
Vroidを使ってStable Diffusion Web UIのAnimateDiff(メモ3)
試したStable Diffusionの設定をメモする。
一応AnimateDiffの構築手順
以下みたいな手順でAnimateDiffとControlNetの環境を構築する。
Vroidを使ったモーション動画作成
Vroidにモーションを与えてVroid HUBの機能で動画を作成する。
こんな感じの動画が作成できる。
みはるが投稿
— kongo jun (@jun_kongo) June 7, 2024
Vroid HUBから作成して解像度とFPSを加工した動画 pic.twitter.com/kX4qDXNeLJ
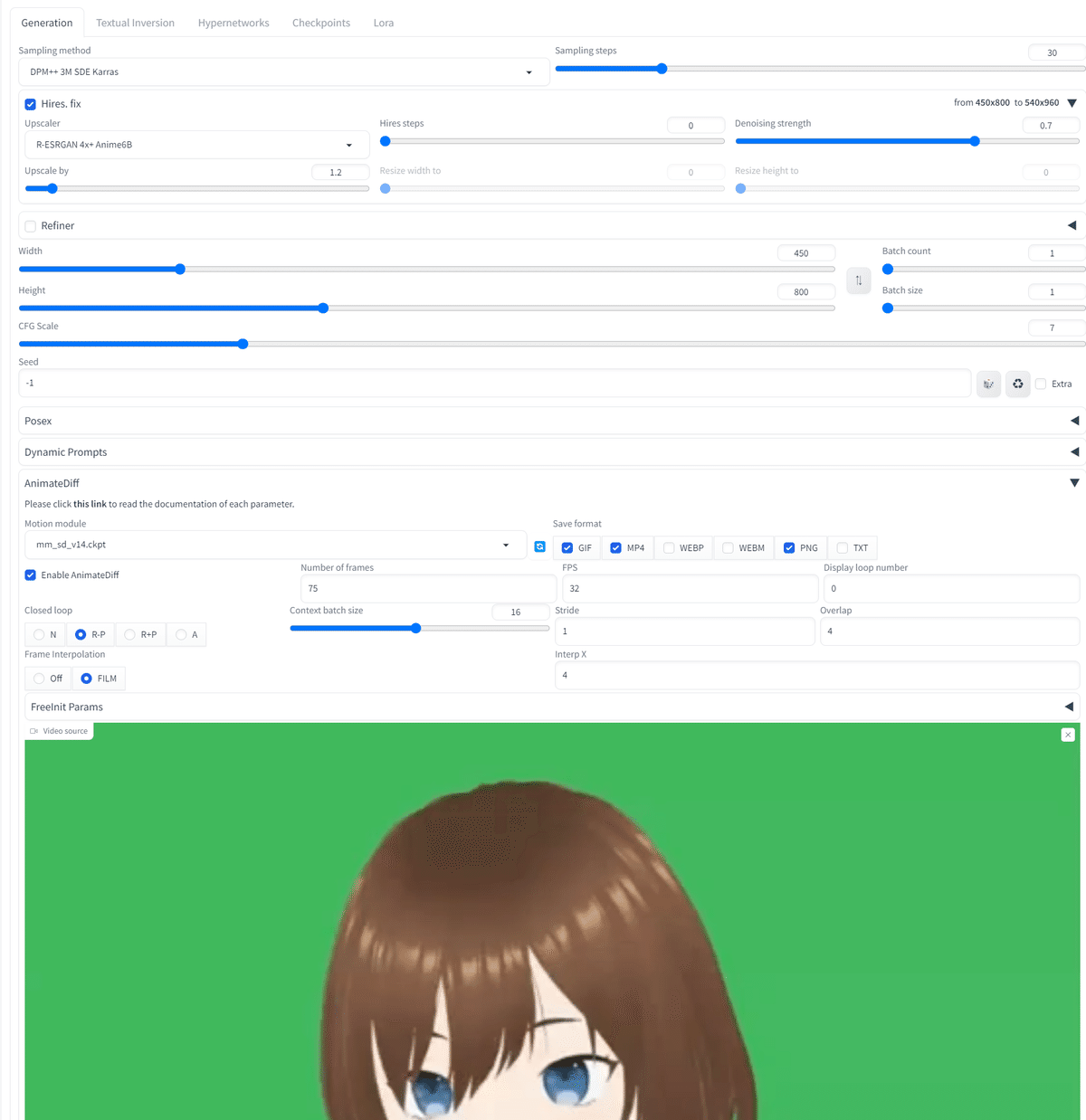
Stable Diffusion上の設定
txt2imgで以下のような設定で実行する。




結果
こんな感じの動画が出力される。
みはるが投稿
— kongo jun (@jun_kongo) June 7, 2024
ネムルかわいい。 pic.twitter.com/q9ip7xzuyW
