
AI エージェント エディタ「Windsurf」登場!真の Cursor キラーついに現る
ついに真の Cursor キラーが現れました。その名も「Windsurf」。
GitHub Copilot、Zed、Void など今までがっかりさせられてきましたが、今回は本物です。
海外ではすでに話題になっています:
Played with @codeiumdev windsurf for a few hours, overall impressions:
— Nick Dobos (@NickADobos) November 18, 2024
Pretty dang good.
First real competitor to cursor imo.
Thoughts:
It's crazy how easy it is to build AI-powered apps today.
— elvis (@omarsar0) November 25, 2024
I used Windsurf (what everyone is saying will kill Cursor) and in ~15 mins built this little web-to-markdown converter using Windsurf.
The agent wrote all the code for me (scraper, converter, and web app). I mainly just… pic.twitter.com/YF7bETthAa
Windsurf is one of the best AI coding tools I’ve ever used.
— Alvaro Cintas (@dr_cintas) November 27, 2024
I just asked it to create a Perplexity clone, and it got me a fully functional web app in less than 10 min, able to search the Internet for the latest info.
Here’s the full workflow: pic.twitter.com/lwyI277dVH
Cursor, Windsurf, Bolt, V0, Devin….
— Logan Kilpatrick (@OfficialLoganK) November 27, 2024
Developer aren’t going anywhere anytime soon, powerful tools to be wielded by those who are inspired.
Windsurf は、Codeium が開発した新しい AI エージェントエディタです。Codeium は超メジャーな VS Code 拡張機能なので、聞き覚えがある人もいると思います。
この記事では、Windsurf の全機能の使い方と使用感を画像付きで紹介します。Cursor との比較についても書いてますので、参考にしてみてください。
「サイトを構築してみる」セクションでは、わずか 1 分半で素晴らしいポートフォリオサイトを構築した例を紹介しています。必見です。
まだ Windsurf についてここまでまとめている記事はないと思います。是非ご一読ください。
更新履歴
- (2024.12.07) 料金プランの更新について
- (2024.12.12) v1.1.0 でルール設定が追加されました
- (2025.01.18) v1.2.1 で Web 検索とメモリ機能が追加されました
インストール
公式サイトから Windsurf をインストールします:
以下のデバイス要件を満たしていることを確認してください:
- Mac: 最小 OS バージョン: OS X Yosemite
- Windows: 最小 OS バージョン: Windows 10
セットアップ
Windsurf を実行すると、開始画面が表示されます。以下の手順で進めます:
セットアップフローの選択:VS Code または Cursor から移行する場合は、設定を簡単にインポートできます。それ以外の場合は、「Start fresh」を選択します。オプションで、PATH に windsurf をインストールして、コマンド ラインから windsurf を実行できるようにすることもできます。
「Start fresh」を選択した場合:キーバインディング(VS Code または Vim)を選択する。
「Import …」を選択した場合:VS Code 設定と拡張機能の両方、またはどちらかを選択して移行できます。
エディタ テーマの選択:8 種類(ダーク系 x 4、ライト系 x 4)から好みのカラーテーマを選択します。VS Code / Cursor からインポートした場合は、インポートしたテーマによって上書きされます。
ログイン・登録:最後に、Codeium アカウントを使用してログインするか、アカウントがない場合は作成する必要があります。登録は無料です。
公式ドキュメントに画像付き手順があります:
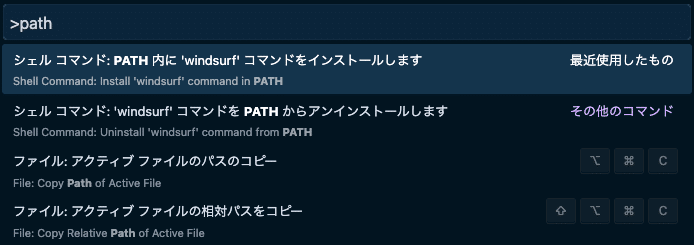
「Install windsurf in path」にチェックをつけたのに windsurf コマンドが使えないという場合は、コマンドパレットからインストールしてみてください:

Cascade
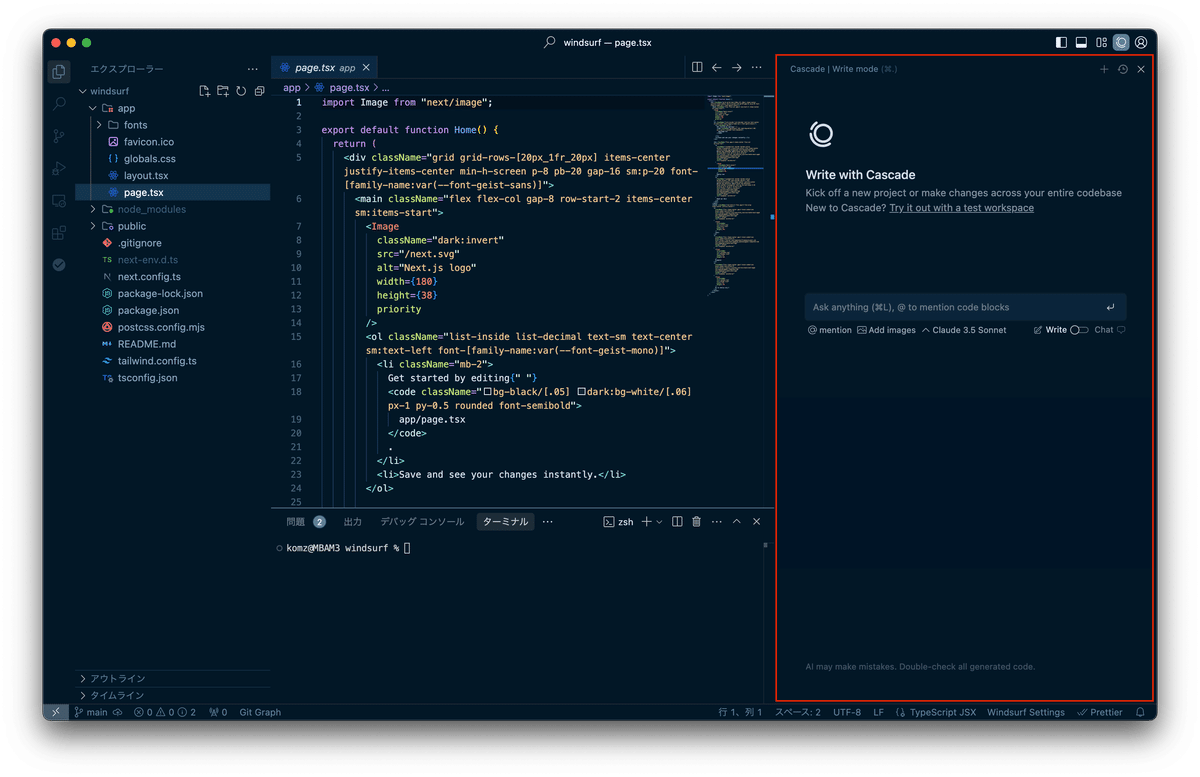
Cascade は Windsurf のメイン機能であり、ユーザーのアクションをリアルタイムで認識しながらタスクを実行できるエージェント チャットボットです。基本はここでの作業になります:

Cursor を使ったことがある方であれば、ほとんど違和感なく始められるはずです。Cascade は、右上のアイコンで開閉できます。
リアルタイム認識について
Windsurf エディタと Cascade 機能は完全にコラボしているため、以前のアクションのコンテキストを AI に知らせる必要はありません。例えば、エディタ内で手動でコードを修正した場合でも、Cascade はそれを自動で推論して作業を再開します。
モデルの選択
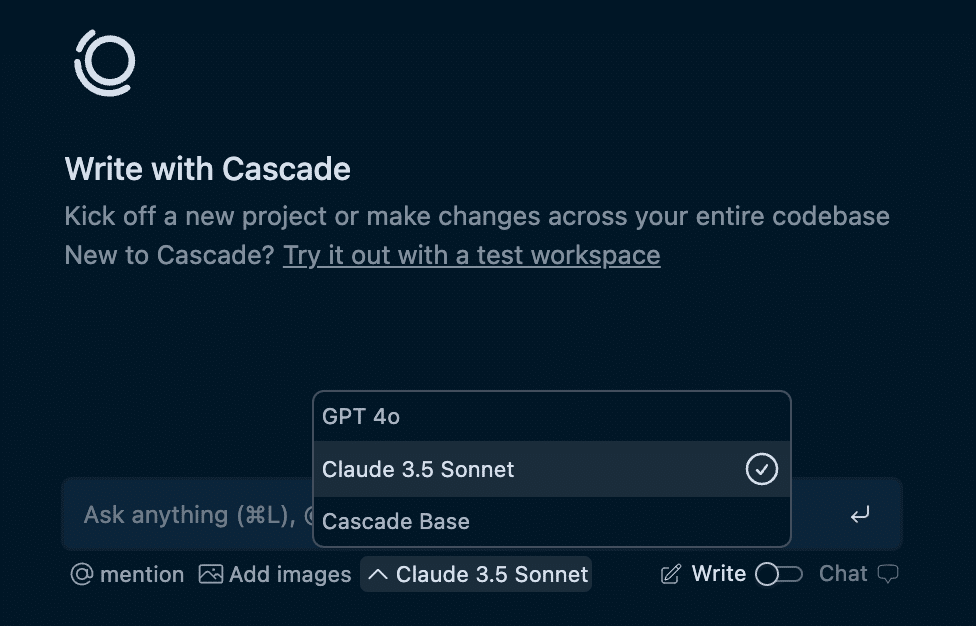
モデルは、Claude 3.5 Sonnet と GPT-4o から選択できます:

正直 GPT-4o は使えないので Sonnet 一択です。今後モデルは増えると思いますが、とりあえず Sonnet があれば良し。あとはできれば o1 入れて欲しいですね。
Cascade Base は独自のカスタムモデルだと思いますが、おそらく出番はないのでそっとしておきましょう。1 ヶ月分のクレジットを全て消費した場合に使用します。
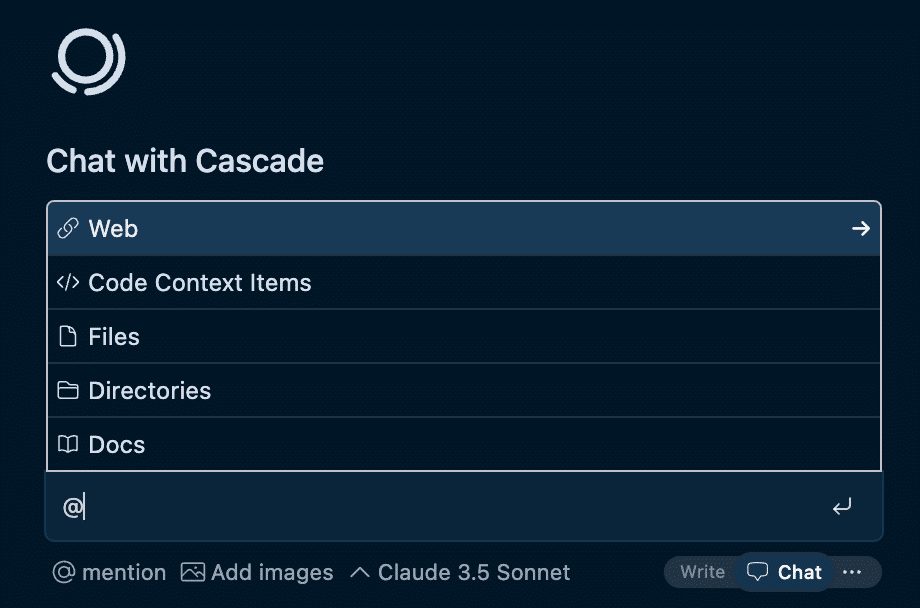
@ 参照
関数、クラス、ファイル、ディレクトリを参照して、Cascade を関連するコンテキストに誘導することができます。@ 参照は Cursor にもありますが、こちらの方がシンプルです。
v1.2.1 で、Web 検索とドキュメント参照が追加されました!(2025.1.18)

Web 検索の使い方は 3 パターンあります:
検索を必要とするクエリを入力する(自動的に開始される)
URL を入力に含める
`@web` コマンド(Web を検索するよう明示的に指示する場合)
画像アップロード
画像アップロードは、v1.0.5 で実装されました。UI 生成やデバッグに使うので、実装されて良かった。現在(v1.0.5)はまだドラッグでのアップロードには対応していません。

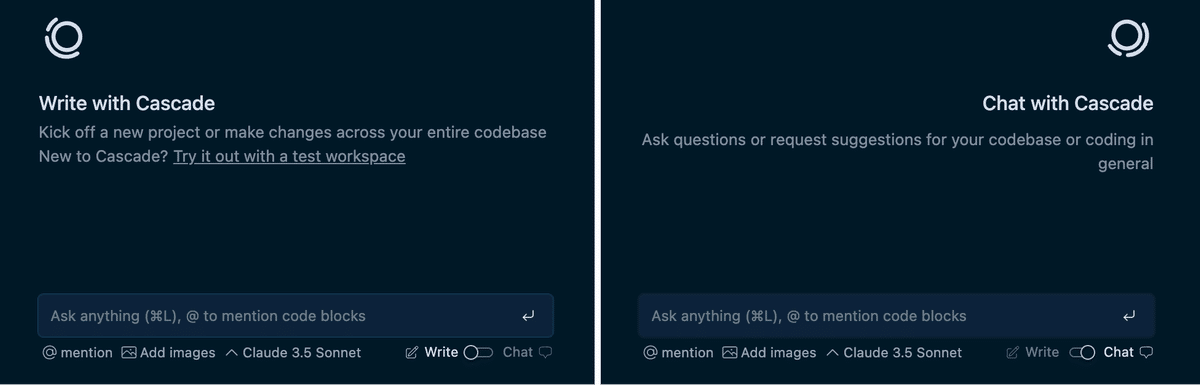
Write / Chat モード
Cascade には、書き込みモードとチャットモードの 2 つのモードがあります。 書き込みモードでは、Cascade がコードベースを作成および変更でき、チャットモードはコードベースや一般的なコーディング原則に関する質問に最適化されています。

Cursor の Composer / Chat は役割が曖昧で使い分けに迷いますが、こちらはシンプルでわかりやすいですね。初めての使用でも安心です。
ここから先は
¥ 500
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
