
AI搭載コードエディタ「Cursor」で未来のプログラミングを体験せよ
話題のAI搭載コードエディタ「Cursor」が気になっている方は、まず付属のチュートリアル用プロジェクトで機能を試してみると良いです。簡単なチュートリアルですが、未来のプログラミングを体験できます。CursorはVSCodeのフォークなので、安心の使い心地です。
チュートリアル用プロジェクトはJavaScriptとPythonがありますが、今回はJavaScriptの方で試したのでその流れを紹介します。
Cursor をインストールする
Cursor のサイトからダウンロードしてインストールします。
Cursor を起動してチュートリアルを開始する
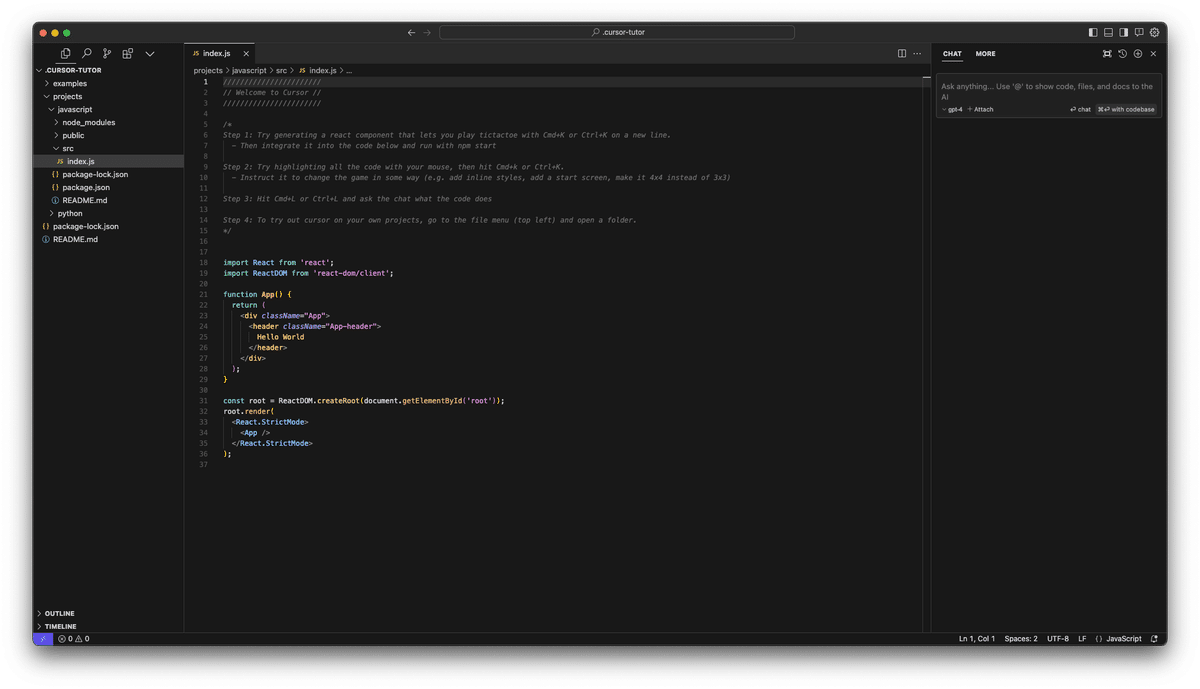
Cursor を起動したら、「.cursor-tutor ~」をクリックしてチュートリアルを開始します:

projects/javascript/src/ フォルダ内の index.js ファイルを開くと、チュートリアルの手順が記載されています。この Step 1-3 までを順に試していきます:

Step 1. コードの生成
Step 1: Try generating a react component that lets you play tictactoe with Cmd+K or Ctrl+K on a new line.
Step 1: 新しい行で Cmd+K もしくは Ctrl+K を押して、Tic-Tac-ToeをプレイできるReactコンポーネントを生成してみる
index.js ファイルのコードの一番下で改行して実行すれば良いです。
Cmd+K (Mac) / Ctrl+K (Windows) で指示ウィンドウが表示されるので、「generate a react hook component that lets you play tictactoe」のように入力して、Generate ボタンを押すと生成されます:
4. Step 1: 新しい行で Cmd+K を押して、Tic-Tac-ToeをプレイできるReactコンポーネントを生成してみる pic.twitter.com/i9lEOo8qet
— komz|コムズ (@komzweb) October 4, 2023
Then integrate it into the code below and run with npm start
次に、コードを統合して npm start を実行する
とのことなので、まずは同ファイルにある App コンポーネントの <div> タグ内に、生成されたコンポーネントを含めます:
function App() {
return (
<div className="App">
...
<TicTacToe />
</div>
);
}ファイルをセーブします。
projects/javascript/ に移動して npm start で開発サーバを起動します:
cd projects/javascript
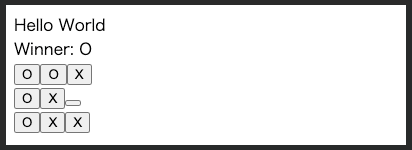
npm startでは、ブラウザで http://localhost:3000 にアクセスして確認してみましょう:

シンプルで機能は全然足りませんが、とりあえずプレイできるものが作れました。
生成されるコードは、同じプロンプトを使用しても変わることがあるので、上記と同じ結果になるとは限りません。パネルが横一列に並んでいたり、反応しなかったりする場合があります。その場合は、Reject をクリックしてやり直せば良いです。挙動が概ね正常であることを確認できたら、Accept ボタンを押して確定します。
Step 2. コードの追加・変更
Step 2: Try highlighting all the code with your mouse, then hit Cmd+k or Ctrl+K.
Step 2: コードをハイライトして Cmd+K もしくは Ctrl+K を押してみる
前のステップで生成された全てのコードをハイライトして Cmd+K / Ctrl+K で、指示ウィンドウを表示させます。
Instruct it to change the game in some way (e.g. add inline styles, add a start screen, make it 4x4 instead of 3x3)
何かしらゲームの変更を指示する(例:インラインスタイルを追加する、スタート画面を追加する、3x3 ではなく 4x4 にする)
とりあえず例の通り、「add inline styles, add a start screen, make it 4x4 instead of 3x3」と指示してみます:
5. Step 2: コードをハイライトして Cmd+K を押し、ゲームに変更を加えるよう指示してみる
— komz|コムズ (@komzweb) October 4, 2023
例の通り「インラインスタイルの追加、スタート画面の追加、3x3ではなく4x4にする」を指示 pic.twitter.com/M9xmSjK84X
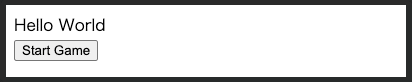
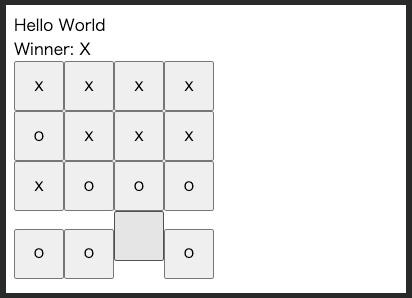
ファイルをセーブして、ブラウザで確認してみましょう:

指示通りスタート画面が追加されてます。素晴らしい。

パネルが 4x4 になり、インラインスタイルでサイズもいい感じにしてくれています。下の段のパネルがずれていますが、こういう部分も同じ要領で指示を出して修正していけば良いでしょう。
てか「Hello World」が邪魔でしたね。削除してしまえばよかった。
最後に、指示ウィンドウの Accept ボタンで確定するのをお忘れなく。やり直す場合は Reject です。
Step 3. チャットで質問する
Step 3: Hit Cmd+L or Ctrl+L and ask the chat what the code does
Step 3: Cmd+L もしくは Ctrl+L を押して、コードが何をやっているかチャットで質問する
とりあえず生成されたコード全体について質問してみます。
コードをハイライトして Cmd+L / Ctrl+L で右サイドバーにコードがコピーされたら、その下のチャットで「explain what the code does」のように尋ねてみましょう:
6. Step 3: Cmd+L で、コードが何をやっているかチャットで質問する
— komz|コムズ (@komzweb) October 4, 2023
コードを指定して Cmd+L で右サイドバーに表示されたら、チャットで「explain what the code does」のように尋ねると回答が生成される pic.twitter.com/jd8g2DXAnz
かなり丁寧に説明してくれています。より詳細な説明が欲しい場合は、コードを部分的に指定して質問してみると良いです。
以上でチュートリアルは終了です。コードの生成、追加・変更、チャットといった主要な機能を試すことができました。これだけでも Cursor の威力を存分に感じられたのではないでしょうか。
補足
この記事では、指示やチャットを英語で行いましたが、もちろん日本語でも機能します。ただし、ChatGPTや他のAIツールと同様に、英語を使った方が精度は上がります。
Cursorは、50回まで無料でGPT-4を使えますが、そこから先はサブスクリプション登録するか、OpenAI API Keyを入力するかになります。GPT-3.5なら月200回まで無料なので、お金をかけずに使うことも可能です。
