
【BlenderでVTuberキャラ作成】⑥ボーンとウェイト塗り
今回は、作ったローポリモデルに対してボーンとウェイトを設定していきます。
ボーンはいちから作ることもできますが、少し手間がかかるのでVRMのアドオンを使用します。
VRM Add-on for Blenderのダウンロードとインストール
このボーンはVRMモデルを作るのに適したボーンです。
iKリグなどの設定はないのでアニメーション制作などには適していません。
VTuberやAITuber活動をするためのモデル作成用ボーンです。
上記サイトからadd-onをダウンロードしたらインストールします。
まずは上部メニュー編集からプリファレンスを開きアドオンタブに移動し、インストールボタンをクリック。

ダウンロードしたZipファイルを指定してアドオンをインストールします。

体ボーンの設置
まずはVRMアドオンのボーンを設置していきます。
Shift+AでアーマチュアからVRMヒューマノイドをクリックします

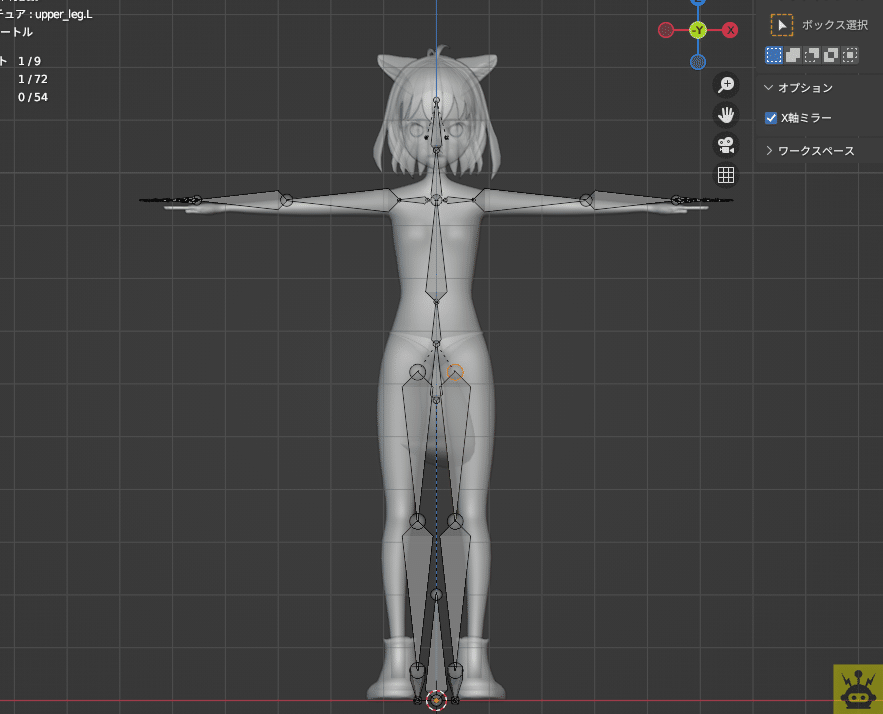
ボーンを追加したら、まずはボーンをオブジェクトに合うサイズに縮小させます。

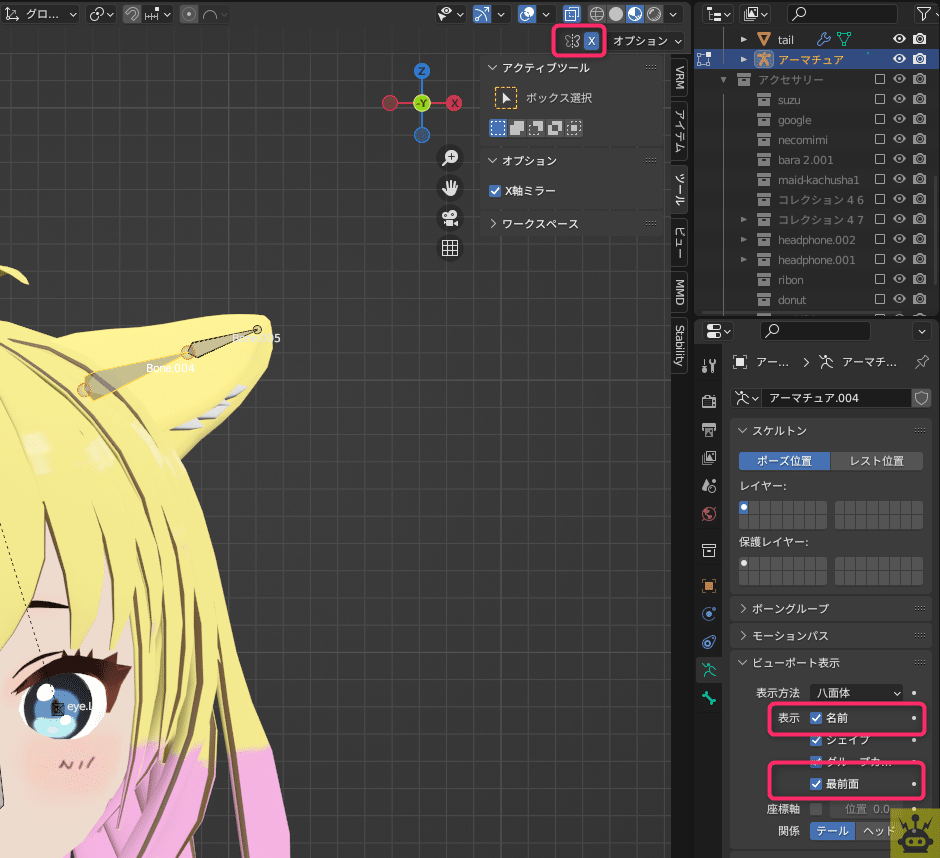
Xミラー、ボーンを最前面、名前表示にしておくと修正しやすいです。


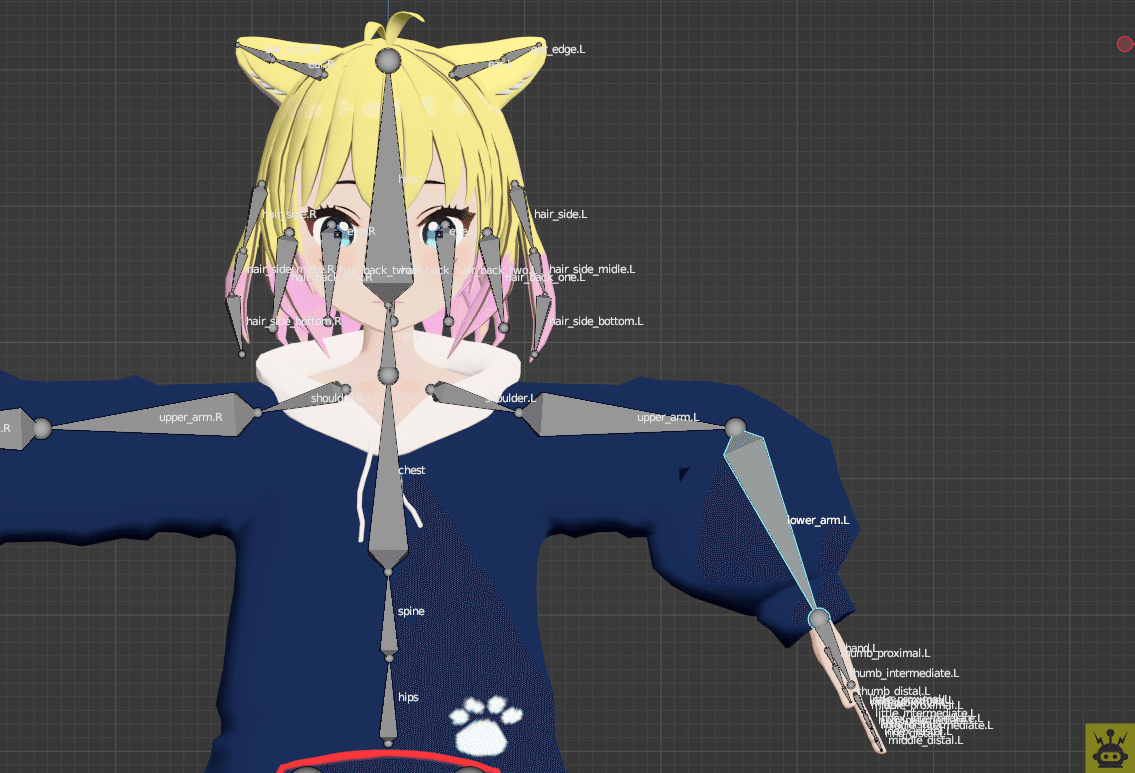
体にあうようにボーンを配置してあげましょう。
ボーンを配置するコツとしては、
できるだけパーツの中心にボーンが来るようにします。
ジョイント部分が関節の曲がる部分になるようにします。



しっぽや耳のボーンの設置
体のボーンが入れれたら、次は揺れ物ボーンの設置です。
服や髪、しっぽや耳などのボーンを入れます。
ここでは耳で解説していますが、やり方は同じなので他は省略します。
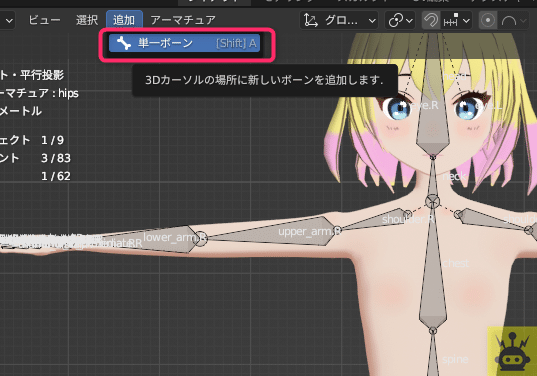
まずはボーンの編集モードで追加から単一ボーンを選択し、ボーンを追加します。

耳のあたりにボーンをセットし、Eキーで押し出してボーンを追加していきます。大体2、3本くらいでいいかと思います。
名前を変更しておきます。ここではEar.Lとしています。
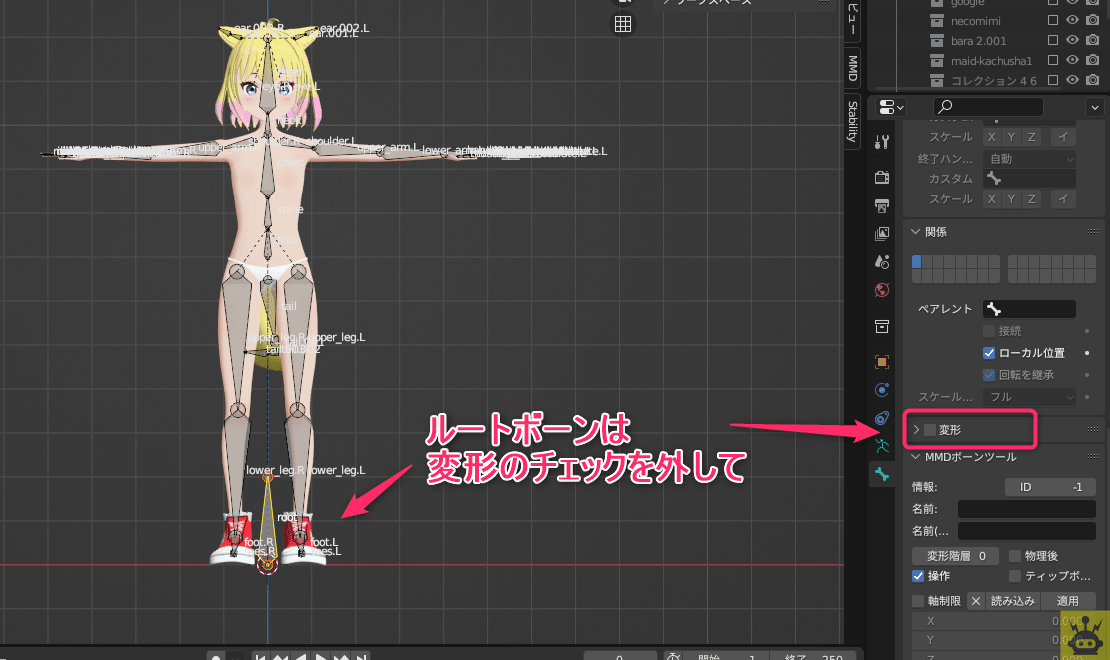
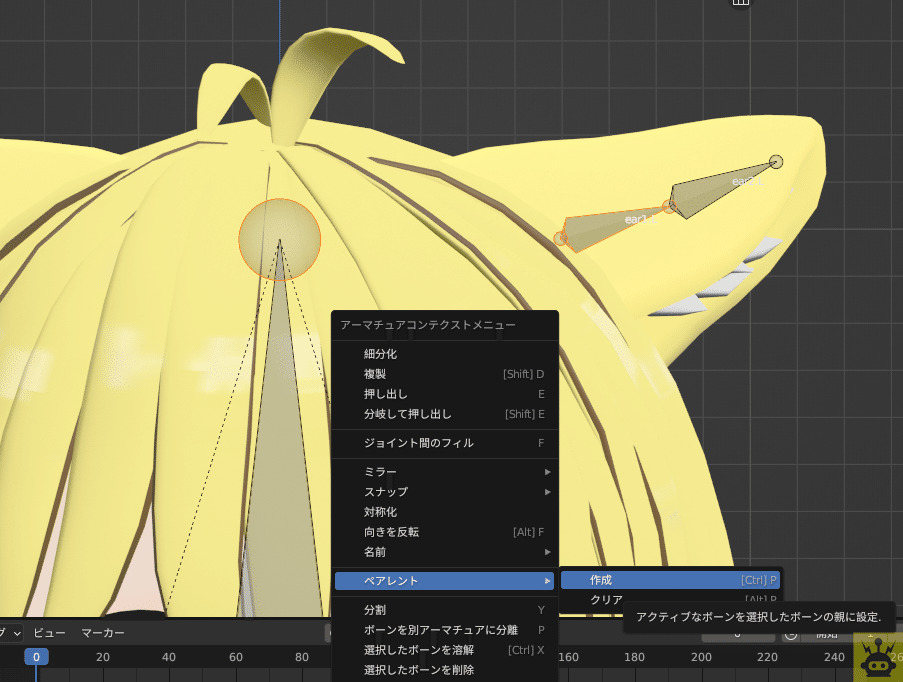
セットが出来たら、Shiftを押しながら耳のボーンの親を選択し、頭のボーンを選択します。
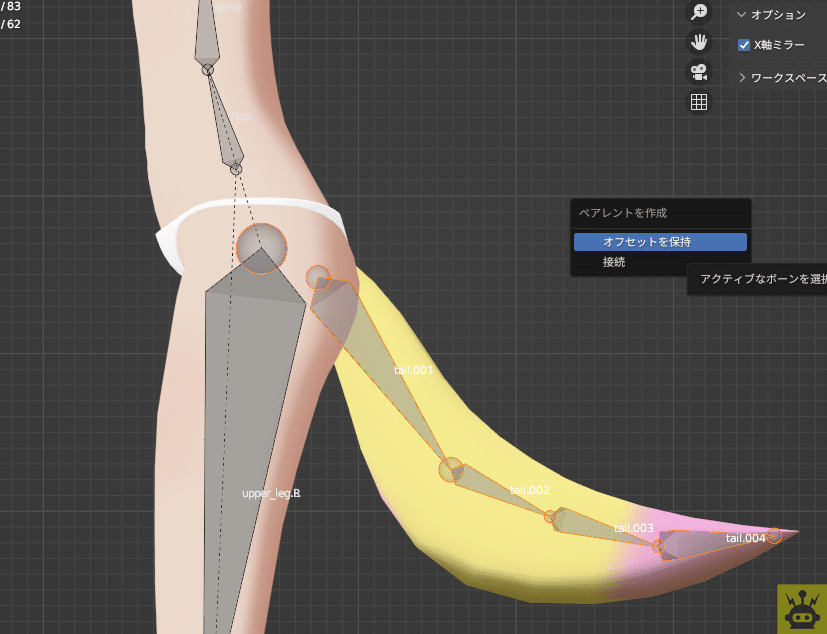
右クリックからペアレット、作成をクリックします。オフセット保持ボタンが出てくるのでクリックします。

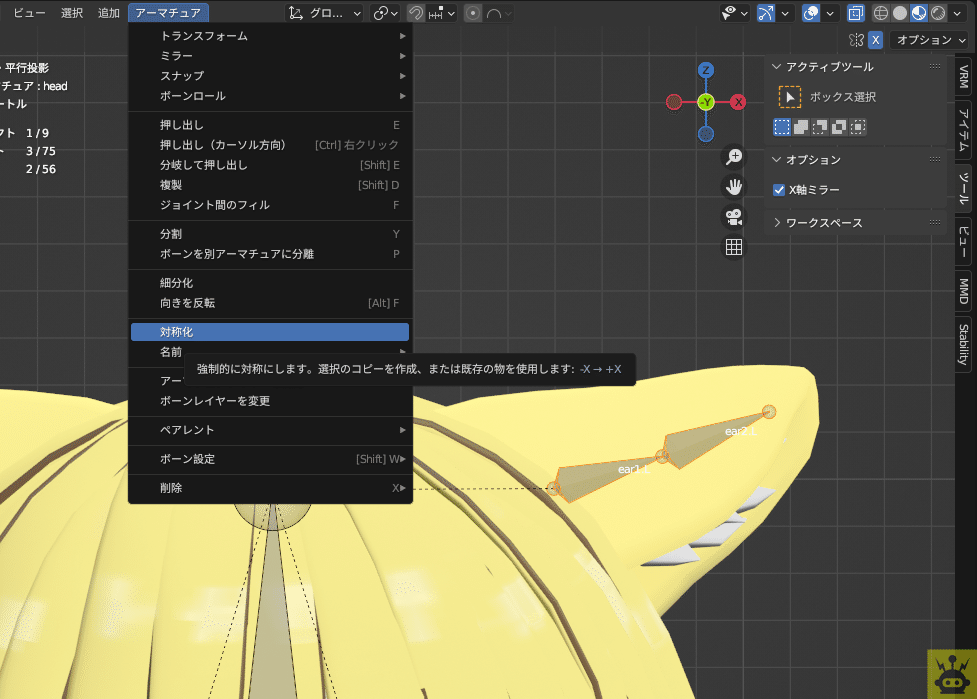
次に、右にもボーンを入れたいので左耳のボーンをすべて選択した状態で上メニューからアーマチュア、対象化を選びましょう。

これで左右対称の耳ボーンが出来ました。
なめもEar.Rとなっています。

尻尾も同じやり方です。


自動ウェイトで塗ってみる
まずは、オブジェクト→ボーンの順番でShiftを押しながら選択します。
Ctrl+Pでメニューが出てくるので、自動ウェイトを選択します。

ウェイト修正
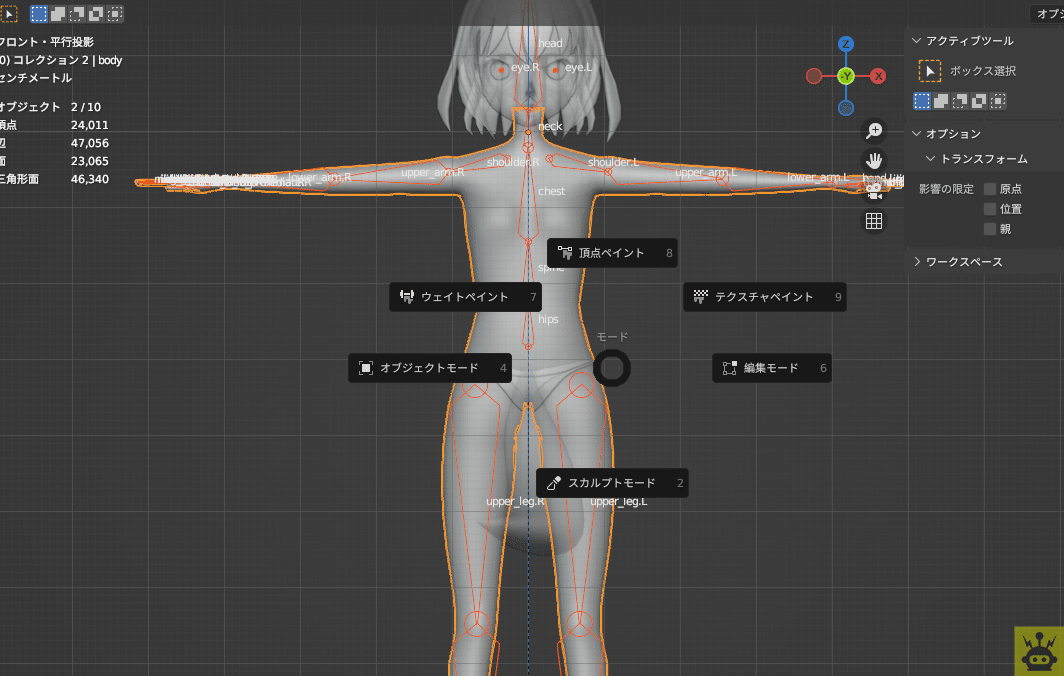
ボーン→オブジェクトの順番にShiftを押しながら選択します。
Ctrl+Tabでメニューを出しウェイトペイントモードにします。

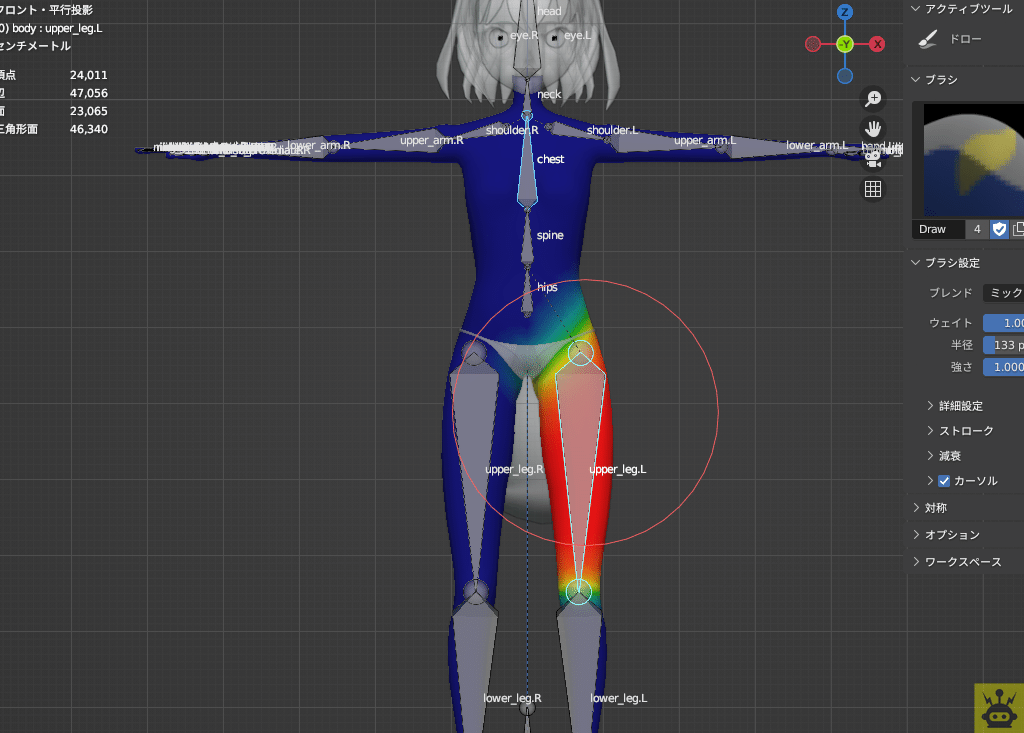
Shiftを押しながらボーンを選択するとそのボーンにのっているウェイトが表示されます。

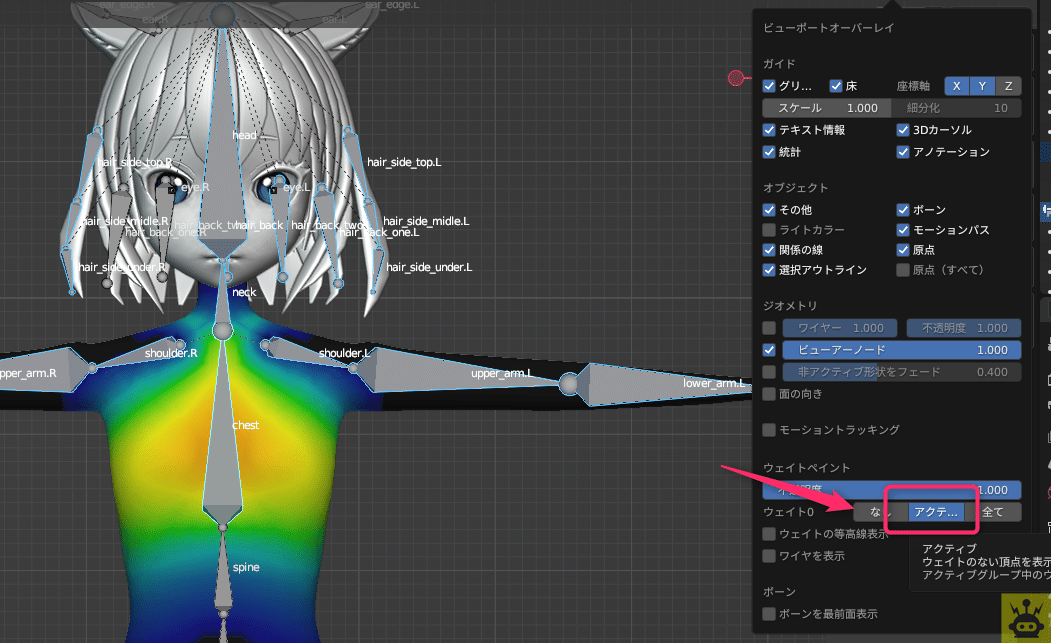
見やすい設定

塗る際はVキーで頂点マスクモードにし、Aキーで全選択すると頂点がわかりやすく塗りやすい

ウェイトペイントのウェイト0をアクティブにしておくと塗られていない箇所は黒で表示されるので見やすくなります。

ウェイトの初期化
もしウェイトが変になって最初からやり直したい場合はウェイトの初期化をしましょう。

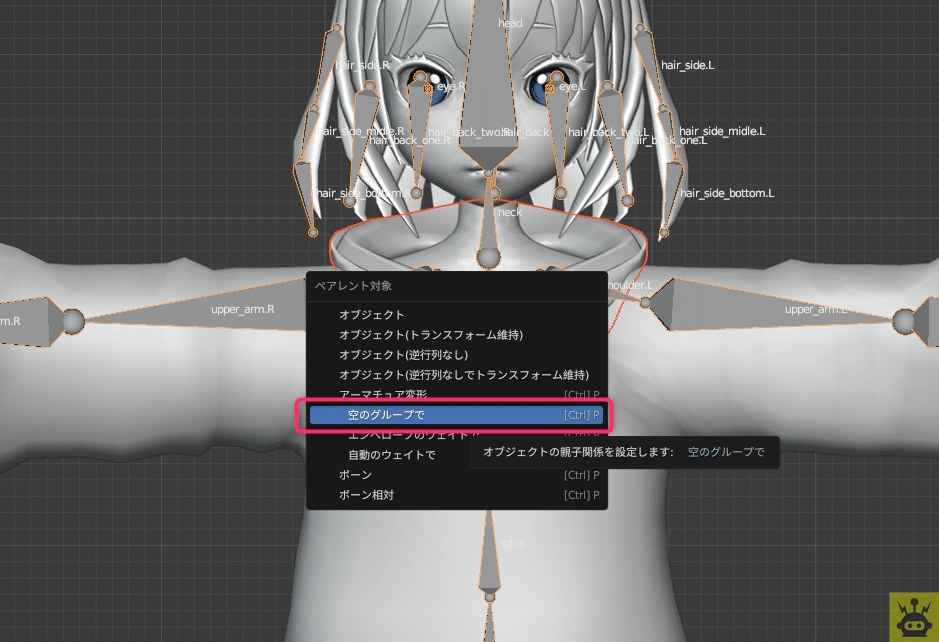
オブジェクトモードでShiftを押しながらモデル→ボーンの順に選択。
Ctrl+Pで空のグループでを選択するとそのボーンにのったウェイトがすべて初期化される。

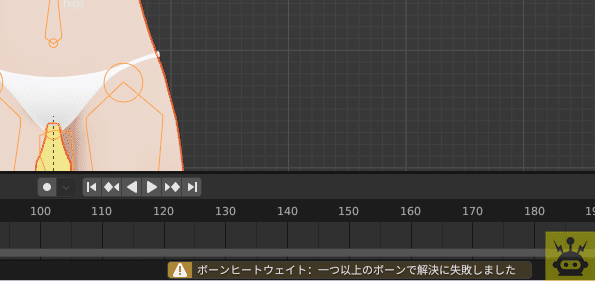
自動ウェイトでエラーが出る場合の対処法
自動ウェイトを実行した際にエラーが出ることがあります。
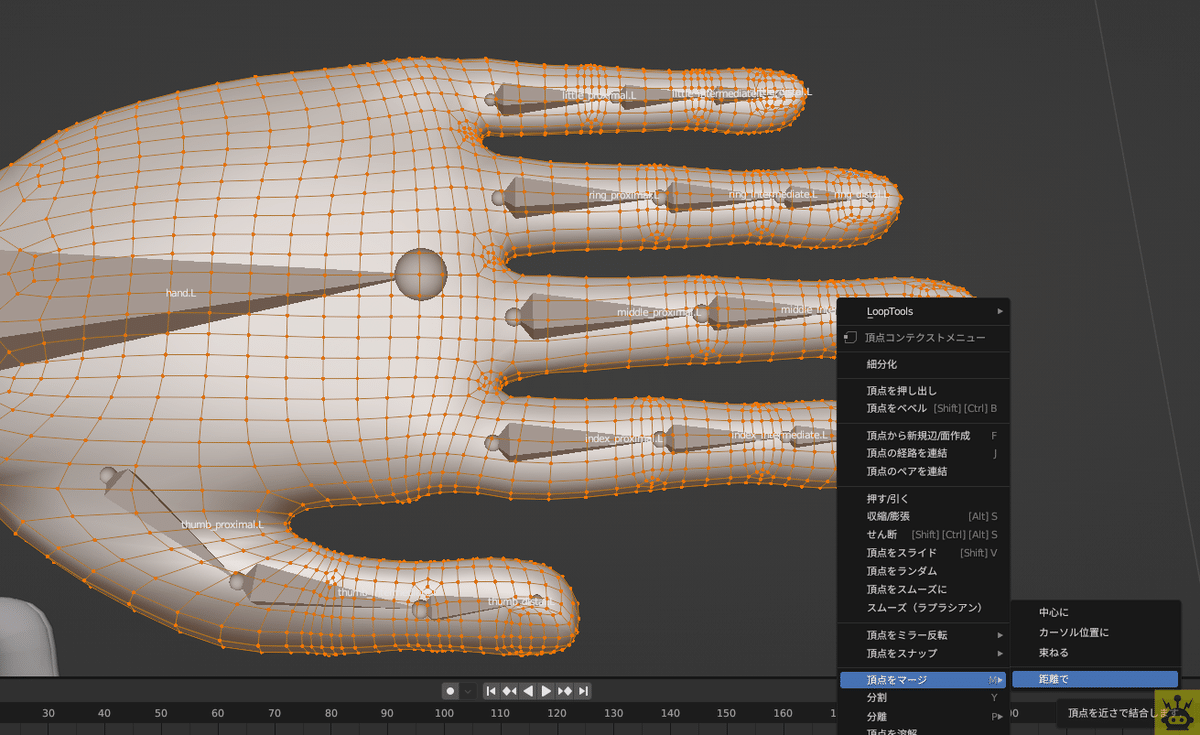
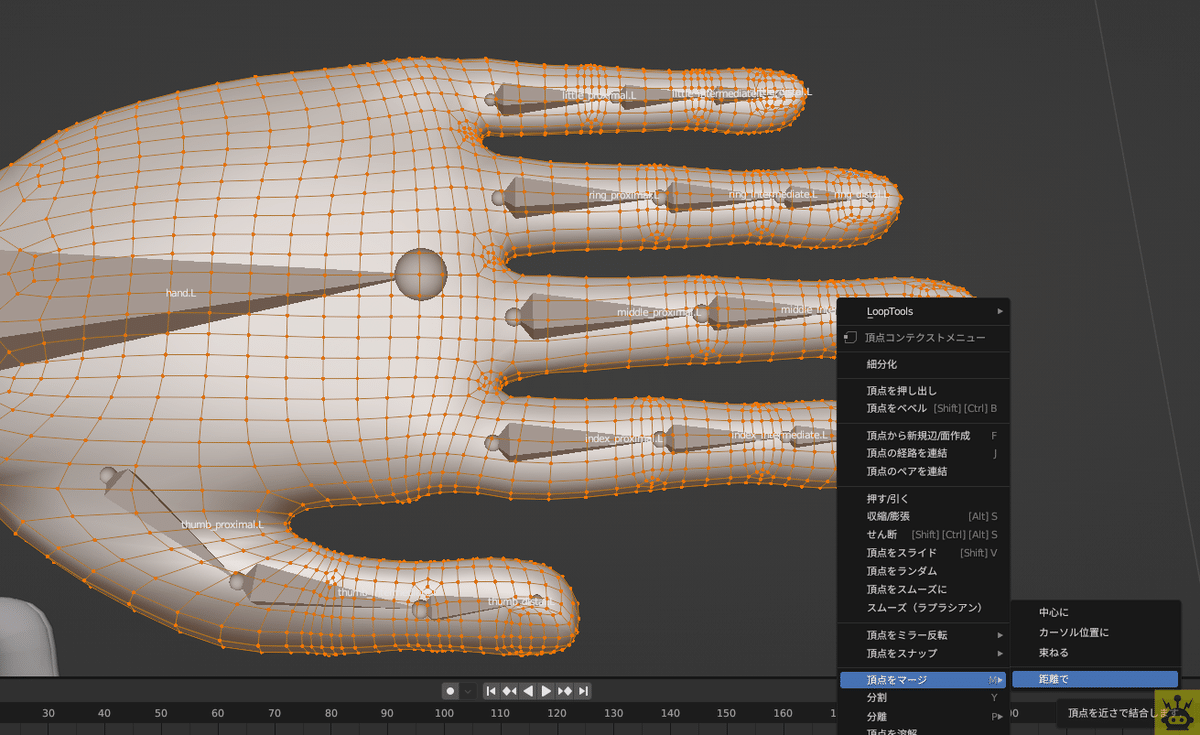
原因はいくつか考えられますが、複数の頂点が交差してしまっている。同じ位置に複数の頂点が存在する場合です。

Merge by Distance

服のウェイト転送
体のメッシュからウェイトを自動転送します。
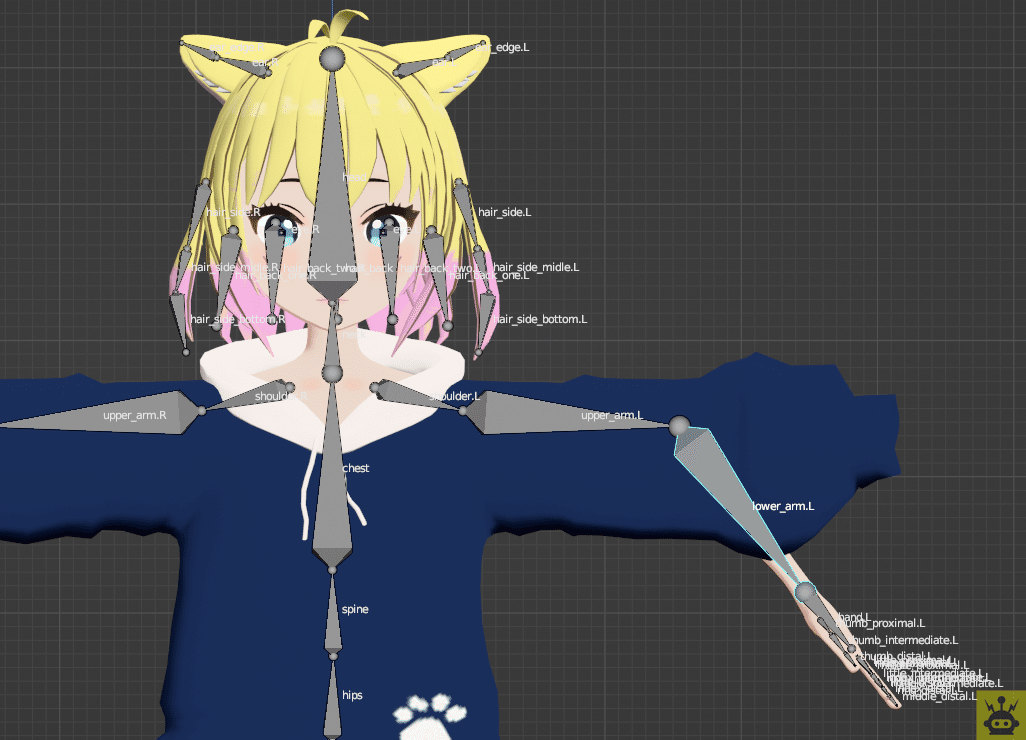
このように、服にウェイトをのせていないので、ボーンを動かしたときにくっついてきません。

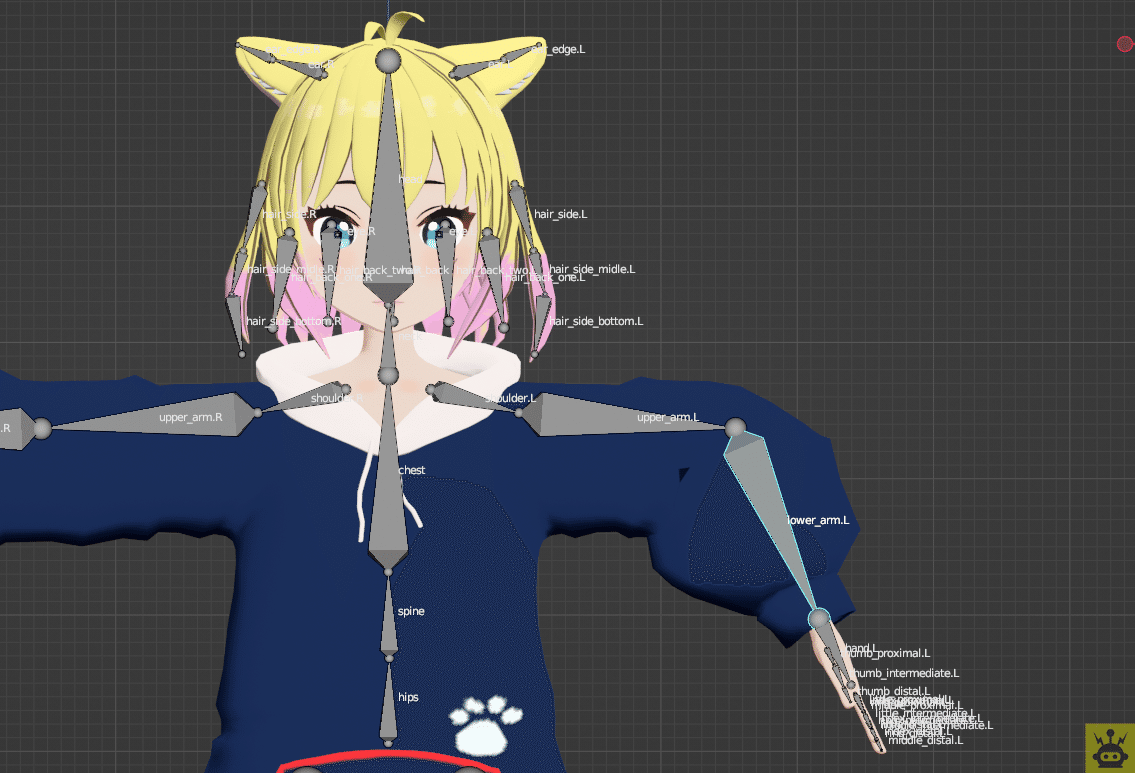
ウェイトを転送することで服も一緒についてきます。

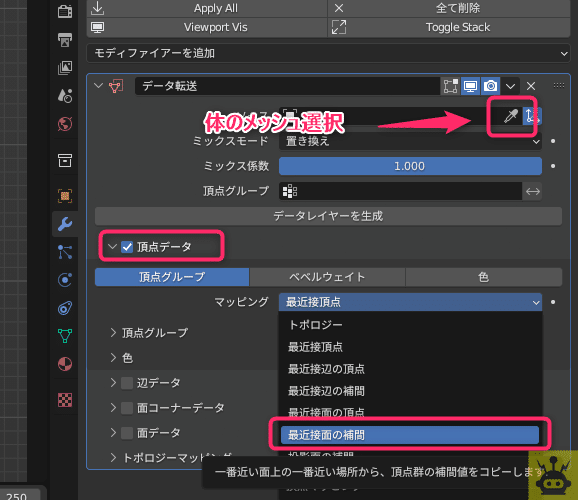
まずは服のオブジェクトにモディファイアーを追加します。
追加するのはデータ転送です。

ソースを体のオブジェクトを選択します。
頂点データにチェックを入れ、頂点データを最近接面の補間にします。

この状態ではまだ服は動きません。
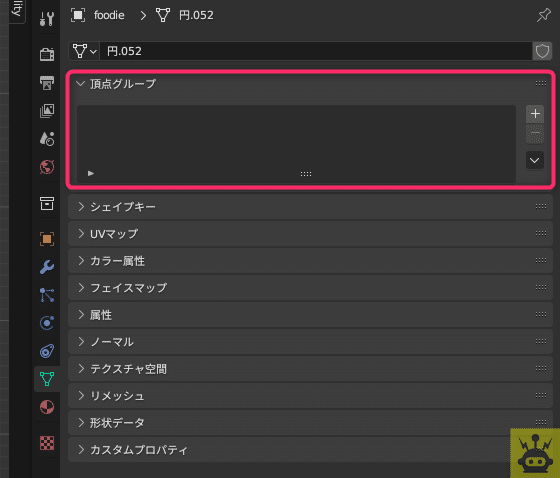
頂点グループを作成する必要があります。

服を選択しShiftを押しながらボーンを選択した状態でCtrl+Pで空のグループを選択する。

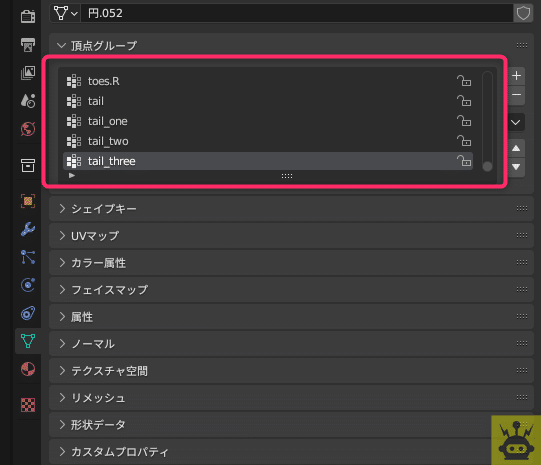
このように頂点グループが作成されます。

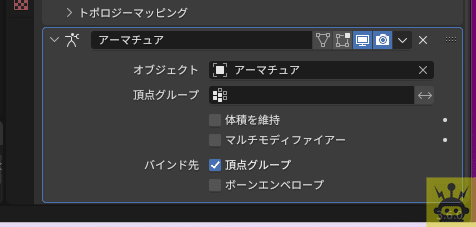
次にモディファイアーからアーマチュアを追加し、オブジェクトをアーマチュアにします。

これで動くようになったと思います。

まとめ
今回は、作成した3Dモデルにボーンを入れてウェイトを塗る方法について解説しました。
次はUV展開、テクスチャの塗り方について解説したいと思います。
それではまたお会いしましょう。
