
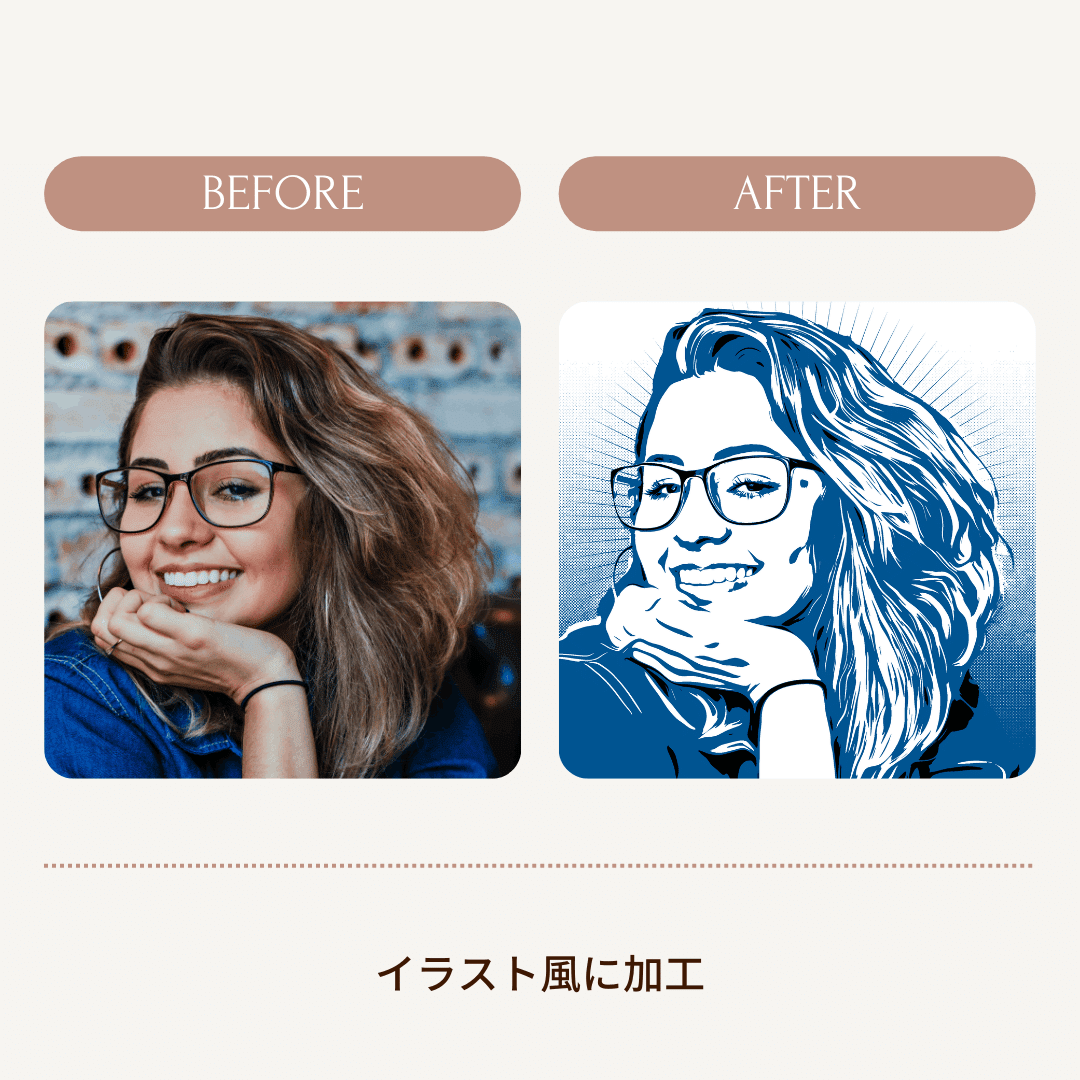
#025 写真をイラスト風に加工する
おはようございます。こんです🦊
こちらのnoteで宣言した通り、昨日インプットしたことを記録します。今日で25日目。
前回に引き続き、やってみたいなと思っていた加工がphotoshopVIPさんのチュートリアルにあったので、そちらをお題にしたいと思います。インプット期間もあと少しなのに、最近は本来のバナートレースができていないような・・・
チュートリアルに取り組むのは、一旦今日で区切りにしよう!
今回のインプットの目的
写真の加工方法の引き出しを増やしたい。
イラスト風に加工する方法をインプットしたい。
参考にしたデザイン
なし。
今回も、トレースではなくphotoshopVIPのチュートリアルをみながら作業しました。
(参考:写真をベクターイラスト風に加工する方法)
今回のインプットの成果


ツールに関するインプット
作業の手順は、チュートリアルにある通りなので詳細は割愛しますが、
加工の変化具合とは裏腹に、意外と短い時間でできました!
しかも今回の作業を、アクション機能に登録してみたので今後は一瞬でイラスト化できるようになりました!!アクション機能初めて使ってみましたが、とても便利。めちゃくちゃ時短。
(参考:アクション機能の使い方)
いつみても、mappyphotoのえりなさんとってもわかりやすい。
今回使った機能は、主に「調整レイヤー」のみ!
非破壊編集なので、配色の変更や色味の調整を後程でも自在に行えたのが初心者には助かりました。
使った調整レイヤーは、
「色相・彩度」
「塗りつぶし」(描画モードは調整の必要あり!)
「白黒」
「グラデーションマップ」
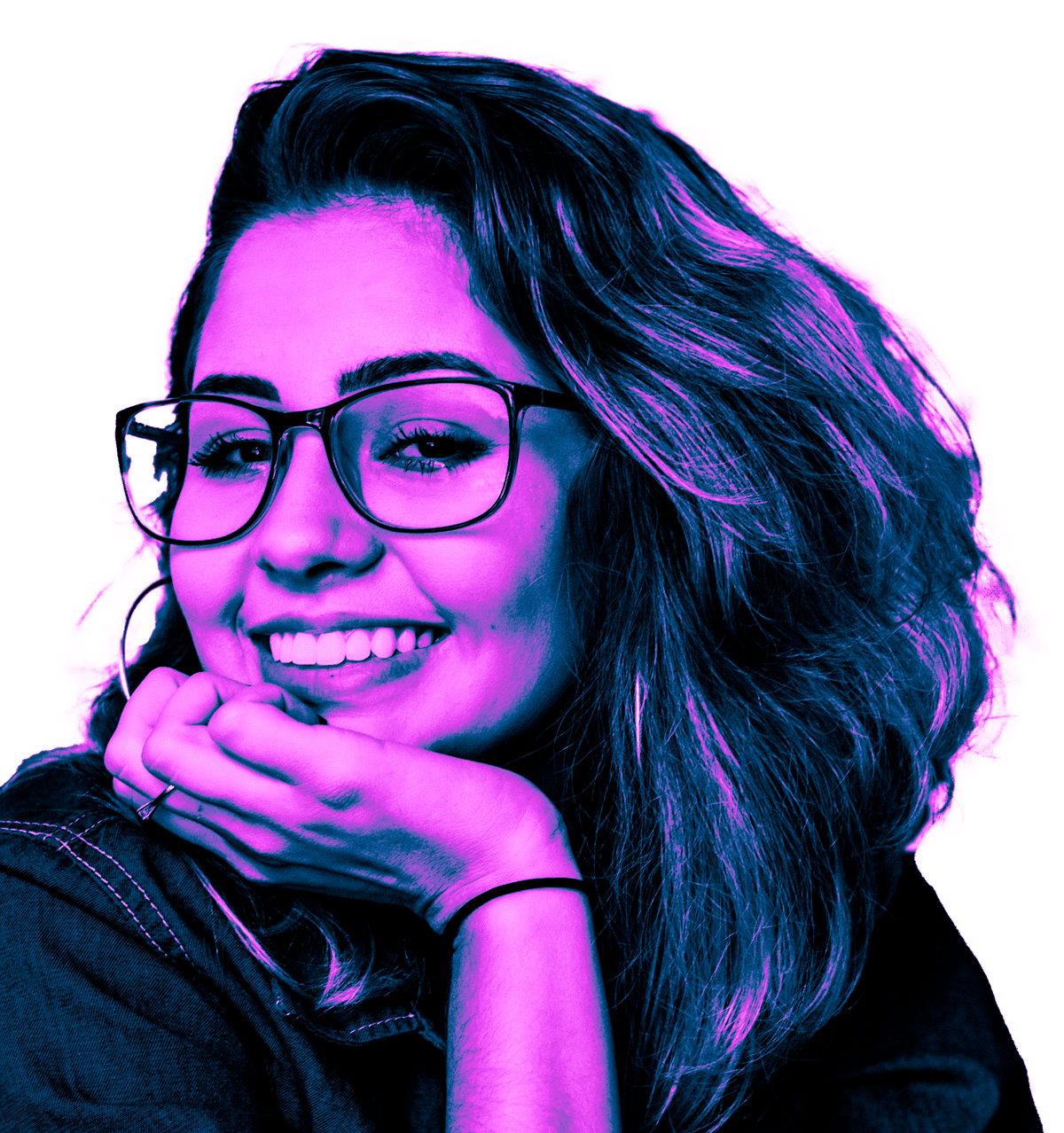
調整レイヤーまで施した状態がこんな感じ↓
毛先をそれほど神経質に切り抜かなくても、最終的にはうまく行きました!

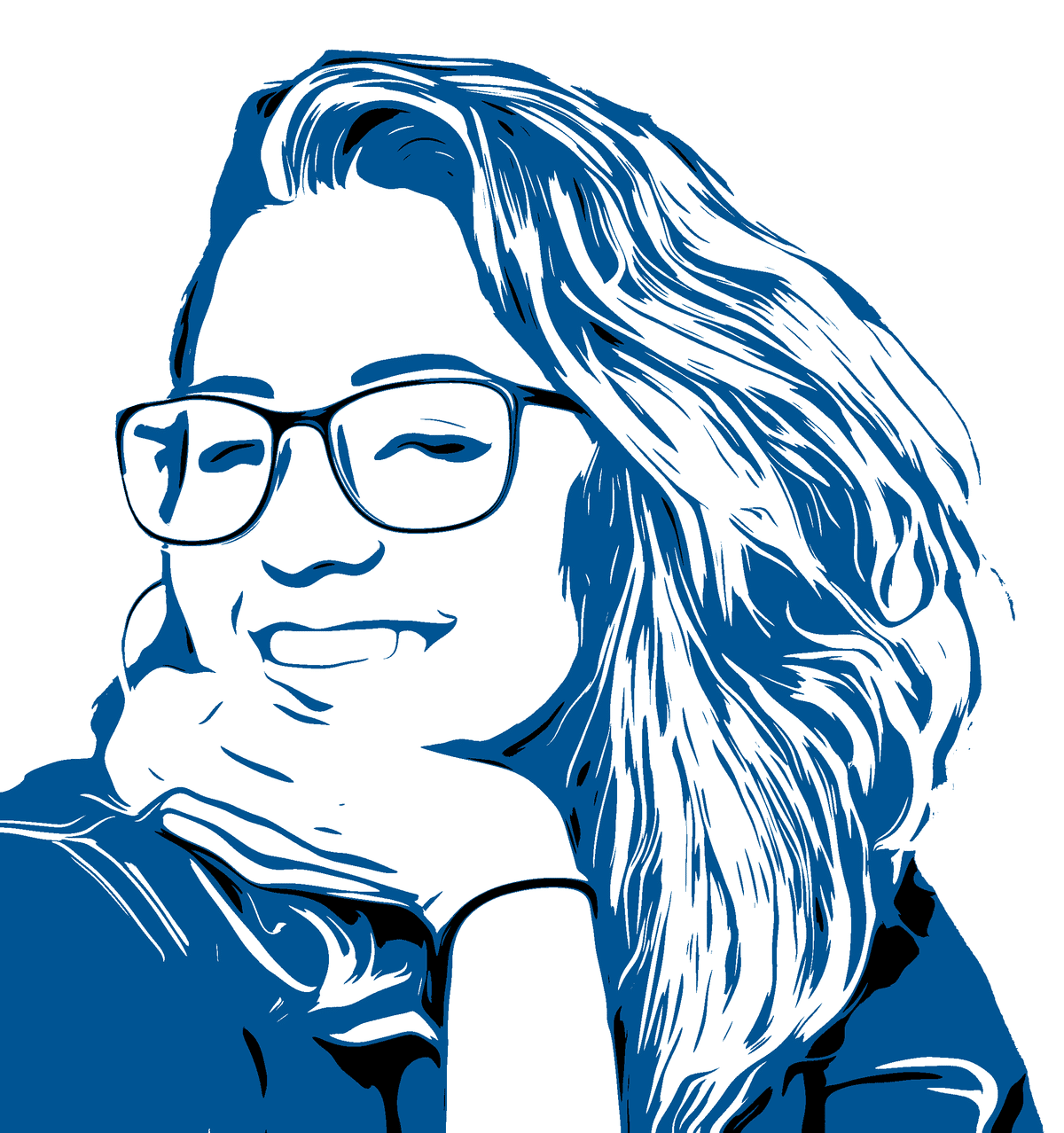
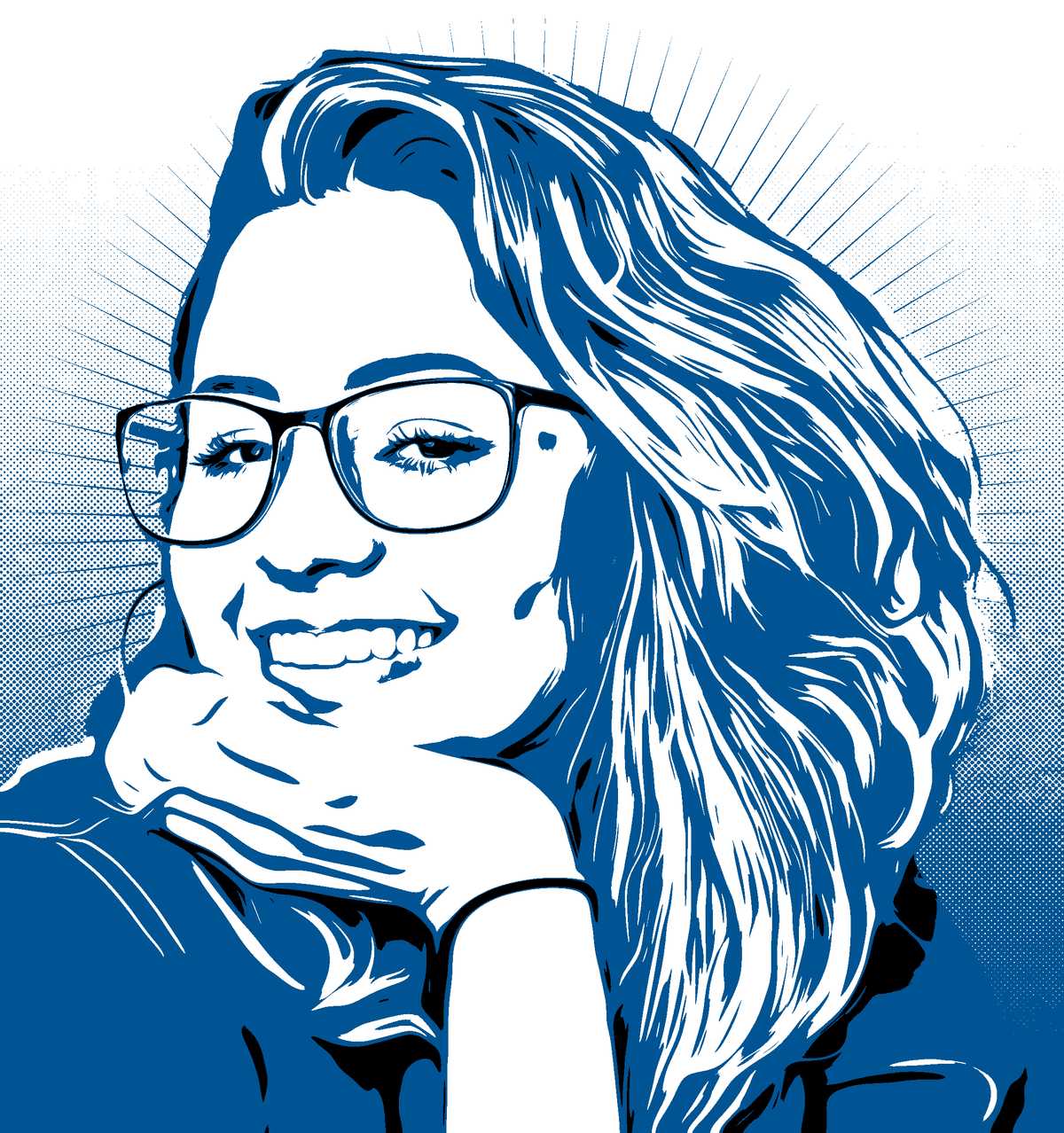
この後、レイヤーをスマートオブジェクトに変更し「油彩」や「色調補正」>「シャドウ・ハイライト」を調整します。それがこちら↓

ひとつ前のステップの画像とは配色が異なります。
よくみると、目や鼻、口のところに「油彩」の効果が効きすぎていてベタッとしているので、写真にレイヤーマスクを追加して、効果を反映させたくない部分をブラシで塗り塗り。あらためて、ブラシツールって便利だな。。
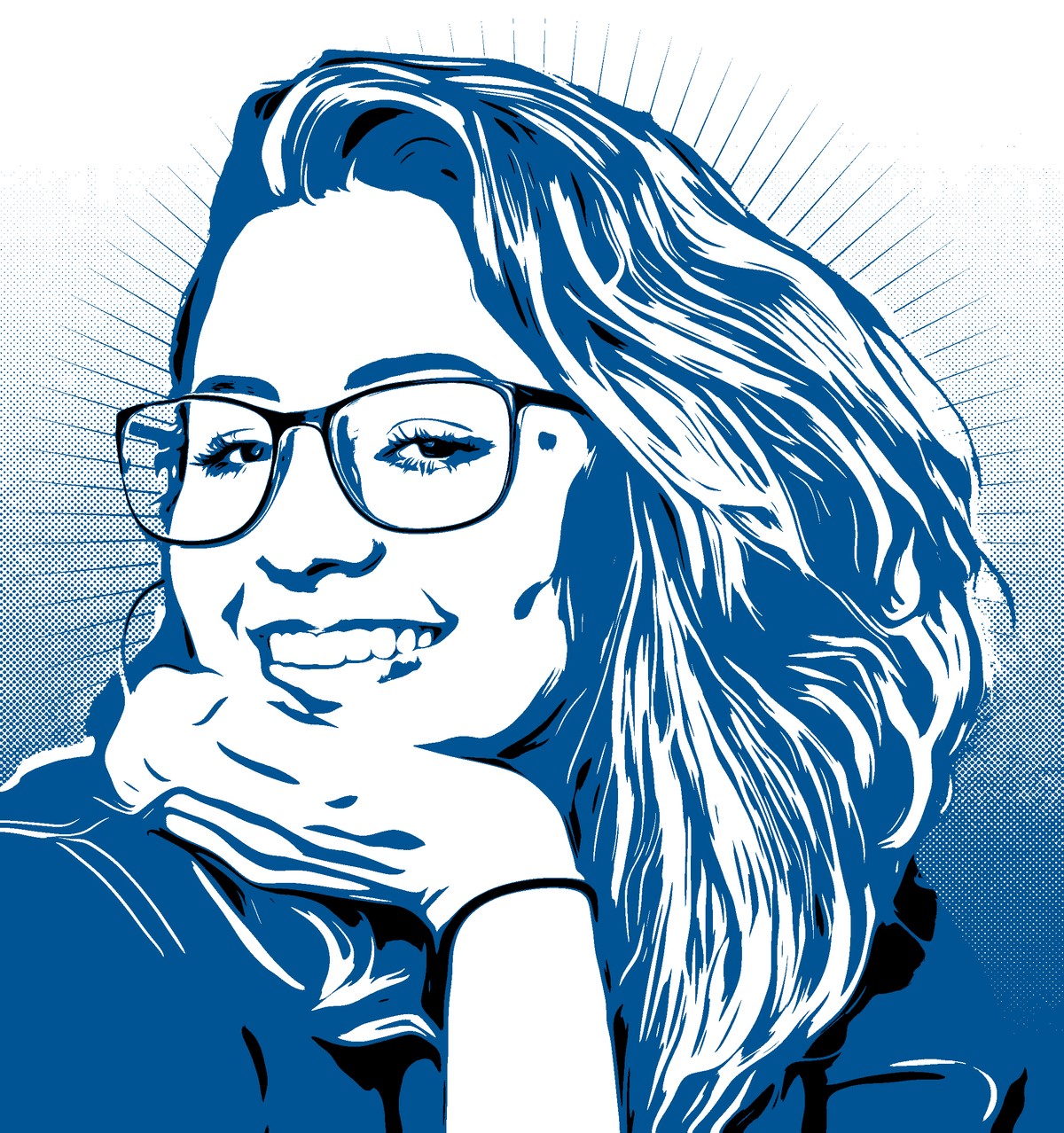
最後に、それっぽい背景テクスチャを追加して完成!

おわりに
最後まで見てくださりありがとうございます。
今回取り組んだ写真加工は、これまでの作業の中で一番楽しかったです!!!
私はイラストを全く描けないので、ツールを生かしてこんな風に加工できることを知れて、イラストっぽい制作物へのハードルが少し下がった気がします。何度でも言いますが、今回は作業していてとっても楽しかったです。
