
デザインのペルソナ設定やトンマナの決定に役立つ!「ブランドアーキタイプ」とは?
はじめまして、株式会社Rabeeでデザイナーをしているkoppiです🐰🐝
1年目デザイナーが日々の学びをnoteに綴っていきたいと思います。
雰囲気や想いなどをデザインとして具現化するのって難しいですよね。
何かヒントになるようなものがあると嬉しいなと思い…。
今回はペルソナやトンマナを決める際に役立ちそうなブランドアーキタイプ
についてお話しします。
アーキタイプとは?
アーキタイプとは、心理学者カール・ユングが提唱した概念です。
人々の深層心理に共通して存在している、典型的なキャラクターや象徴を指します。
ブランドアーキタイプとは?
ブランドアーキタイプは、その理論を応用したもので、ブランドが持つパーソナリティや特性を表現する枠組みとして使われます。
ブランドは12の主要なアーキタイプに分類されます。

デザインとブランドアーキタイプの関連性
デザインを行う際にブランドアーキタイプを活用すると、ペルソナ設定やトンマナの決定に役立ちます。
たとえば、Explorer(探検家)タイプのブランドは大胆で革新的なデザインを好み、Innocent(幼子)タイプのブランドはピュアな要素を取り入れる傾向があります。
これらの特徴を活かして、色、フォント、レイアウトなどを適切に選択することで、人々の無意識に存在する人格を通して訴求することができます。
その結果、感情的なつながりを強化し、ユーザーにより響く体験を提供することに繋がります。
12人格をデザインでたとえると?
それでは、12種類のアーキタイプとそこから連想されるデザインについて、ムードボードを用いて紹介していきます。
※連想されるデザインやサイトはあくまで個人の見解です、ご了承ください🙇♀️
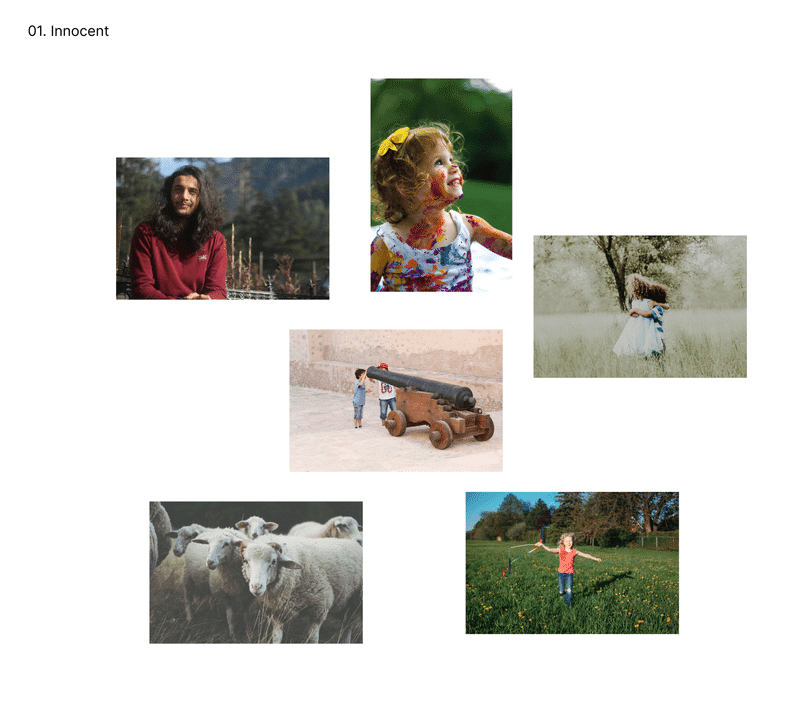
01. Innocent

「Innocent」は、純粋、素直、無邪気、平和、シンプルなどの印象が含まれています。
明るく優しい色使い、シンプルで親しみやすいフォント、丸い形状を多用してユーザーに安心感を提供する狙いがあると推測できます。
たとえば、「&UTA」さんのサイトは丸いロゴに、円形を多用している点、パステルカラーの優しい色合いなど純真さが伝わってきます。
子供のデリケートな肌を守る商品を取り扱っている点も、自身の身の安全を切望する「Innocent」に合っていると思いました。
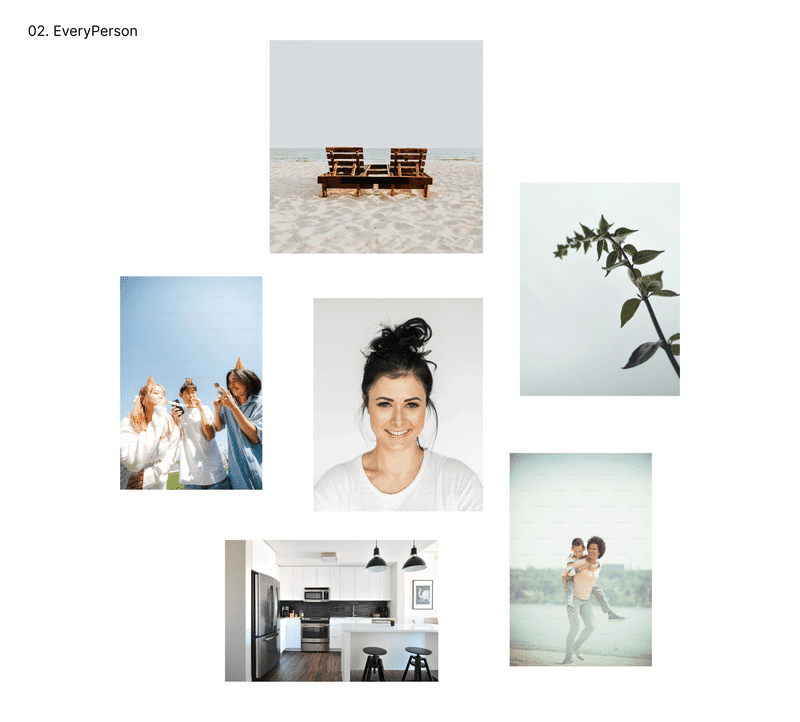
02. EveryPerson

「EveryPerson」は、堅実、庶民的、普遍的、現実的、隣人などの印象が含まれます。
落ち着いた色、中立的なトーン、シンプルで実用的なフォント、シンプルなビジュアルで親しみを感じるデザインが多いと思います。
たとえば、「無印良品」さんのサイトは飾り気のないシンプルなデザインで
全ての人々に親しみやすく、日常に馴染む感じがするため「EveryPerson」の印象を受けました。
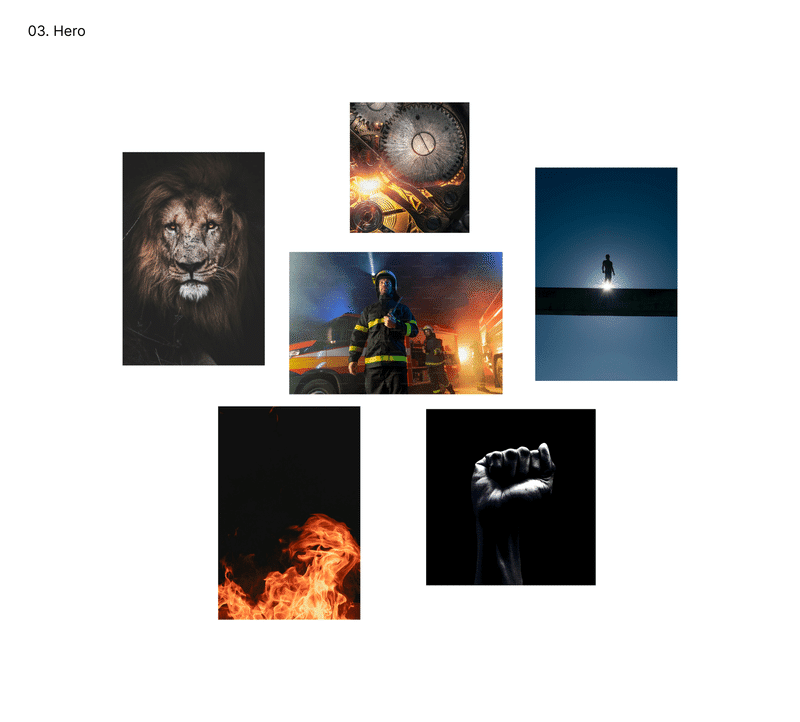
03. Hero

「Hero」は、パワフル、ダイナミック、 勇気、競争力、正義感などの印象が含まれています。
鮮やかで力強い色使い、ダイナミックで直線的なデザイン要素でエネルギーと決断力を表現しているのかと思います。
たとえば、「桜井グラフィックシステムズ」さんのサイトは赤い斜めのライン、アニメーションのスピード、赤と黒の力強い配色、技術力で前に進む力強さに「Hero」らしさを感じました。
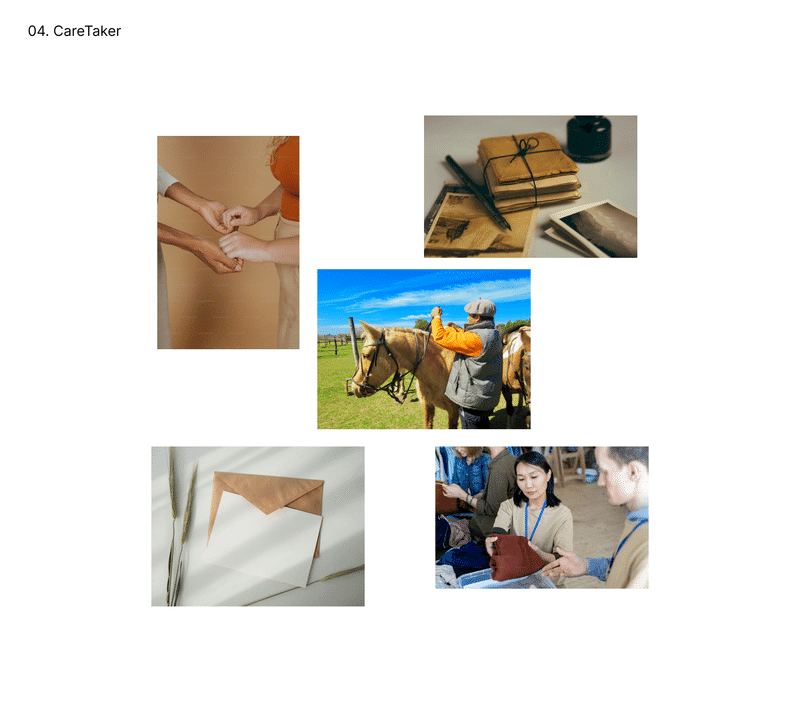
04. CareTaker

「CareTaker」は、思いやり、献身的、世話好き、親切、寛容などの印象が含まれています。
安心感を与えるデザインを好むため、温かみのある色合い、柔らかなフォント、包み込むような形状を使用するイメージがあります。
たとえば、「株式会社キャリア・アーク」さんのサイトは滑らかな曲線、正円ではない全てを受け入れて包み込むような形状のオブジェクト、涼しげな水色も太陽の光に照らされているようなグラデーションになっていて温かみを感じる点から「CareTaker」の印象を受けました。
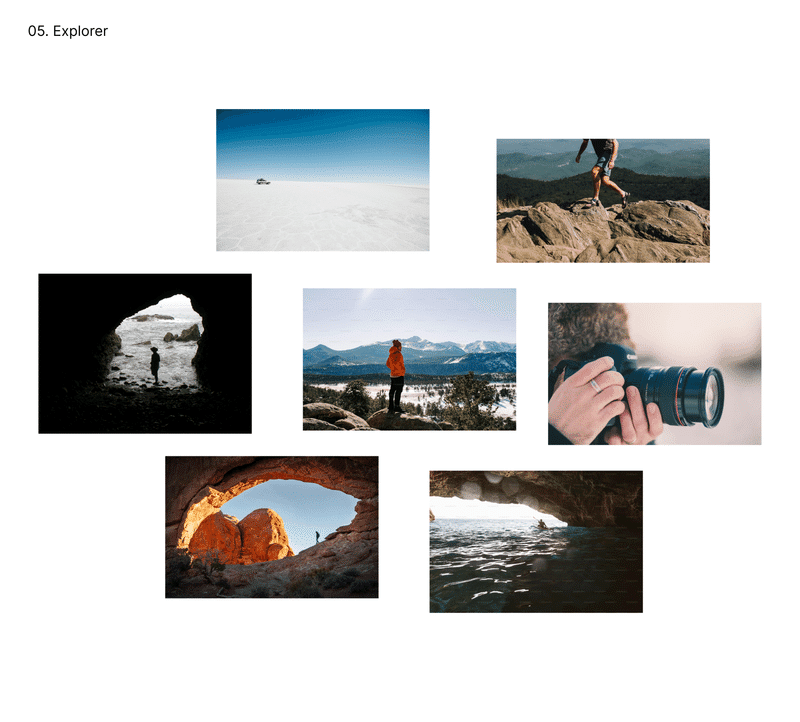
05. Explorer

「 Explorer」は、自由、冒険、探求者、独立、個人主義者などの印象が含まれています。
大胆な色使いや斬新なレイアウト、アニメーションが取り入れられ、ユーザーに新しい世界や考え方を探求させるイメージがあります。
たとえば、「燕三条 工場の祭典2023」さんのサイトは、予想を遥かに超えたアニメーション、斬新なフォントや写真の形状など新しい世界を開拓するような印象を受けたので「 Explorer」の要素があると思いました。
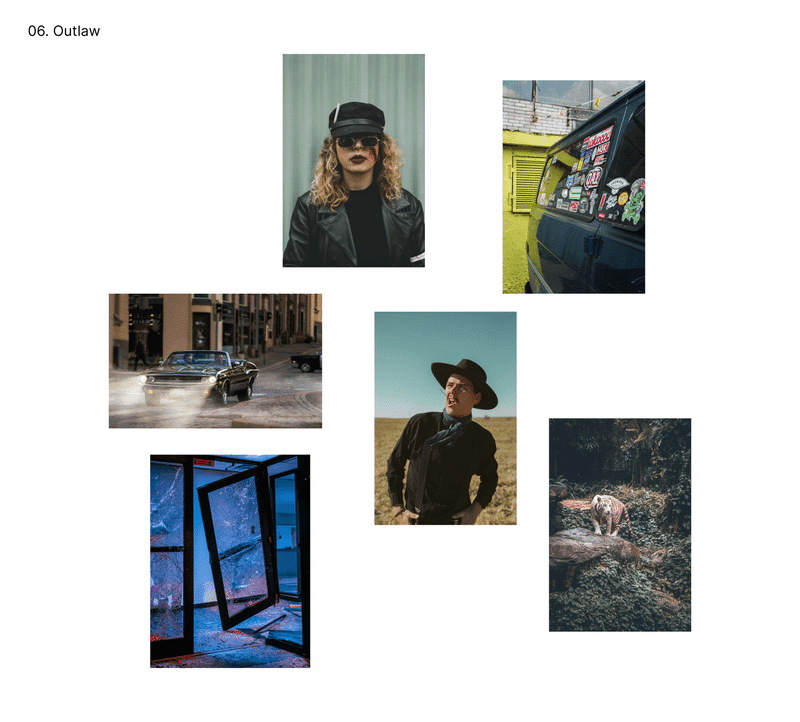
06. Outlaw

「Outlaw」は、革新、反抗、因習打破、挑戦的、マイノリティなどの印象が含まれています。
ダークまたは鮮やかで挑戦的な色彩、強い特徴のあるフォント、伝統に囚われない斬新でユニークなレイアウトで独立心を表現している印象があります。
たとえばエナジードリンク「モンスター」さんのサイトは、黒い背景に鮮やかな黄緑の配色、力強く特徴のあるロゴ、「モンスターを飲んで、野性を解き放て!」というフレーズ、また企業としてアスリートやバンドを応援しているところも真っ直ぐなエネルギーや挑戦に結びつき、「Outlaw」を体現しているように思います。

https://www.monsterenergy.com/ja-jp/
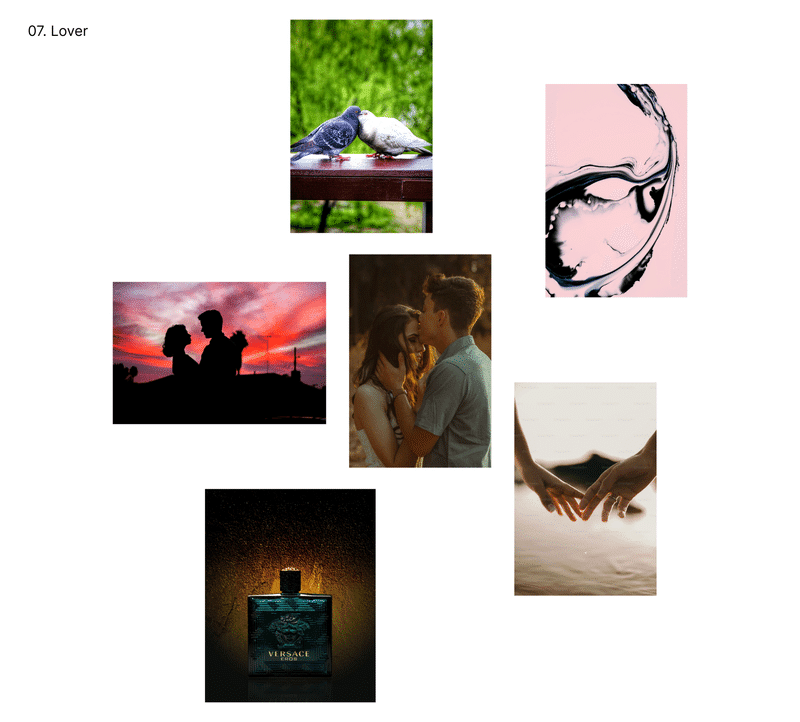
07. Lover

「Lover」は、ロマン、至福、魅惑、親密、熱烈などの印象が含まれています。
感覚的で美しいビジュアル、暖色系の色使い、柔らかい曲線を特徴とし、豊かな感情を呼び起こされる特徴があるかと思います。
たとえば「ジョー マローン ロンドン」さんのサイトは、温かみのある背景色に洗練された色使いで全体的にエレガントな雰囲気を感じます。
そして、花や果実、蝶が写った写真からはときめきや魅惑的な世界観を感じることから「Lover」の印象を受けました。
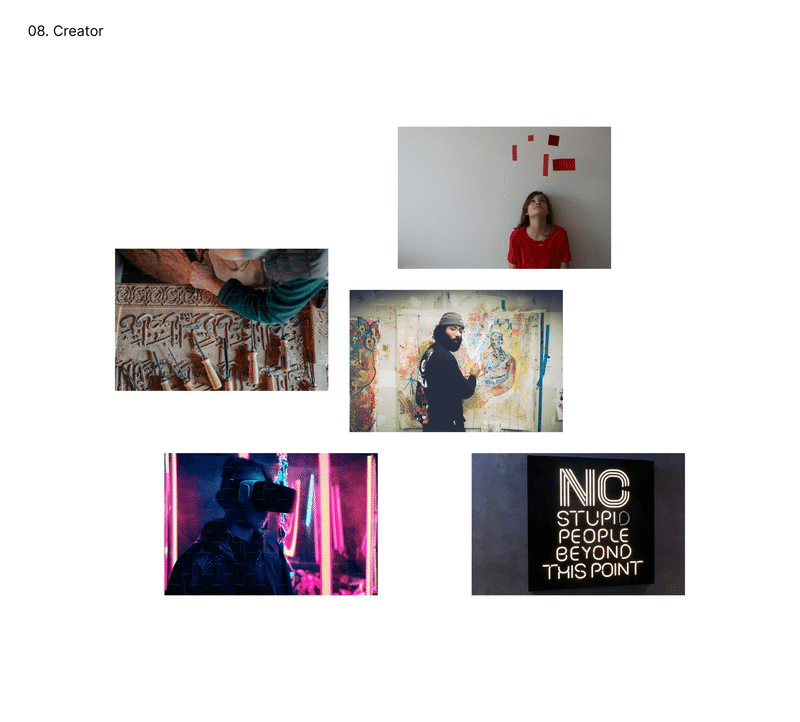
08. Creator

「Creator」は、自己表現、創造性、刷新的、審美的、個性などの印象が含まれています。
鮮やかで創造的な色で、アーティスティックなフォントやグラフィック、創造的なレイアウトを用いて、自由な発想と独自性を表現するイメージがあります。
たとえば「株式会社GEAR8」さんのサイトは、色鮮やかな配色に、想像力に富んだアニメーションなど自由な発想で物事に新たな価値を与える印象から
「Creator」タイプの印象が伝わってきました。
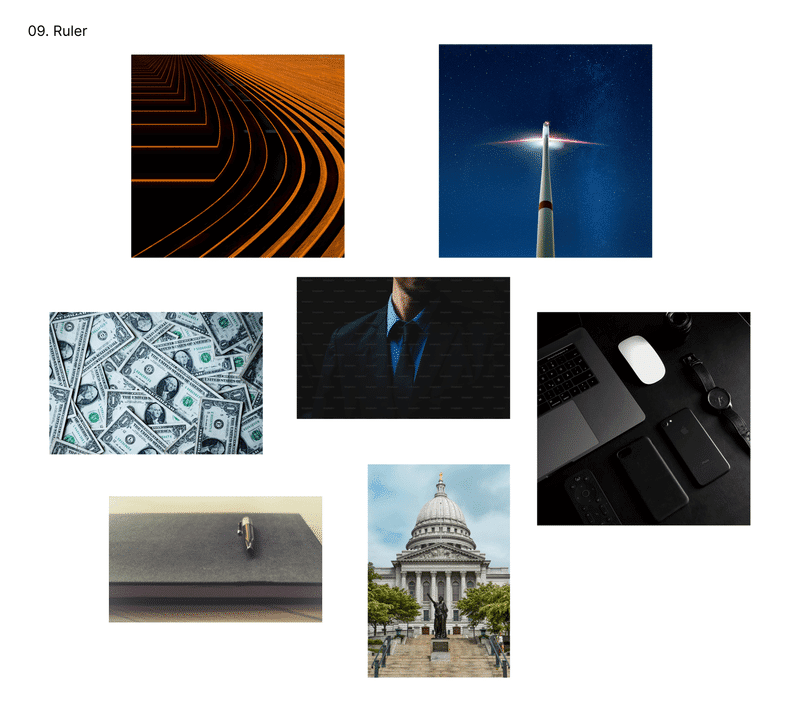
09. Ruler

「Ruler」は、威信、秩序、影響力、安定、リーダーシップなどの印象が含まれています。
力強い色使い、堅牢なフォント、威厳のあるイメージで、信頼感と安定感を表現しているように思います。
たとえば「JAZY株式会社」さんのサイトは「Ruler」の印象を受けました。
力強い黒色の面積が多く、四角形や六角形などの丸みのないオブジェクト、整然としたレイアウトから秩序を感じます。また、ファーストビューで黒い背景から鮮やかな緑の木の写真に切り替わるところが人々の希望を連想させるように思いました。
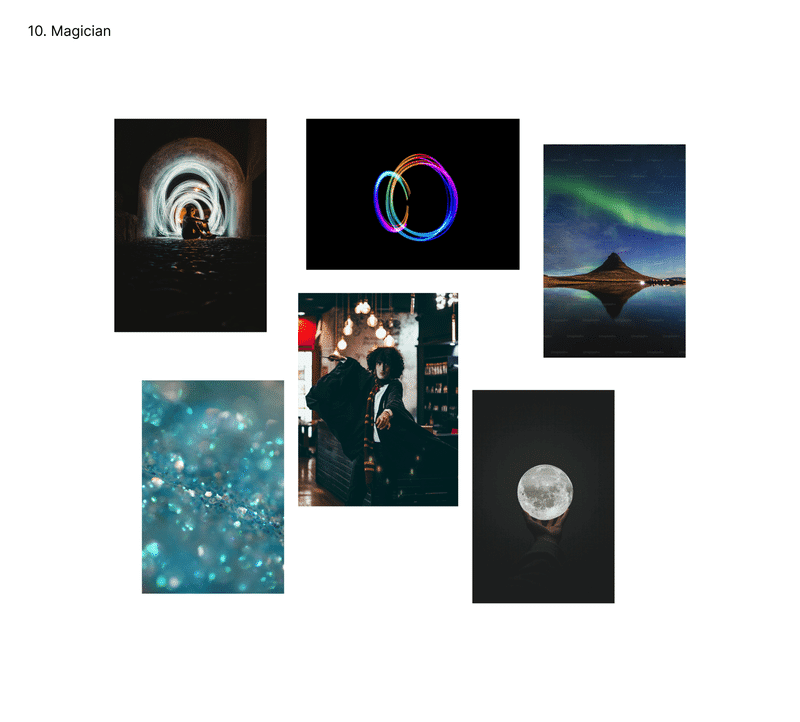
10. Magician

「Magician」は、魔法、変化、神秘、カリスマ性、夢などの印象が含まれています。
神秘的で魅惑的な色使い、エレガントで独特なフォント、幻想的なビジュアルやアニメーションで変容や可能性を表現しているイメージです。
たとえば「EarCOUTURE」さんのサイトは、ファーストビューに紫、青、緑の光が混じったような神秘的な色使いに、パララックス効果の効いた動きで
幻想的な雰囲気を感じたため、「Magician」を連想しました。
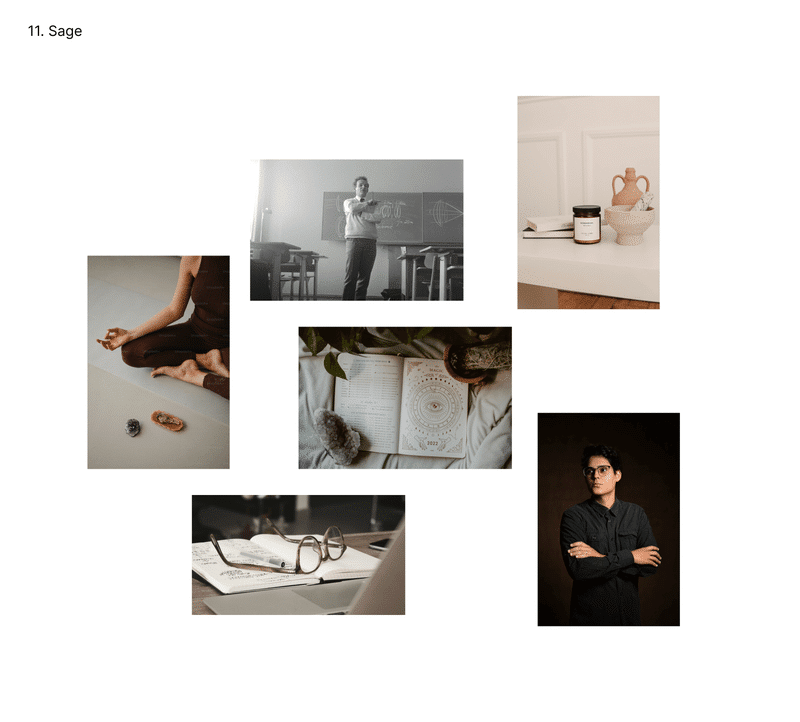
11. Sage

「Sage」は、叡智、聡明、思慮深い、専門的、洞察などの印象が含まれています。
冷静な色調、整理されたレイアウト、クリーンで専門的なデザインを好むように思います。
たとえば「早川総合法律事務所」さんのサイトは、セリフ体と明朝体の控えめなサイズのフォントに静かな整然とした雰囲気を感じました。
またファーストビューの写真には専門性を表す弁護士バッジや、方向性を指し示す矢印など頼れる存在である「Sage」らしい印象を受けました。
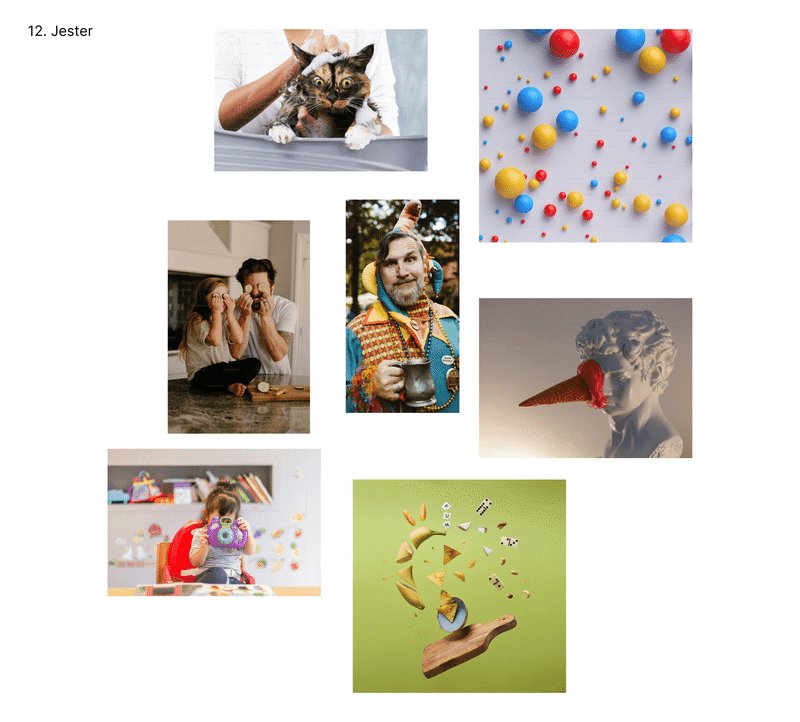
12. Jester

「Jester」は、ユーモア、愉快、エンターテイナー、ひょうきん、衝動的などの印象が含まれています。
明るく鮮やかな色彩、楽しいイラストやフォントで楽しい雰囲気を演出しているように感じます。
たとえば「カップヌードル」さんのサイトは、明るくカラフルな配色や自由なアニメーション、ゲーム要素もあり、人々を楽しませる印象を受けました。また廃プラスチック削減の観点から“フタ止めシール“を廃止したことなど人々の当たり前と思っていた価値感をひっくり返すような活動も「Jester」の要素を感じました。
いかがでしたでしょうか。
人の潜在意識に存在する印象と、そこから連想できるデザインの特徴。
それぞれのアーキタイプの印象と合うようなサイトを探している際に気づいたことなのですが、1つのアーキタイプ100%というよりは複数のアーキタイプを掛け合わせて1つのブランドが形成されているのではないかと思いました。人にもいろんな側面があるように、ブランドの人格も同じなのかも知れませんね。そうして深みが出てくるのでしょうか。
今回の記事が、求められる要素や伝えたい想いを届ける手段のヒントになれば幸いです🐝
最後までお読みいただきありがとうございました。
