
[Figma]variablesの使い方-Color-
みなさま、こんにちは🐰
株式会社Rabeeでデザイナーをしているkoppiです🐝
2023年6月頃に登場したFigmaのvariables(バリアブル)、なんだか難しそうで尻込みしていましたが、挑戦してみました。
今回はColorについて、手探りながら分かったことをここにまとめます。
variablesって聞いたことあるけど、何ができるの?
Figmaでどうやって設定するの?
という疑問をお持ちの、まだvariablesに触れたことのない方向けの内容になっています。
variables(変数)ってなに?
ある値(カラーコードやサイズなど)を箱に入れて、名前をつけたものです。
これを使うと、何度も同じ色やサイズを使うときに、簡単に一度に変更できるようになります。

variablesで管理できる4つのタイプ
今回はColorについて取り上げますが、variablesで管理できるものには以下の4つがあります。
Color:色を登録できます。Styleとの違いは複数のコレクションを管理できる点とモード管理できる点です。例えばライトモードとダークモードの管理ができます。
Number:数値(角丸、高さや幅、余白の値など)を登録できます。
String:文字列を登録できます。エラー文言などを登録してバリアントとして使用できそうです。
Boolean:trueまたはfalseを設定することで、レイヤーの表示/非表示を切り替えられます。
variables機能はこれらの値をテーブルに登録してUIに適用させることができます。つまりシステムで管理できるため、一貫したルールでデザインできるようになります。
Color styleとvariablesの違い
色の組み合わせを登録することはstyleでしかできませんが、その他は全てvariablesで実現可能です。

(例えばクラデーションなど)

variablesの登録方法
step1. variablesを開いて登録したい値のタイプを選択する。(今回はColor)

step2. 色を登録する。
コレクションはvariablesを目的別に整理するための入れ物です。
Color(色を登録する入れ物)、Font family(書体を登録する入れ物)、padding(余白を登録する入れ物)など管理したいものを分類します。
例えば色を登録するコレクションの中には、surfaceやtextやborderなど色を使う場所ごとに分類して、それぞれにライトモードとダークモードを登録する使い方があります。
分類のルールはありません、使いやすいように決めていきます。
実物を見た方がイメージが湧くと思うので、AmebaさんのデザインシステムのURLを貼っておきます。↓
https://www.figma.com/community/file/1276103272491400597

コレクションはコレクション名横の三点リーダーから追加できます。
色の名前(箱のラベル)を編集するときは / (スラッシュ)を用いると、グループ化できます。
step3.(おまけ)色の適用範囲を制限する
Scopingは色の適用範囲を制限する機能です。
色を選択して、「Edit variable」を開くとScopingが設定できます。
例えば、text用に用意した色はborderなど他の用途には使ってほしくありません。text以外のチェック☑️を外しておくと、text選択時にしか表示されないため、Variablesの候補が見やすくなります。


登録する値について
Primitive(プリミティヴ) ColorとSemantic(セマンティック) Colorの関係性
variablesのコレクションにはPrimitive ColorとSemantic Colorのグループがあります。
Primitive Color : 色の値を表現したものです。用途に関係ない純粋な色です。
Semantic Color : どういうときに使う色なのか、名前で色の役割を表現したものです。
Primitive Colorはデザインには直接使用せず、Semantic Color から参照して使います。Semantic Color はPrimitive Colorの値を参照し、それに意味を加えて使います。

A=Semantic Color
B=Primitive Color
参照する関係だと何がよいのか?
Semantic ColorがPrimitive Colorを参照する構図だとどんなメリットがあるのでしょうか。様々なメリットがあるかと思いますが、2つだけ挙げてみます。
・無意味な極似した色が発生しにくい
Primitive Colorでカラーパレットを作り、その中からしか使えなくすることで、ほぼ同じ階調の色が何色も存在するというような事態が発生しにくくなります。
プロダクトの歴史が長くなるほど、色の一貫性が失われてしまいやすくなるため、きちんとルールを決めたいですね。
・メンテナンスがしやすくなる
デザインシステムの色を変更しなければならない場合に、意味的な部分はそのままに、カラーパレット(Primitive Color)だけを調整すれば良いので
メンテナンスがしやすくなります。
Semantic Colorからプリミティブ カラーを参照する方法
Semantic ColorとPrimitive Colorの関係性が分かったところで、
実際に参照する方法を見ていきましょう。
step1. PrimitiveとSemanticのコレクションをそれぞれ作る。

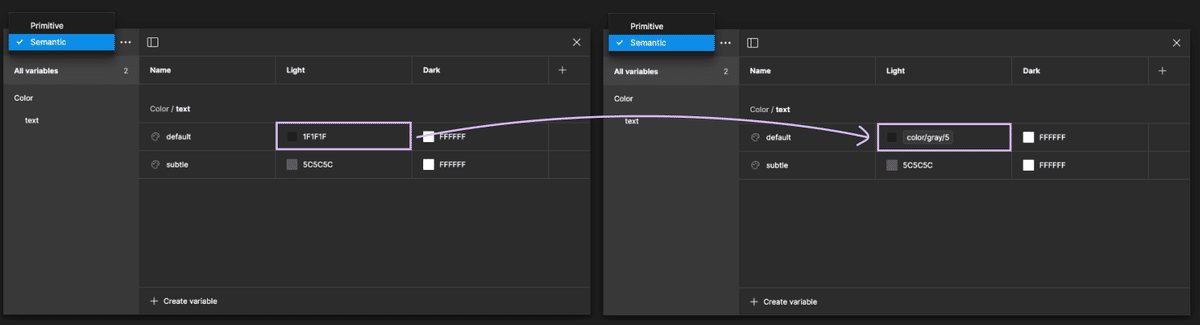
step2. Semanticの値を右クリックして「Create alias」を選択する。

step3. Primitiveの中から色を選択する。

完了です!SemanticのColor/Text/defaultの値の名前が「1F1F1F」から「color/gray/5」に変わりました。

Alias(エイリアス)ってなに?
Semantic ColorからPrimitive Colorを参照する設定で、「Create Alias」ボタンを選択しました。Aliasとは何でしょうか。
エイリアスは「別名」という意味です。既に作成されたvaliablesに別の名前を割り当てる機能で、「参照」という言葉がしっくりくるかもしれません。

A=Semantic ColorのvariableをAliasにした
B=Primitive ColorのvariableはAliasの参照先
これまでに出てきたSemanticやPrimitiveやAliasという言葉は「デザイントークン」について調べるとよく理解できそうです。
デザイントークン(色)の分類の基準

デザイントークンは色や角丸やタイポグラフィなどデザインを構成する設定値に名前をつけたものです。
今回は色に絞って、デザイントークンの分類の基準をみてみましょう。
Primitive token(Global token): カラーコードよりは、どんな色か想像できるけど、文脈を持たないものです。「color/pink/100」は、ピンクという意味です。デザインシステムの「Primitive Color」もしくは「Global」に分類されます。
Alias tiken: Primitive tokenの別名です。primary color など抽象的な概念に紐づくものです。「color/primary/100」は、プライマリーカラーという意味です。
Smantic token : 色の役割を名前で表現し、特定の文脈を持つものです。Alias tokenの一種です。「color/primary/text/hover」は、最も重要なテキストがhoverしたときの色という意味です。デザインシステムの「Semantic Color」に分類されます。
いかがでしたでしょうか?
浅くさらっとですが、以上がvariablesのColorについてのご紹介となります。
実際に色を登録するとなると、用意する色や分類の仕方や決めることが多く、悩みます。。。
公開されているデザインシステムを参考に、少しずつ理解できたら良いなと思い勉強中です。
ここ↓から様々なデザインシステムを見にいけそうです。
最後までお読みいただきありがとうございました。
