
ロゴタイトル風レイヤースタイルの作り方【Photoshop】
こんにちわ!Adobeが大好きなこなたろすです。
何種類かBOOTHでPhotoshopのレイヤースタイルを販売していますが、
今回は「レイヤースタイルだけで作るロゴタイトル風文字の作り方」を解説します。
テキストレイヤーに対してレイヤースタイルを付けているので、イラストレーターのアピアランスのようにテキストをラスタライズしたりせず非破壊で装飾することが可能です。
この記事について
Photoshopがある程度使用できて、レイヤースタイルの基礎が分かる人向けです。
★Photoshop学習中の方やレイヤースタイルで非破壊装飾&作業時間を短縮したいデザイナーの方にオススメです★
記事の途中から有料記事となります。
レイヤースタイルに使用したテクスチャ画像、レイヤースタイルデータ(フォトショップデータpsd)を付けているので、是非データを見て構造を研究してみてください。
また、わたしが多用しているレイヤースタイルの作り方も解説しています。
レイヤースタイルが5種類入ったレイヤースタイルデータをBOOTHで販売中なので、こちらも是非チェックしてみてください。

ロゴタイトル風レイヤースタイル
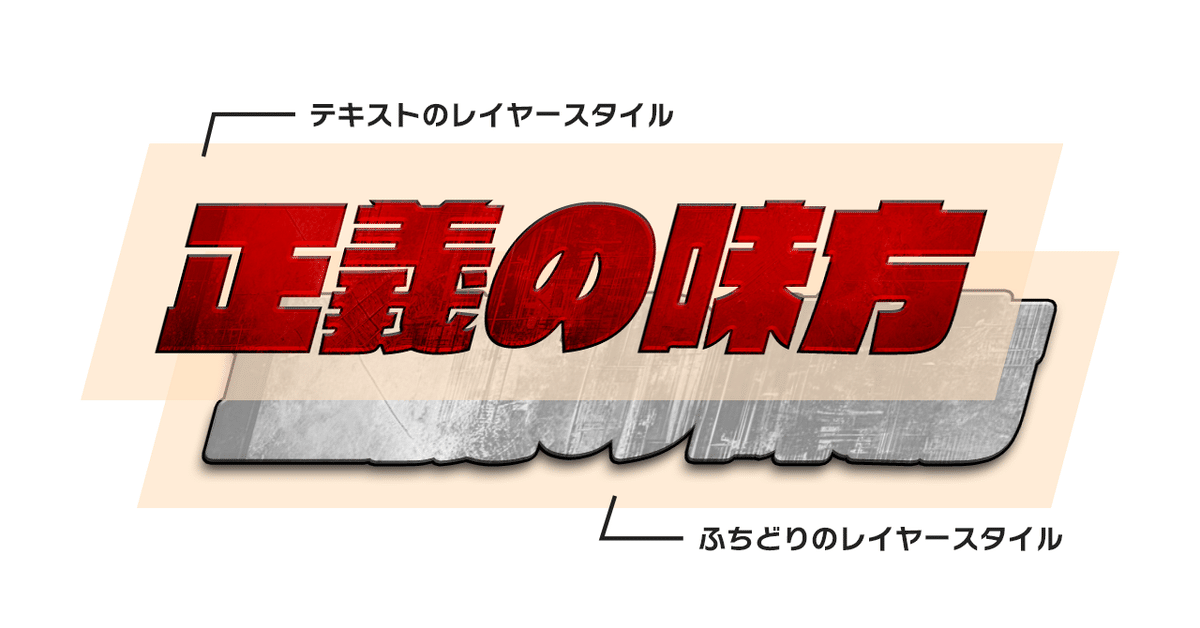
ロゴタイトル風レイヤースタイルは、文字の立体感+縁取りの立体感+それぞれにテクスチャやグラデーションを重ねることで存在感のあるレイヤースタイルにすることができます。
普通に文字にレイヤースタイルをかけるだけではなく、ちょっとした技を使って装飾をするとレイヤースタイルの可能性がぐんと広がります。
文字と縁取りのレイヤーを分けて作成する

1枚のレイヤーだけでは、なかなか複雑なレイヤースタイルが作成できません。
そこで、テキストレイヤーを複製してそれぞれにレイヤースタイルを適応させ、レイヤースタイルを深く作り込んでいきます。
この2レイヤーに更に技を加えることで1枚のレイヤーでは表現出来ないレイヤースタイルを作ることができます。
詳しく作り方を説明します。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が参加している募集
サポートしていただけたら美味しいごはんを食べます。
