
#005 ネオン文字の作り方をインプット
おはようございます。こんです🦊
こちらのnoteで宣言した通り、昨日インプットしたことを記録します。
今日で5日目!
文字の表現方法ばかりやっているので、そろそろ違うインプットに移行しようかなと思いつつ、Pinterest見ているといろんな文字の見せ方が出てきてあれもこれもやってみたい・・・とついつい止まりません。
今回のインプットの目的
ネオン文字の作り方をインプットする。
バナーだとそれほどよくみるわけではないけど、ネオン文字もphotoshopで表現できるの?!と気になっていてずっとやってみたかったものです。
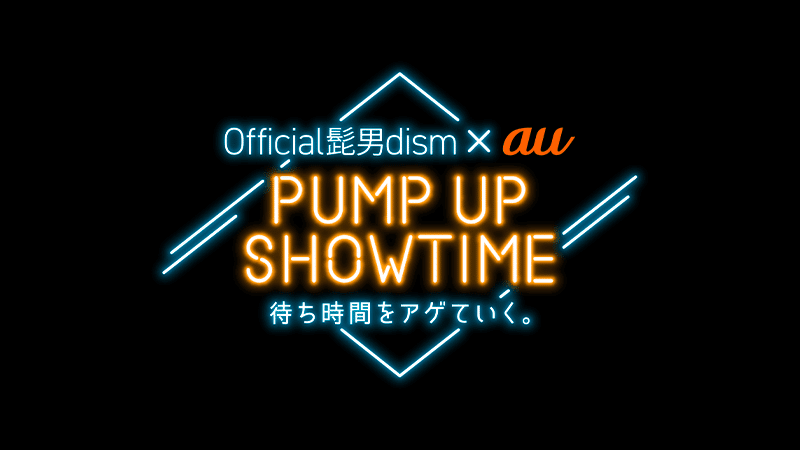
参考にしたデザイン

今回のインプットの成果

ネオン風の文字の作り方をインプット!
レイヤー効果の光彩(外側・内側)の効果を理解することができた。
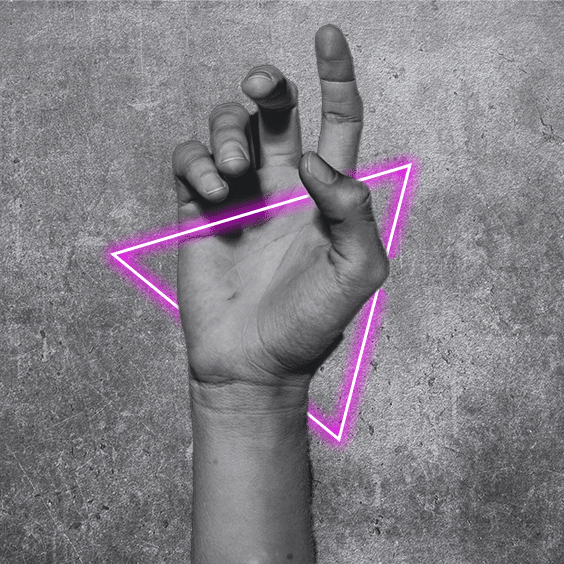
文字だけではなくて、シェイプをネオン風にするだけでもアクセントになる。
もっと細身のフォントを設定して、思い切って光彩をつけてみてもよかったかもしれないと反省。
制作の手順
ネオンぽいフォントをゲットできれば、少し手順を省略できそうではあったけど、せっかくなので普通フォントからネオン風にするまでの一連の流れからやってみた。
※私の備忘のために残しているので、下記に示す参考サイトを見る方が勉強になります!
(参考1:ネオン管のような切れ文字を作る方法)
(参考2:Adobeのチュートリアル)
(参考3:レイヤー効果でネオン風の文字を作る方法)
【STEP1】テキストレイヤーで土台となる文字を作る。
※すでにネオン風のフォントがあればSTEP2・3の手順は飛ばしてOK!

【STEP2】STEP1のレイヤーにレイヤー効果で境界線をつける。
(レイヤー効果をつける前に、ラスタライズする手順もあったけど違いがわからなかったので今回はテキストレイヤーのまま作業!)

【STEP3】境界線をつけたレイヤーを選択して、「レイヤーメニュー」「ラスタライズ」「レイヤースタイル」を実行し消しゴムツールで不要な部分(切れ目になる部分)を消す。
消しゴムツールもshift押しながらドラッグすると直線で引けた!
※この作業が結構難しい・・・画面を拡大しながら作業することと、消しゴムブラシのサイズ選びが肝。

【STEP4】STEP3のレイヤーに光の効果をつける。
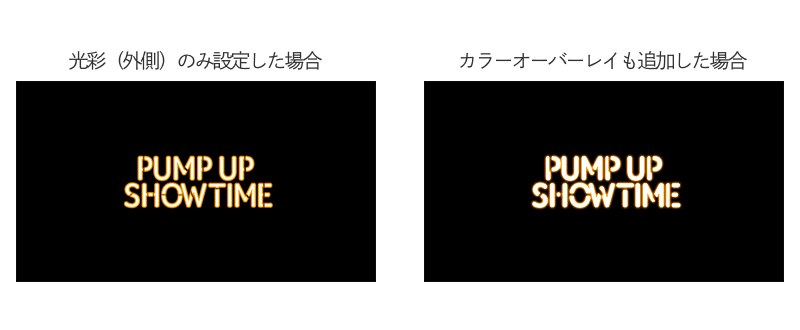
今回は、光彩(外側)を追加した。
※場合によっては、カラーオーバーレイ(例えば白)をつけてみるとボケた感じになっていいかもしれない。


【STEP5】そのほかの文字やシェイプを追加して、同じく光の効果を設定したら完成!

【おまけ】参考1〜3のサイトを見ながら、光の効果をいじって別のものも練習してみた。光彩の設定は、ケースバイケースだからプレビュー見ながら設定するのが良さそう👆光彩以外にもドロップシャドウの設定を追加するのもアリ!



【おまけ2】ネオン風で使えそうなフォントはこのサイトで紹介されている。
試しに、「今回の手順で1から作ってみたフォント」、「Potra」、「Neoneon」を並べてみるとこんな感じ↓になりました。

おわりに
最後まで見てくださりありがとうございます。
今回は、初めて消しゴムツールを使ったのですがマスクなどと異なり、後で直したいなぁと思っても簡単に戻れないのが少し苦労したところでした。一つ一つの作業を丁寧にやることが大事!
そしてfigmaを使えば、プラグインでネオン文字を作れちゃう!ということに、終わってから気づいてしまった。。
