
日本初・表に番号のないVisaカードのデザイン過程 #バンドルカード
2019年5月、Visaプリペイドアプリ「バンドルカード」の「リアルカード」に新しいデザインを追加。表にカード番号のないVisaカードを、日本で初めて発行しました。
なぜ作ったのか?どうやって作ったのか?を、関わったデザイナーの立場からお伝えします。
いつもいっしょに、バンドルカード。
https://vandle.jp/by-your-side/
ごちゃごちゃしたカード、なくしたい
世の中には、装飾や記載事項であふれたごちゃごちゃしたデザインのカードが多いと感じたことはないでしょうか。
バンドルカードでは、そのような要素を除いた、真っ白な陶器のようなシンプルさをもったカードがあれば魅力的なのでは、という思いで「バンドルリアルカード」を2016年にリリースしました。
(当時の経緯はこちら)
ですが現実的には、文字色・フォント・記載内容の制限・印字のずれ等の様々な制約があり、シンプルにし切れない歯がゆさがありました。

左:バンドルリアルカード 右:一般的なカード
そんな折、海外ではSquareCashやRevolutのようなチャレンジャーバンク系のスタートアップから、表にカード番号のないシンプルなカードがリリースされ始めていました。バンドルカードでもこのタイプにできれば、シンプルを極めクオリティを上げられるのではと考えていました。

なぜ番号の見えないカード?
では、このようにカード番号を表からなくすフォーマットが可能になった背景は何でしょうか?
おおまかに次のようなことが挙げられます。
1. カード決済端末の進化

旧式の決済端末(出典:Wikipedia)

現在の決済端末
かつて、カードの表面には「エンボス(凹凸)のついたカード番号」が必要でした。支払いする際に加盟店の店員がカードの上に売上伝票をのせ、手で伝票に番号を転写し、カード会社に送っていたためです。
現在、カードで支払う際には店頭の端末に通してオンラインで情報を読み取るため、表にカード番号がある必要はなくなっています。むしろ、盗み見られる危険性などがあるため、ないほうがいいとも言えます。
2. アプリと連携するため、デザインの自由度が上がった
既存のクレジットカードの場合は、カード番号が削れてしまうと番号を確認する術がなくなってしまうため、エンボス加工により強固に定着されている安心感がありました。

ですが、バンドルカードも含めオンライン上でアプリと連携することが前提のカードの場合、カード番号が削れてもアプリで確認できます。それにより、番号を裏面に移動させても差し支えなくなり、デザインの自由度を高めやすくなったと言えます。
(裏面にはエンボス加工印刷できません)
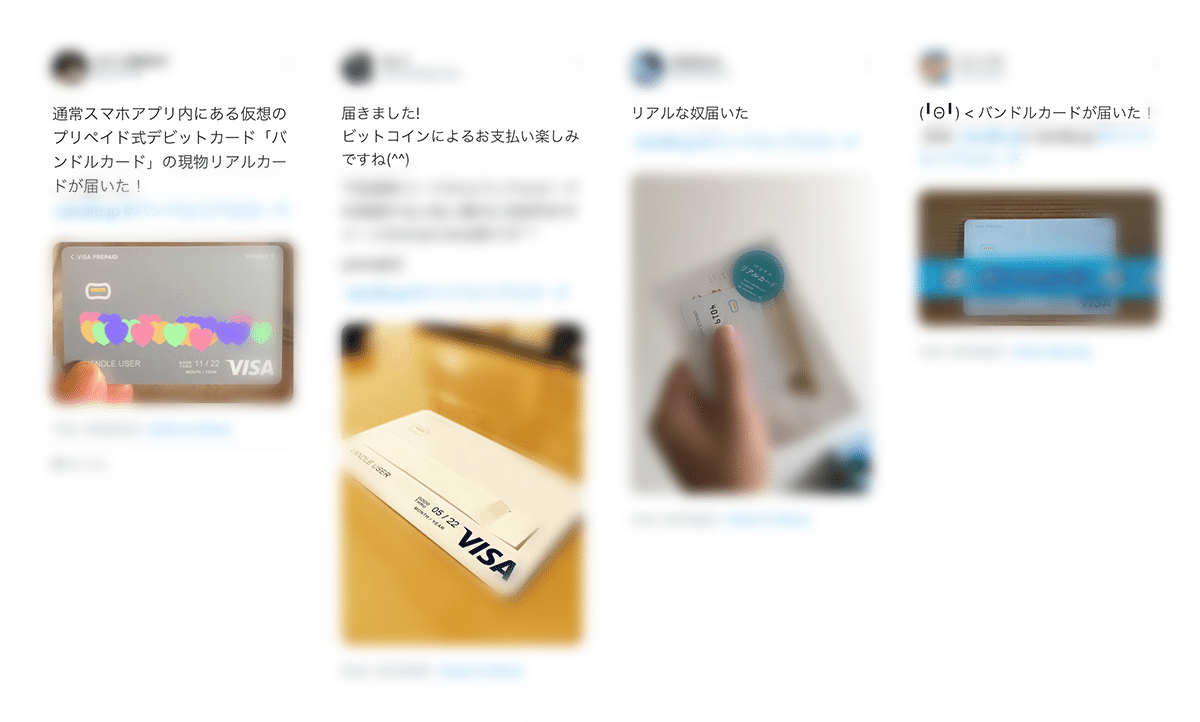
SNSとの相性がいいフォーマット
バンドルカードは、アプリから発行でき利用状況をリアルタイムにアプリで確認できるなど、スマホ・オンラインと密接なプロダクトであり、ユーザー同士がSNS上で紹介しあう等のやりとりと相性のいいフォーマットと言えます。その際、カード番号が表に記載されていると、うっかりそのまま撮影してアップロードしてしまい悪用される危険性が高くなります。
「リスクを減らし健全に広め、安心して使い続けていただきたい」という切実な思いもありました。

SNS上の投稿。カード番号を隠す必要があった
バンドルカードを盛り上げるために試行錯誤を始めたタイミング
バンドルカードの利用者数が順調に伸びはじめ、プロモーションでも様々な試行錯誤を始めた頃でした。デザインの自由度の高いカードなら様々な施策を打てそうであり、あらゆる角度からプロダクトを盛り上げていきたい、という機運が社内にありました。
とは言えこのようなタイプのカードは国内では見かけないため、何らかの制約により無理なのでは?と考えていましたが、ダメ元でVisaや印刷会社などと交渉してみたところ実はできそうだと判明し、製造に踏み出してみることにしました。

当時の意気込み
(PAN:カード番号のこと)
アイデアをひたすら出す

まず、マーケ・デザインチーム全員でいろいろな案を出し合いました。自由に絵を描ける?削ると中身が露出する?透明なカード?などなど...。番号のないカードの特性を生かし、何ができるか模索しました。
ですが、実現性やコスト、ターゲットを狭めず多くの人に手にしていただきたいことを考慮すると、これ一本という決め手がありません。
1. 実現性
・カスタマイズできるカードは、構造・耐久性・オペレーション的に膨大な手間とコストがかかる
・そこまでして、我々が今やるべきことなのか
2. 趣味性やレアさに寄せるとターゲットが狭くなる
・例えば、あるキャラクターのカードではそのキャラクターを好きな人以外には刺さりにくい
・多くの人に手にとってもらいたいジレンマ
3. バンドルカードでやる意味があるのか
・柄物などは他のカード会社から既に多く発行されている
・バンドルカードならではのアドバンテージを生かせないか
そこで原点に立ち返り、
「バンドルカードならではの特性を生かせないか」
↓
「バンドルリアルカードを持って嬉しいことって何?」
という視点で、「番号のないカード」と「バンドルカード自体」の利用シーンを掛け合わせ、カードとユーザーとの接点における感情を洗い出しました。
1. 番号のないカード×バンドルカードで嬉しいことって?

洗い出します。
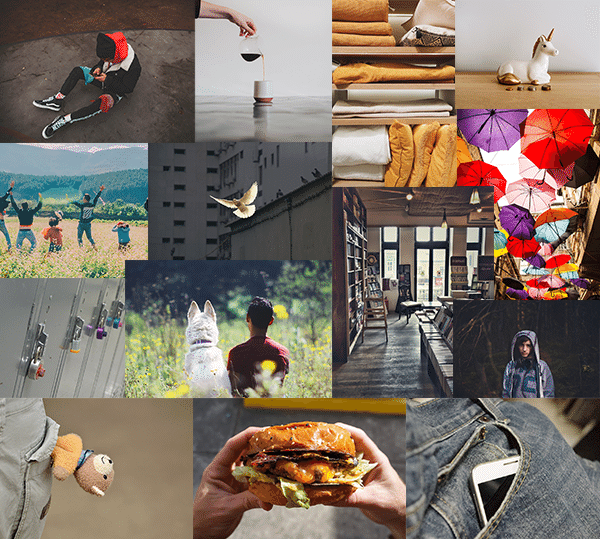
2. 持ち歩くスタイル・雰囲気の模索


スケッチして、ムードボード作成。
3. ストーリーを導き出す

いつもいっしょに、バンドルカード。
いつもいっしょに相棒のように寄り添う、日常使いのカード。
このストーリーをカードのコンセプトと定義し、ここからぶれないように作っていきます。
カードをデザインする
1. このストーリーを念頭にビジュアルの方向性を決める


前提として、プロダクト全体のイメージを合わせるため、バンドルカードのアプリ上で使用されているブランドカラーを参照します。
手軽感や可愛さもありつつ、日常使いできるカードとしての、ビビッドすぎず、生活に密着したナチュラル感のある、ややくすんだ色味に。

(日常使いのイメージの収集)
特定の柄などを入れず、シンプルな色一色ベースにし、色違いで持つ人の「カラー」を表現。人を選ばないデザインにします。

2. 項目の配置
同時に、レギュレーションや法的な前提を整理し、記載項目を詰めます。
印刷物なのでやり直しがきかず、守らなければならない制限が多いため、デザインを作り込む前にある程度固めておく必要があります。
・Visaのレギュレーションを確認し反映
・何ができて何ができないか
・表面の記載内容を裏に詰め込むため、裏面の記載事項をコンパクトに。
・内容は変えずに文章の重複などを減らし、一語一語を簡潔にし、位置を調整

3. カードの質感
シンプルな券面で通常のプリントでは、表面がぺったりしすぎる懸念があるため、特殊加工などで質感を出したいところです。
「この表現を実現したいので加工する方法はないだろうか」とアイデアベースで模索すると、試作や開発の工数がかかりすぎるため、現実的にできる技術から最適なものを選びます。
箔押しやラメではゴテゴテした印象でイメージが合いません。透明なカードというのも考えましたが、裏面の記載項目が透けてかえってごちゃついてしまいます。
印刷会社とも相談した結果、診察券の名前欄などに利用されている半透明の「サインパネル」をカードの上から載せ、さりげなく模様に見える、という方法を採用しました。
サインパネル加工のサンプル
4. 券面自体のデザイン
上記と並行して、券面デザインのパターン出し。

方向性を4つに絞る。

当時は、プロモーションの一環として一時的に出すことも考えていました。
そのため、シンプルをベースにしながらも味気なさすぎず、やや捻りを入れることにし、以下の2案に絞りました。
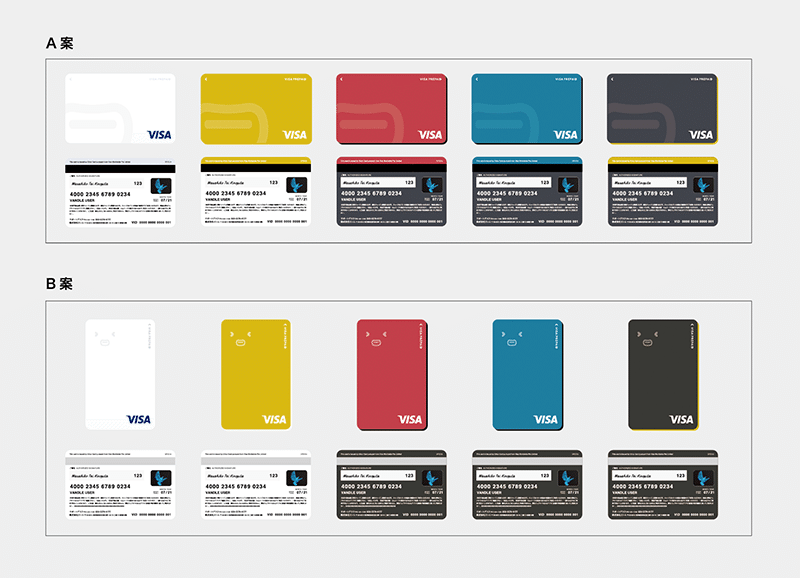
A案:ロゴを大きめに敷く
B案:キャラクターの顔をさりげなく入れる

記事やSNS上で見栄えすることを意識し、カラーバリエーションも多めに用意。「バンドルから新しいカードが出たぞ」と認識しやすくします。
5. サンプル印刷をしてさらに絞り込み
2パターンに絞ったデザイン案のサンプルを作って、仕上がりを確認。


カードのコアの色の検証
キャラクターの顔を入れたパターンでは可愛すぎて人を選ぶ懸念があったのと、質感の出方の見栄えの良さから、こちらの案に決めました。

連携先を考慮したスケジュール管理
コンセプトが固まったタイミングで、具体的なスケジュールおよび工数の見積もりを始めました。

【社外】
Visa・オリコ・財務局・カードの印刷会社・封入物の印刷会社・封入発送業者
【社内】
デザイン・フロントエンド・バックエンド・CS
システム側の改修も必要であり、連携先も多岐に渡りました。
また、スケジュールを引いても材料の在庫が切れてしまう等の事案が要所要所で発生しました。
例えば、赤・青・黒のカードはコアの色を黒にしていますが、希少性が高いため、材料の確保に時間がかかります。
迅速にリリースするために常に考慮しておくべきポイントは「材料の確保」である、という知見を得ました。
テスト印刷を繰り返す
カードの質感は、実際にサンプルを作って目で確認しないと仕上がりがわかりません。
下地が黒などの濃い色の場合は、サインパネルをカードの上に乗せると質感の違いが綺麗に出るのですが、白の場合は、「白オン白」になってしまいほぼ何も見えない状態になってしまいました。
解決策として、白いカードの場合は、ロゴを通常の方法でプリントし、その上からズレないようにサインパネルを載せることにしました。

ユーザーに届ける体験のデザイン
1. 認知
カードを届ける体験のデザインは、認知するところから始まります。
どのように伝えるかを探るため、バンドルカードのユーザ様にカードデザインについてヒアリングしました。
「ごちゃごちゃしたものよりシンプルなほうがいい」という声が多く聞かれました。
そして、「表に番号がない」ことについては「欲しい」でも「欲しくない」でもなく、どう受け止めればわからないようなリアクションが見受けられました。

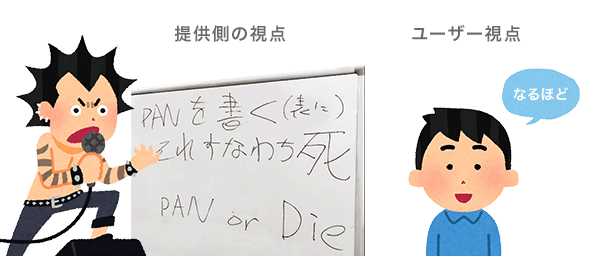
視点のギャップ?
スタートアップ的な提供側の視点では「既存の〇〇と違って斬新である」ことが価値として受け止められがちですが、実際のユーザーの方はサービス自体に魅力を感じて使っているのであまりこだわりがないのでは、という視点のギャップを感じました。
そのため、このカードの背景と制作意図を説明するランディングページを用意することにしました。
2. 申し込む
また、店頭で決済する際に、表に番号がないことに店員が戸惑うのではないか?という不安から、番号が表に見えることに安心感を感じるユーザーもいるのではないかと想定しました。そのため、既存の番号が表にあるカードも申し込める選択肢として残しました。
想定ユーザー
【表に番号があるカード】
・初めてカードを持つ人
・見慣れた安心感がほしい人
【表に番号のないカード】
・あえて選ぶ人
・カードに慣れている人
このように、「番号のないカード」は「カード自体についてある程度理解のある人が、あえて選ぶ」という位置付けにしました。

カード発行画面
3. 届く
シンプルなカードのデザインに合わせ、中身もシンプルに統一。
温かみのあるクラフト紙の封筒で包み、ハンカチのギフトが届いたような嬉しさを感じられるようにしました。



封入物も、カードのテイストに合わせてシンプルにしました。
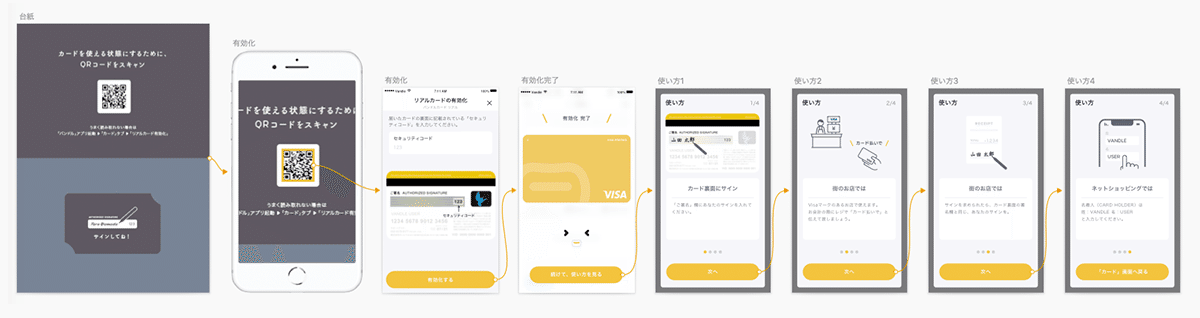
4. 有効化する
カードが届いたら、アプリから有効化する必要があります。
QRを読み込むだけで「カード有効化」画面に直接飛び、有効化後にカードの使い方のガイドを挿入。
操作しながら覚えられる設計にしました。

[台紙のQRを読み込む] → [カード有効化画面] → [使い方ガイド]
2019年5月リリース
リリースすると、多くの申し込みをいただき、一部のカードの在庫が切れしばらくお待ちいただく事態にまでなりました。
ありがたい...!

申込数のグラフ

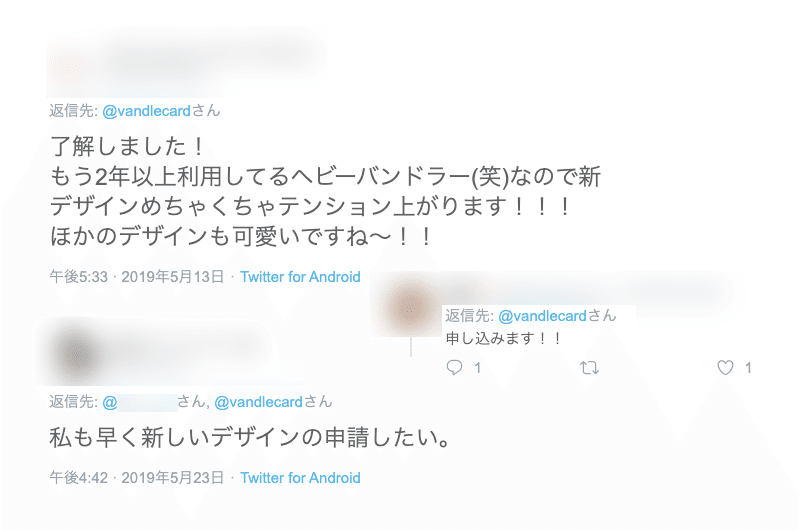
ユーザー様の声
その後
国内では、バンドルカードがこのカードをリリースした後、他社でも同様のカードがリリースされ始めました。今後このタイプが主流になることが予想されます。
また、AppleCardのように番号が表にも裏にも記載されていないセキュリティ性の高いカードが増えていったり、場合によってはカードというフォーマット自体がなくなっていくかもしれません。
夢が広がるなあと妄想しています。


