
#013 写真を使ったシンプルなバナーレイアウト
おはようございます。こんです🦊
こちらのnoteで宣言した通り、昨日インプットしたことを記録します。今日で13日目。後少しで折り返しなので、一旦立ち止まり振り返りでもした方がいいのかな〜。
最近は、Instagramの投稿や広告用の制作をほんの少しだけさせてもらっているので、こちらについても言語化して自分のものにしたいなと思い題材にしました。Instagramでよく見る、写真を使ったレイアウトって意外と数パターンしかないのかも?なんて思ったりしています。
今回のインプットの目的
Instagramでも使えそうな、写真を使ったレイアウトをインプットしたい。
写真メインのシンプルなデザインの引き出しを増やしたい。
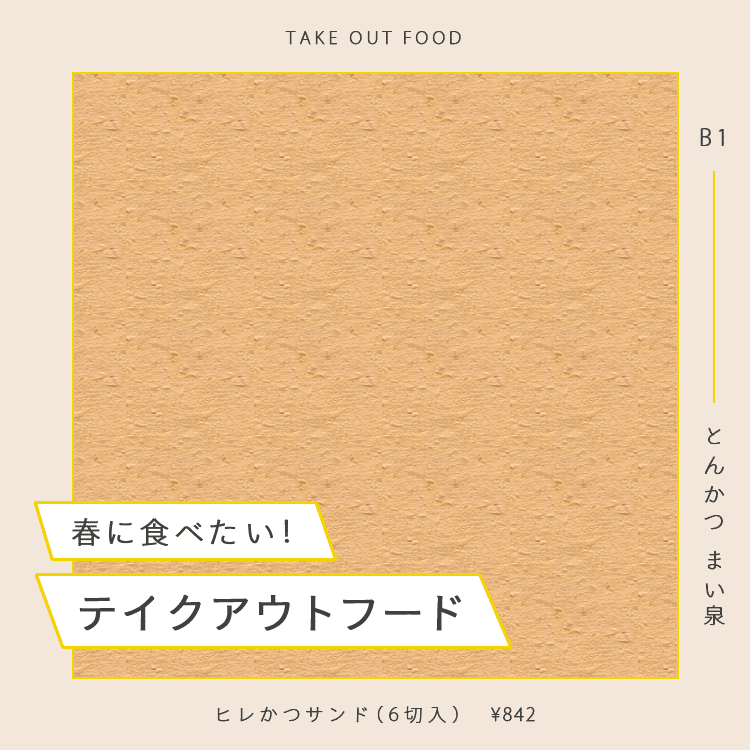
参考にしたデザイン

今回のインプットの成果とデザインの分析

ペルソナは、年代問わず女性。カツというと、ガッツリ・大量飯のイメージがあるが、美味しくて見た目も可愛いらしい女性が一人でも気軽に買えそうなふんわりとしたおしゃれな印象を与えるバナー。
背景色に薄めのベージュを引くことで、一気に大人っぽく綺麗めな印象。
アクセントカラーには、カツの色に近い黄色をポイント的に使用し、他はグレー文字でシンプルな配色。
メインタイトルの座布団を、ただの四角ではなく少し斜めの平行四辺形にすることで動きが出ておしゃれな印象になる。
囲い線は細め(今回は2px程度)にすることで、カジュアルすぎないおしゃれな印象になる。
フォントは、やわらかめの印象を与える「りょうゴシック」の1種類のみでフォントサイズとフォントウェイトで強弱をつけている。
文字を目立たせたい時に、袋文字にしたり境界線をつけたりシャドウをつけたりしなくても、少し太くして背景を敷くだけで十分視線を誘導できるし、シンプルなデザインに仕上がる。
伝えたい情報の順序に合わせて、フォントサイズを微妙に変えておりお店の名前は、サイズを少し大きく、文字間を少し広くすることで他と比べて自然と視線がいくように誘導されている。
商品が「カツサンド」であることが伝わるように切断面の写真を使用している。
写真は何を伝えたいのかを意識して、写真の切り取り方を決めるのが大事。


テーブルに並べた全体の様子を引きで載せてみる。
ツールに関するインプット
平行四辺形を作るときは、これまでペンツールを使っていたのですが長方形ツールとショートカットキーで簡単に作成できました!
(参考:平行四辺形の作り方)
おわりに
最後まで見てくださりありがとうございます。
メインの文字を目立たせたい!と思うと、どうしても色々と効果をつけたくなりがちですが、太さやサイズ、背景を少し追加するだけでもシンプルに視線を誘導できるんだなと初心に返ることができました。
