
#029 レトロな質感のあるテクスチャを使ったデザイン
おはようございます。こんです🦊
こちらのnoteで宣言した通り、インプットしたことを記録します。
この記事を書き始めて数時間後に、破水しそのまま出産となったため
投稿までに少しタイムラグが・・・そして30日目を目前にして育児スタートとなったため30日連続チャレンジはあえなく終了しました。
初育児が怒涛すぎて、インプット期間の記憶が曖昧になってきていますが近いうちに振り返りをやりたいなと思います。
さて。
前回、背景にテクスチャを反映するのに苦戦したので今回はテクスチャを使っているデザインをお題にして取り組んでみました。
今回のインプットの目的
質感のあるデザインの引き出しを増したい
テクスチャの反映の仕方をインプットしたい
参考にしたデザイン

(拡大してよ〜くみると背景も単なるグラデーションじゃなくて絵の具っぽい質感になってるかも?)
今回のインプットの成果

前回のモンブラン同様、文字情報で多くを語らず商品写真や素材〈ハチミツ〉のトロッと感を使って、おいしさを伝えようとしている。これがいわゆるシズル感?
文字情報は多くないが、一列にきちっと並べるのではなく少し上下して動きをつけることで遊びが出て、軽やかな印象を与えられる。
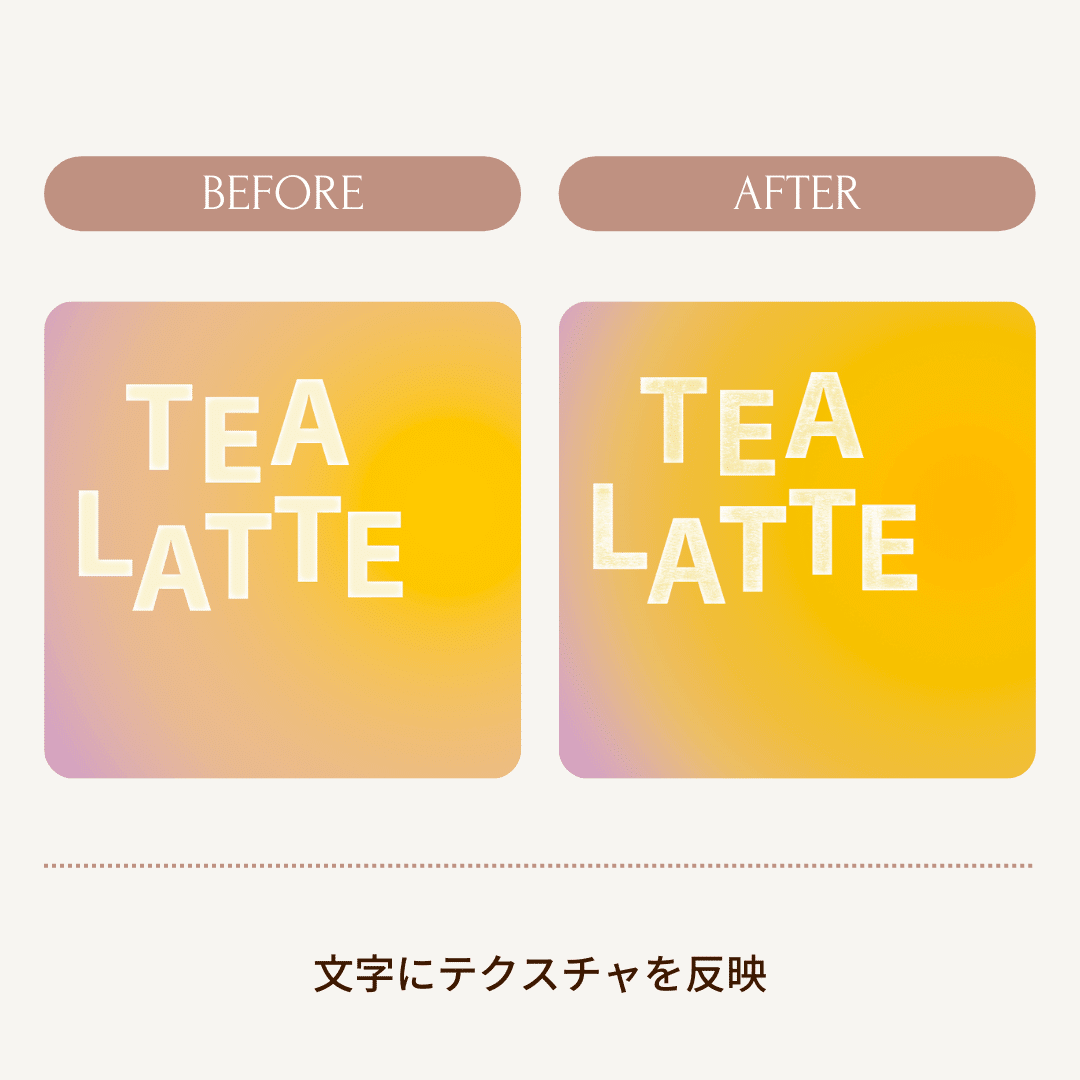
TEALATTEの文字は、優しい配色であるがかすれたようなテクスチャを重ねることで、レトロ感が出て、シンプルだけどおしゃれに見える。
背景のもわーっと広がる淡いグラデーションは、メルヘンでキラキラした感じもあり、飲むのが楽しみになりそうな印象。この表現方法、素敵!
ツールに関するインプット
文字部分のかすれた(?)効果は、参考サイトを見ながら、かすれたテクスチャをオーバーレイで追加してみました。
テクスチャがある場合とない場合で比較すると、読みやすさが違う!

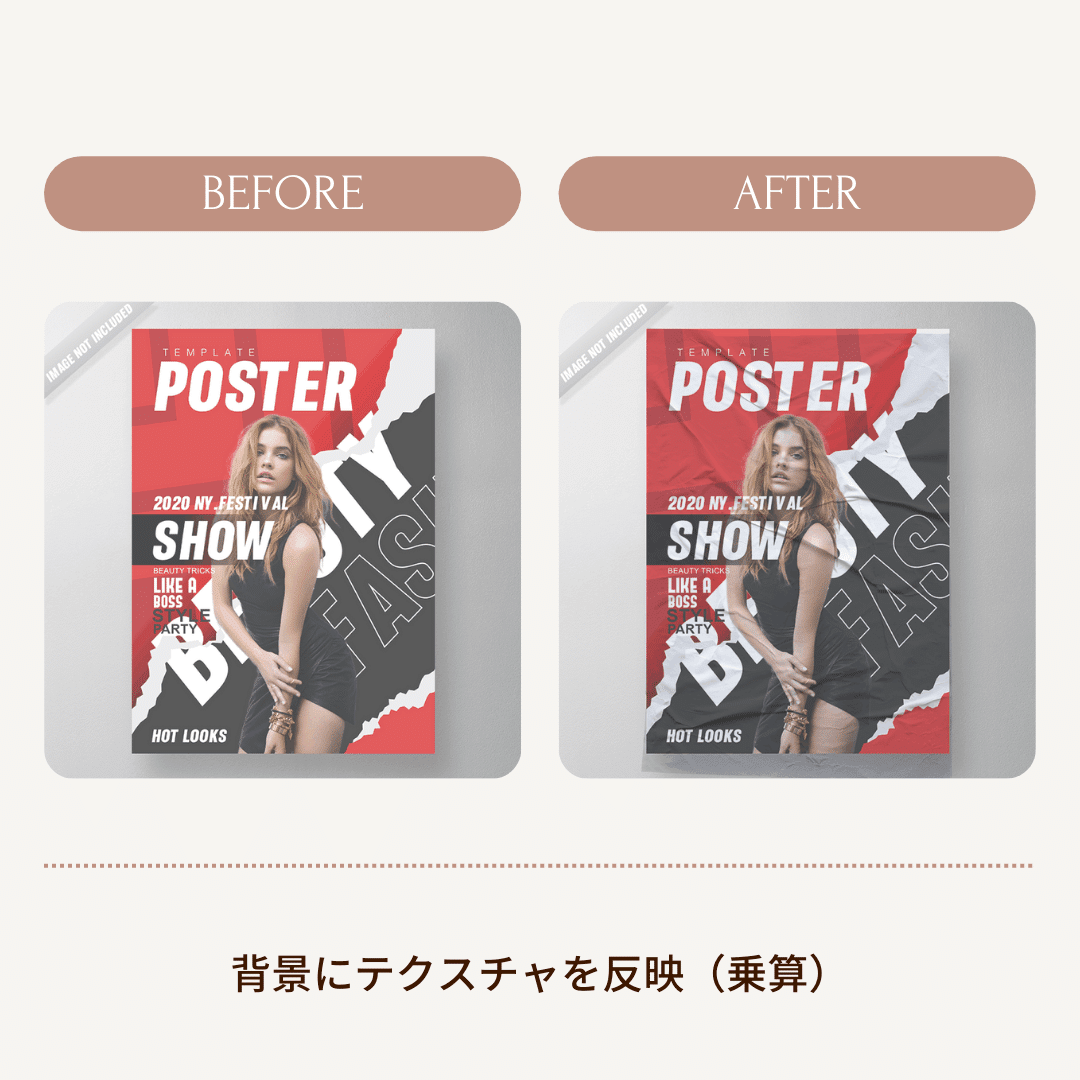
【おまけ】
他のテクスチャ素材でもビフォアフを見てみました。どちらも質感があることで3Dな感じが出て、リアルな紙っぽさが伝わる。のっぺり感がなくなって他と違いが出て飽きさせないデザインになっている。


おわりに
最後まで見てくださりありがとうございます。
文字や背景に特別なエフェクトをかけなくても、質感のある素材を載せることで十分違いを見せられるし、さりげないおしゃれって感じで素敵でした。すぐに使えそうなTipsなので、これからお仕事のデザインでもさりげなく使ってみようかなと思います。
この記事が気に入ったらサポートをしてみませんか?
