
Cursor Composer を使ってコードを1行も書かずに5分でチャットアプリを作る
2024 年 7 月のアップデートで実装された Cursor の Composer 機能。まだ実験的な機能であるため、大々的な告知はされておらず情報も少ない。しかし最近になって、この機能の有能さに多くの人が気づき始めているようだ。
公式サイトの変更ログを見ると、Composer と Tab(最近 Copilot++ から名称が変わった)機能の 2 つは、ここ 1 ヶ月頻繁に更新されている。これは力を入れている証拠だ。
この Composer を使うと何ができるのか、簡単なデモンストレーションではあるが、コードを 1 行も書かずにチャットアプリのチャット機能を実装できるかという実験を行なってみた。
Composer 機能を使用するには、Pro プラン以上に加入する必要があります。Hobby プランをご利用の場合は、アップグレードをご検討ください。(プラン料金)
Composer は実験的機能であるため、すぐに変更される場合があります。記事の情報に古くなっている部分があるかもしれませんのでご注意ください。
Cursor の設定
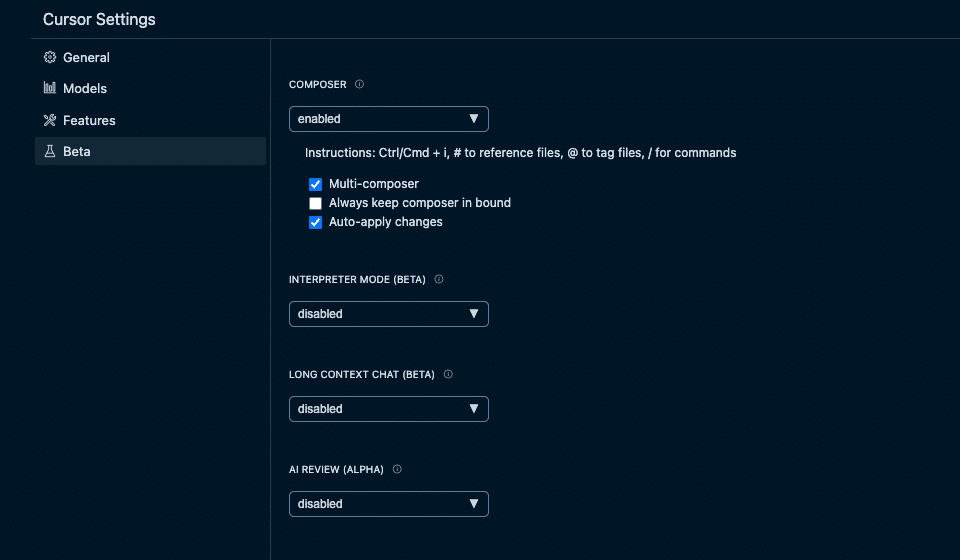
Composer を有効にする
Cursor を起動して、右上の歯車アイコンをクリック。「Beta」タブに移動して「COMPOSER」を「enabled」にする。(Composer は v0.40 からデフォルトで有効になったので、この設定は不要)

プロジェクトの準備
Next.js
まずは、Next.js でプロジェクトのベースを作成する。
npx create-next-app@latestv0
UI は、v0 に任せてしまおう。ChatGPT風の UI のように具体的なイメージがある場合は、スクショを添付すると楽。いい感じの UI が生成されたら、コードをコピーしておく。
Next.js に戻って、app/page.tsx ファイルのコードをすべて選択し、コピーした v0 のコードをペーストする。
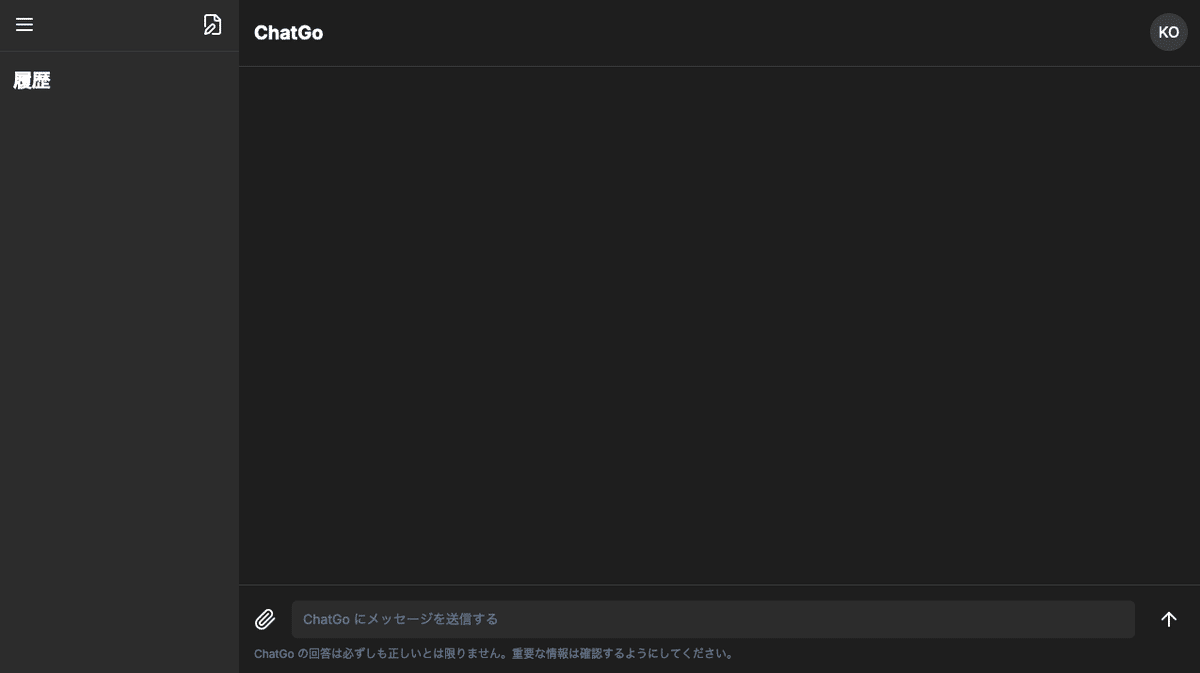
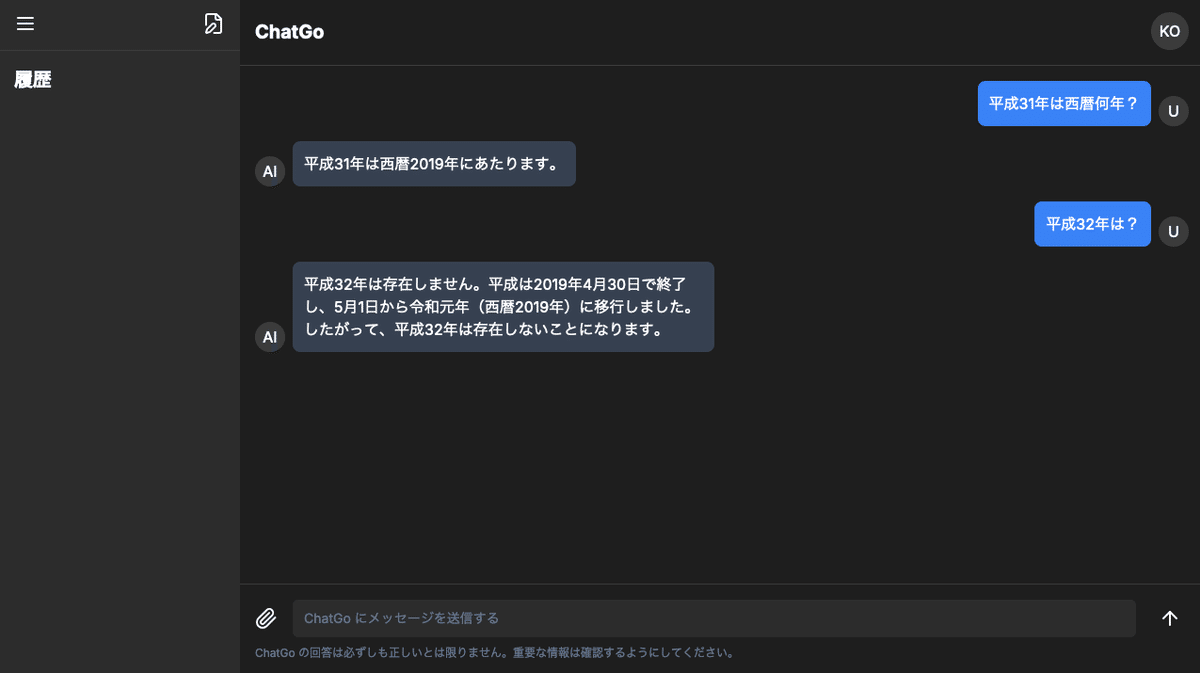
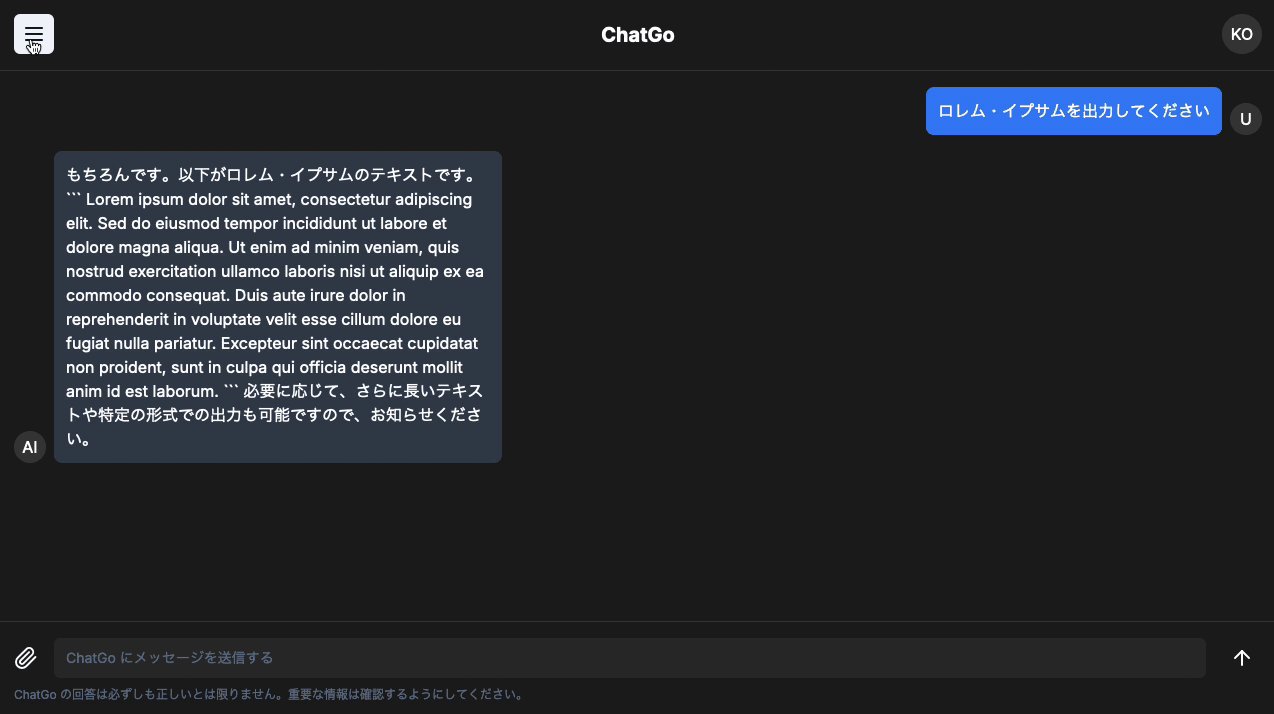
ローカルサーバーを起動して UI を確認してみると以下の通り。

手動で少し修正しているが、画面中央にあったロゴやテンプレートの削除、および ChatGPT という文字を ChatGo に変更したのみ。よってコードは書いていない。
チャット機能の実装
Composer を使う
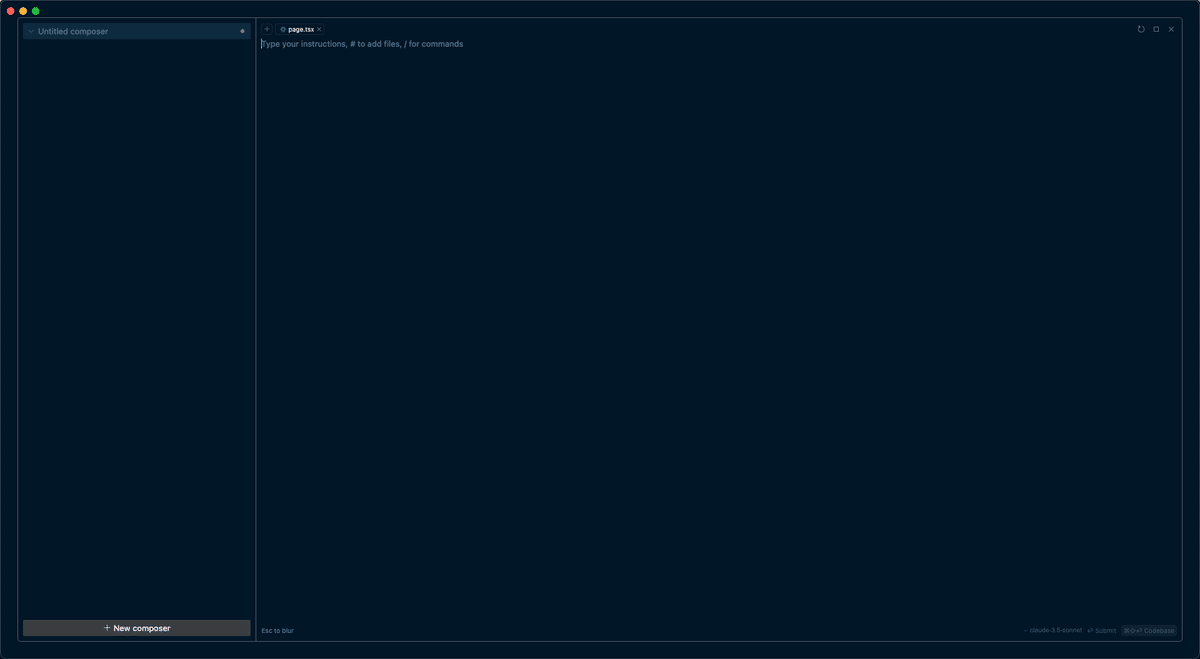
Composer を使うには、まず専用窓を開く必要がある。Cmd + i(Windows の場合は Ctrl + i)で小窓、Cmd + Shift + i で大窓を開くことができる。状況で使い分ければと良いと思うが、個人的には大窓が見やすくて好き。ということで今回も大窓を使うことにする。
app/page.tsx ファイルを開いた状態で Cmd + i を押すと、ファイルが選択された状態で大窓が開く。ファイルは後から追加・削除することもできる。

指定ファイルの下に指示を入力するエリアがあるので、ここにチャット機能を実装するための指示を書いてみる。
Cursor Composer (with Control Panel) でチャット機能を実装するための簡単な指示を出すとここまでやってくれる。差分の確認もできる。神機能 pic.twitter.com/JQdy7j90Xn
— komz (@komzweb) August 17, 2024
私の指示の入力が遅くてイラつきますね。申し訳ない。早送りすればよかった。
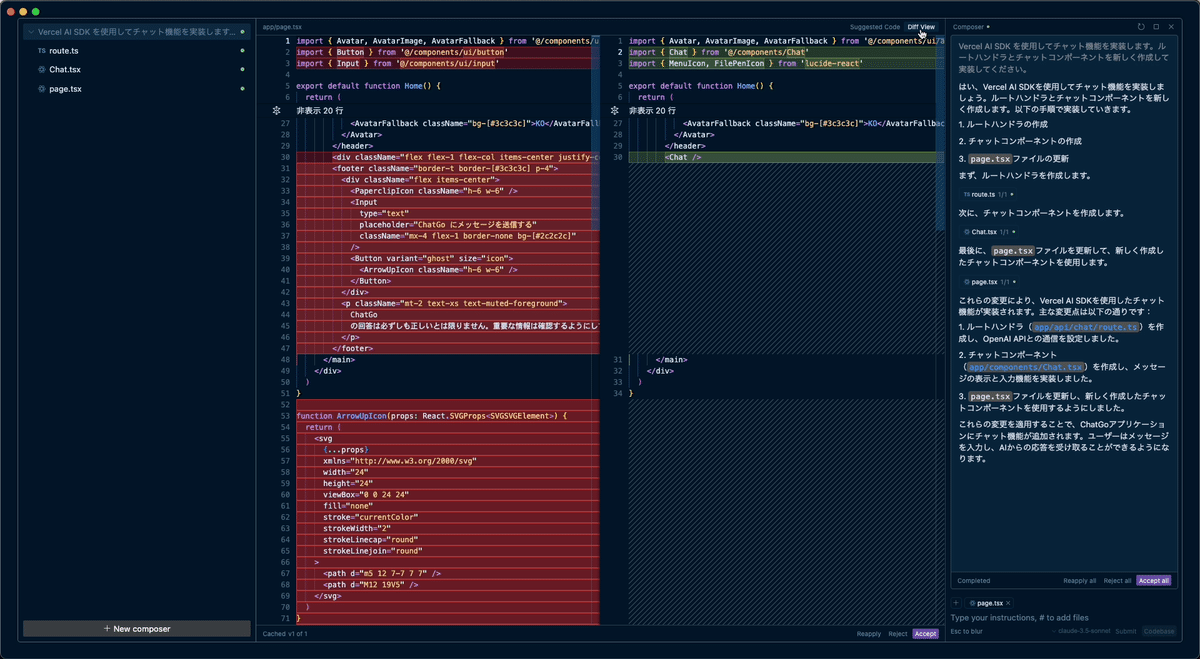
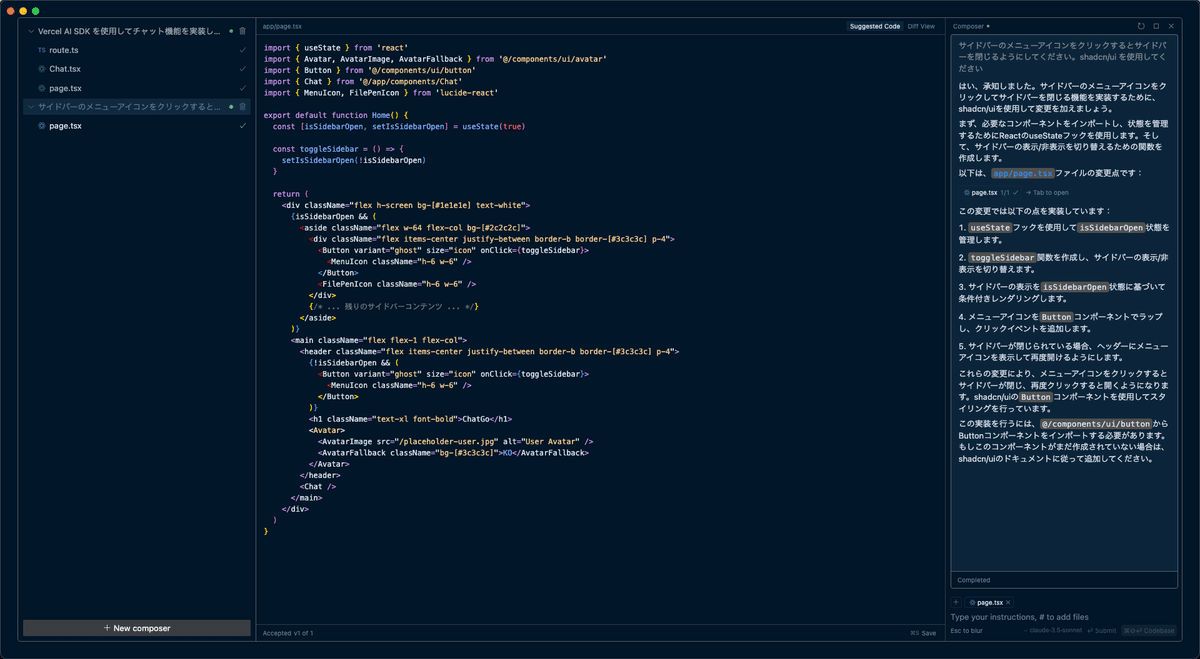
動画の通り指示を入力すると、左エリアに更新・追加ファイル、中央エリアに各ファイルのコード、右エリアに各ファイルの説明等が出力される。新しいファイルの追加、既存ファイルの更新を自動でやってくれるのは嬉しい。
さらに、中央エリアではコードの差分を確認することもできる。

この段階ではまだ追加ファイルは空の状態。生成を適用するには、「Accept」または「Accept All」ボタンをクリックする必要がある。適用を拒否する場合は「Reject (All)」、コードを再生成する場合は「Reapply (All)」をクリックすれば良い。各ファイルごとに承認/拒否/再生成を選択できるのは非常に便利。
使用上の注意点
動画で「ルートハンドラとチャットコンポーネントを新しく作成して」と指示しているように、ある程度こちらの意図を明確に伝えないと思った通りの結果にならないことが多い。なので、ただ「チャット機能を実装して」と指示しただけでは、1 つのファイルの記述がだらだらと長くなってしまったり、ルートハンドラが生成されなかったりする。要注意。
また、これは AI モデルの問題だが、生成されたコードが古い場合がある。今回のケースでは、現行の Vercel AI SDK v3 ではなく v2 対応のルートハンドラが生成された(v3 では記述が大幅に変更されているため機能しない)。なので、ルートハンドラはドキュメントのコードとまるっと入れ替えた(入れ替えただけなのでコードは書いていない)。ということで、新しいツールやツールの最新バージョンを使用して機能を実装する場合は注意が必要だ。
あとは、部分的なエラーの手直し。今回の場合は、インポートモジュールの参照元が間違っていたり、クライアントコンポーネントに 'use client' がつけられていないなどのエラーがあった。しかしこの程度は Cursor Tab が補完・修正してくれるので問題はない。よって私はコードは書いていない。
そんなこんなで、3 分もかからずチャット機能を実装できた。素晴らしい。

追加機能の実装
新しい Composer を使う
次の機能の実装に移りたい場合は、Composer ウィンドウの左下にある「+ New composer」で、新しい Composer を追加して開始することができる。
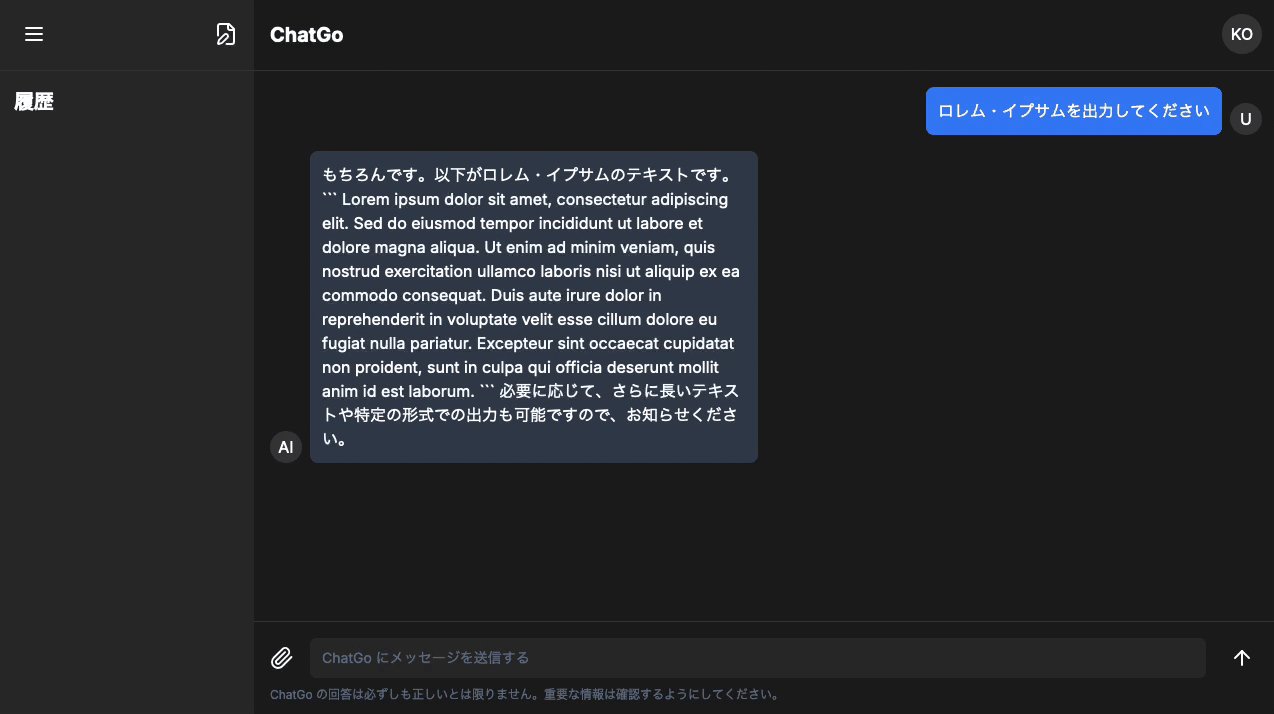
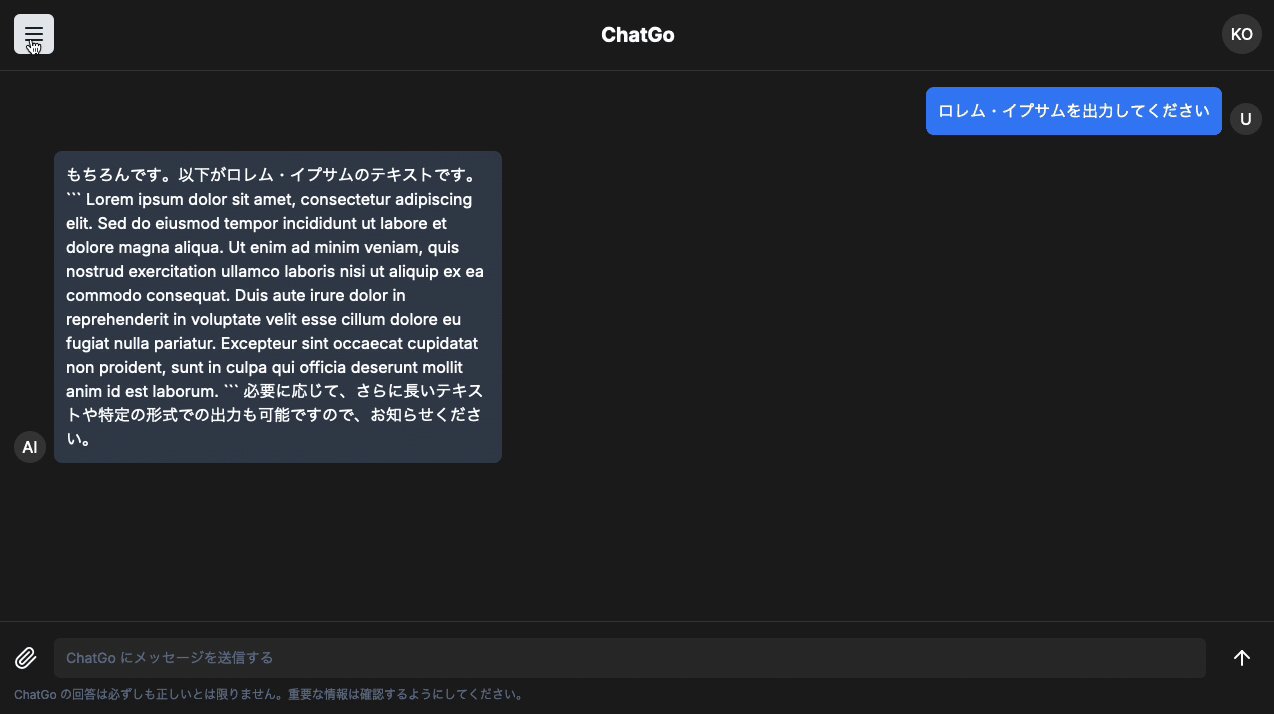
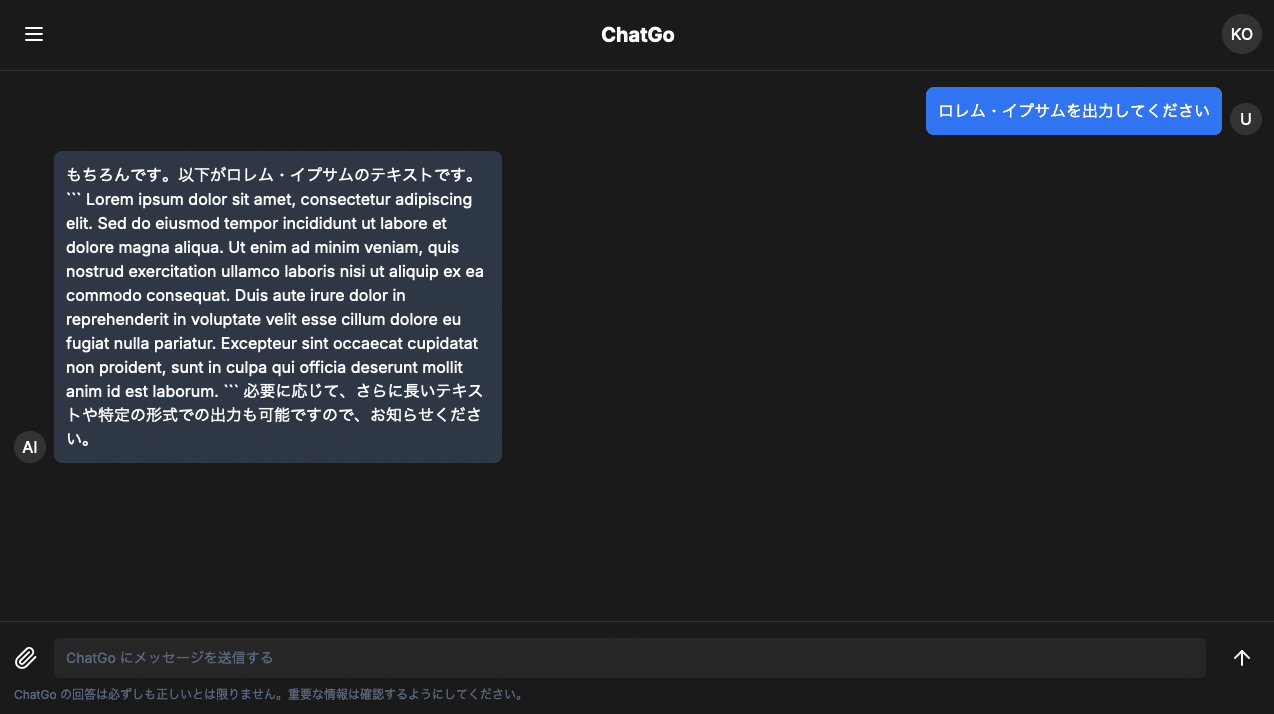
では、サイドバーの開閉機能を追加してみよう。ここでは「サイドバーのメニューアイコンをクリックするとサイドバーを閉じるようにして」と指示した。結果は以下の通り。


細かい部分は置いといて、正常に動作している。ここまでできれば補助機能としては十分だろう。
まとめ
v0 で UI を生成し、Composer で機能を実装。いくつかの修正があったものの、ほとんどを AI が行い、あとはドキュメントから必要なコードをコピペしただけ。5 分かからず簡単なチャットアプリができてしまった。結局、私は 1 行もコードを書いていない。もうコードは「書く」時代ではなくなったようだ。
おまけ
Cursor Pro に課金する価値ある?
結論から言うと、毎日コードに触れているなら最優先で課金しても良いと思う。ChatGPT、Claude など他のサブスクに課金している場合、追加で月 20 ドルはしんどいかもしれないが、20 ドル以上の価値があることは保証する。
節約するなら、API キーを使用し、コード補完には Codeium を使用すると良い。Codeium は無料で使用できて性能も悪くない。API なら従量課金なのでコストをコントロールできる。
しかし、Pro プランでないと Composer と Tab 機能は使えない。これは痛い。Composer は今回解説した通り。Tab も使ってみるとわかるが、すごくいい。一度使うともう Codeium には戻れない。戻りたくない。
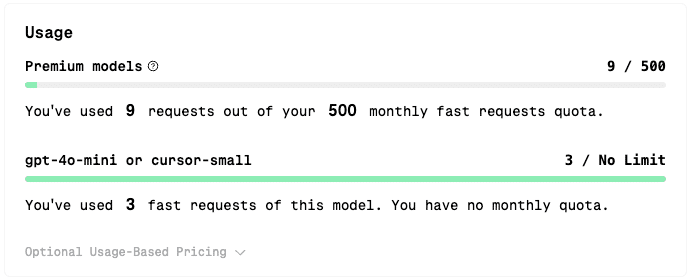
あと最近気づいたのだけど、gpt-4o-mini は cursor-small と同じ扱いになっており、高速リクエストを無制限に使用できる。これもプラス要素の一つと言える。

迷ったらとりあえず 1 ヶ月だけ試してることをお勧めする。
この記事が役に立った場合は、「🩷」をいただけると嬉しいです。アカウントをお持ちでない方でもできます。フォローも大歓迎です!ご質問やご意見がございましたら、X/Twitter (@komzweb) にメッセージをください。
