
デザイン初心者へ〜写真のトリミング、ちゃんとやってる?
はじめに
デザインをするとき、写真を使うことは多いですよね。
その時、その写真の「どこを使うか」
ちゃんと考えたことありますか?
写真をどうやって使うのかは意外とデザインの全体の印象を変える、
大事なポイントであり、デザイナーの必須スキルでもあります!
今回は、デザイン初心者がつい疎かにしてしまう「トリミング」のコツを6 STEPに分けてご紹介します。
そもそも「トリミング」って
写真の「トリミング」とは、
画像の一部を切り取る操作のことを指します。
不要な部分を削除したり、構図を調整したりすることで、
写真の印象を大きく変えることができます。
具体的には、写真に対して
不要な部分を削除する・被写体を強調する・写真の雰囲気を変える
というように整えることがトリミングといえます。
それでは、写真のトリミングのコツをご紹介します。
写真のトリミングのコツ
STEP1:主役を決める
写真の主役はトリミング位置によって変わります。
伝えたいことに合わせた主役選びが大事!
主役を画面の中心に配置したり、大きく見せたりするようにトリミングします。
例えばこの写真↓

主役を机の上の水にしてみます。
周囲をカットし、水の入ったコップに寄ります。

すると…!
だいぶ印象が変わった!
伝えたいことがなんだかわかってくる気がします。

最後はこうなる!
写真の中のコップが主役だとわかるからこそ、
コピーが伝わりやすくなりますよね。
情報を削ぎ落としたことで、
伝えたいことがダイレクトに伝わるようになりました。
STEP2:写真の1秒後は・・?
この写真の1秒後はどうなっているかな?その映像も一緒に収める感覚でトリミングしてみてください! つまり・・・↓この画像だったら、(続く)

こんな風に自転車の前方に余白を持ってくると、余白部分に進んでいく1秒後のストーリーが見えてきて、しっくりくる写真になりますね。

他にも、こんな事例がありますね。

(もしこれが逆のトリミングだと、ちょっと窮屈に感じるかも。)
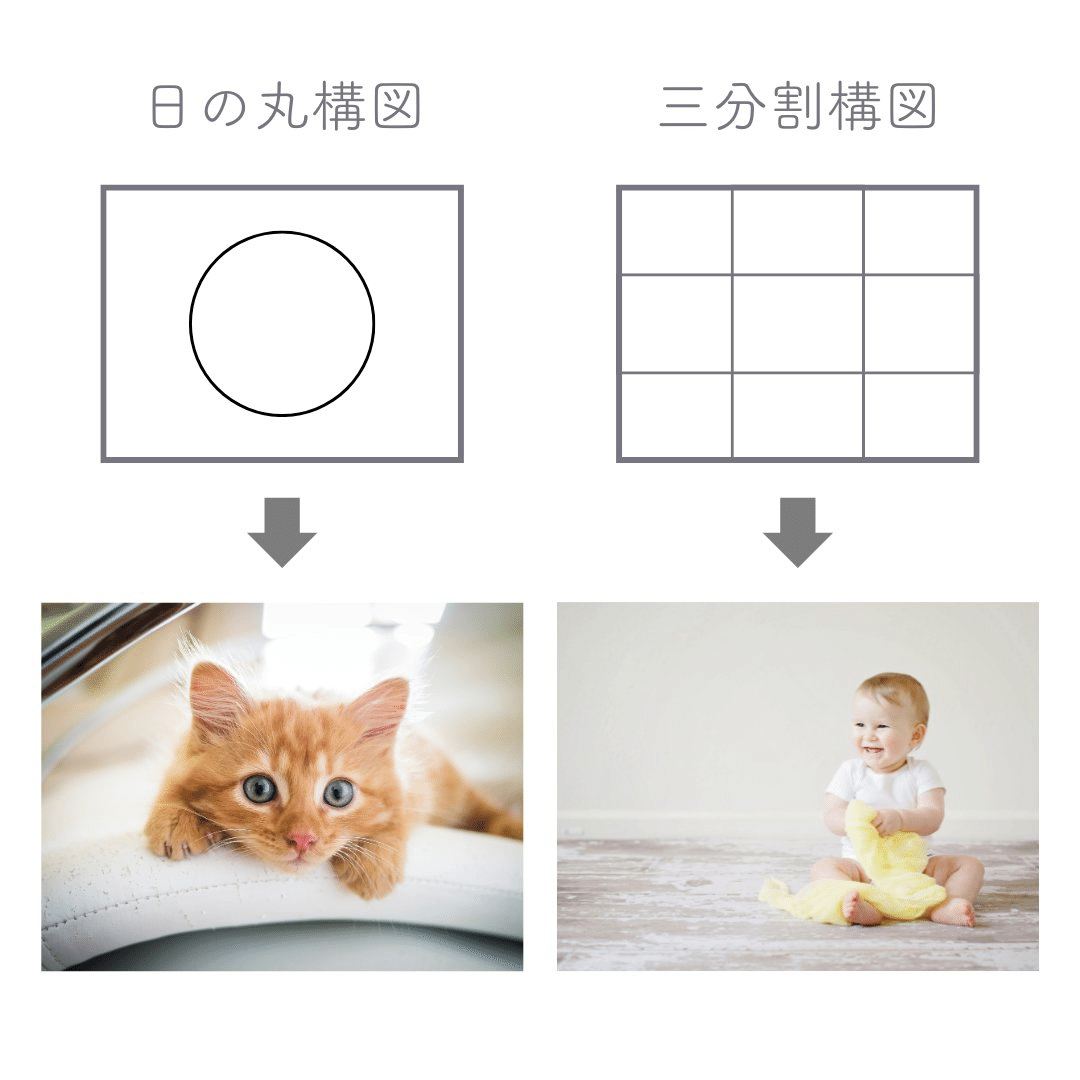
STEP3:構図を知ろう
写真の世界には、「基本構図」が存在します。これを知っておくと、トリミングし直した時にもキマる!!
下記に有名な構図をご紹介します。

ちなみに・・・
下記のポストで、構図別の文字配置例もご紹介しています!
参考にご確認ください✨
【写真入りデザイン 文字入れ配置アイデア9選】
— こら🌱 デザイナー@名刺の先生 (@korasampo) August 5, 2024
知っていました?写真には構図があります📷
デザインする時に写真の構図を知っておくと、
こんなメリットが💡
①入れる写真の印象が客観的に理解できるので、写真を選定する時の基準になる!… pic.twitter.com/LuBoImzJpa
さて、ここまでは、綺麗にトリミングできるコツをご紹介してきました。
ここからは写真を印象的に使用するためのコツをご紹介します。
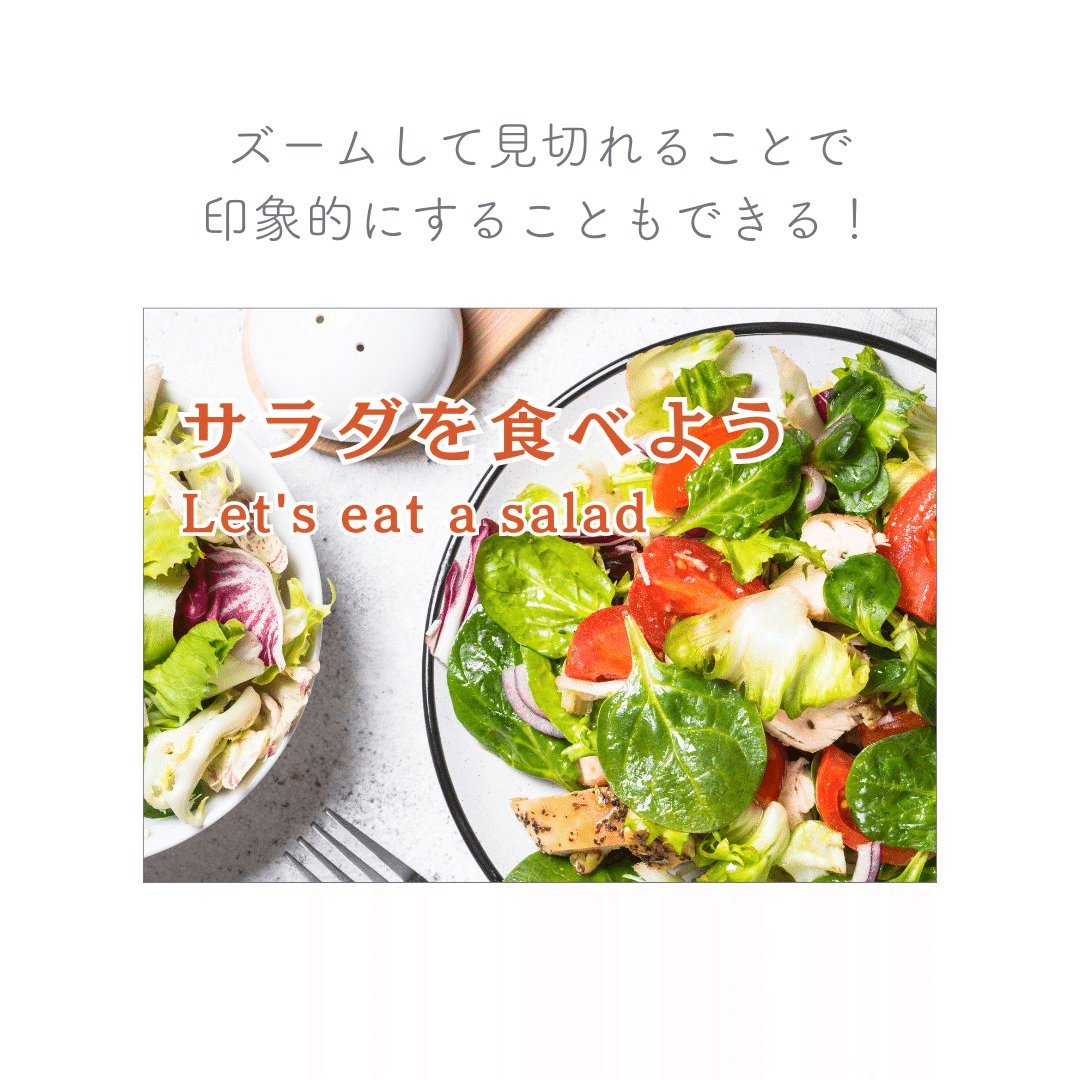
STEP4:あえての見切れ
写真を扱うとき、被写体全体をしっかりと画面内に収めようとしていませんか。あるある!
でも、そこをあえてズームし、
被写体の一部を見切れさせることによって
印象的にすることもできます!
例えば!↓の画像だったら・・・?


被写体の一部を大胆にカットすることで
構図に意外性ができ、
サラダに注目を集めることができました。
STEP5:あえて余白をたっぷり
余白、ちょっと怖いですよね。
でも・・・

↓ 余白を周囲にとってみると・・・!

グッと引き込まれる感じがしますね。
余白は、対象物を強調する役割もあります。
これ、写真のトリミングだけでなく、
自分でデザインする時にもいえますね…!
本当に余白って大事。
まとめ
以上、4つのコツをご紹介してきました!
これで、写真を使用したデザインのスキルアップ間違いなしですね!
お役に立てれば幸いです✨
