
リニューアルした日経電子版が高速すぎてヤバイ件
日本経済新聞は国内を代表する経済誌だ。その電子版はwebでの継続課金を大成功させ、いまや50万以上の有料会員を擁するモンスターサイトだ。
その日経電子版が11月6日に全面リニューアルしたのだが、公開後、web業界がにわかにざわついた。表示速度が爆速だったのだ。日経公式もモバイルで2倍の表示速度を達成したと堂々と宣言していた。
webサービスは継続率こそ神KPIで、その継続率には速度が大きく影響する。
これはチェキらないとヤバイと感じ、友人のkitakさんとスピードの秘密を調査してみた。
Fastlyをコンテンツキャッシュに使う
殆どのデータはFastlyを経由して取得されていた。Fastlyは最近注目を集めているCDN(世界中にエッジサーバーを配置し、高速にコンテンツを配信するサービス)で、非常に高機能でユニークなサービスだ。
一般に、CDNはいったん世界中にコンテンツをばらまくと、それを無効化するために数分〜数十分単位で時間がかかってしまうのが普通なので、同じURLで頻繁に内容が変わる動的なサイトはCDNでの配信は難しい。だが、Fastlyは超高速に無効化が可能なつくりになっているため、問題なくFastlyのエッジから高速配信が可能になる。
他にも認証などFastlyの機能をビタビタに使いこなしている。以下のスライドに詳しく紹介されている。
Solving anything in VCL
https://www.slideshare.net/Fastly/solving-anything-in-vcl
ServiceWorkerによるブラウザキャッシュ
ServiceWorkerは、ブラウザのメインスレッドとは別に動くワーカーで、コンテンツのキャッシュやプッシュ通知の処理、同期処理などをこなしてくれる。メイン記事をダウンロードして表示し終わった後は、このServiceWorkerが裏で黒子として動き、他のページで使うであろうアセットを事前にダウンロードしてキャッシュしまくっていた。

↑歯車が左についているファイルがServiceWorker経由でのDL
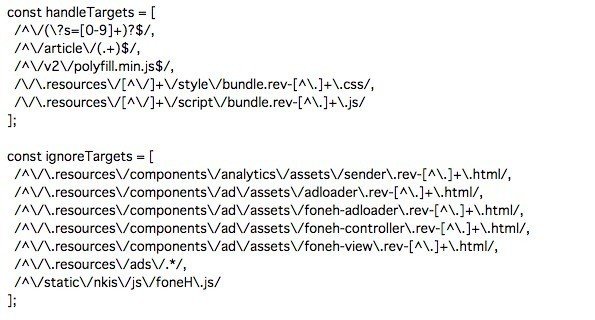
ブラウザに事前にキャッシュしておけばページ遷移後に取得しにいく必要がなくなるのでそのぶん高速化できる。ServiceWorkerのscriptを見ると、アド以外のアセットを溜め込めに行こうとしてるのが分かる。

( https://r.nikkei.com/precache-worker.js )
お手本のようなHTTP/2の使い方
HTTP/2の仕様策定が終わりRFC化したのが記憶に新しいが、すでに多くのブラウザやサーバー、クラウドサービスでのサポートが進んでおり、プロダクションで使われることも普通になっている。
以前のHTTP1.1との大きな違いは、一本のTCP接続を使いまわし大量のファイルを効率よく並列で転送できることになったことだ。
HTTP1.1ではTCP接続を同時に数本(ブラウザによる)しか貼れず、1つの接続につき1ファイルしか転送できなかったので、1ファイルに大量のアイコンやcssなどを詰め込むテクが一般的に使われていた。TCPのコネクションが貴重なリソースだったのだ。
対して、HTTP/2では逆に、ファイルを小分けにして並列で一気に送りつけ、ブラウザに細かい粒度でキャッシュさせる戦略が取れるようになった。
リニューアル後の日経電子版はまさにそれで、沢山の小さいファイルが一気に転送されてキャッシュされる。上記のServiceWorkerのキャッシュも効いていて、2回目以降のロードはさらに爆速になっている。
Resource Hint APIによる先読み
Resource Hint APIはコンテンツやDNSの先読みをブラウザの標準的機能として提供する仕組みで、まだドラフト段階だがすでに代表的なブラウザでは実装されている。
ざっくりいうと、あるページに来た際、必要となる追加のアクセスは事前にだいたい分かることが多い。だったら、先に取得しておいて高速化しようぜということだ。
リニューアル後の日経電子版では、linkタグでDNSの事前解決を行っていた。加えて、一番最初のリクエストのレスポンスヘッダでlinkを指定し、すぐにDLすべきファイル群を少しでも早く引っ張ってこれるようにしていた。

Resource Hints
https://www.w3.org/TR/resource-hints/
躊躇なくwebpを投入
webpはGoogleが開発している画像フォーマットでjpgやpngなどより優れた圧縮率を誇る。ファイルが軽くなり転送時間が短くなるので、その分高速になる。
しかし、対応しているブラウザが限られるので既存フォーマットとの出し分けが必要だったり、ユーザが画像をダウンロードして他のブラウザに再アップすると表示できない可能性があり扱いにくかった。
リニューアル後の日経電子版ではやはり速度最優先なのかwebpが採用されていた。
まとめ
現代のフロントエンドのベストプラクティスが詰まっていて参考になることばかりだった。Devtoolを見ながら観察するだけでも勉強になるので試してみてほしい。
いいなと思ったら応援しよう!

