体的には下記の通りです。
<このnoteでできること ✏️>
⚫︎ 初心者も安心。基礎からしっかり理解できる!
⚫︎ コードの書き方、Webサイトの作り方
⚫︎ Bootstrapの使い方
⚫︎ 調べ方(ググり方)
⚫︎ 検証ツールの使い方
⚫︎ 見やすいデザインの考え方
⚫︎ noteを進めるとポートフォリオが完成する✨
--------------------------------------------------
<オプション項目>
⚫︎ ポートフォリオをインターネットで公開する
⚫︎ カスタマイズ
(1) ナビメニューのスクロールアニメーション
(2) 文字をタイピング風に表示
(3) スクロールでコンテンツをフワッと表示
(4) 背景を動画にする
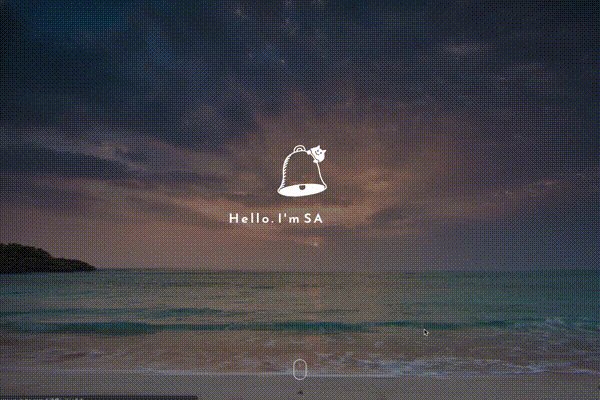
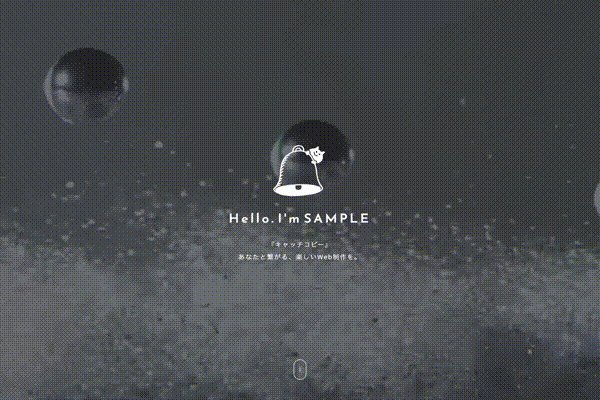
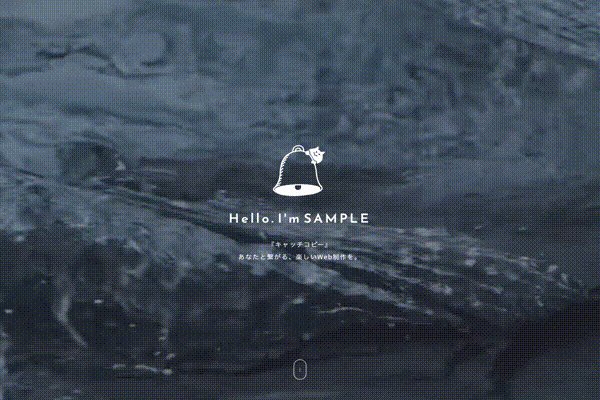
下記は、このnoteで作ることができるポートフォリオのイメージです。
※動画は少し早送りになってます🙇♂️💦

当noteを進めると、Webページを制作するスキルをしっかりと身につけることができます。
さらに、今回は下記の『無料特典』もご用意いたしました。
✓無料特典①: 完成版のコードを無料配布
✓無料特典②: カスタマイズしてクオリティを上げる方法
✓無料特典③: 「STUDIO K-K」と同レベルのコードを無料配布
→「STUDIO-K-K」https://studio-k-k.com
「副業をしたい」
「就職・転職したい」
「フリーランスになりたい」
あなたの目標を叶えるためには、まずは「実績」や「人柄」を知ってもらうためのポートフォリオが必要です。
当noteで、Webサイト制作の考え方と、コーディングの手順を学びつつ、あなたのポートフォリオを作っていきましょう💪
💡 このnoteで制作できるポートフォリオは、私が営業活動に使用したポートフォリオをベースに作られています。実際に、このポートフォリオがきっかけで案件も獲得できていますので、必ずあなたのお力になれるはずです。
⚫︎ 当noteの学習手順
<当noteの 学習手順 ✏️>
(1) ポートフォリオの全体像を確認
(2) ページの上から順番に組み立てる
(3) 各セクションの要素を図解で確認
(4) 解説を参考にコーディング
(5) 解答ファイルで答えを確認

上記の流れで、コーディングについて学びつつ、
ポートフォリオを制作していきます。
このnoteを進めることで、コーディングの基礎知識から、Webサイトを公開する方法までをしっかり学ぶことができます。
✓ Twitterのハッシュタグを作りました 🙌
⚫︎ 学習者同士で繋がれるハッシュタグを作りました
⚫︎ Twitter「#これすけnote」を入れてツイートしてください☺️
✓ このハッシュタグでできること 🙌
⚫︎ 進捗や情報の共有
⚫︎ 僕も確認させていただき、リプやRTなどさせていただきます
※当noteは「HTML」「CSS」の基礎を理解しておいた方がスムーズに進めることができます。
ここから先は
36,421字
/
80画像
/
8ファイル
¥ 1,800
この記事が気に入ったらチップで応援してみませんか?
