
Vroidの動画をフレームごとに分割して、img2imgしてつなぎ合わせ(メモ1)
試したStable Diffusionの設定をメモする。
Vroidを使ったモーション動画作成
Vroidにモーションを与えてVroid HUBの機能で動画を作成する。
こんな感じの動画が作成できる。
みはるが投稿
— kongo jun (@jun_kongo) August 25, 2024
VroidをVRMAで動かす。 pic.twitter.com/FHtaLUSN72
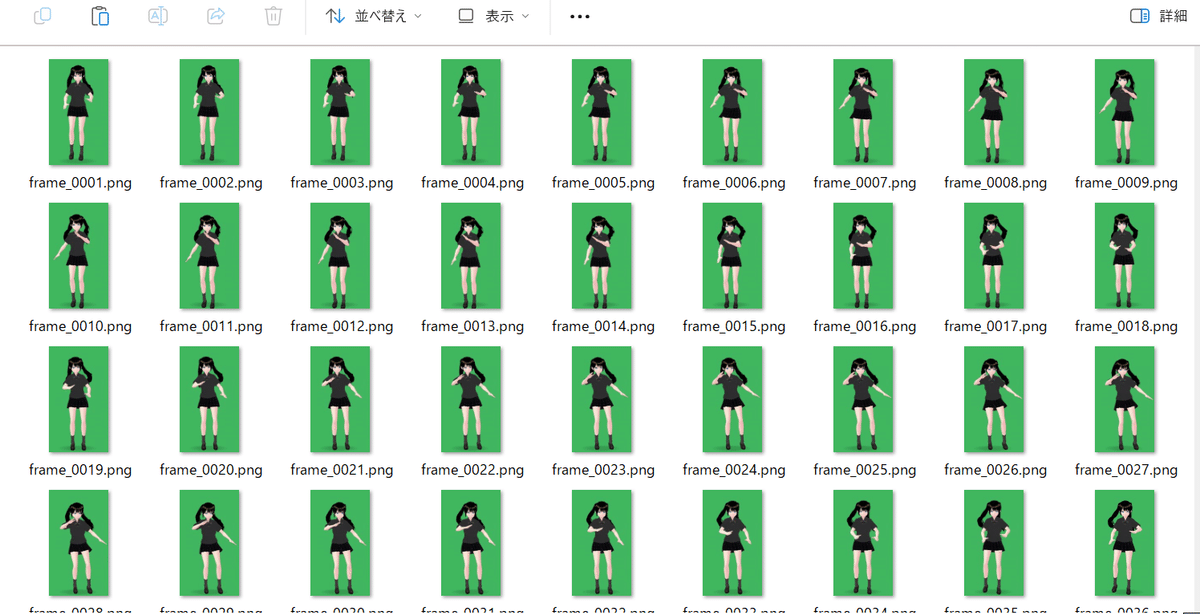
フレーム分割
動画から画像に分割するためにFFmpegを使うので、FFmpegを導入する。
FFmpegを使って、動画をフレームごとにpngファイルに分割する。
ffmpeg -i input.mp4 -vf "fps=30" frame_%04d.png
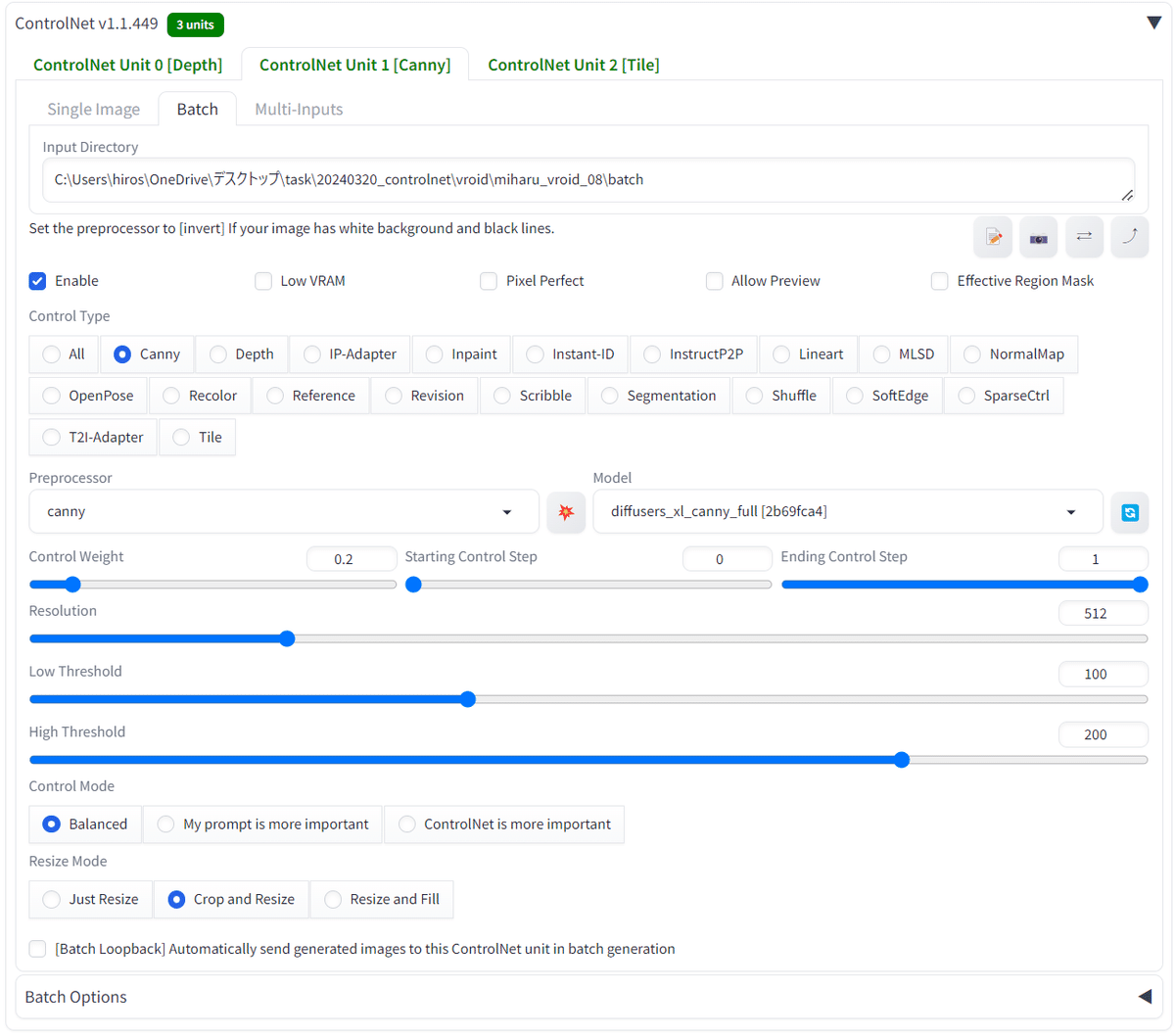
Stable Diffusionでimg2img
ControlNetを使う必要があるので、Hugging Faceからモデルをダウンロードし、以下のフォルダに各種モデルを配置する。
stable-diffusion-webui\extensions\sd-webui-controlnet\modelsdepthのモデルは以下から「diffusers_xl_depth_full.safetensors」をダウンロードする。
cannyのモデルは以下から「diffusers_xl_canny_full.safetensors」をダウンロードする。
tileのモデルは以下から「diffusion_pytorch_model.safetensors」をダウンロードする。



画像を統合して動画化
img2imgで画像を生成しているので、全てのフレームがばらばらの状態となっている。

FFmpegで画像を統合するために、画像のファイル名を変更する。
ren 00062-2915987199.png 0001.png
ren 00063-2915987199.png 0002.png
ren 00064-2915987199.png 0003.png
ren 00065-2915987199.png 0004.png
ren 00066-2915987199.png 0005.png
ren 00067-2915987199.png 0006.png
ren 00068-2915987199.png 0007.png
ren 00069-2915987199.png 0008.png
ren 00070-2915987199.png 0009.png
ren 00071-2915987199.png 0010.png
.
.
.FFmpegで画像を統合する。
ffmpeg -framerate 30 -i %04d.png -c:v libx264 -pix_fmt yuv420p output.mp4結果
こんな感じの動画が作成できる。
みはるが投稿
— kongo jun (@jun_kongo) August 25, 2024
画像を統合 pic.twitter.com/D7t6yfIWuo
