
#021 デュオトーンを使った洗練されたかっこいい登壇バナー
おはようございます。こんです🦊
こちらのnoteで宣言した通り、昨日インプットしたことを記録します。今日で21日目。
ここまで来たら30日連続を頑張ってやり遂げたいです。
前回までに引き続き、かっこいいデザインをお題にしています。
今回のインプットの目的
サムネに使えそうな登壇風のかっこいいバナーのデザインをインプットしたい。
参考にしたデザイン




今回のインプットの成果

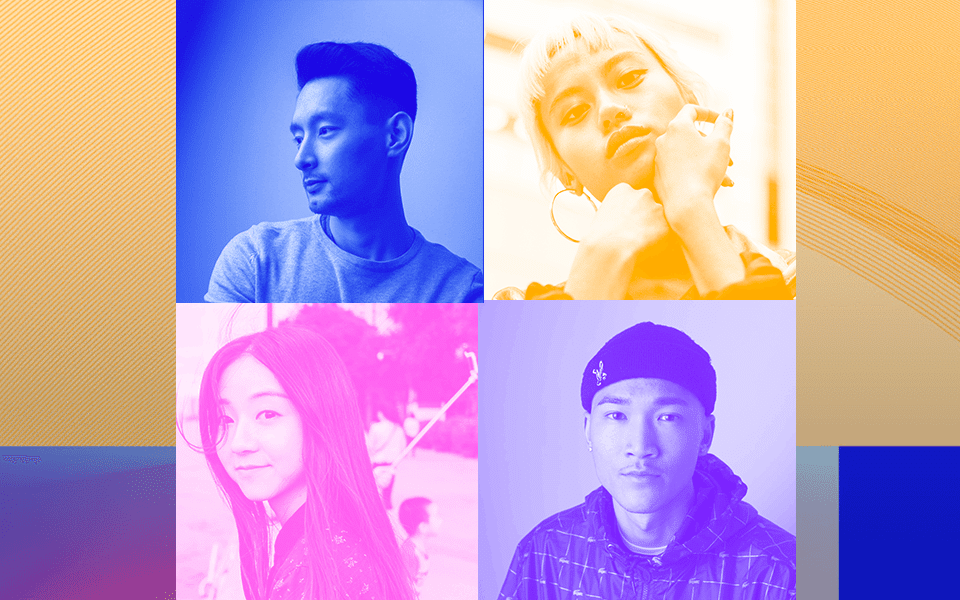
スタイリッシュでオシャレなイベント登壇のバナーデザイン。
イベント登壇訴求は、「イベントの内容」>「登壇者」>「開催詳細」が伝えたい情報の優先順位と思われる。この優先順位に従って、タイトルの文字サイズや写真サイズ、名前・所属のフォントサイズが決定されていることがわかる。
どんな人が喋る(登壇する)のかがわかるように写真は顔や表情がわかるものを使っている。
かっちりした表情の場合、やや笑顔の表情の場合でイベントの内容や雰囲気に関して伝わる印象が変わるので、写真選び大事。名前や所属に関する情報の優先度は意外と低いのかも?何について・誰が話すのか、がわかるように、タイトル/写真の2つがメインとなるレイアウト(左右レイアウトが多い?)
タイトルや表題が長い場合には、文章の中で強弱をつけてフォントの種類や太さを変えることで読みやすくしている。
グラデーションや幾何学模様を使い、蛍光色のようなカラーで配色すると、先駆者的な洗練された印象、未来思考の印象になる。
企業カラー(?)がある場合はその一色で統一すると、細かく読まなくてもどの企業が開催なのか分かり易い。
ツールに関するインプット
グラデーションのような2色使い(デュオトーン)の使い方。
(参考1:デュオトーンの設定方法)
おわりに
最後まで見てくださりありがとうございます。
これまで、こういうデザインで作ってみたいと思い、参考を持ってきても、作業としてやり方がわからず、調べることにも時間を割けずに断念してしまっていたこともありました。でも、今回のデュオトーンのように、一度やってみる経験をもてたことは、インプット月間の大きな成果かなと思います。
この記事が気に入ったらサポートをしてみませんか?
