
#002 部分的に文字色を変える方法をインプット
おはようございます。こんです🦊
こちらのnoteで宣言した通り、昨日インプットしたことを記録します。
今日は2日目!昨日、文字の見せ方について参考を探しているときに、こういうのもよくみるなぁと思ったものを今回はチョイスしてみました。
今回のインプットの目的
文字の見せ方のバリエーションを増やしたい。
色を複数使ってもおしゃれに見える見せ方をインプットしたい。
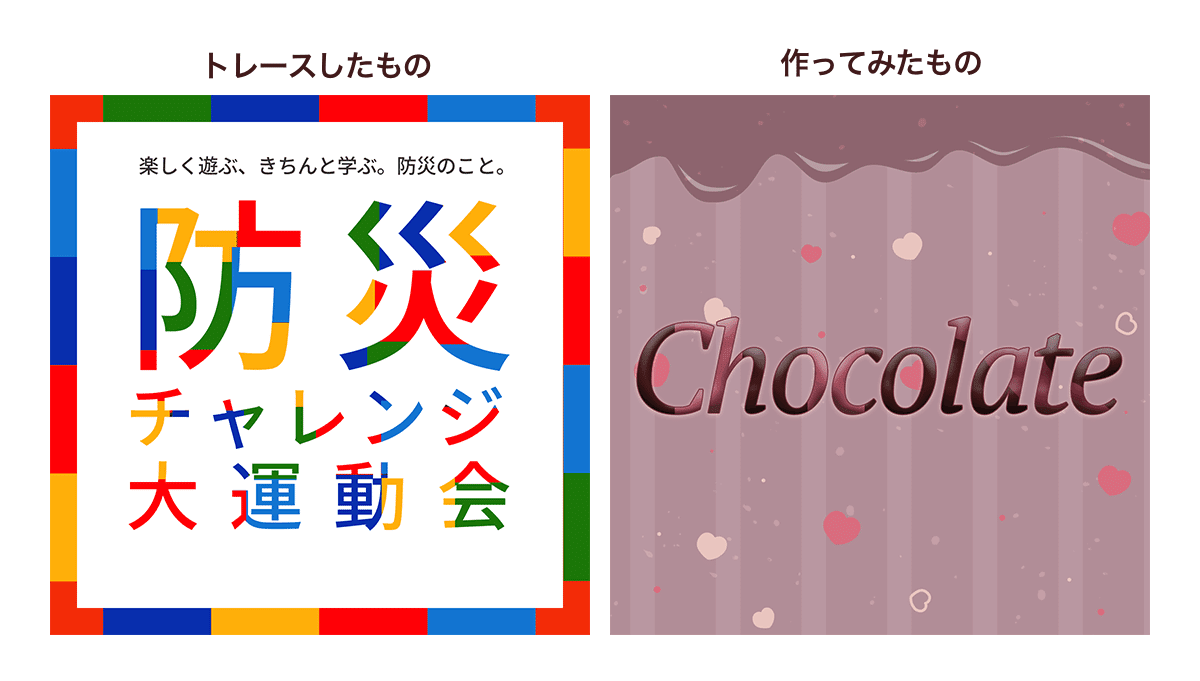
参考にしたデザイン

今回のインプットの成果

今回も、主にツールの使い方をインプット!
色数が多い方が賑やかな印象になる。参考デザインは5色。メッセージに合わせて配色すると文章以外にも、配色から伝わる印象がある。(明るい、元気など)
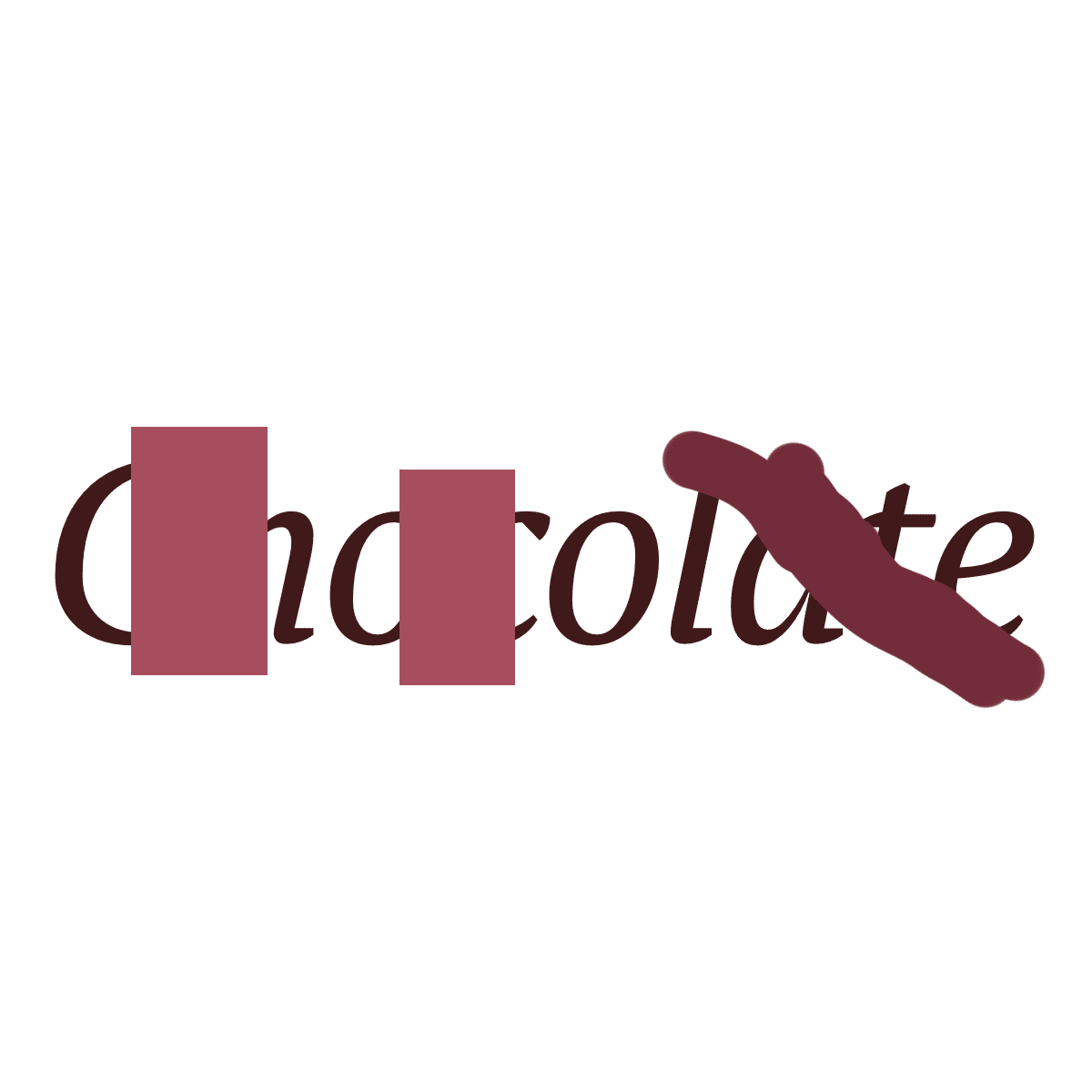
長方形選択ツールとブラシツールを用いると、指定した部分に自由に着色することができる。
もっと便利な方法がある気もするので、時短テクニックがあれば導入したい。
制作の手順
※私の備忘のために残しているので、下記に示す参考サイトを見る方が勉強になります!
(参考1)
【STEP1】土台となるテキストレイヤーを作る。

【STEP2】レイヤーを追加し、塗りつぶしたい部分を長方形選択ツールなどで囲み、塗りつぶしツールで塗りつぶす。もしくはブラシツールでブラシをかける。

【STEP3】テキストレイヤーにクリッピングマスクをかける

【STEP4】文字にレイヤー効果をつけたり、背景を加えて完成!
おわりに
最後まで見てくださりありがとうございます。
今回は、チョコレートっぽく同系列のカラーを選んでみたけど、制作物のイメージに合わせて思い切って補色を配色しても意外と見やすいですね。
季節感のあるデザインを作るのが好きなので、配色はこれからも勉強していきたいです!
また明日も頑張ろう!
