
#023 色域指定で写真の色を置き換えるやり方
おはようございます。こんです🦊
こちらのnoteで宣言した通り、昨日インプットしたことを記録します。今日で23日目。
前回、選んだ素材の色によって、全体の印象が変わることがわかったのですが、とはいえ理想の配色の素材をトレース目的のために探すのは、本質とずれてしまうし・・・というわけで、
今回は素材の配色を置き換える方法をインプットして、今後の作業の時間短縮につなげたいなと思います。
前に#015で一度取り組みましたが、その時はかなり時間かかってしまったので他に方法がないか、探していたところでした。
今回のインプットの目的
写真の色を変える方法をインプットしたい。
色の変え方も様々ありそうなので、場面に応じて使い分けを行いたい。
参考にしたデザイン
なし。
今回は、トレースではなくphotoshopVIPのチュートリアルをみながら作業しました。
(参考:フォトショップで写真の色を置き換える7つの定番テクニックまとめ)
今回のインプットの成果



ツールに関するインプット
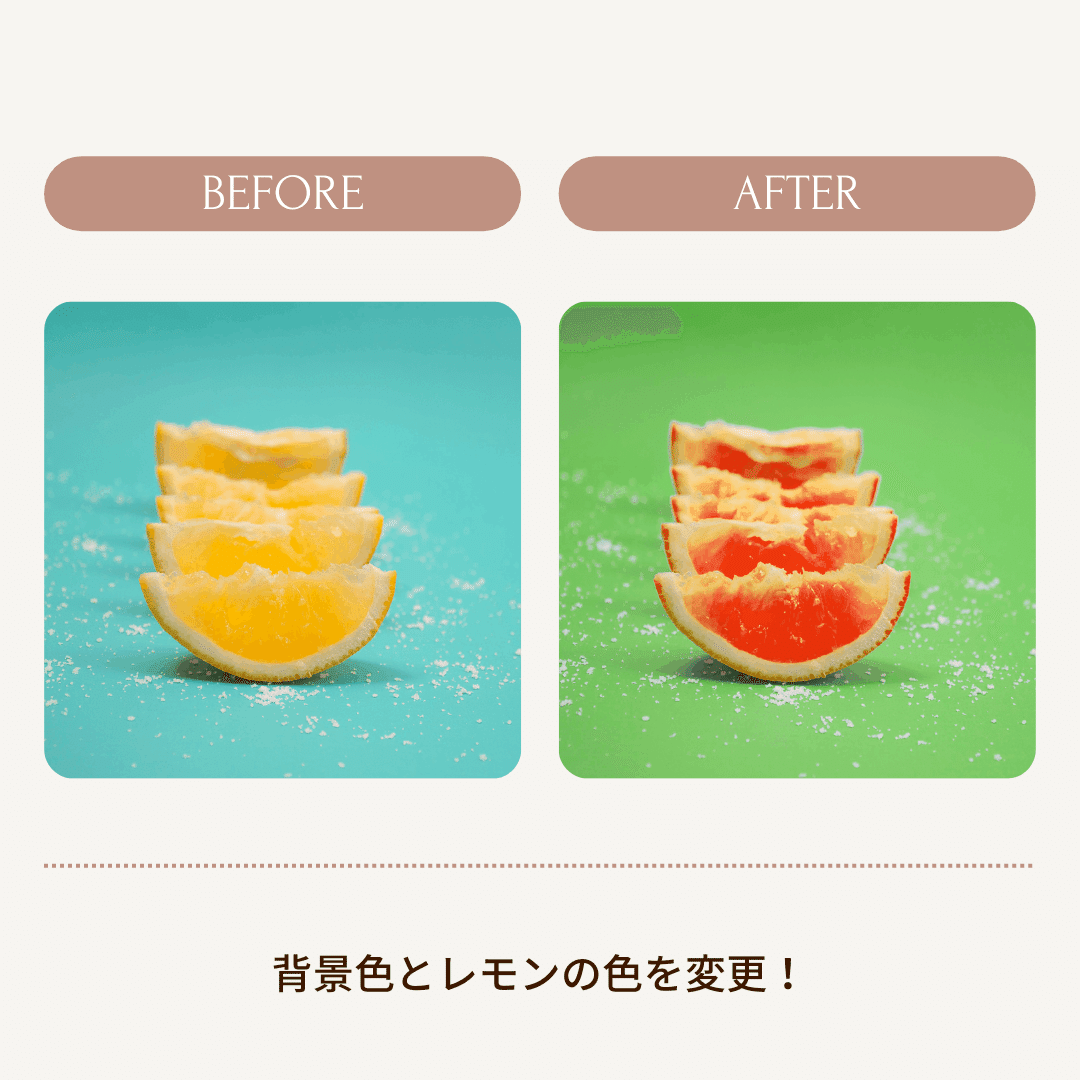
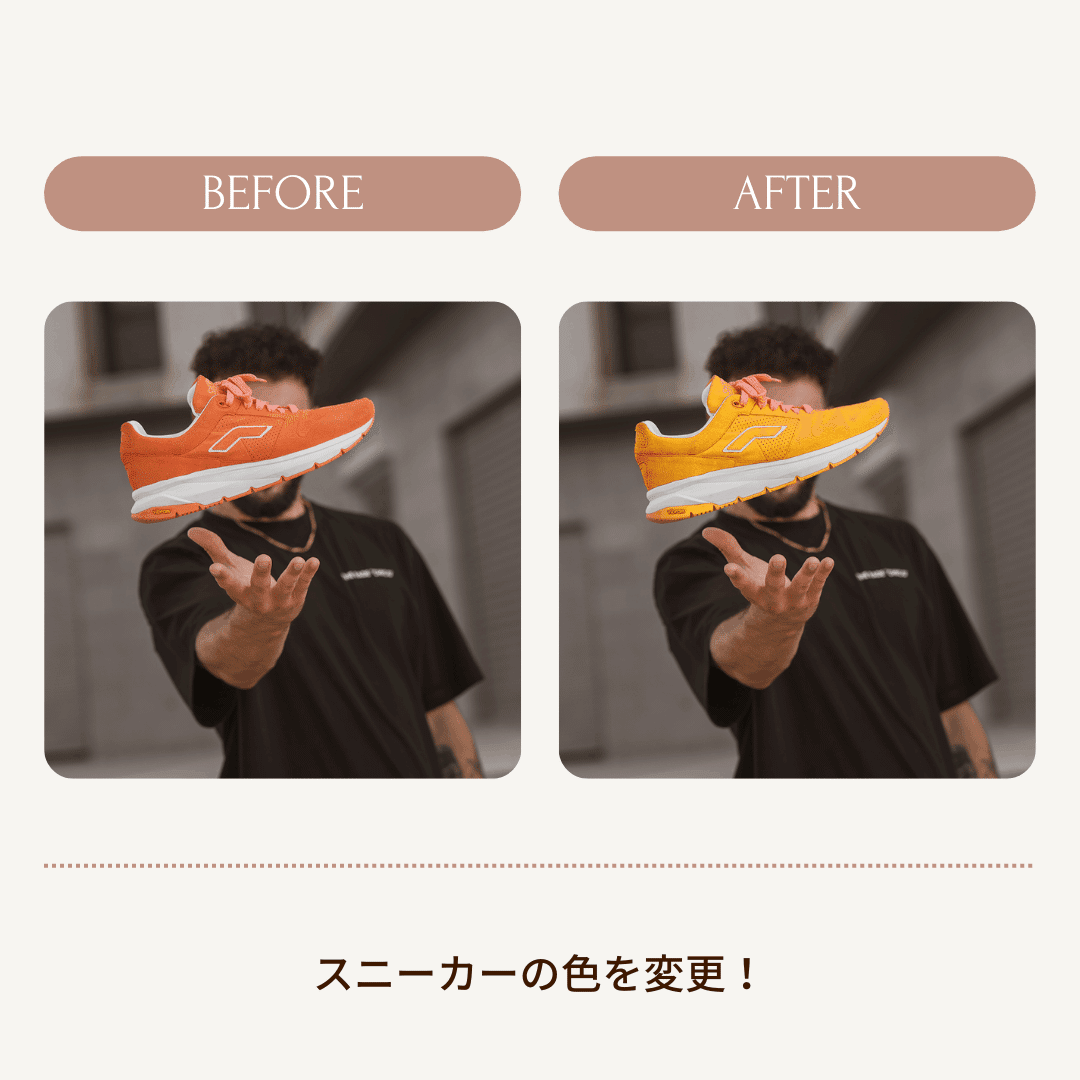
作業の手順は、チュートリアルにある通りなので詳細は割愛しますが、使った機能は、「色域指定」による範囲の選択。
これまで機能は知っていたけど、あまり使いこなせていなかったのですが、今回の素材のように、割と明確にパッキリと色が区別されている場合には、範囲を選択する時に使いやすいなと思いました。
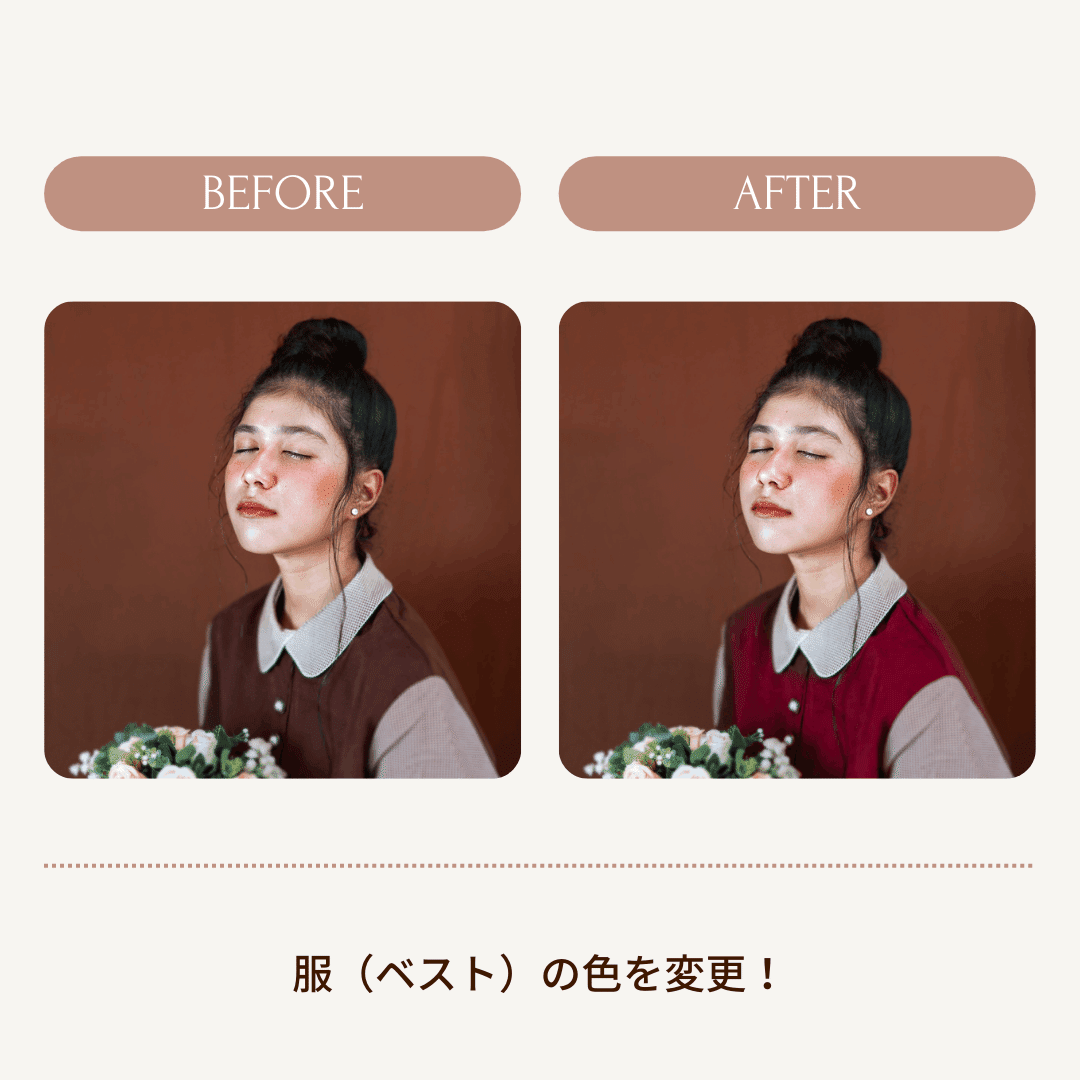
また、洋服の色を変更した素材は、背景色が洋服と同系色であるためさらに1ステップ作業が必要です。
こちらもチュートリアルに例があるので、詳細割愛しますが写真にレイヤーマスクをかけて不要な箇所(色変更を反映したくない場所)をブラシで塗りつぶせばOK!

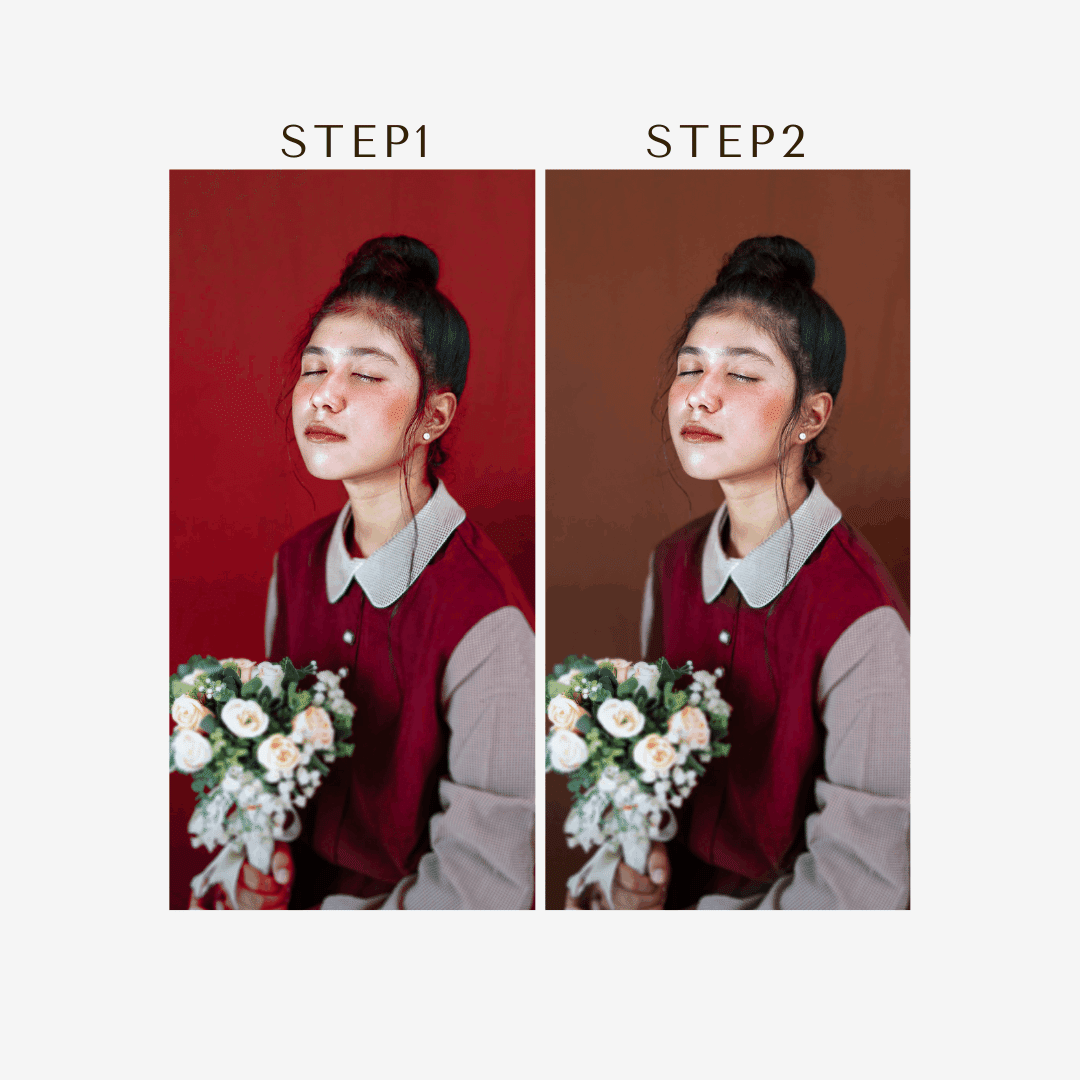
まず、【STEP1】他の場合と同様に、変更したい色(今回は茶色)を指定し、選択範囲を作成し、色相・彩度のレイヤーマスクを追加して好きな色(今回は赤)に変更。
これにより、背景の部分も赤っぽくなってしまう。
その後、【STEP2】レイヤーマスクを選択し、「色相・彩度」を反映したくない部分(今回は背景)を黒ブラシで塗っていく。
#015ではコツコツと選択範囲を作ってましたが、こちらの方が断然早かったです。
おわりに
最後まで見てくださりありがとうございます。
photoshopVIPをたまに眺めることがありましたが、実際にチュートリアルに挑戦したのは初めてでした。
何がどこで繋がるのかわからないので、ツールに関してインプットを増やしておくのは、いずれ役に立つだろうなと期待しています。また挑戦してみたいと思います!
