
フォントのお話
その昔、若かりしこんぷーが社内ヘルプデスクをしていた時のことです。
ヘルプデスクへの問い合わせ常連の方に頼まれ、フォントがらみの対応を電話で行ったのですが。
「いかがですか、画面、直りましたでしょうか?」
しばしの沈黙の後。
「フォントがフォントに直った~~~」
修業が足りなかったこんぷーは、冷たく「失礼します」と言って、電話を切ったのでした。
なんてことはどうでもよいのですが、フォント(文字の種類のようなもの)にこだわりのある方は一定数いらっしゃって、PC初期化の憂き目にあったユーザーさんから「フォントがかわいくないんですけど」と言われて、画面のあらゆるフォントを丸文字にしたこととかもありました(みやすい?ねえ、それみやすい?)
気づけば、少し前まで主流だった「MS」フォントも目立たなくなり、メイリオだったり、游明朝だったりと置き換わってきております。
そんな中、「UD」とつくフォントが増えてきました。
UD=ユニバーサルデザイン
視力は正常なのに、文字の形が認識しづらい特性の方たちでも見やすいとされているフォントです。
こんぷーも、半年ほど前から(遅いよ。。。)PC講座のテキストをUDフォントに置き換えるようにしております。
フォントの種類ごとに文字の大きさが変わるので、UDフォントに置き換えることで今までのレイアウトがずれてしまうことが多いのですが(UDフォントは、同じポイントサイズでも大き目に表示されます)、使ってみると、健常者の方たちでも見やすいのではないかな、と思うようになりました。
ファイルをPDF化すると、より顕著だと思います。
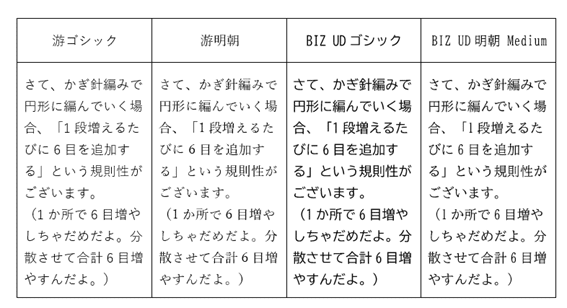
こちら、Word画面のキャプチャ。

そして、それをPDF化したもののキャプチャ。

誰でも見やすく、に特化したUDフォントがもっと広まるといいなと思いつつ。
Noteの中でも、UDフォントについて書かれている方がいっぱいいらっしゃいますので、興味を持たれた方は検索してみてくださいませ。
