
VRChat備忘録② Parent Constraintのススメ
こんにちは、こむぎ* と申します。
VRChatの片隅を漂う無言勢の様な何かです。
今回は、手に持った武器の持ち替え、帽子を脱いで手に持つ、眼鏡を外して投げる、分身して踊るなどに役立つConstraintについて書いてみたいと思います。
※と、書いたんですが…実は眼鏡・帽子など頭につける物はこの記事のやり方だけでは足りません。6/13別記事で追記しました。
この記事では、以下の前提で書いていきたいと思います。
・SDK3.0でアバターのアップロードができる
・SDK3.0でオブジェクトの出し入れのアニメーション作成、設定が出来る(一応アニメーション作成の説明はあります)
すでに色々な方が解説記事を書いていますが、自分が理解するのに時間がかかったりした部分が多く、情報は少しでも多い方がいいかと思いまして…
(あと自分でも忘れかけてるので復習もかねて…)
!!! Warning !!!
話が長いので、武器の持ち替えなどのやり方だけ知りたい方は、目次からParent Constraintの実例 or 詳細な設定手順 まで飛んでください。
自分が学習した時に引っかかった部分、意味が気になった部分、他の人に教えた時に説明が難しかった部分などなるべく詳しく書いた為、膨大な文章になってしまいました。
手順も、なるべく注意点や、これは何の意味があってやっているか等書いていくのでかなり長くなっています。お覚悟を。
!!! Warning !!!
※理屈とかいらないから!って人向けに、本当に操作手順だけ書いた短縮版の記事も別途用意しています。お急ぎの方はそちらへ。
※※アニメーション作成・登録などもせっかくだから、と詳しく書いたら記事が肥大化してしまいました…。
アニメーション作成・登録は後日別記事に分ける予定です…。
Constraintとは
Constraint を直訳すると「制約」となります。
Unity的には 「なんちゃらConstarint」というコンポーネントが複数種類あるのですが、どれも付けたオブジェクトの動きに影響を及ぼす物になります。
もうちょっと詳しく書くと、Aというオブジェクトに「なんちゃらConstraint」を付けて、Sourcesという項目にBを指定する → Aの動きがBの影響を受けるようになる、といった感じですね。新入社員A君に、Bさんの動きをマネしてください、みたいな。
Constraintの種類もざっと説明しますが、使ってみないとイメージが湧きにくいので簡単に…
Constraintの種類
・Parent Constarint
対象の位置・角度に影響を受ける(基本的に同期する)ようになります。
Hierarchyのツリーで直下に配置した時とほぼ同じイメージです。
Sources(影響を受ける対象)は複数指定可能な為、武器につけて
Sourcesに手・腰の2つを指定、
切り替えることで腰につけた武器を手に持ったり、とかできます。
トップの画像の帽子を手に持つのもコレでやってます。
・Aim Constraint
指定した物の方を向くようになります。手に持って動かしても
ずっと自分の顔をガン見してくる人形とか作れます。
・Position Constraint
位置だけ影響を受けます。角度はそのまま。
手のひらの上に一定の高さで浮いててついてくるけど
傾かないでずっと水平のままのUFOとか作れます。
・Rotation Constraint
角度だけ影響を受けます。自分の前の壺から出てきた蛇が、
自分の腕と同じ角度で曲がるようにしたり出来ます。
なんかUnity上で見ると他にも Scale Constraint、Look At Constraint なる物があるようですが、使ったことがないので分かりません…Scaleはサイズの影響を受けるみたいです。
Parent Constraintの実例
前置きが長くなりましたが、今回はParent Constraintの実際の設定手順から行ってみたいと思います。
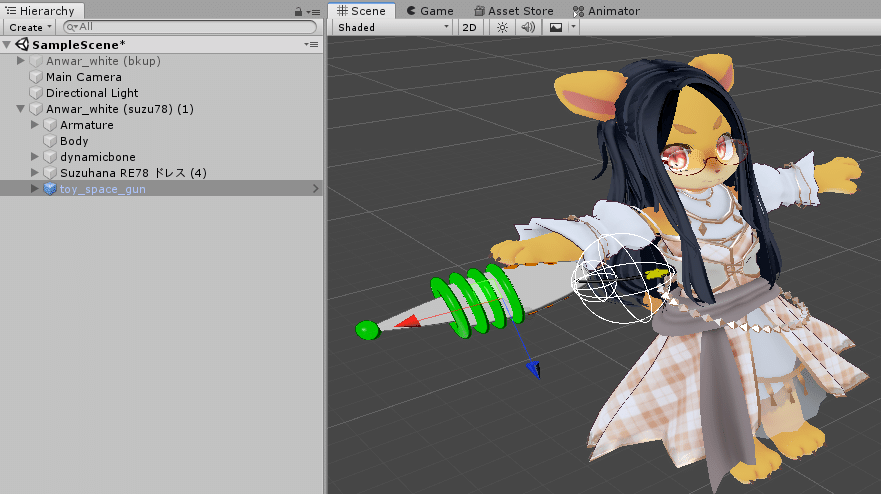
今回は、光線銃を腰と手の二か所で切り替えられるようにしてみましょう。

光線銃は以下の商品をお借りしています
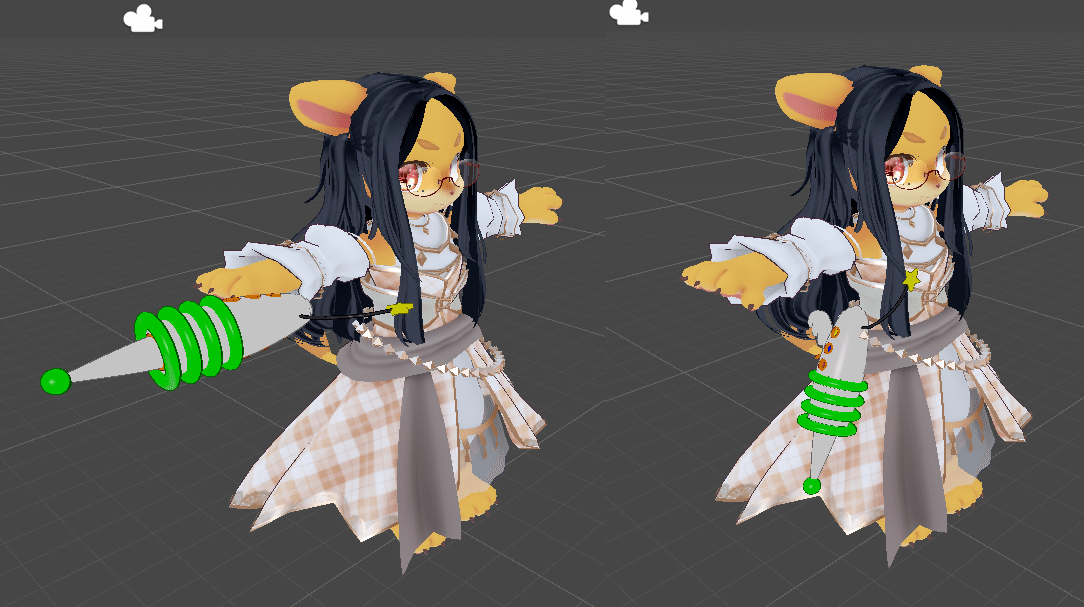
最初に完成形を載せておくとこんな感じになる予定です。

①光線銃はHierarchy上でアバター最上部の直下(Armatureと同じ深さ)に置く。
②右手の下、腰の下に光線銃を付けたいポイントを作る。
③光線銃にParent Constraintのコンポーネントを付け、Sourcesに②で作成した2か所を登録する。

④Sourcesで手のポイント側の数値を1にすると手に、腰の方を1にすると腰に移動する。
⑤あとはチャチャっといい感じにアニメーションを作ってアニメーターを組んでExMenuから切り替えられるようにする。おわり。
大まかにはそんなところです。完成形が見えたところで詳細な手順に行きましょう。
Parent Constraintの詳細な設定手順
以降で具体的な手順を書いていきます。
各手順に何の意味があるのかや、余談などについては以下のように引用ウィンドウ内に記載しておきます。手順だけ進めたい場合は読まなくても大丈夫です。
書いてる人が「何のための手順なのか」が分からないとムズムズするタイプなので…
①SDK3.0で通常通りアバターアップロード出来る状態にする

VRCSDK、シェーダー、DynamicBoneなど必要な物をインポートして、とりあえずアップロード出来る状態にしましょう。
尚、Constraint自体はSDK2.0でも使えます。Constraint自体の設定手順も同じです。※Questでは2021年6月現在は使えません。
今回はアニメーターの設定などは、SDK3.0で解説を進めます。
2.0でやりたい方はアニメーション以降の部分をアニメーションオーバーライドで何とかしてください。
②持たせたいアイテムをアバターの直下に放り込む

ダウンロードした光線銃をインポートして、prefabをHierarchyのアバターの最上段のとこに放り込みましょう。Armatureなんかと同じ階層に入ればOKです。
他の物を使うときも同様にこの位置に置いてください。prefabなきゃfbxとかをポイっとね。
③シーン上で持たせたいアイテムの位置・サイズを調整する

まずは右手に持たせたときの位置調整からしていきましょう。
持たせるアイテム(今回は光線銃)は、Hierarchy上で階層などを変える必要はありません。シーン上で位置・サイズのみ調整しましょう。
④右手に持たせる際の目印になるオブジェクトを作成する。

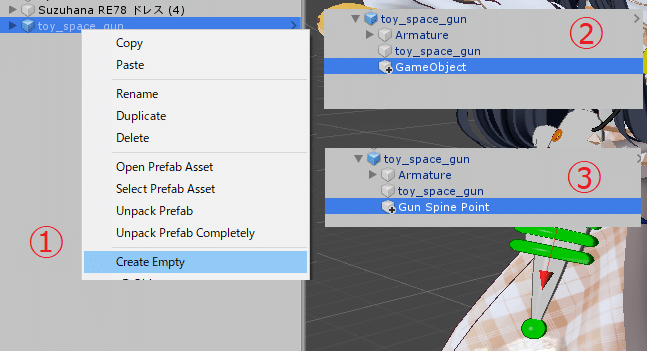
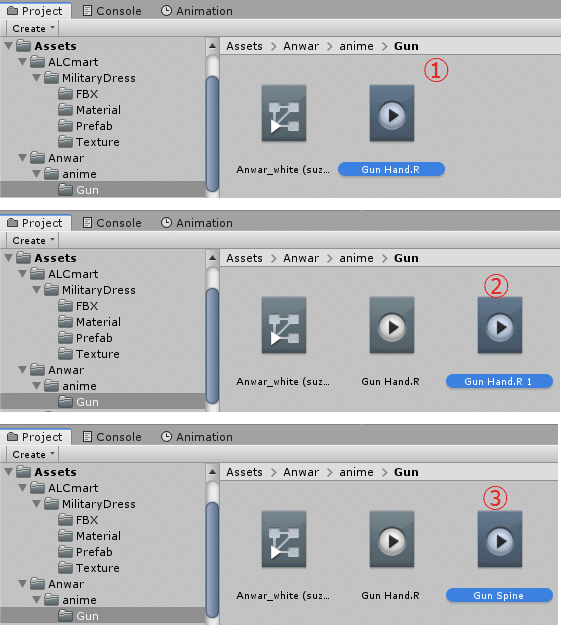
Hierarchy上で光線銃を選択し、右クリックからCreate Emptyを選択しましょう。(①)
光線銃の配下に空のGameObjectが生成されたかと思います。(②)
分かりやすいように名前を変えておきましょう。今回は "Gun Hand.R Point" にしました。(③)
このGameObjectは作成時点で光線銃の今の位置(右手に持たせたときの位置)と同じ座標になっています。
これが後々、Parent Constraintで光線銃を右手に持たせる時の目印になります。
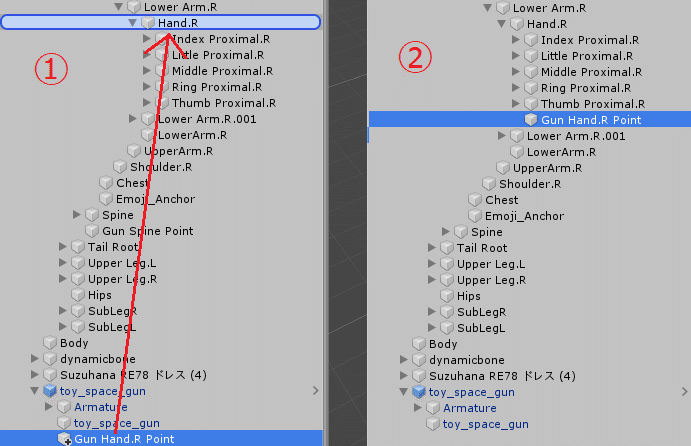
⑤作った右手用ポイントをアバターの右手のボーンの下に移動させる

作った "Gun Hand.R Point" を、アバターの右手のボーンにドラッグし、その直下に配置します。今回は "Hand.R" の下にポイ。
光線銃はそのままにしてくださいね。目印用に作った物だけ移動です。
さて、ここまで③~⑤でやったことで、光線銃を右手に持たせたときと同じ座標の空のGameObject(今はGun Hand.R Point)がアバターの右手にくっ付いてる状態になりました。

こんな感じ。
⑥同じ手順で腰のポイントも作る。(③~⑤の繰り返し)

光線銃をHierarchy上の階層はそのままにして、シーン上で腰の位置に合わせる。

光線銃の上で右クリックしてCreate Empty(①)→出来たGameObjectの名前を変更する(②、③)。
今回は腰につける時の目印なので、"Gun Spine Point" にしておきます。別に自分が分かれば "Koshi Tsukeru Toko" とかでも良いですよ。
最後に作った腰用の目印 "Gun Spine Point" をアバターの腰のボーンの下にポイ。

これで、アバターの右手と腰の配下に、光線銃をくっつけたいポイント(目印)が作成されました。
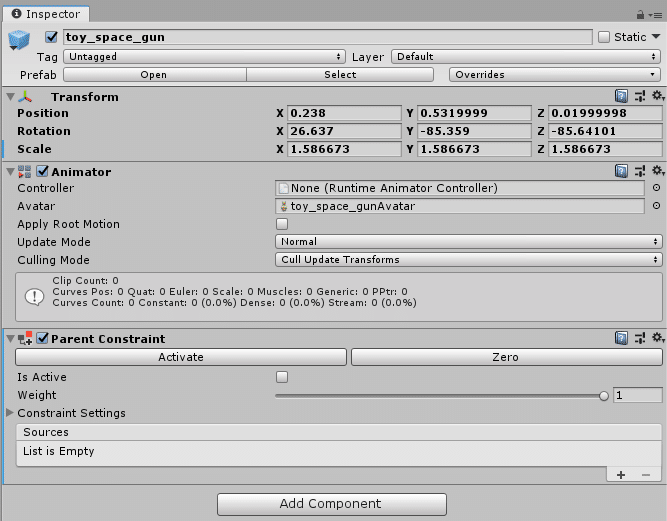
⑦アイテムにParent Constraintのコンポーネントを付ける

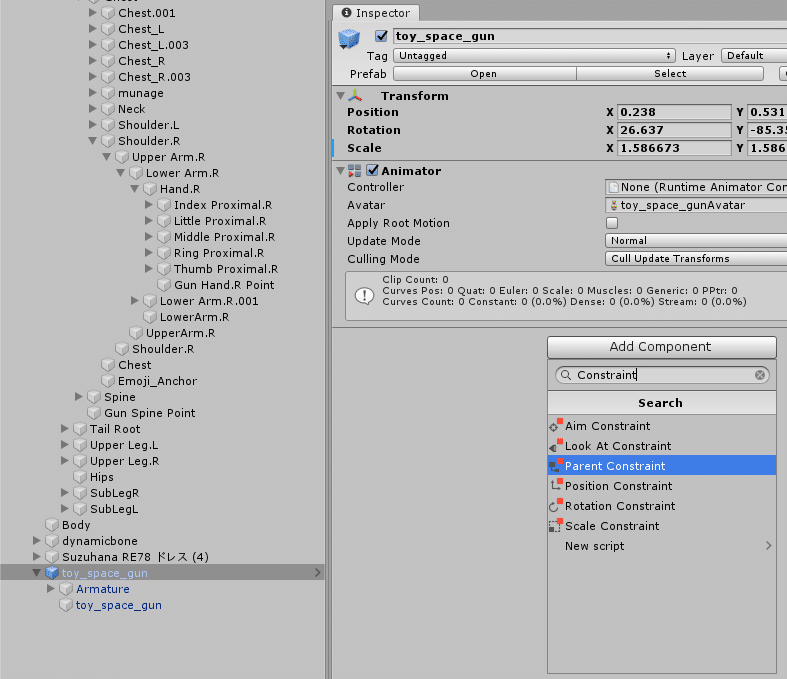
Hierarchy上で光線銃を選択し、Inspector上のAdd Componentをクリック。
出てきた検索ウィンドウに、"Parent" なり、"Constraint" なりを入力して"Parent Constraint" を探します。
見つかったらクリック。

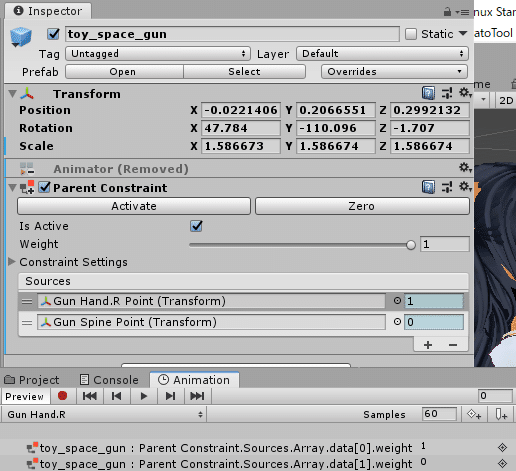
はい、光線銃(toy_space_gun)にParent Constraintのコンポーネントが追加されました。
⑧Parent Constraintの設定
ではいよいよ、Parent Constraintの設定に入りましょう。
まずはSourcesの設定から。
Sourcesの欄は、Parent Constraintでくっつけたいポイントを指定する欄になります。

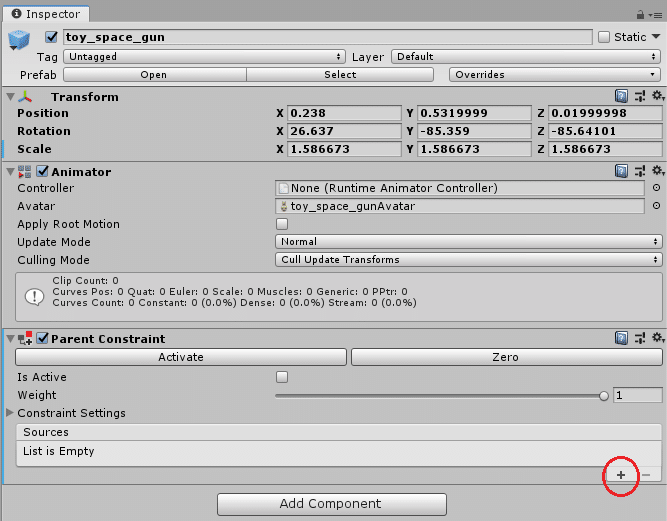
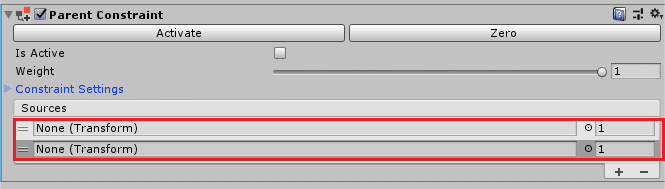
Parent Constraintの中の、Constraint Settingの右下にある + を2回クリック。

List is Empty だったところに、枠が2つできていればOKです。
今回は右手と腰だから2つ。

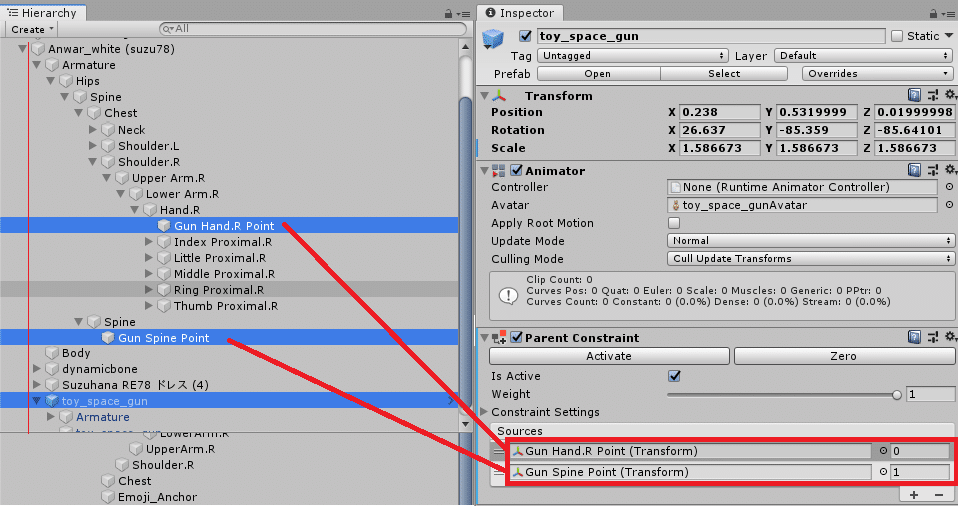
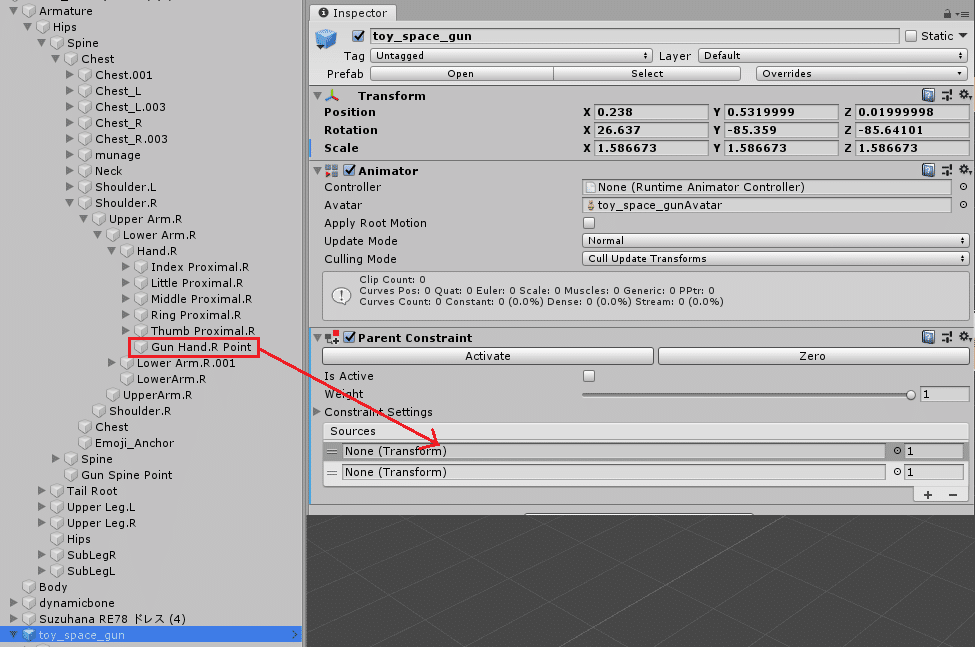
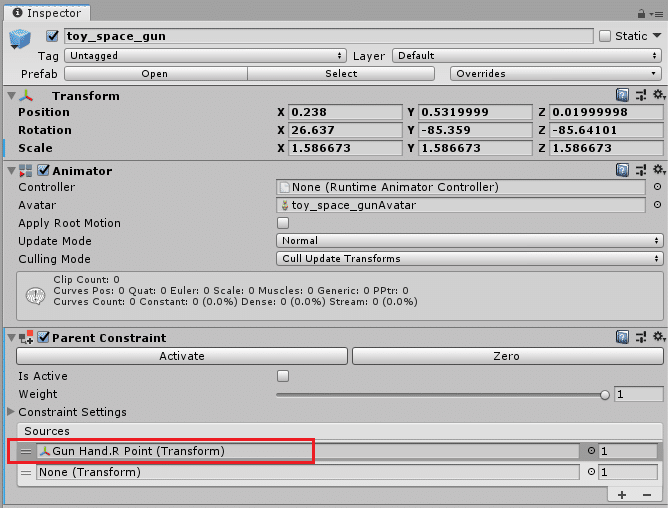
次は、⑤で用意しておいた右手用のポイント、"Gun Hand.R Point" を、先ほど作ったSourcesの1つ目の枠にドラッグ&ドロップ。

Sourcesに、放り込んだ物が登録されていればOK。

次は腰のポイントを2番目の枠に登録しましょう。

はい、Sourcesの枠両方に右手と腰の目印が登録されればOKです。
そうしましたら、最後におまじないとParent Constraintの有効化を行います。

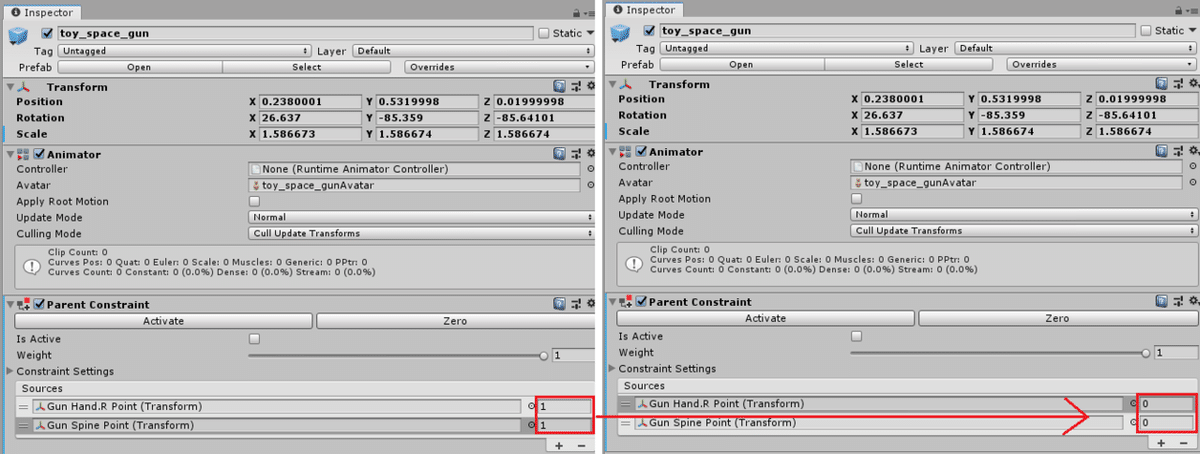
まず、Sourcesの欄右側にある数字が1になっているはずなので、2つの枠どちらも0にします。

0にしたら、Parent Constraintの右上にある "Zero" のボタンをクリック。

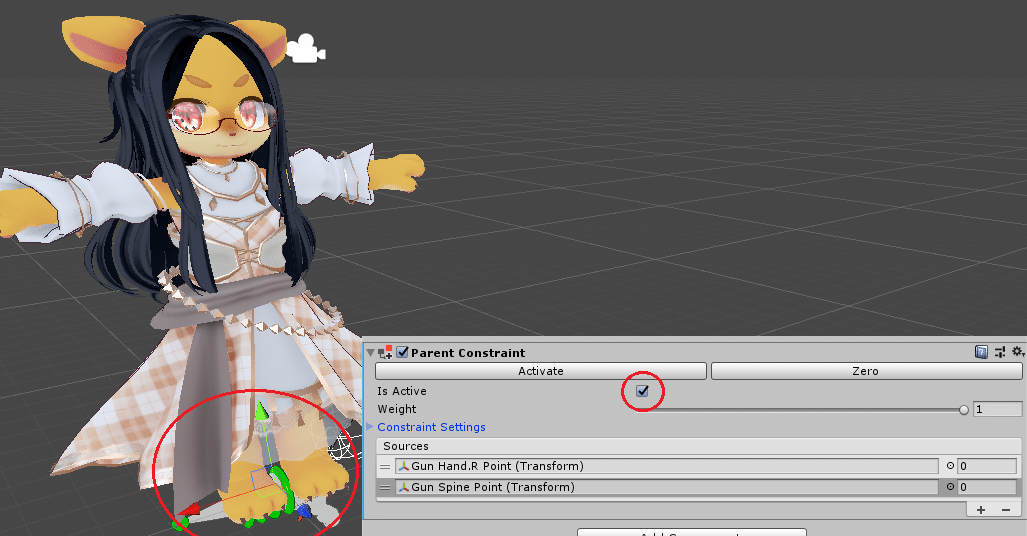
手順を間違えていなければ、Zeroを押した後に上記画面のようになっているはずです。
・Parent Constraintの "Is Active" にチェックが入っている。
・光線銃がアバターの足元に落ちている。
・Sourcesはどっちも0
ここまで終われば、Parent Constraintの設定は完了です。動作確認に進みましょう。
※Zeroのボタンの意味については、詳細は割愛します。
Parent Constraint の Constraint Setting を開いた中にある細かい設定を初期化した上で Lock にチェックが入り、Parent Constraint を有効化するような動作をするようです。
が、詳しく説明できるほど理解できていません…。知りたい方はUnity公式へ!
一応、Sourcesを全て0にしてからZeroを押せば、下記画像のようにすっきり全て0になって予定外の動作はしにくい…はず。

⑨Parent Constraintの動作確認

では、動作確認してみましょう。
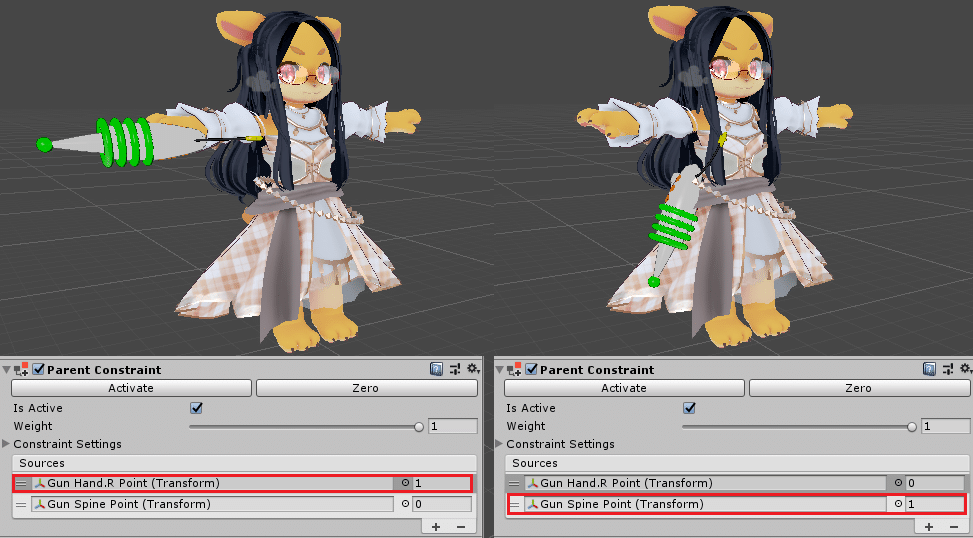
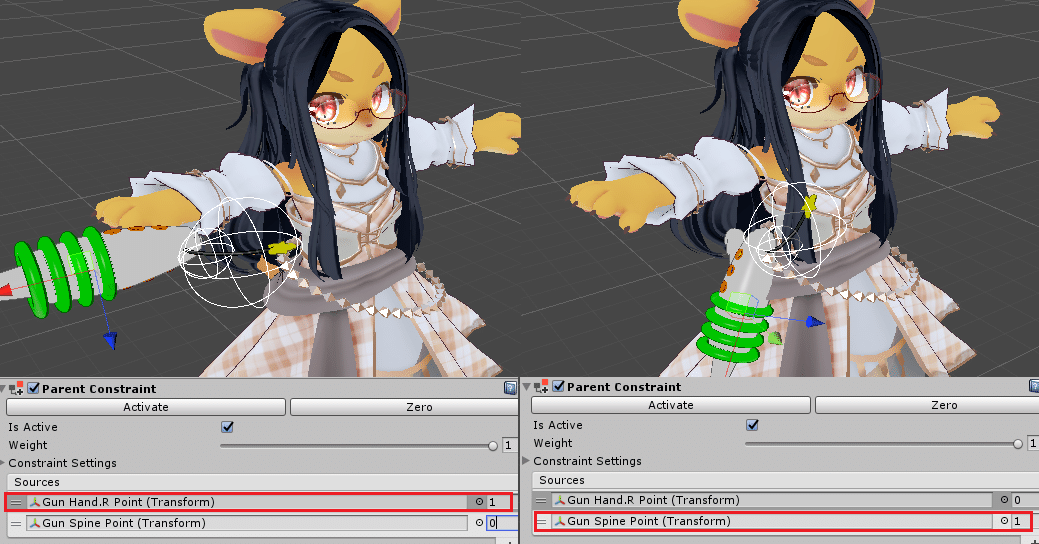
Parent ConstraintのSourcesの欄の数値を、どちらかを1、どちらかを0にしてみて下さい。
1にした側のポイントに光線銃が移動しましたか?動いているようであれば、数値の1と0を入れ替えてみてください。もう1か所に移動しましたか?
きちんと2か所を移動するようであれば、Parent Constraintの設定は成功です!お疲れさまでした!
うまくいかなかった場合は手順が抜けていないか、Sourcesに登録したものは間違っていないかなど最初から確認してみてください。
Parent Constraint設定後の位置調整
Parent Constraintを設定すると、光線銃本体の位置は指定したポイントに固定され、動かせなくなります。
Parent Constraint設定後に位置を微調整した場合等は、Sourcesに設定されている空のオブジェクト側を移動させて調整してください。
今回であれば、"Gun Hand.R Point"、"Gun Spine Point" になります。
アニメーションの設定
後は、Parent Constraint の Sources の、右手側を1・腰側を0 にするアニメーションと、右手側を0・腰側を1 にするアニメーションを作って、AnimatorControllerに登録して、ExpressionsMenuに切り替え用のボタンを作るだけです。
やる事は物の出し入れの時と変わらないので、分かる方は以降は読まなくて結構です。
一応、アニメーション作成~登録についても私が普段やっている手順を書いておきます。
無茶苦茶長くなるので、分かるところは飛ばしていってくださいね。

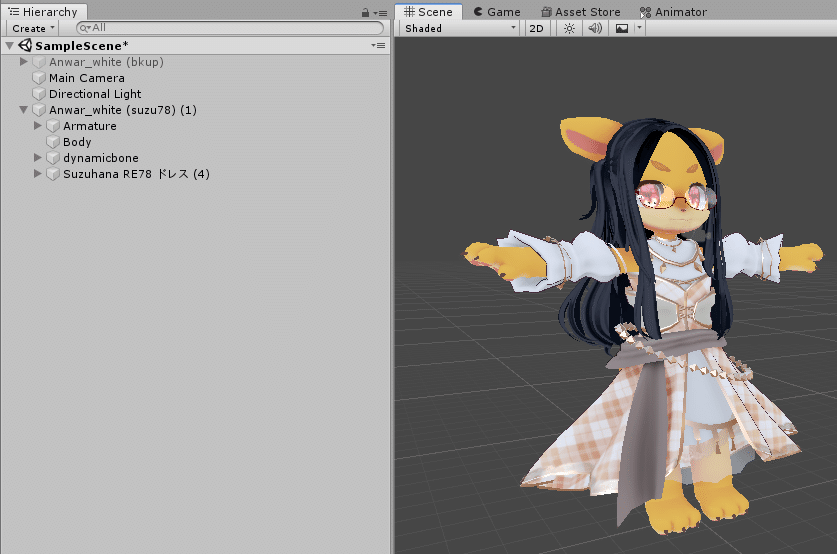
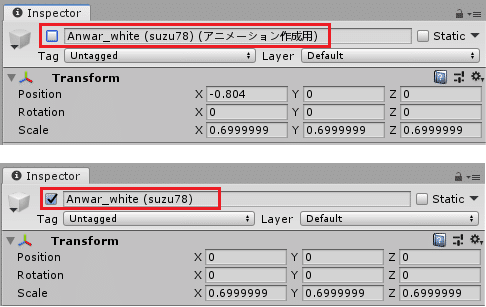
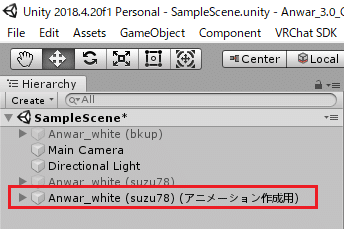
まず、Hierarchy上でアバターの最上位の階層をクリックし(①)、Ctrl+Dでアバターを複製(②)。
分かりやすいように複製したアバターの名前をアニメーション作成用とでも変えておきます。(③)複製元は作業中邪魔なのでいったん非表示にしておきましょう。(④)
アニメーション作成・登録の手順は人によって色々ですが、操作を記録するという性質上、色々な数値を変えたり、場合によって邪魔なコンポーネントを消してしまったりします。
アニメーション自体は、〇〇の数値を1にする!などの操作を記録したファイルなので、アバターをコピーして作成しても、構成が同じアバターであればそのまま使う事が可能です。
私の場合は登録作業中にアバターが中腰になったのを戻すのが面倒、うっかり何か消したり数値を変えちゃったりしても大丈夫な様に、複製したアバターを利用してアニメーションを作成しています。複製元をいじらなければ安心安全。
※アニメーションは作成後に、Hierarchy上の構成を変えると壊れてしまいます。ご注意を。

次は、Projectウィンドウの適当なフォルダの中で右クリック→Create→Animation で、空のアニメーションを作りましょう。
今回はアバターの配下のanimeフォルダ内に、Gunというフォルダを作ってその中に作成しました。自分が分かる場所なら何処でもいいです。

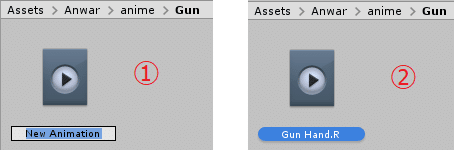
作成した空のアニメーションファイル(①)の名前を、自分が分かりやすい名前に変えましょう(②)
今回は "Gun Hand.R" としました。

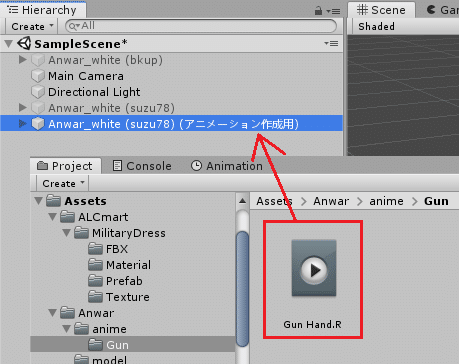
用意したファイルを、アニメーション作成用のアバターにドラッグ&ドロップして放り込んでください。
間違えて元のアバターに入れないように注意。

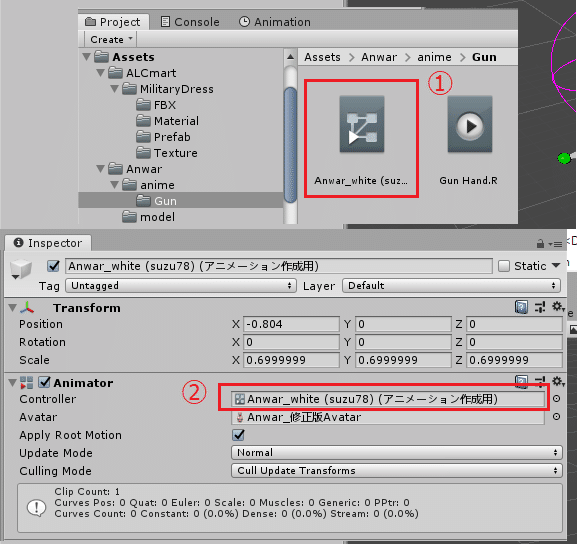
アニメーションファイルを放り込むと、ファイルのあったフォルダに新しくAnimator Controllerファイルが作成され、アバターのAnimator/Controller の欄に自動で登録されます。
※元々Animator Controllerが登録されていた場合は作成されません。

何をしているのかというと、録画のための準備です。
作成されたAnimator ControllerをWクリックして開いてみると、放り込んだアニメーションファイルと同じ名前のState(オレンジの奴)が作成されています。
そちらのStateをクリックしてみると、Motionの欄に先ほどのアニメーションが登録されています。
・アバターのAnimatorのControllerの欄にAnimator Controllerファイルが登録されている。
・該当のAnimator Controllerファイルの中に、これから録画したいアニメーションファイルが登録されている。
この2つの条件を満たしていると、録画ボタンを使う事が出来るようになるようです。
なので、理屈が分かってる方は後々の手順でFXに登録する、 "本番の" Animator Controllerファイルに、先にアニメーションファイルを登録してから録画する方法もあります。他のサイトではそちらで紹介されている事も多いです。

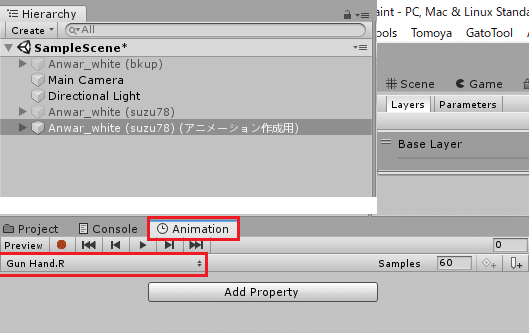
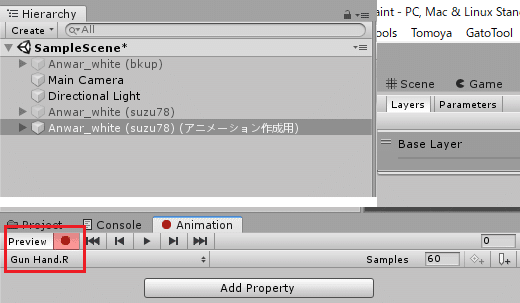
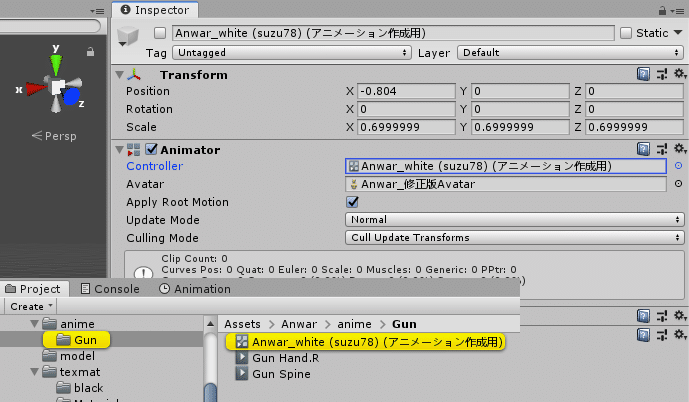
作成用アバターにアニメーションを放り込んだら、Hierarchy上でアバターを選択した上でAnimationタブを開いてください。
先ほど投入したアニメーションファイルの名前が出てればOKです。
環境次第で複数アニメーションファイルが登録されている場合は違う名前のファイルが選択されている事もあるので、上下の▲▼を押して今回録画したいファイルを選んでください。
画面のどこを見てもAnimationタブが無かったらCtrl+6。
後は、本来は録画ボタンを押す→光線銃を選択→Parent Constraintの数値をいじる、の流れなのですが…
今回使っている光線銃の場合、そのままの手順だと途中で録画が止まる可能性が高いです。
まずは邪魔者を消してしまいましょう。

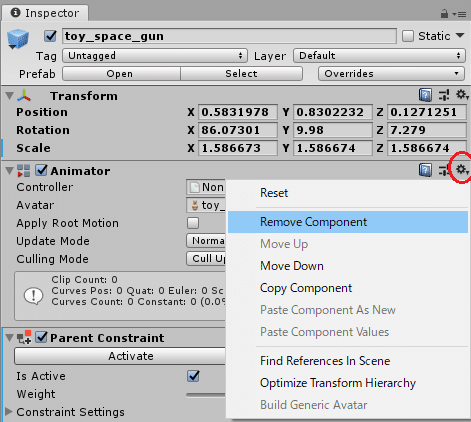
(複製したアバター側の)光線銃を選択して、Animatorが有るのを確認します。これを消します。

Animatorコンポーネントの右上の歯車マークを押し、Remove Componentを選択して削除してしまいましょう。
アニメーションの録画を行う際は、途中でAnimatorコンポーネントがあるオブジェクトをまたぐと録画が止まってしまうようです。
録画ボタンは押せるのに気が付くとボタンが白くなって止まってる!という場合は、アバター最上部から録画するのに触りたいオブジェクトまでの間にAnimatorコンポーネントが無いか確認し、消してしまいましょう。
複製したアバターで作業しているので、複製元のAnimatorは無事なので安心して消しましょう。
Animatorコンポーネントは無駄に付いてることも多いですが、ちゃんと意味が有ることも有るので、理解できない場合は本番のアバター側では残しておいた方が無難です。

そうしましたら、再度Hierarchy上でアバターを選択後、いよいよ録画ボタンを押しましょう。自分が用意したアニメーションファイル名が表示されている状態で、録画ボタンが赤くなれば録画開始です。

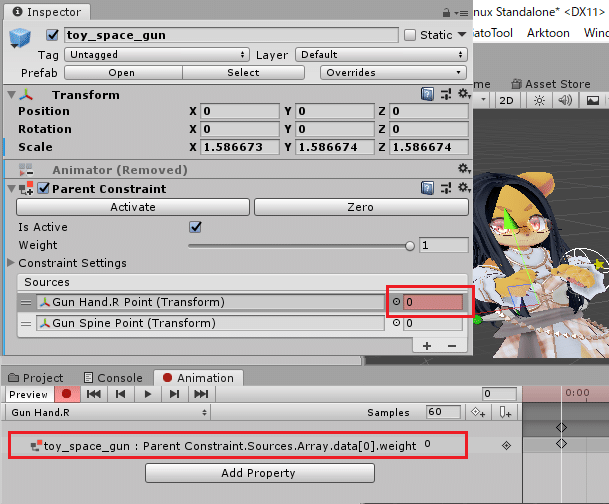
今回作りたいアニメーションはParent Constraint の Sources の数値を変えるものなので、まずは光線銃を選択後、該当箇所の数値を適当に変更してみましょう。
今回は元々右手側のSourcesが1だったので、0に変更しました。
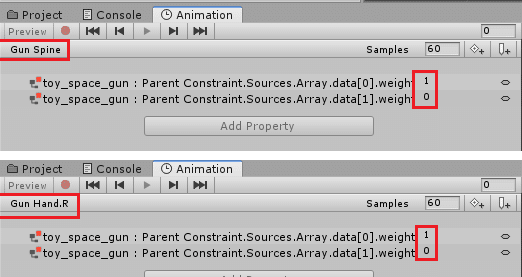
Sourcesの数値の欄が赤くなり、Animationタブに新しい項目が出ていればOKです。
最終的に作りたいアニメーションは右手側が1、腰側が0ですが、アニメーション録画中は 1 → 1 のように既に入力されている数値と同じ数値を入れても、変更とみなされず録画されません。
現状と同じ数値・状態のアニメーションを作りたい場合は、一度別の数値・状態にしてから目的の数値に戻しましょう。

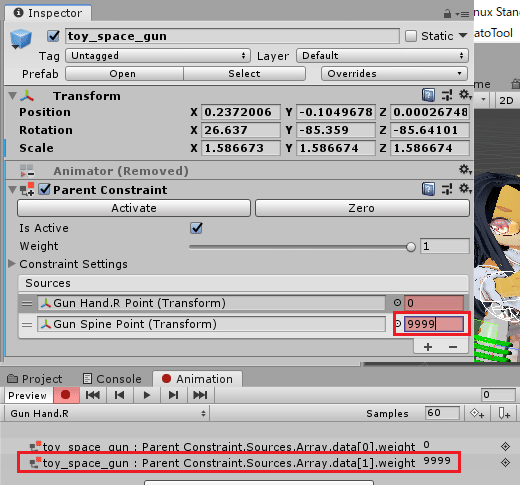
同じように、腰側(下段)のSources の数値も変更しましょう。
数値欄が赤くなり、2つ目の項目が表示されていればOKです。
今回はまず項目作成のために適当な数値という事が分かりやすいよう、大き目の数値を入れてみました。意味はありません。

最後に、Sources の欄の数値を正しいものに整えます。
今回は右手に持たせる用のアニメーションなので、上段が1、下段が0ですね。
シーン上でも右手に持っているのを確認しましょう。

問題なければ、最後に録画ボタンをもう一度押してアニメーションの録画を終了します。ボタンの周りが元の灰色に戻り、さっき数値を変更したSourcesの所が青くなっていればOKです。
これで右手に持たせるアニメーションは作成完了です。
右手側をONにするぞ!と、上段の数値を1にするだけのアニメーションを作ると、腰側にある時(上段0、下段1)の状態から変更した場合に下段の数値が0にならず、両方1になって手と腰の中間に浮遊してしまいます。
きちんと両方1と0を明確に指定しましょう。
後は腰につけるアニメーションを作成しましょう。
同じ手順で録画してもよいのですが、今回は右手のアニメーションを流用します。

先ほど作った右手用のアニメーションを選択(①)→ Ctrl+D で複製(②)→名前を腰用のアニメーションと分かるように変更します(③)

今コピーして名前を変えた腰用のアニメーションファイルを選択し、Animationタブを開いてみましょう。
中身は先ほど作った右手用ファイル(Gun Hand.R)と同じですね。コピーしただけなので当然ですが。

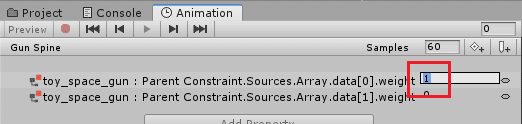
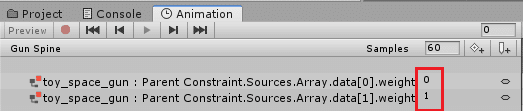
そうしたら、Animationタブで開いた腰用のアニメーションファイルの数値欄をクリックしてみましょう。
ここの数値は直接変更することが可能です。
上下ともに0と1を入れ替えてしまいましょう。

はい、Sourcesの上段を0、下段を1にするアニメーションに変更できました。
光線銃のSourcesは上段が右手、下段が腰なので、これで腰用のアニメーションも用意できました。
AnimationタブではSourcesの中身までは確認できません。
項目の名前の途中の "data[0]" "data[1]" でSourcesの何段目かしか分からないため、混乱してしまうようであれば都度録画ボタンでやった方がいいかもしれません。

アニメーション作成はこれで終了です。アニメーション作成用のアバターは一旦非表示にし、本来のアバターを表示するよう戻しておきましょう。
FX Layer、ExpressionsMenu、ExpressionParameterの準備
さて、後は用意したアニメーションを使えるように設定しましょう。
FX Layer用のAnimator Controller、ExpressionsMenu、ExpressionParameterを触る事になります。
まずアバターに各種ファイルが登録済みか確認してみましょう。

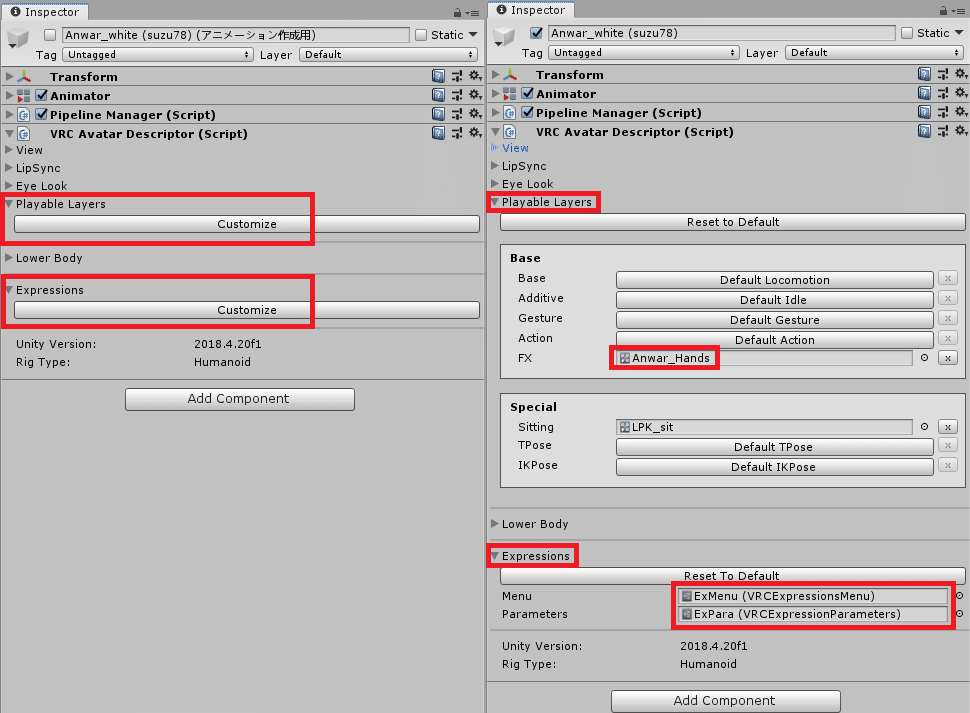
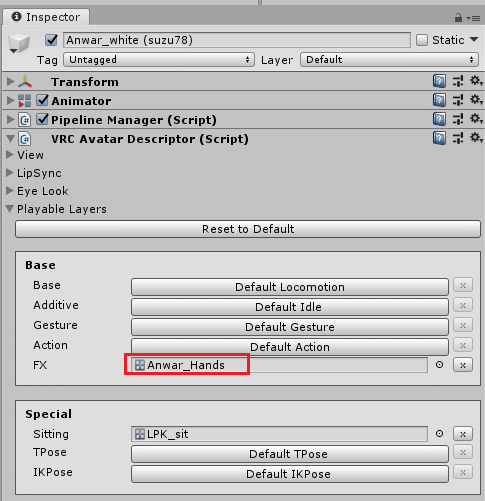
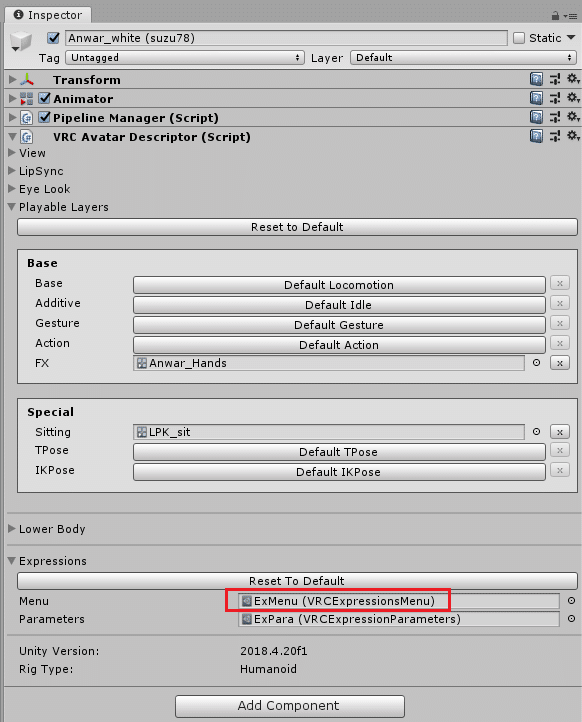
アバターのInspectorを開き、VRC Avatar Descriptor のPlayable Layerと、Expressionsの欄を確認しましょう。
左のようにCustomizeのボタンが出ている場合、何も登録されていません。
右のようにFX、Menu、Parametersの欄に何かファイル名が登録されていれば、すでに登録済みです。
欄が有ってもNoneの場合は登録されていません。
既にファイルがあった方は次の項目(FX LayerのParameter、ExpressionParametersの編集)へ。
足りないファイルがある場合は作成&登録していきましょう。
FX Layer用のファイルの準備
ぶっちゃけFXが無いという事は表情設定すらされていない筈なので、Constraintをいじる段階でFX Layerすら用意無いという事はまず無いはずですが…一応書いておきます。

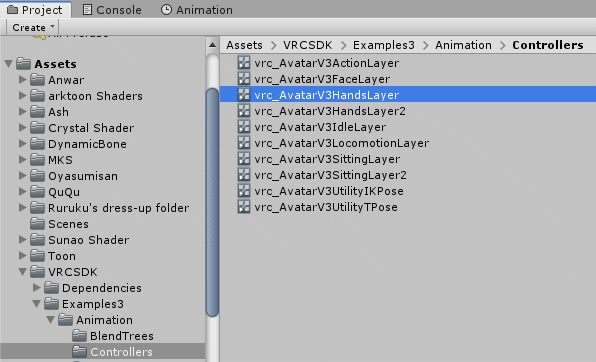
Projectウィンドウで、Assets > VRCSDK > Examples3 > Animation > Controllers と進み、中にある "vrc_AvatarV3HandsLayer" をCtrl+D でコピーします。

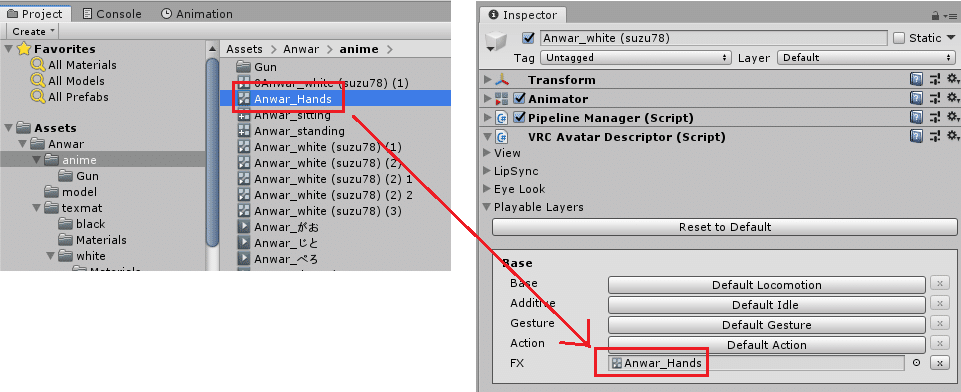
コピーしたファイルを適当な名前に変更し(今回はAnwar_Hands)、適当な場所に保管し(好きなとこで大丈夫です)ます。
そのファイルを、アバターのInspectorを開き、VRC Avatar Descriptor のPlayable Layer のFXの欄にポイ。
FXの所がDefault FX という表記になっている場合は一度押すと登録用の枠が出てきます。
そもそもFXとかの項目が出ていない場合はCustomizeボタンを押してください。
一応コピーして名前変えて保存先変えて、とやってますが、別に面倒なら "vrc_AvatarV3HandsLayer" をそのまま放り込んでも構いません。
後々分かりにくくなるから名前など整理しておく、元のサンプルファイルも一応取っておく、というだけです。
ExpressionsMenu、ExpressionParameterの準備
こちらもない場合は、新しく準備しましょう。
ExpressionsMenuが、VRChat内でメニューボタン長押しで出てくるメニューの内容を決めるファイルで、ExpressionParameterは内部処理で使うパラメータを保管するファイルです。
こちらは作成は簡単です。

適当なフォルダ(今回はアバターのanimeフォルダにしました)で、右クリック → Create → VRChat → Avatars → ExpressionsMenu or ExpressionParameters で作成できます。
名前もわかるような名前を適当につけておきましょう。(今回はExMenu、ExParaにしました)

こちらも作成が済んだらVRC Avatar Descriptor の該当項目に放り込んでおきましょう。
FX LayerのParameter、ExpressionParametersの編集
では、FX Layerに光線銃の持ち替えの処理を書き込んで行きましょう。
まず最初に光線銃がどこに付いているかを管理するパラメータを用意します。

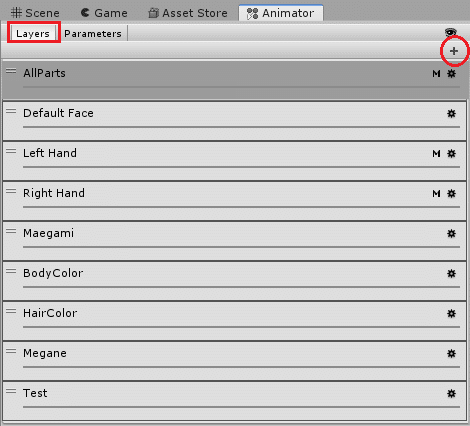
先ほどFXに登録したファイルをWクリックしてAnimatorウィンドウを開きましょう。
VRC Avatar Descriptor のとこからWクリックしても、ProjectウィンドウからWクリックしてもどちらでも良いです。

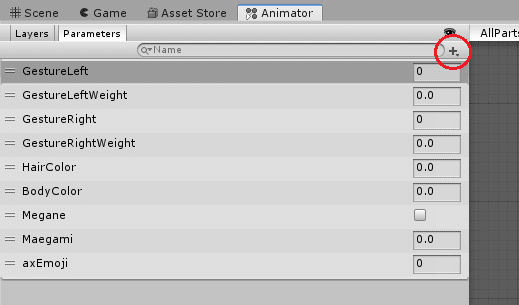
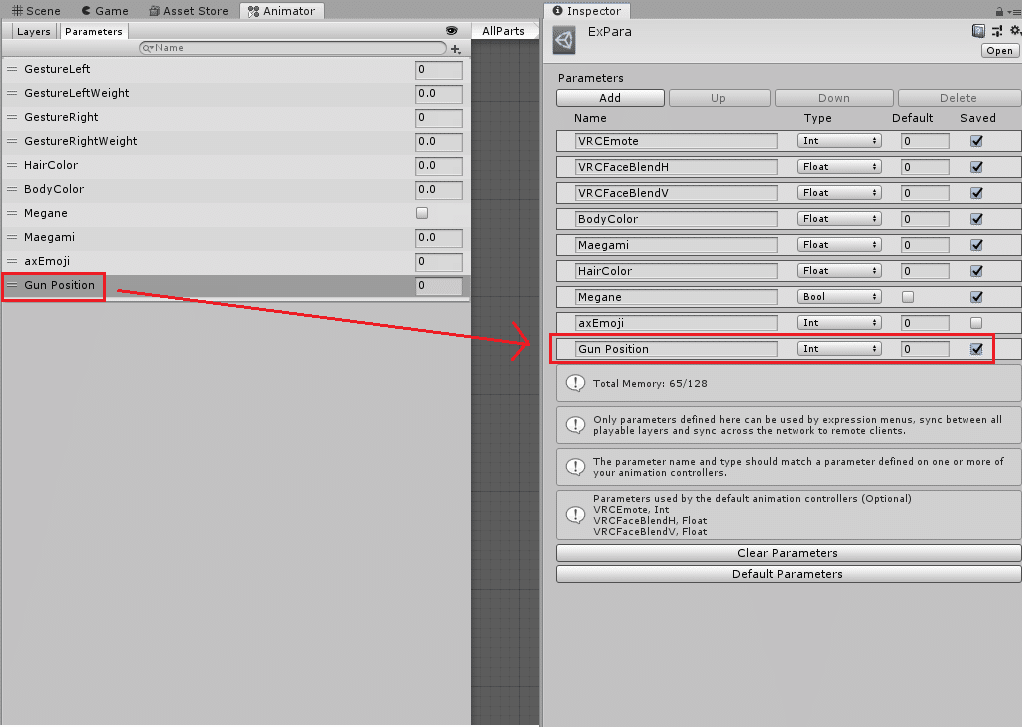
こんな感じのウィンドウが開いたら、Parametersタブをクリック。
Layersに表示されているものは新規作成したファイルであればもっと少ないです。

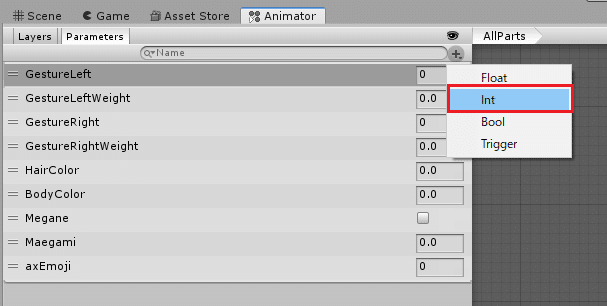
こんな画面になるので、右上の + をクリック。

選択された中から、Int をクリック。

New Intというパラメータが作成されるので、分かりやすい名前にしておきましょう。今回は "Gun Position" にしました。
今回の内容であれば、手と腰の2か所なので "手に持つ" or "手に持たない(腰にある)" という事で、ON/OFFを記録するだけの Bool という種類のパラメータでも大丈夫です。
が、今後 Parent Constraint で3か所以上に付け替えるパターンの際に使いやすいよう、拡張性を考えて 0-254 の整数を保存できる Int を選択しておきます。
今回は 0 で腰、 1 で右手、にしますが、2 で左手、3 で床に落とす、のように増やすことが出来ますので。
後で説明する ExpressionParameters に登録できるパラメータの容量という制限も有るので、本来は Bool で済む場合はそっちを使っておきましょう
FX LayerのParametersにパラメータを登録したら、次はExpressionParametersに移動します。

VRC Avatar Descriptor か、ProjectウィンドウからExpressionParametersに登録したファイルをWクリック。
右のようなファイルの中身(パラメータの一覧)が出ればOKです。
画像は既に使用中のファイルの為、新規に作成したファイルと若干内容は違います。

次は、左上のAddボタンを押しましょう。
Addを押すと右のように、一番下にパラメータが追加されます。
追加される内容は、Addを押した時点で一番下にあったパラメータと同じ内容がコピーされます。(たぶん)

追加されたパラメータの名前を、先ほどFX LayerのParametersに登録したものと同じにします。大文字小文字、スペース有無など完全に一致させましょう。(コピペ推奨)
また、Typeの欄もプルダウンで選択し、FX LayerのParametersに登録した時と同じにしましょう。今回はIntです。
Defaultは、アバターを読み込んだ時の初期数値です。今回は0にしてください。
Savedは、VRChat終了時に状態を保存するかどうかの有無です。ログインのたび初期状態にしたいならチェックを外しましょう。今回はどっちでもいいですが、一応チェックを入れておきます。
これでExpressionParametersの出番は終わりです。FX Layerに戻りましょう。
なんで同じようなパラメータ一覧が2か所に有るの?って話ですが、UnityとVRChatを繋ぐ仕組み上、FX LayerのParametersとExpressionParameters両方に同じものが必要になるようです。
この後設定するExpressionsMenuのボタン操作 → ExpressionParameters → Animator Controller内 の Parameters → FX Layer の Layer内で判定に使われる、のような流れになる模様…良くわかりません。
FX LayerのLayer作成・編集
再度、FX Layerに登録したAnimator ControllerファイルをWクリックし、Animatorウィンドウを開きます。

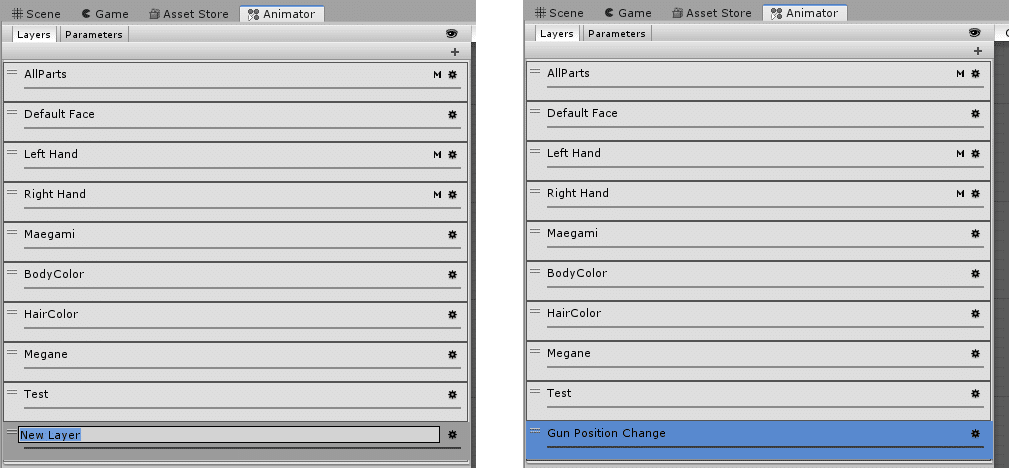
開いたら、Layersタブを開き、右上の + をクリック。

新しいLayerが追加されるので、名前を分かりやすいものに変える。
今回は "Gun Position Change" にしました。

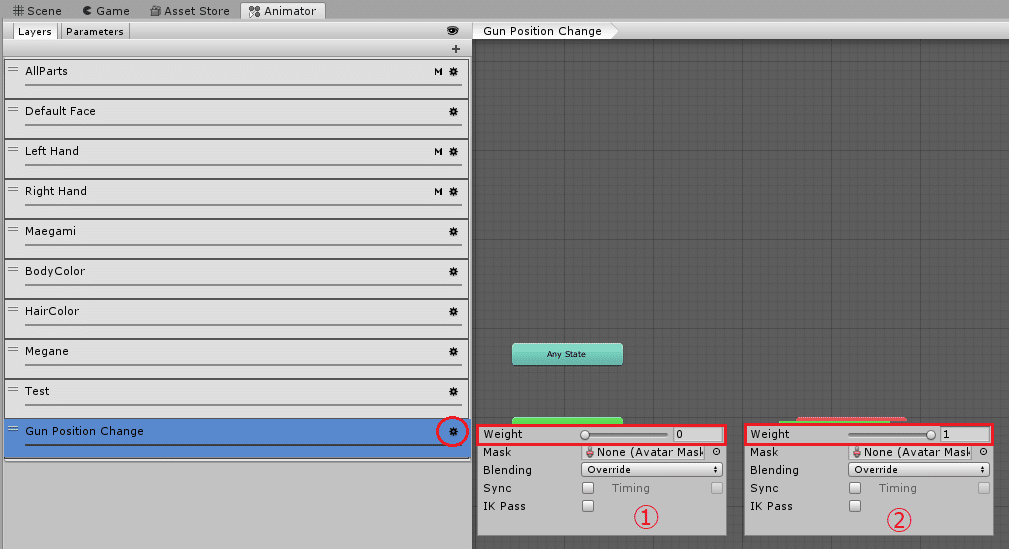
次に、作成したLayerの右側の歯車ボタンを押しましょう。
出てきたウィンドウの、Weightのバーを右にスライドさせ、数値を0から1に変更してください。(②)
このWeight が0のままだと、この後いくら中身をいじってもこのLayerは動きません。動作テストをした際に、全く動かない場合はまずココを疑いましょう。なんでデフォで0なん…
次に、Stateを作っていきます。
アニメーションを実行(したり他のことをしたり)するところです。

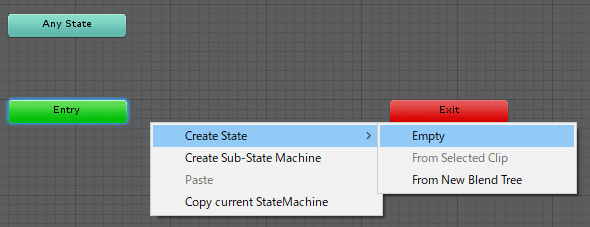
Animator Controllerの右側の方眼紙みたいなエリアの空白部分で右クリック → Create State → Empty を選択。

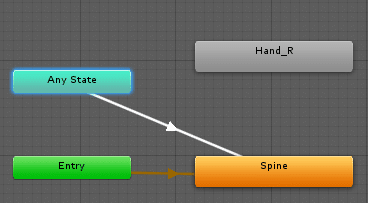
オレンジ色のNew Stateが作成され、Entryから勝手に矢印がつながったはずです。
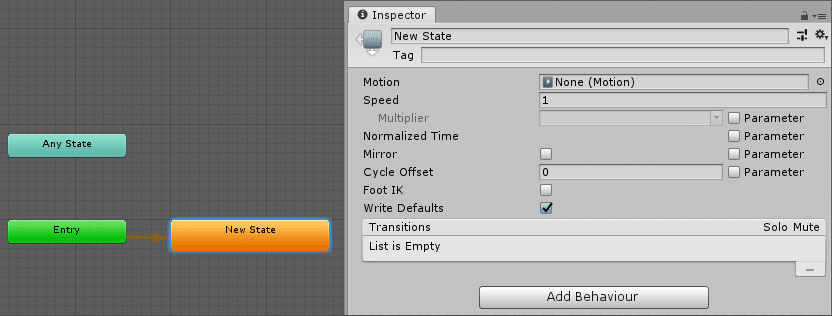
New Stateをクリックすると、InspectorにそのStateで実行される内容などが出てきます。こちらを設定していきましょう。
Animator Controllerの新しいLayerで一番最初にStateを作成すると、Entryから自動で矢印がつながります。Entryからの茶色い矢印でつながったStateは、基本的にアバター読み込み後に自動で実行されます。一番最初のスタート地点のような物ですね。今回は腰につける状態を設定したいと思います。

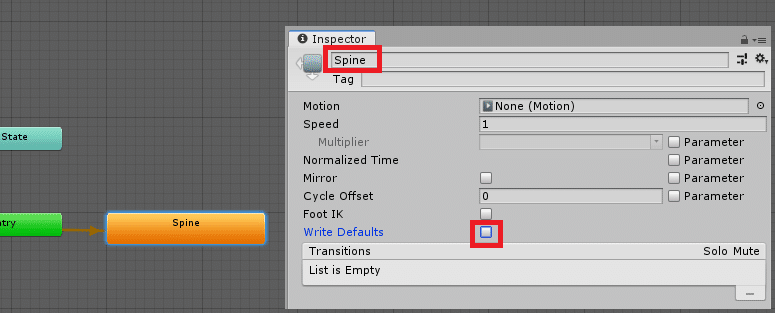
まず、Inspector の一番上の欄でStateの名前を変更しましょう。自分が分かれば何でも良いです。今回はこのStateは腰につけるアニメーション用にするので、Spineにしておきます。
また、Write Defaultのチェックを外しておきましょう。これは説明すると長くなるのでまたの機会にしますが、現在VRChat公式では外す事を推奨されています。

次に、右手のアニメーション用のStateも用意します。
同様に空いてるスペースで右クリック → Create State → Empty を選択。
今回は2個目のStateなので、矢印は自動では繋がりません。後で自分で繋げていきます。

1つ目と同様に、Stateの名前をHand_Rに変更、Write Default のチェックを外します。※Stateの名前に .(ドット)は使えません。
2つのStateを用意したら、次はアニメーションを登録して行きます。

前の手順で用意した腰につける用のアニメーションを、先ほどのSpineというStateのMotionの欄にドラッグ&ドロップで登録してください。

同様に、右手側のアニメーションも、Hand_RというStateのMotionに登録します。
Stateの準備はこれで終わりです。この後設定する条件に従ってそれぞれのStateにたどり着くと、登録されているアニメーションが再生される事になります。
最後に、Transition(遷移)を設定していきます。Animator Controller内の矢印の部分になります。それぞれに条件を設定し、条件が満たされるとその矢印の方向に進むようになっています。
ここの組み方は人それぞれなのですが、今回はParent Constraintで3か所以上の場所に接続したい場合に使いやすいやり方で繋いで行きましょう。
Any Stateという、条件を満たしたらどこからでも飛んでこれる万能マンを使います。詳しくは余談の欄で。

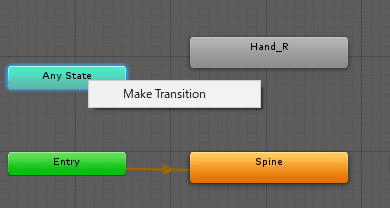
まず、Any Stateの上で右クリック → Make Transition を選択。

白い矢印が伸びるので、Spineの上でクリック。
Any StateとSpineが接続されました。
次はこの矢印の内容(どうなったらこの矢印に沿って進むか)を設定します。

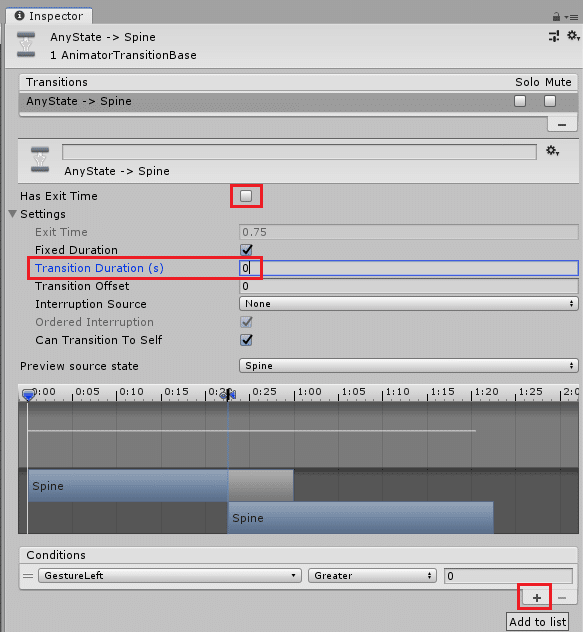
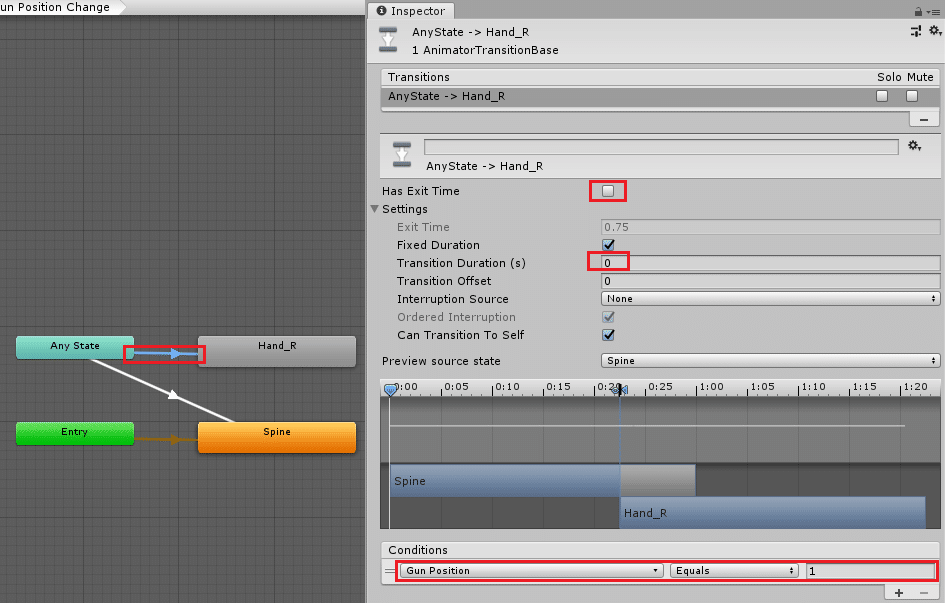
今作った白い矢印をクリックすると、Inspectorに矢印の内容が表示されます。まずはSetteingsをクリックして内容を開いておきましょう。

次に、Has Exit Timeのチェックを外します。
また、Settingsの中の、Transition Duration(s) の数値を0にします。
今回は詳細は省きますが、条件を満たしたら即時に次のStateに進みたい場合は、このように設定してください。
また、一番下のConditions の欄の + を押して枠を一つ作っておきます。
ここに書かれた条件を満たすと、この矢印の先のStateへ進む形になります。
ここの条件は好きに設定出来るわけですが、今回は、前の手順で登録した
・"Gun Position" というパラメータが 0 なら Spine というStateへ
・"Gun Position" というパラメータが 1 なら Hand_R というStateへ
という条件で設定して行きたいと思います。

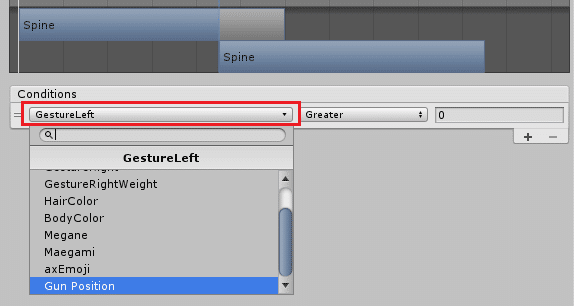
まず、Conditionsの枠内の一番左の欄をクリック。
おそらく最初はGestureLeftになっている可能性が高いです。
出てきたリストから、自分が先ほどParametersに登録したパラメータを選択します。今回は "Gun Position" です。

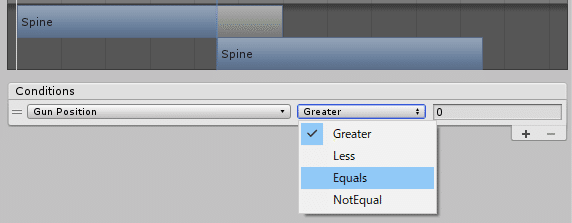
次に、二番目の欄をクリック。今回は、"Gun Position" が 0 なら、にしたいので、Equal(イコール)を選択します。
他の場面ではGreater(より大きければ)、Less(より小さければ)、NotEqual(で無ければ)を使ってうまく動作するよう考えて組みましょう。
一番右側の欄は0であればそのままで大丈夫です。もし0以外が入っていれば0にしましょう。

最終的にこうなります。
"Gun Position" Equal 0 、の条件を満たすと、Any StateからSpineに進む事になります。
これで、腰側の矢印の設定は完了です。
次は右手側。腰側とほぼ同じ流れです。

Any Stateの上で右クリック → Make Transition を選択。
出てきた矢印をHand_Rに接続。
矢印をクリックして、Inspectorの中身を
・Has Exit TimeのチェックOFF
・Transition Duration(s) を 0 に。
・一番下のConditions の欄を + で一つ作り、
"Gun Position" Equal 1 にする。
腰の時と違うのは、条件の部分(Conditions)の最後の数値を 1 に変えることを忘れないでください。
さて、ここまででAnimator Controllerの設定は完了です。お疲れさまでした。
Animator Controllerの余談です。
通常 Animator Controller のLayer内は Entry からスタートし、自動で一つ目の State へ移動。そこから条件を満たすたびに次の矢印を辿って順番に進んでいきます。
ですが、Any Stateに繋いだ矢印は、現在どのStateにいるか関係なく条件を満たした瞬間飛んでくるようになっています。
詳しくは今度 Animator Controller の事だけ分けて書いてみたいと思います…
後は最後に、パラメータを自分の意志で0と1に切り替えられるよう、ExpressionsMenu にボタンを設定していきます。
ExpressionsMenuの設定
最後にメニュー・ボタンを作りましょう。

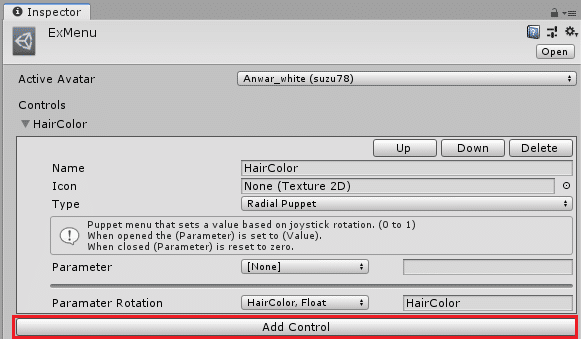
まず、途中で登録した(もしくは元々されている)ExpressionsMenuのファイルをWクリックして開きます。今回は "ExMenu" です。
VRC Avatar Descriptor からでも、ProjectウィンドウからでもどちらでもOKです。

開いたら、InspectorのAdd Control をクリック。
画像は既に使用中のファイルの為、登録済みのメニューが表示されています。新しいファイルの場合、Add Controlのボタンだけの筈です。
また、アバターによっては最初からメニューが充実しており、追加出来ない可能性があります。その際はサブメニューと言って階層を追加する必要が有ります。
できたら後日解説したいとは思いますが、今のところは別途検索をお願いします。"ExpressionsMenu サブメニュー" 辺りで出ると思います…。

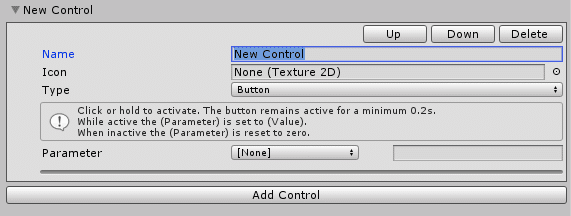
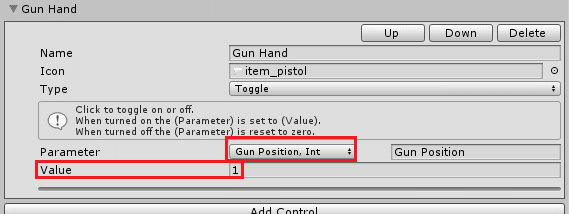
Add Controlを押すと、上記のように、New Control というメニューが追加されます。もし詳細が出ていない場合は、▶New Control の "▶" を押して詳細を開いてください。

次に、名前とアイコンを編集しましょう
今回は名前は "Gun Hand" にしました。アイコンは一番右の◎を押して、元々用意されているピストルのアイコンを選択しました。

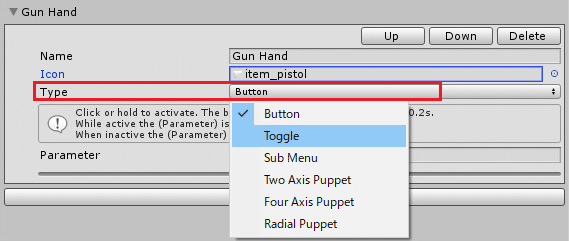
次に、ボタンのタイプを決めます。

Buttonは、押した(メニューを選択した)あと数秒だけONになるボタンです。Toggleは、一度押すと選択したままになる切り替え式のボタンです。今回はToggleを選びましょう。
※他の種類については余談で簡単に。

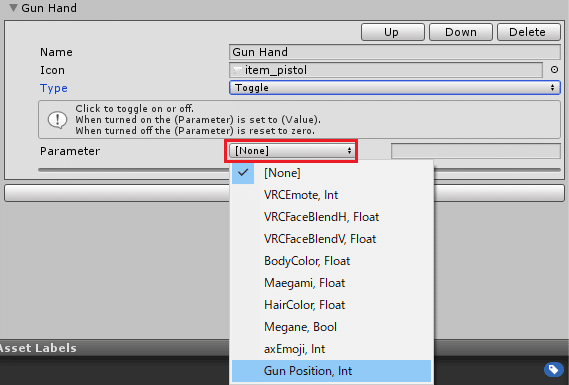
最後に、そのボタンを押したときにどのパラメータをいくつにするかを設定します。
今回は先ほど自分が用意した "Gun Potision" を選択します。

Parameterが正しく設定されたら、追加されたValueの欄に、そのボタンを押された時に変更したい数値を入力します。
先ほどAnimator Controllerの中の遷移条件として、
・"Gun Position" というパラメータが 1 なら Hand_R というStateへ
と設定してあります。
今回はONにしたら手に持たせるボタンなので、それに合わせて 1 を設定しましょう。
ボタンの設定はこの1つで終了です。
このボタンをONにすると、"Gun Potision" というパラメータが1になる為、光線銃が右手に移動します。
ToggleでON/OFFを切り替え式のボタンになっている為、もう一度押すとOFFになります。OFFにした場合は初期値に戻るので、途中でExpressionParameters で設定した初期値の 0 に戻り、光線銃は腰に移動します。
Button、Toggle 以外のボタンの種類ですが、簡単に。
・Sub Menu:別のExpressionsMenuのファイルを登録して、階層化
できます。ボタンが増えてきたら階層化して整理しましょう。
・Two Axis Puppet:十字キーみたいな奴です。
上下・左右に2種類のパラメータを割り当てられます。
・Four Axis Puppet:十字キーその2です。
上下左右それぞれに4つのパラメータを割り当てられます。
・Radial Puppet:スティックでぐるぐるっと0~100%を選択できるリング状
のボタンです。色や長さなんかの数値を変えるのとかに使います。
これで、全ての設定が終了しました。ボタンを押したときの動作としては、以下のようになります。
1.メニューにGun Handというボタンが追加されている
2.ボタンを押すと、Gun Potision というパラメータが 1 になる。
3.Gun Potisionが 1 になったので、Animator ControllerのFX Layer内で
Any State から Hand_R へ伸びている矢印の条件を満たす
4.Hand_R に設定された Gun Hand というアニメーションが実行される。
5.光線銃に設定された Parent Constraint の Sources が変更され、
右手側が1、腰側が0になる。
6.光線銃が右手に移動する。
後は、アップロードして動作確認してください。
動作確認用 pic.twitter.com/SEHuzvUokt
— こむぎ* (@komugi_vr) June 12, 2021
後片付け
最後に、不要であれば複製したアバターと、アニメーション作成用に作られたAnimator Controllerファイルを削除してしまいましょう。

このアバターと、

このアバターでアニメーションを作成する時に自動で作られた、このファイルです。
こちらはアニメーション作成用に作っただけなので、完成後は不要となります。
※ただし、間違って本番のアバターやAnimator Controllerを消してしまうと大惨事になりますので、自信が無い方は残しておいても大丈夫です。
同じアバターをいじり続けていると、やり方次第では大量にたまって邪魔になる事はありますが…
以上、大変長くなりましたが説明終了となります。
長文にお付き合いいただきありがとうございました。
お疲れさまでした!
