
img2imgでアニメ画像をそのまま実写化する方法【SeaArt|StableDiffusion】
こんにちは、もゅたろです。
今回は、img2imgを使ってアニメ画像をそっくりそのまま実写化する方法について解説したいと思います。

SeaArtのアカウントさえ作れば、無料で作れます。
実写化したいアニメ画像を用意してください。
今回はSeaArtで解説しますが、考え方は同じなのでStableDiffusionでも応用できます。
SeaArtはStableDiffusionと同等の機能が使える、画像生成AIのオンラインサービスになります。
ほぼ無料で使えて、環境構築が不要。日本語で指示できるので、英語が苦手な方でも初心者でも簡単にハイクオリティな画像が生成できます。
アカウントさえ作ればすぐに始められるので、初心者の方にはめっちゃおすすめなサービスなので、ぜひ使ってみてください。
詳しくはこちらの記事や動画を見てください。

SeaArtのimg2imgでアニメ画像を実写化する方法
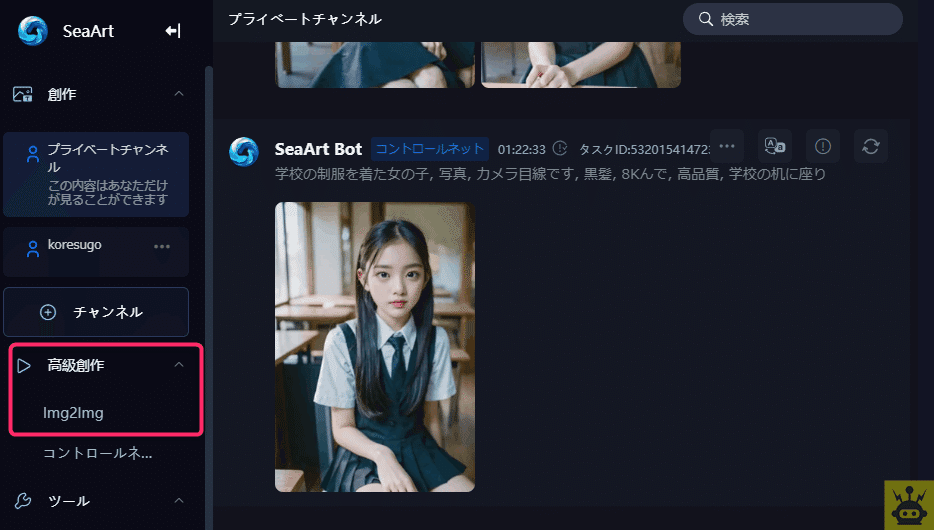
SeaArtを開き、メイン画面上部にある「AIイラスト生成」ボタンをクリックします

AIイラストを生成できるページが開いたら、左メニューにある高級創作ボタンの中から「img2img」を選びます。

img2imgの設定
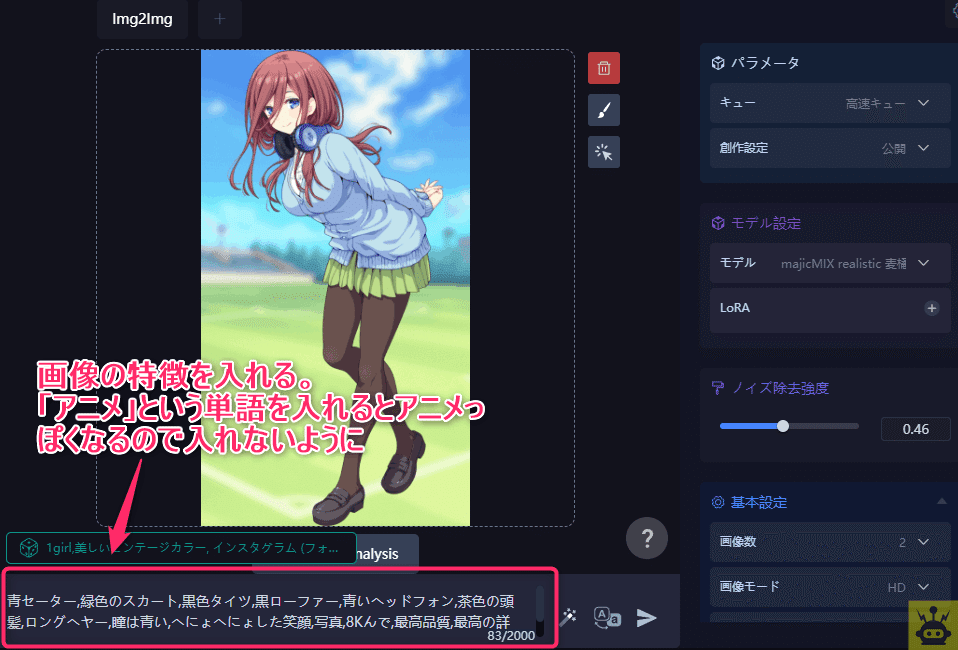
img2imgのページが開いたら、アニメの画像をドロップで入れます

下のプロンプト入力欄にキャラクターの特徴、品質のプロンプトを入力します。

例)青セーター,緑色のスカート,黒色タイツ,黒ローファー,青いヘッドフォン,茶色の頭髪,ロングヘヤー,瞳は青い,へにょへにょした笑顔,写真,8Kんで,最高品質,最高の詳細
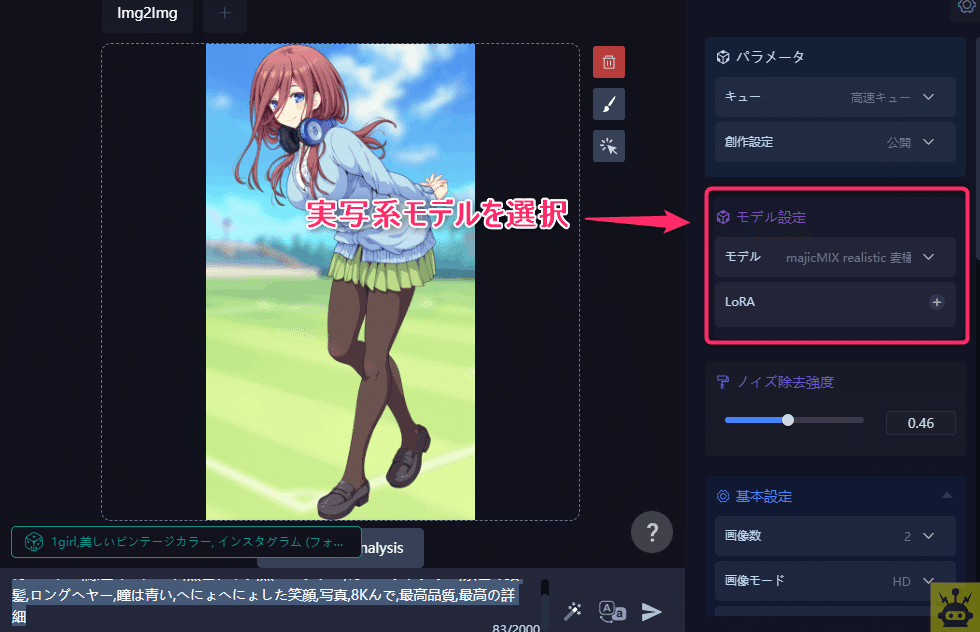
次に、モデルを実写系のモデルに変更し、ノイズ除去強度を調整します

おすすめのモデルは下の3つですが、今回は「majicMIX realistic」を使っています。

次に、一番重要なのが「ノイズ除去強度」です。
Stable Diffusionで言う「Denoising Stength」です。

img2imgで静止画を生成する際に、元画像からの変化度合いを設定する数値で、数値が小さいほど元画像に忠実に、大きいほど元画像とは異なる画像を生成します。
この値の調整で画像がかなり変わってきます。
おすすめは0.4~0.5です。
とりあえず、ここまで設定ができたらプロンプト入力欄横にある紙飛行機マークを押して画像を生成してみてください。
ノイズ除去強度が0.3(元の画像に近い)

ノイズ除去強度0.7(元の画像と異なる)

ノイズ除去強度0.45(中間くらい)

MultiControlNet(ControlNet)で更に近づける方法
さらにイメージに近づけるために、ControlNetを使います。
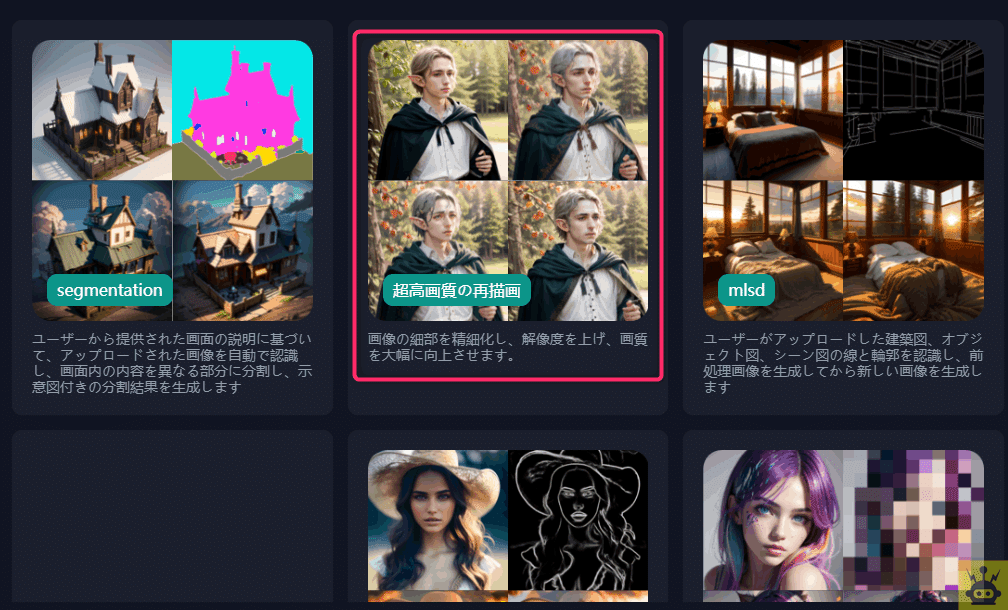
使うのはCannyとTile(超高画質の再描画)です。
Cannyは画像から線画を生成し、色を塗り替えるモデルです。
アニメから実写化、実写からアニメ化などで使ったり色の塗り替えで使います。

Tileは、画像の細部を書き込む。高画質化するモデルです。

この2つのControlNetを使うことで、元の画像そっくりに綺麗な画像に仕上げます。
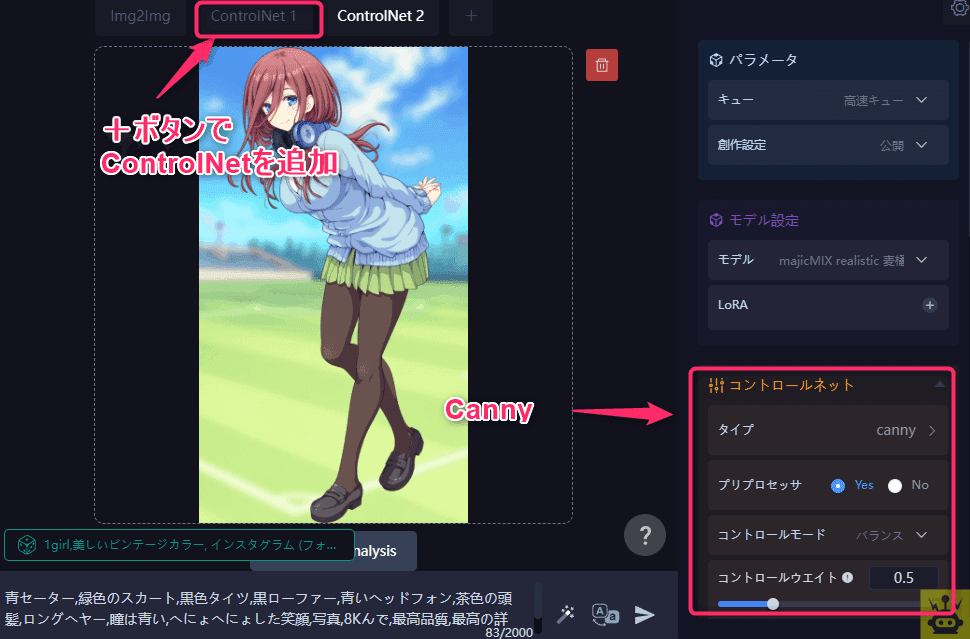
まず、img2imgタブの隣にプラスボタンがあるのでクリックします。
そうすると「ControlNet1」というタブが追加されます。
コントロールネットの項目を画像の通り設定してください。

超高画質の再描画も同じように追加します。

Cannyだけを使った場合

Canny強度0.5 + Tile(超高画質再描画)強度0.5を使った場合
どうでしょうか?
かなり元の画像に近く実写化できたんじゃないでしょうか。


まとめ
今回は、元のアニメ画像をそっくりそのまま実写化する方法について解説しました。
ControlNetを使うとそっくりになりますが、少し違和感のある画像になってしまうので、時と場合で使い分けてください。
それではまたお会いしましょう。
