
ポートフォリオ作って公開した
ポートフォリオを作成し、WEBに公開しました。その過程や考え方、使用した技術について紹介します。
私について
以前の記事で私のざっくり経歴を公開しております。
デザイナーですが、何屋さんか聞かれるとWEB屋さんという言い方が一番しっくりきます。
制作するにあたって
ポートフォリオがあると自分のキャリアをどうしようか悩んだときに選択肢として大きく広がると考え制作に至りました。
自分の強み・弱みを確認する機会にもなりました。
制作フロー
宣誓
「ポートフォリオを作る」宣言をして自分を追い込むブランディング
セルフブランディング設計
WEBを構築する際のインフラ構成とサイトマップを決めるデザイン
制作時大事にしていること・想いを形に構築
ドメイン取得・メール設定・サーバーの設定などテスト
フォーム・Basic認証の動作テスト、ビルドした資材のパフォーマンスの改善公開/運用
まだ仕事実績の入稿ができていない…実績データは規模感と技術難易度などを考慮し、18件ほど厳選して掲載しています。
掲載している制作実績は、前職・現職での業務として手がけたものばかりなので、Basic認証によるアクセス制限を設けさせていただいています。気になるプロジェクトがございましたら、お問い合わせフォームよりBasic認証のID/PASSをお送りいたしますので、お気軽にご連絡ください。
なお、掲載内容の著作権は各所属企業に帰属しているため、無断転載や第三者への共有はご遠慮いただけますと幸いです。
WEBサイト構成
コンテンツ管理
Markdownファイル(.md)による入稿フロントエンド開発
Astroスタイリング
SCSSソース管理
Gitデザイン作成
Figma / adobe illustlator / photoshop
機能
実績更新機能
お問い合わせフォーム
実績にはBasic認証
費用
合計コストは月額5625円(AI抜いたら2625円程度)
ドメイン 1500円/年
SSL証明書 19,800円/年
Google WorkSpace 850円/月
Introducing Claude 3.5 Sonnet 約3000円/月
期間
1/29~1/6までの間毎日16時間程度です。
流石に年越しの挨拶や連絡全て無視して作り続けたので周りからは怒られました。
制作したサイト
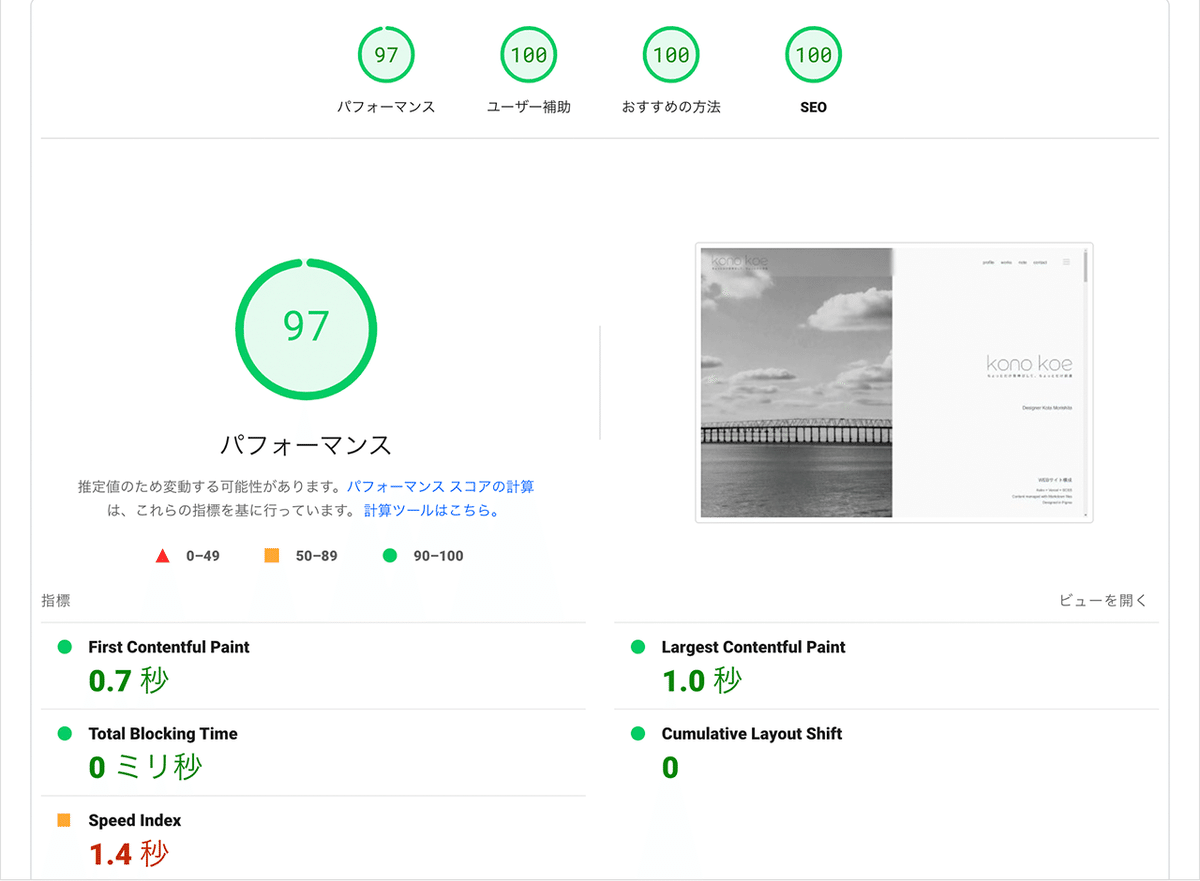
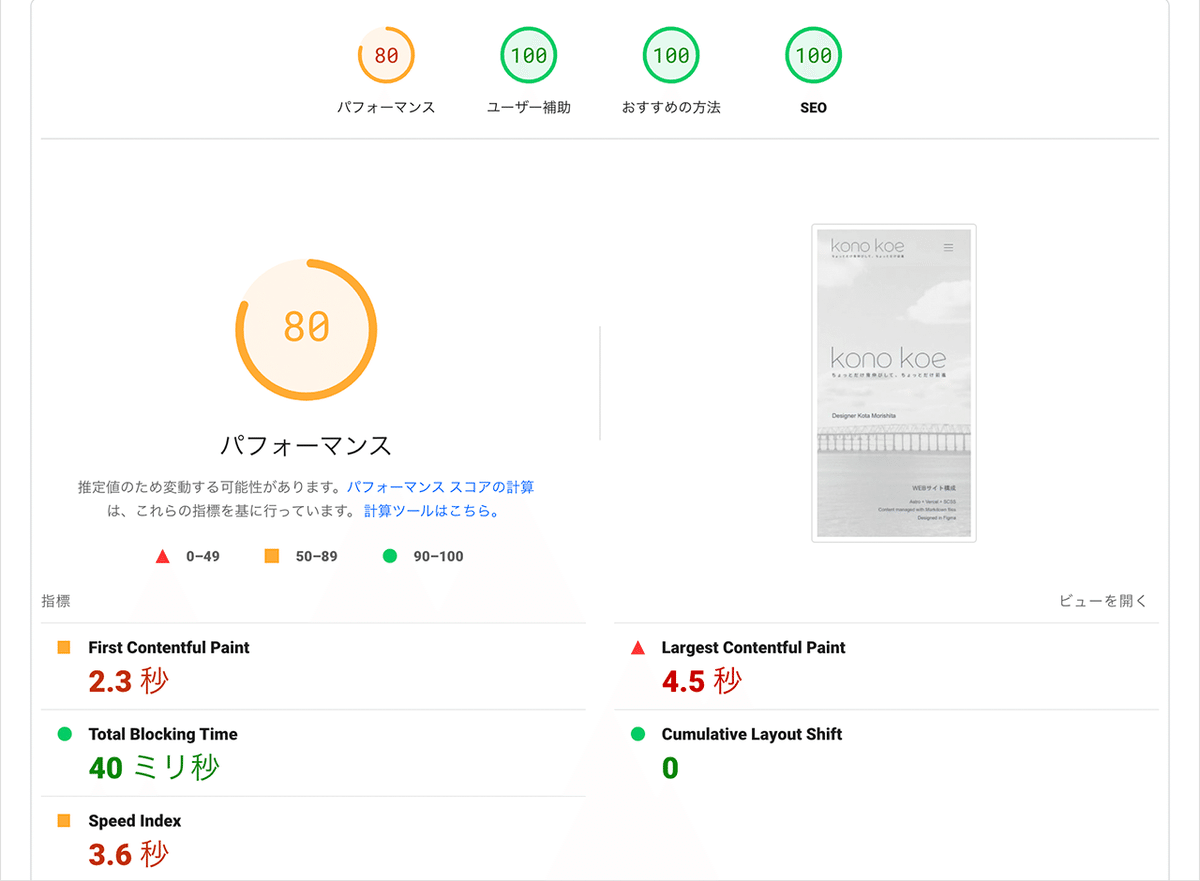
パフォーマンス


サイトの活用想定
私ができることを視覚的に知らせる
転職する際の提出物
アナリティクスレポートを元にお問い合わせが増えることが目標
改善を行い、マーケティングを行う
SNSの活用が得意ではないため、まずWEBサイトとnoteをしっかり運用していきます。
それに合わせてSNSの運用も始めてみようと思います。
営業活動というのは得意ではないので、この媒体たちが私の営業マンになってくれたらいいなと思っています。
所感
インフラやシステム面の実装は実務として行ったことはなく、仕様や構成は知識としてあったため、調べながら制作を行いました。
特にドメイン取得時のDNSの切り替えSSLの証明書対応、メールの設定などのインフラ面。
パフォーマンスを向上させるためのフロントエンドのフレームワークでの実装や書き方、アクセシビリティの配慮。
まだまだWEBは奥が深いなと思いながら制作するのは楽しかったです。
モダンな構成で作成することができ、私の強みのKPIに沿ってデザインを作り構築するだけでなく、マーケティング運用や更新を視野に入れた改修しやすい構造になっています。
パフォーマンスの改善は今の私の知識レベルだとこのサイトが限界値かなと思います。個人的にはかなり満足しています。
共同制作 / ご依頼など、どういった内容でも嬉しいので、お問い合わせをいただけますと嬉しいです。たくさんの人の目に触れられ、出会いが広がるようにこれから頑張っていきます。
