
#004 文字と画像を入れ子にする方法をインプット
おはようございます。こんです🦊
こちらのnoteで宣言した通り、昨日インプットしたことを記録します。
今日で4日目!
私の場合はインプットする題材を決めて、練習して、言語化して復習して、記事へ・・・題材が難しいとこの流れだけで一日かかってしまいます。
改めて、毎日note投稿を続けている方すごいと実感!
今回のインプットの目的
前回の応用で、文字と画像が入れ子になっているやり方を練習する。
(前回の記事はこちら)
参考にしたデザイン

今回のインプットの成果

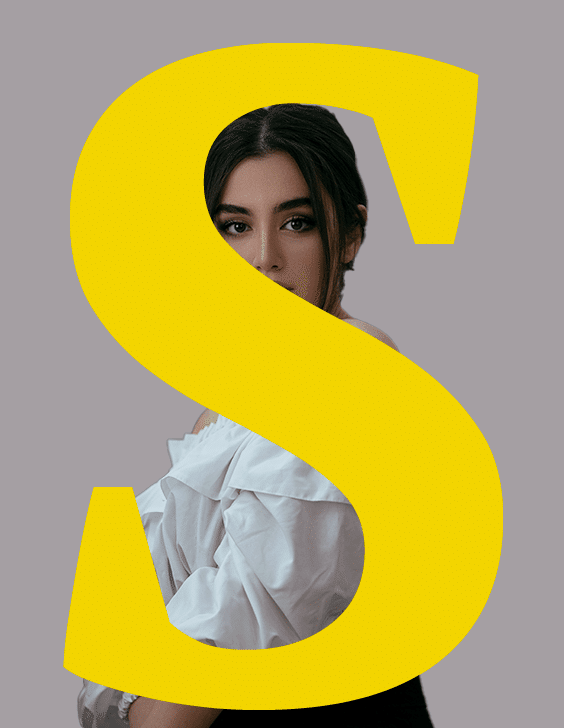
文字と人が入れ子になるレイヤーの組み方をインプット!
文字と写真を組み合わせてデザインするときは、写真の選択がとても大事。今回は参考通りにやろうとすると首のところで不自然に切れてしまったので肩元まで見えるように変更。
もっと文字が小さくてもよかったのかな?と反省。
制作の手順
一つのレイヤーでできないかなぁ?とか人物レイヤーをうまく操作できないかな?と思ったのですが、今回はこのようなやり方になりました。もっと早くて綺麗にできるいい方法があれば探したいと思います!
【STEP1】人物を「オブジェクト選択ツール」で選択しマスクをかける。

【STEP2】文字(S)のレイヤーを2つ作り、人物の前と後ろにそれぞれレイヤーを配置する。

【STEP3】2つのテキストレイヤーに、それぞれレイヤーマスクを追加して、レイヤーマスク上で消したいところをブラシツールで消していく。
(こう見ると塗りつぶし方が雑でした・・・)
※人物部分をオブジェクト選択ツールで選択した際に、パスを保存しておくと
レイヤーマスク上でブラシをかける時に、このパスを参考にしながら行うことができて便利!

【STEP4】背景を配置して完成!
おわりに
最後まで見てくださりありがとうございます。読んでくださってる方が少しでもいらっしゃたら嬉しいです。
今回は、思わぬところでパスツールがすごい役に立ちました。
明日は題材を既に決めているので、時間が足りるか心配ですが・・・頑張るぞ!
この記事が気に入ったらサポートをしてみませんか?
