アルのiOSアプリをダークモード対応したときの知見
こんにちは!アルの iOS アプリを開発している koogawa です。
さて皆さま、iOS 13 から追加されたダークモードはもうお試しになられたでしょうか?ダークモードには「目が疲れない」「バッテリーの節約にもなる」といったメリットがあり、Apple も推奨している機能の1つですね!
アルのアプリでもさっそくこのダークモードに対応しましたので、その際にやったことを共有したいと思います。
色を整理する
Xcode の Color Assets 機能を使い、アプリの各画面で利用する色を整理していきました。

こうしておくことでダークモード対応がとても楽になります(詳細は後述)。
※もともとアルのアプリでは、この Color Assets 機能を使って色を管理していましたが、このタイミングで「使っていない色」「重複している色」を整理しました。
デザイナーに配色を決めてもらう
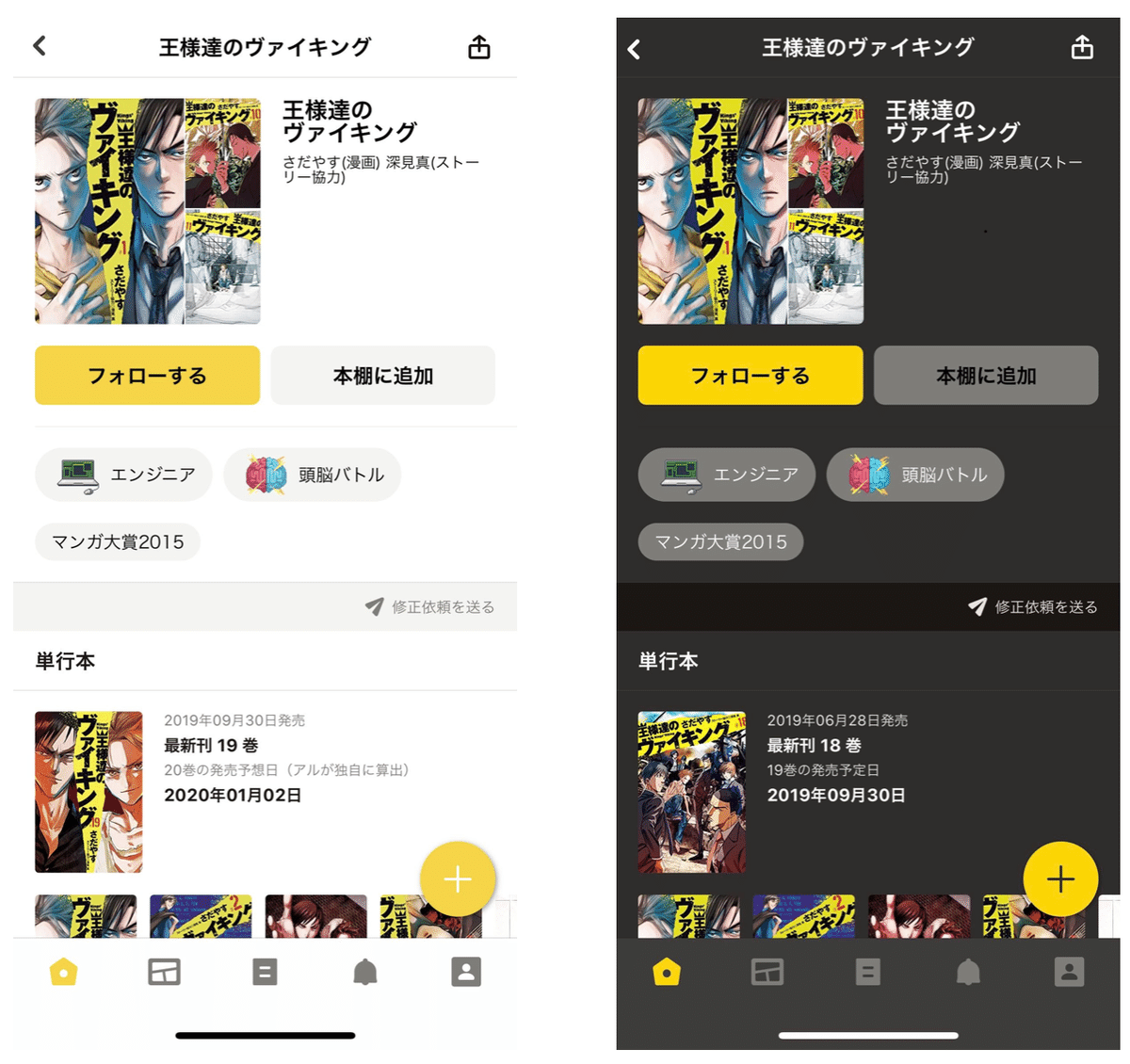
ダークモードではこういう配色にしたい、というイメージをデザイナーに作ってもらいました。

UIが統一感のあるデザインになっていれば、例えば「OKボタンはダークモードではこの色、ライトモードではこの色」というように、ひとつひとつ部品に対応する色を定義していけるはずです。

(右がダークモード、左がそれ以外のモード。微妙に色を変えている)
逆に、画面ごとに背景色や文字色がバラバラ!という状態であればこれを機に各画面で統一してみるのも良いと思います。
Storyboard で色をセットしていく
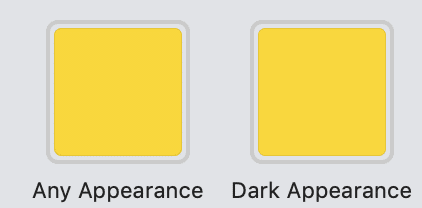
前述した色の定義を Storyboard で各部品にセットしていきます。コードではなく Storyboard で、というのがポイントです。

こうすることで、ダークモードをサポートしない古い iOS でアプリを起動した場合には自動的に Any Appearance の色を使ってくれるため、下位互換を心配する必要がない、というわけです。
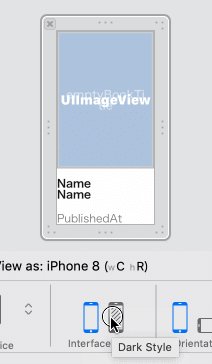
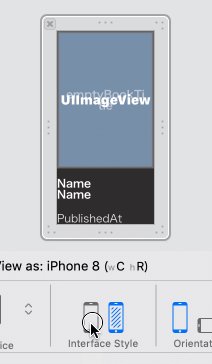
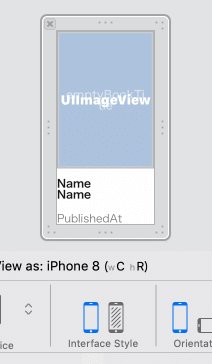
なお、画面下部にある「Interface Style」のアイコンを切り替えることにより、ダークモード/ライトモードでの見た目を確認しながら編集できるので便利です。

注意点
Xcode 11 より前に作られたプロジェクトの場合、デフォルトで textColor が black、backgroundColor が white になっている部品が多いです。このままにしておくと、ダークモードなのに一部背景が白くなったり、文字が黒背景と同化してしまう、といったことが起こります。

(一部背景色が白くなってしまっている例)
よって、今後は基本的に black/white などの固定色は使わないことをおすすめします。ちなみに、Xcode 11 からはデフォルトで labelColor/systemBackgroundColor という可変色(モードによって色を良い感じに変えてくれる)がセットされるようになっていました。
***
これでダークモードに対応できました!複雑なコードを書かずに Color Assets + Storyboard だけで対応できることがわかったと思います。
とはいえ、どうしても事情があってコードでやりたい!という場合は
if #available(iOS 13.0, *) {
view.backgroundColor = UIColor.systemBackground // iOS 12 では使えない色など
} else {
view.backgroundColor = UIColor.white
}
のように #available で分岐すると良いでしょう。
ダークモードに対応したアルのアプリはこちらからダウンロードできます!
